Przydatne linki
Kreator Drag & Drop pozwala na tworzenie pięknych, responsywnych kreacji, spersonalizowanych wiadomości e-mail bez znajomości HTML. Możesz skorzystać z ponad 100 gotowych szablonów, lub stworzyć własny układ za pomocą dynamicznych widżetów, dzięki którym wprowadzasz do kreacji kolejne elementy wiadomości (tekst, grafika, przyciski, produkty, itd.) Wykorzystaj dane swoich kontaktów do personalizowania treści wiadomości oraz tworzenia różnych wariantów treści, wyświetlających się w zależności od tego do kogo wysłana jest wiadomość.
Aby rozpocząć pracę w kreatorze należy przejść do
Kanały → Email Marketing → Dashboard → + Nowy e-mail → Drag & Drop
Spis treści
- Wprowadzenie
- Wybór układu i szablonu
- Ustawienia wiadomości – szczegóły
- Dodawanie widżetów
- Widżet obraz + tekst
- Widżet grupa obrazów
1. Wprowadzenie
W kreatorze E-mail Drag&Drop możesz stworzyć swój własny szablon o dowolnym układzie z dostępnych widżetów, lub skorzystać z biblioteczki z przygotowanymi wzorami. Dodając dynamiczne ramki produktowe, oraz używając placeholderów możesz zwiększyć personalizację swojego mailingu.
WAŻNE: Wersje wspierane przez SALESmanago są dla Outlook 2017 i nowszych.
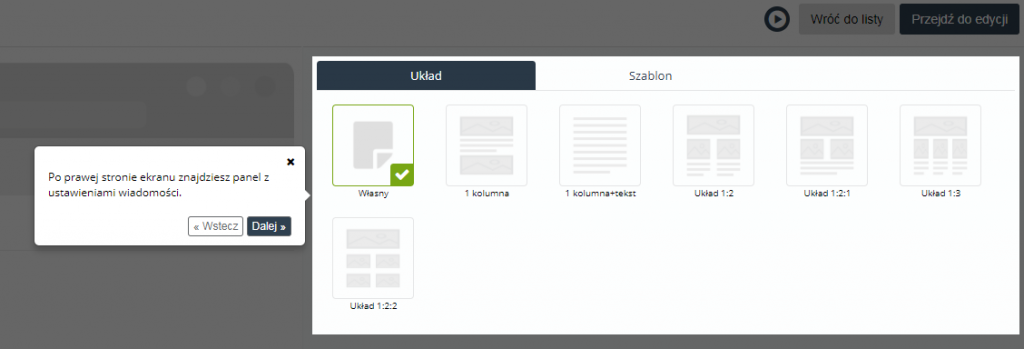
Dla osób początkujących przygotowaliśmy przewodnik, który w prosty sposób przeprowadzi cię przez proces tworzenia nowej wiadomości e-mail. Aby go włączyć, po wejściu w kreator kliknij przycisk znajdujący się w górnym prawym rogu:
2. Wybór układu i szablonu
Na początku wybierz ogólny format wiadomości. W kolejnym kroku dowiesz się jak dodać do szablonu elementy graficzne (tzw. widżety).
[1] Ustawienia wiadomości – kliknij ikonę ołówka, żeby zmienić ustawienia związane z tym, jak wiadomość wyświetla się w skrzynce odbiorcy – nazwę, temat, konto, preheader i szerokość szablonu (więcej informacji pod 2.1 Ustawienia wiadomości – szczegóły). Możesz zmienić te ustawienia teraz albo później, podczas ustawiania widżetów.
[2] Ustawienia widżetu – każdy widżet możesz dowolnie przesuwać między innymi klikając ikonę po lewej stronie, oraz edytować dzięki kliknięciu ikony ołówka.
[3] Duplikuj – każdy widżet z jego ustawieniami możesz powielić klikając tą ikonę.
[4] Usuń – kliknij przycisk kosza, aby usunąć wybrany widżet.
[5] Podgląd – w każdej chwili możesz przejść do poglądu, aby zobaczyć w jaki sposób wyświetla się twoja wiadomość innym użytkownikom na wybranym urządzeniu. Z tego miejsca możesz także przejść do edycji dodatkowych informacji – tak jak w punkcie [1].
[6] Cofnij zmiany – w każdej chwili możesz cofnąć, lub przywrócić zmiany.
