Przydatne linki
Kreator wiadomości Drag&Drop Email Designer umożliwia szybkie i proste tworzenie responsywnych i profesjonalnych szablonów wiadomości. Oprócz personalizowania takich wiadomości informacjami pochodzącymi z karty kontaktu, możesz umieszczać ostatnio oglądane produkty przez użytkownika lub produkty z porzuconego koszyka, by zwiększyć swoje wyniki sprzedażowe.
Korzyści:
- możliwość tworzenia e-maili dynamicznych
- możliwość tworzenia e-maili z porzuconym koszykiem
WAŻNE: Aby dodać ostatnio oglądane produkty lub produkty z porzuconego koszyka musisz dodać do systemu pliki XML, które będą zawierać informacje na temat produktów.
Wysyłka takiej wiadomości różni się od wysyłki zwykłego maila. W kreatorze masz możliwość stworzenia i zapisania szablonu takiej wiadomości. Natomiast możesz go wysłać za pomocą reguł automatyzacji dzięki akcjom Wyślij email z ostatnio oglądanymi produktami oraz Wyślij email po porzuconym koszyku.
Aby skorzystać z kreatora Drag & Drop Email Designer, przejdź do
Kanały → Email Marketing → Dashboard → + Nowy e-mail → Drag & Drop
Spis treści
- Określanie strategii wyboru produktów
- Układ i ustawienia ogólne
- Pola produktowe
- Wygląd przycisku
- Wysyłka e-maila zawierającego Dynamiczną Ramkę Produktową
1. Określanie strategii wyboru produktów
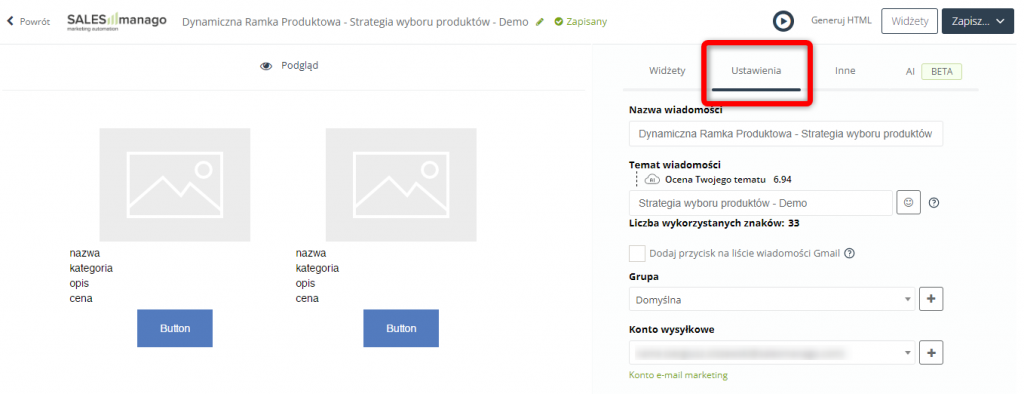
Po dodaniu Dynamicznej Ramki Produktowej do projektowanego e-maila, przejdź do zakładki Ustawienia:

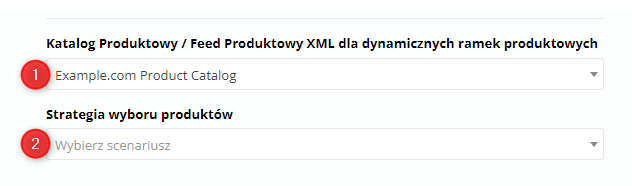
Przewiń widok na sam dół zakładki, aby określić strategię, na podstawie której poszczególnym odbiorcom e-maila będą wyświetlane indywidualne rekomendacje produktowe.

[1] Katalog Produktowy / Feed Produktowy XML dla dynamicznych ramek produktowych – wybierz źródło rekomendacji produktowych, które będą wyświetlane w twoim e-mailu.
[2] Strategia wyboru produktów – wybierz strategię, na podstawie której system SALESmanago będzie polecać produkty poszczególnym odbiorcom e-maila.