[7] Układ elementów – wybierz ogólny format szablonu. Układ wpływa na to, jak elementy szablonu są ułożone względem siebie.
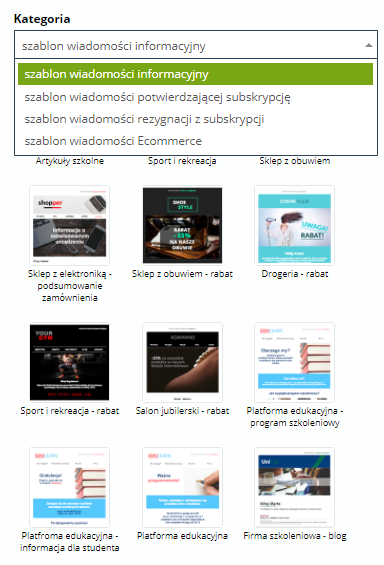
[8] Szablon – jeśli nie chcesz samodzielnie projektować wiadomości od podstaw, możesz wybrać jeden z gotowych szablonów. Wybierz jedną z przygotowanych przez nas kategorii, aby skrócić listę do wyszukiwanych:
[9] Przewodnik – włącz system podpowiedzi, który krok po kroku przeprowadzi Cię przez wszystkie etapy tworzenia e-maila.
[10] Przejdź do edycji – po wybraniu układu lub szablonu, kliknij ten przycisk, żeby przejść do dodawania elementów graficznych.
3. Ustawienia wiadomości – szczegóły
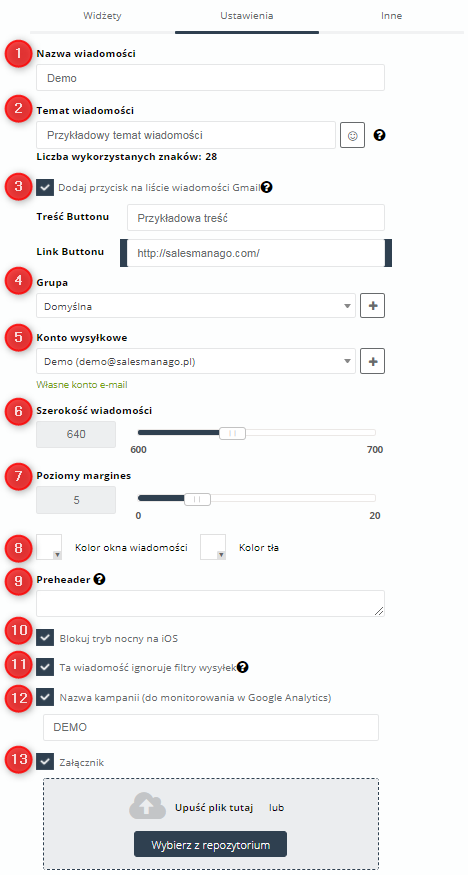
W kilku miejscach tworzenia wiadomości z pomocą kreatora Drag&Drop mamy możliwość przejścia do ustawień wiadomości. Po przejściu do edycji również widoczny jest panel ustawień, w którym możemy zmienić:
[1] Nazwa wiadomości – pod tą nazwą wiadomość zostanie zapisana w systemie.
[2] Temat wiadomości – temat wiadomości może składać się od 3-164 znaków do tematu możesz dodać proste ikony (przycisk po prawej).
[3] Dodaj przycisk na liście wiadomości Gmail – możesz dodawać do znacznik Gmail markup do tematu e-maila, ustalić treść buttona oraz jego link. Więcej informacji >>
[4] Grupa – w celu przyspieszenia procesu wysyłki możesz wybrać z rozwijanej listy grupę adresatów, lub utworzyć nową klikając “+”.
[5] Konto wysyłkowe – wybierz konto, z którego zostanie wysłana ta wiadomość. Kliknij [ + ], aby stworzyć nowe konto specjalnie na potrzebę tej wysyłki. Na zielono wyświetlana jest informacja o typie konta e-mail. Więcej informacji >>
[6] Szerokość wiadomości – przesuń suwak, aby dostosować szerokość szablonu wiadomości. Jest to ważne ustawienie w stosunku do widżetu Grupa obrazków. Maksymalnie możesz ustawić szerokość wiadomości na 700 pikseli.
Przykład: Jeśli ustawisz szerokość wiadomości na 700 pikseli, w takim przypadku, aby szablon wiadomości się skalował łączna szerokość obrazków nie może przekraczać 700 pikseli szerokości.
[7] Poziomy margines – przesuń suwak, żeby dostosować poziomy margines.Możesz wybrać jego szerokośc w skali od 0-20 pikseli.
[8] Kolor okna i tła wiadomości – kliknij pole wyboru, aby zmienić kolor danego elementu. Okno wiadomości to obszar, na którym znajdują się wszystkie elementy szablonu – tekst, obrazy itp. Tło to obszar znajdujący się z samego tyłu, za oknem wiadomości.
[9] Preheader – każda wiadomość na liście e-maili w skrzynce odbiorczej ma widoczny Temat wiadomości oraz linijkę tekstu zaraz po temacie – tzw. preheader. Jest to pierwsza rzecz, którą odbiorca zobaczy po przeczytaniu tematu wiadomości:
WAŻNE: Jeśli zostawisz to pole puste, miejsce preheadera zajmie pierwsza linijka tekstu w szablonie wiadomości. Z tego powodu najlepiej ustawić własny preheader i mieć nad nim kontrolę.
[10] Blokuj tryb nocny na iOS – opcja działa tylko dla wbudowanej skrzynki dla systemów iOS i ignoruje zmiany koloru tła.
[11] Ta wiadomość ignoruje filtry wysyłek – odznacz jeśli chcesz by wiadomość została wysłana nawet w przypadku gdy jest sprzeczna z filtrami ustawionymi w Menu → Kanały → Email Marketing → Ustawienia → Ustawienia wysyłki.
Przykład: W filtrach dotyczących wysyłki wiadomości E-mail i SMS określiłeś, że nie chcesz, aby odbiorcy otrzymywali więcej niż 1 wiadomość tygodniowo, lub otrzymywali wiadomość w weekend. Zależy Ci jednak by Twoi odbiorcy otrzymali wiadomość, np. urodzinową i zaznaczenie tej opcji spowoduje, że nawet jeśli wiadomość zostanie wysłana w weekend, lub będzie to druga wiadomość w tygodniu, zostanie ona dostarczona.
[12] Nazwa kampanii (do monitorowania w Google Analytics) – odznacz jeśli chcesz, by ten mailing znalazł się w Twoim Google Analytics.
[13] Załącznik – dodaj załącznik upuszczając go w dane miejsce, lub wybierając go z repozytorium.
WSKAZÓWKA: Temat i preheader współdzielą miejsce na pasku w skrzynce odbiorczej. Na przykład, jeśli napiszesz krótszy temat, na pasku zmieści się dłuższy preheader.
4. Dodawanie widżetów do szablonów
Możesz dodać widżety do szablonu w dowolnej kolejności. Po dodaniu widżetu najedź na niego kursorem, aby otworzyć menu kontekstowe, przesunąć element, lub zduplikować go.
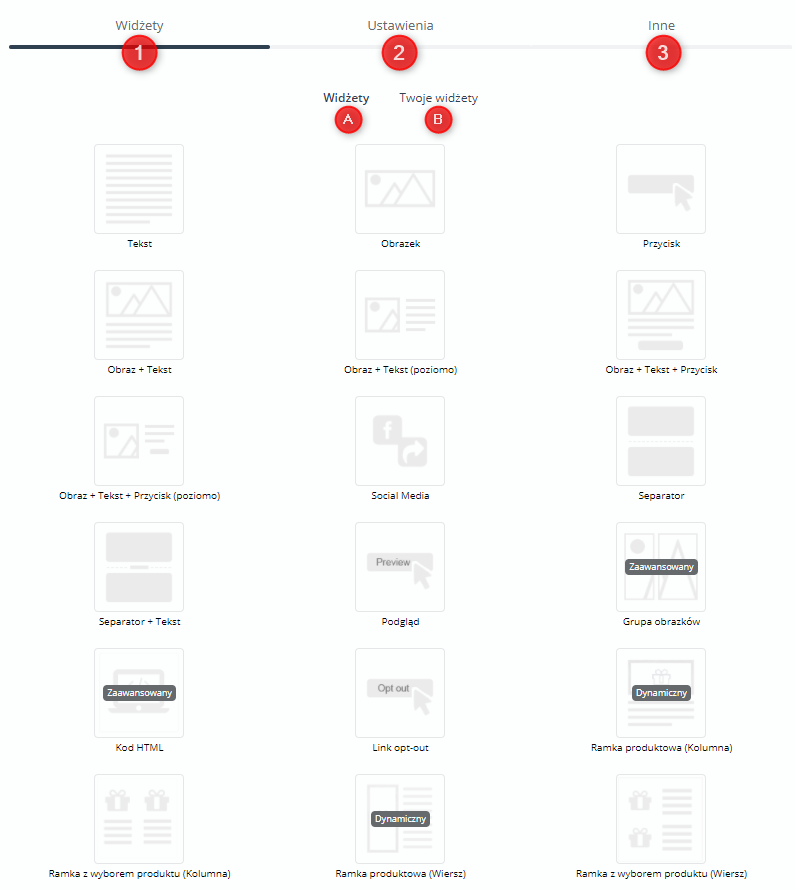
Menu jest podzielone na trzy zakładki [1] Widżety, [2] Ustawienia, oraz [3] Inne:
[A] Widżety – aby dodać element do szablonu, kliknij wybrany widżet i przeciągnij go na pole edycji po lewej.
-
- Tekst – blok tekstu,
- Obrazek – dowolnie upuszczony plik z twojego komputera, lub grafika z galerii,
- Przycisk – interaktywny przycisk, który możesz podlinkować,
- Obraz+Tekst – połączenie 2 elementów w jednym bloku,
- Obraz+Tekst (poziomo) – połączenie 2 elementów w jednym poziomym wierszu,
- Obraz+Tekst+Przycisk – połączenie 3 elementów w jednym bloku,
- Obraz+Tekst+Przycisk (poziomo) – połączenie 3 elementów w jednym poziomym wierszu,
- Social media – przyciski umożliwiające bezpośrednią subskrypcję profilów firmy w mediach społecznościowych z ikonami oraz możliwością personalizacji ich kształtu,
- Separator – pozioma linia oddzielająca elementy,
- Separator+Tekst – pozioma linia oddzielająca elementy z tekstem,
- Podgląd – link umożliwiający odbiorcy wyświetlenie tej wiadomości w osobnym oknie przeglądarki (na przykład, jeśli odbiorca używa skrzynki odbiorczej, która nie obsługuje obrazów),
- Grupa obrazków – widżet przeznaczony do tworzenia responsywnych mozaik z wcześniej pociętych grafik,
- Kod HTML – widżet umożliwiający wstawienie elementu napisanego w kodzie HTML,
- Link opt-out – link umożliwiający odbiorcy wypisanie się z otrzymywania kolejnych wiadomości od tego nadawcy (obowiązkowy element),
- Ramka produktowa (Kolumna lub wiersz) – widżet dzięki któremu w prosty sposób możesz zamieścić w wiadomości produkty z Twojego sklepu. Dzięki możliwości wyboru typu rekomendacji możesz dodać produkty z porzuconego koszyka, albo ostatnio oglądane produkty przez użytkownika, widżet umożliwia zawieranie wybranych informacji o produkcie (standardowo wyświetlają się: nazwa, kategoria, cena lub opis). Jeżeli posiadasz w pliku XML wszelkie niestandardowe informacje, w zakładce Pola produktowe przeciągnij te elementy z informacjami, które chcesz dodatkowo zawrzeć przy produkcie. Dodatkowo, możesz samodzielnie ustalić ilość produktów w elemencie oraz w wierszu, a także dostosowywać wygląd ramki według Twoich preferencji – produkty w tej ramce w zależności od wyboru mogą wyświetlać się w kolumnie, lub wierszu,
- Ramka z wyborem produktu (Kolumna lub wiersz) – po wgraniu pliku XML do systemu masz możliwość umieścić w ramce produkty, które wybierzesz samodzielnie. Aby to zrobić wystarczy wejść do panelu edycji widżetu, w którym wejdziesz do galerii produktów i wybierzesz z niej produkty do wiadomości. Do ramki zaciągną się informacje zawarte w pliku XML (standardowo są to: nazwa, kategoria, opis oraz cena). Produkty w tej ramce w zależności od wyboru mogą wyświetlać się w kolumnie, lub wierszu,
- Baner – personalizowane banery pozwalają na dopasowanie treści w newsletterze lub na stronie do zainteresowań konkretnego użytkownika. Treści te można dopasować na podstawie segmentacji odnoszącej się do: etapu kampanii sprzedażowej, przypisanych tagów, ustawionego scoringu (opcja dodania widżetu z dynamicznym banerem będzie dostępna po utworzeniu go w systemie).
[B] Twoje widżety – w tej zakładce możesz tworzyć i zapisywać własne kombinacje widżetów. Jeżeli zawsze używasz np. takiej samej stopki, możesz ją zapisać w tej zakładce i dodawać ją w szybki sposób do kolejnych struktur, które będziesz tworzyć w kreatorze.
[2] Ustawienia – ustawienia wyświetlania wiadomości (dokładny opis powyżej).
[3] Inne – w tym miejscu możesz stworzyć segmenty warunkowe danego e-maila. Funkcjonalność ta pozwala spersonalizować treść wiadomości w zależności od warunków jakie dany kontakt spełnia bez konieczności tworzenia różnych kreacji e-maila.
5. Widżet Obraz + Tekst
Do dodaniu nowego widżetu “Obraz+Tekst” możesz dowolnie edytować go klikając ikonę ołówka, zduplikować, lub kliknąć ikonę kosza, aby go usunąć.
Obraz + tekst to zaawansowany widżet, który pozwoli Ci dodać dwa podstawowe elementy w jednym.

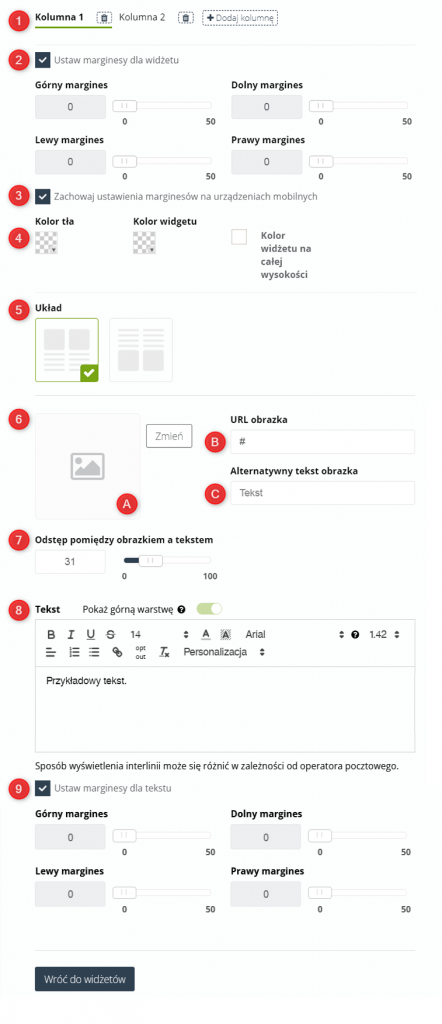
[1] Kolumna – ustal liczbę kolumn, którą chcesz, aby posiadał widżet. Maksymalna ich ilość to 6. Dla każdej z nich możesz ustawić spersonalizowane ustawienia wyglądu.
[2] Ustaw marginesy dla widżetu – domyślnie elementy są dociśnięte do krawędzi pola, w którym się znajdują. Przesuń suwak, aby wybrać szerokość marginesów, które będą oddzielać tekst od boków widżetu. Możesz ustawić ją w skali od 1-50
[3] Zachowaj ustawienia marginesów na urządzeniach mobilnych – jeśli chcesz, aby na urządzeniach mobilnych nadal wyświetlały się wybrane ustawienia dla marginesów odznacz ten checkbox.
[4] Kolor – wybierz kolory dla swojego widgetu. Kolor tła, jest to kolor dla wybranych wcześniej marginesów, kolor widgetu to kolor pola, które obejmuje dany widżet. Możesz także ustawić kolor widżetu na całej wysokości.
[5] Układ – wybierz jeden z możliwych układów pól w widżecie.
[6] Obrazek – w tym miejscu dostosowujesz ustawienia dla jednego z podstawowych elementów widżetu:
[A] Obrazek – załaduj dowolnie wybraną grafikę z galerii, lub dodaj do niej plik, aby użyć nowego obrazka.
[B] URL obrazka – dodaj adres strony internetowej na którą przekierowywał będzie wybrany przez ciebie obrazek.
[C] Alternatywny tekst obrazka – inaczej atrybut alt, czyli tekst zastępczy obrazu, który pojawi się w jego miejscu, jeśli obraz nie wyświetli się poprawnie u odbiorcy.
[7] Odstęp pomiędzy obrazkiem a tekstem – w skali od 0-100 możesz ustawić odległość, która ma dzielić wstawiony przez ciebie obrazek od wprowadzonego tekstu.
[8] Pole tekstowe – w polu tekstowym możesz wprowadzać dowolną ilość tekstu. Zmiany, które dokonujesz, możesz śledzić na bieżąco po lewej stronie ekranu na podglądzie widżetu. Określ typ oraz rozmiar czcionki, a także zmieniaj jej kolory, kolor tła, pogrubienie, kursywę, podkreślenie, czy przekreślenie. Ustawiaj również wyrównanie, punktory. Opcjonalnie możesz umieszczać linki w tekście, włącznie z linkiem wypisującym. Dodatkowo możesz umieszczać w tekście formuły, dzięki którym spersonalizujesz treść e-maila. Wystarczy rozwinąć listę Personalizacja i wybrać z niej elementy, które po kliknięciu pojawią się automatycznie w wybranym miejscu w polu tekstowym.
WAŻNE: Zaznaczenie Pokaż górną warstwę sprawi, że pole tekstowe zmieni kolor swojego tła odpowiednio do koloru wybranego dla widgetu. Po kliknięciu opcja stanie się aktywna również dla innych widgetów.
[9] Ustaw marginesy dla tekstu – poza marginesami dla widżetu możesz ustawić także marginesy tekstu w tej samej skali.
6. Widżet Grupa Obrazów
Ten zaawansowany widżet pozwoli Ci połączyć obrazy różnych rozmiarów w spójną całość. Treści graficzne na stronie będą wyświetlały się responsywnie lub będą się skalować, w zależności od Twoich preferencji. Układaj je w złożone mozaiki, a każdy element podlinkuj do wybranej przez Ciebie strony internetowej. Powielaj je, przesuwaj w wybrane miejsce na ekranie, i dostosowuj manualnie ich rozmiary (szerokość i wysokość).
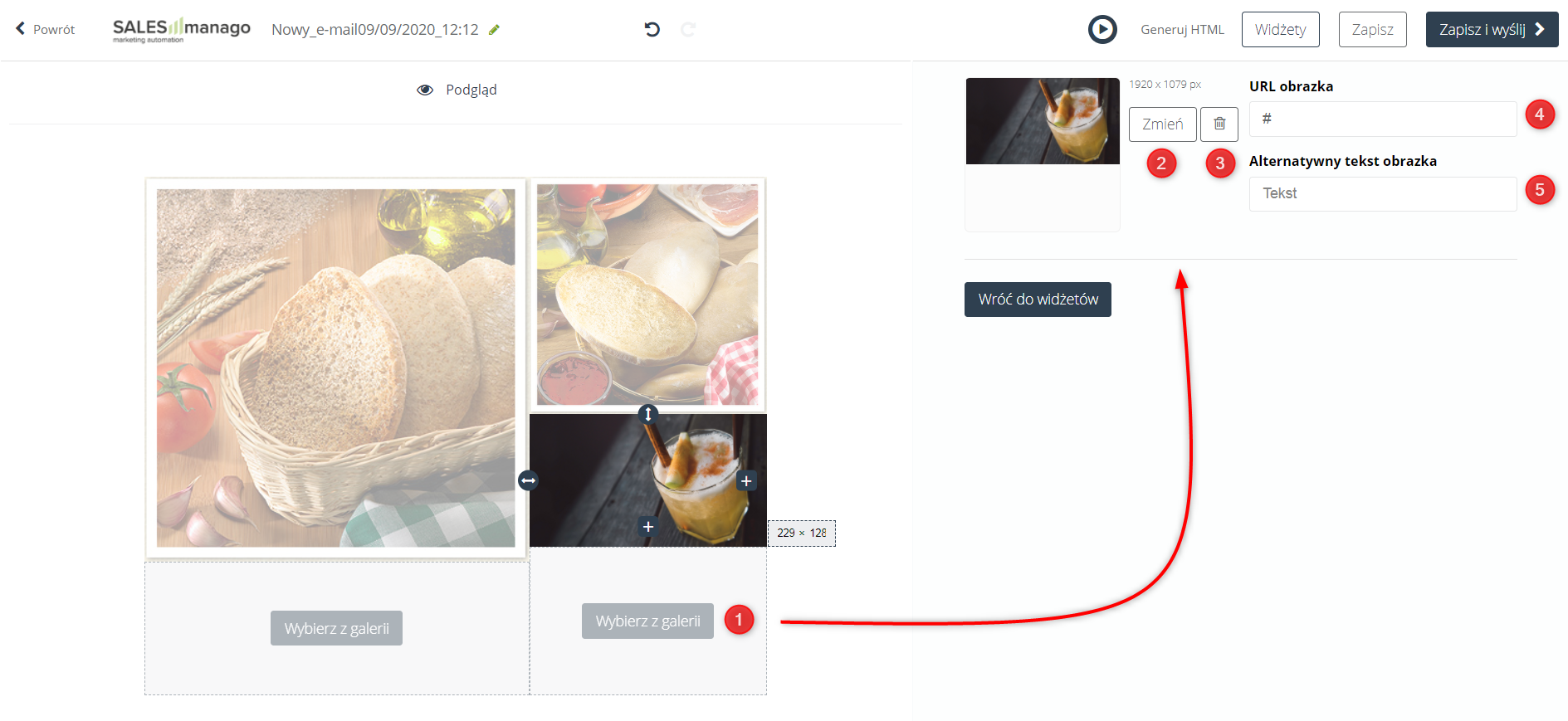
[1] Wybierz z galerii – wybierz z domyślnej galerii obraz lub załaduj swój własny.
[2] Zmień – klikając ten przycisk zostaniesz przekierowany do domyślnej galerii, gdzie będziesz mógł wybrać obraz.
[3] Kosz – klikając ten przycisk usuniesz obraz.
[4] URL obrazka – obraz może być podlinkowany do dowolnego adresu URL, na przykład zdjęcie produktu może zawierać link do strony tego produktu.
[5] Alternatywny tekst obrazka – inaczej atrybut alt, czyli tekst zastępczy obrazu, który pojawi się w jego miejscu, jeśli obraz nie wyświetli się poprawnie u odbiorcy.
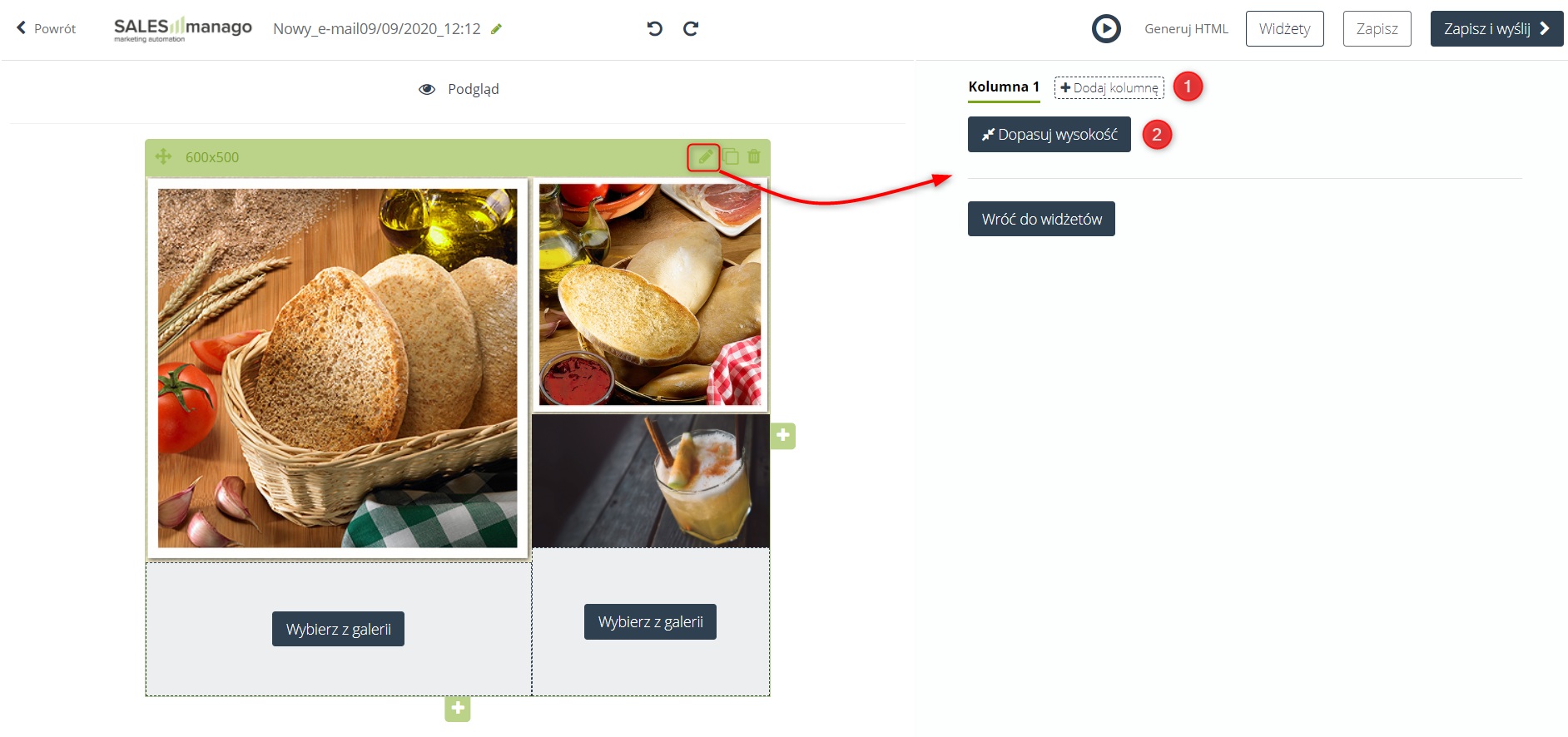
Jeśli chcesz przejść do ustawień ogólnych widżetu kliknij ikonę ołówka:
[1] Dodaj kolumnę – ten przycisk umożliwi Ci dodanie dodatkowej kolumny, która dopasuje się do rozmiaru najwyższego obrazka w kolumnie w przypadku, kiedy obrazki w wiadomości będą skalowane. Jednak w przypadku zachowania się obrazków responsywnie na stronie, wówczas obrazek dostosowuje się do kolumny.
[2] Dopasuj wysokość – kliknij jeżeli chcesz dopasować wysokość szablonu wiadomości do wysokości grupy obrazków.
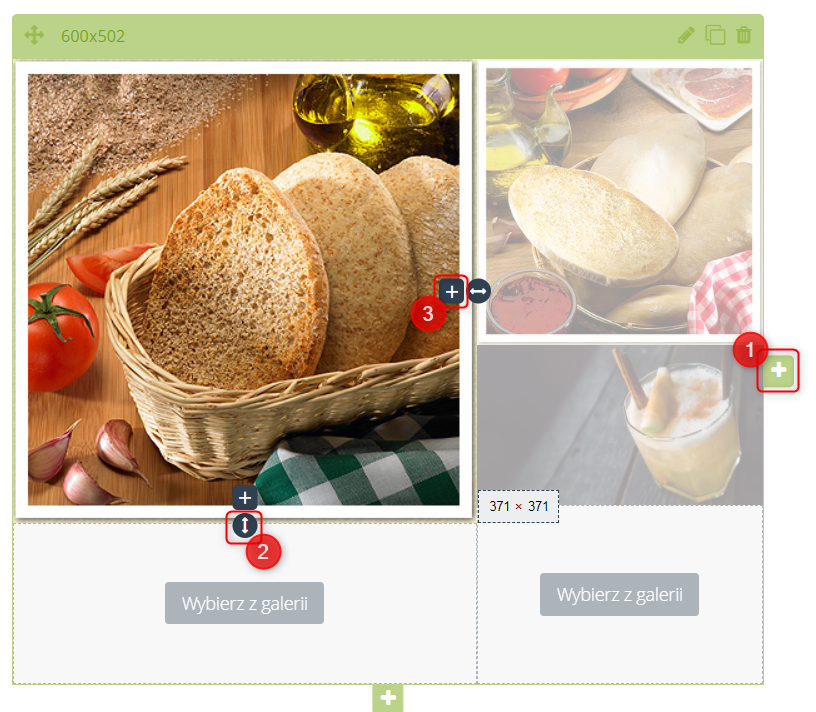
Każda ikona edycji na podglądzie wiadomości ma swoją własną funkcję:
[1] Dodaj nowe główne pole, w którym załadujesz obrazek. Dzięki temu przyciskowi obrazki dodane w tym polu będą skalowane, to znaczy, że nie będą przemieszczać się na dół, gdy będzie ograniczone pole wyświetlania (np. w przypadku, gdy użytkownik wyświetli wiadomość na smartfonie).
[2] Dostosowuj szerokość lub wysokość obrazka.
[3] Dodaj nowe, mniejsze pole z obrazkiem wewnątrz pola obrazka.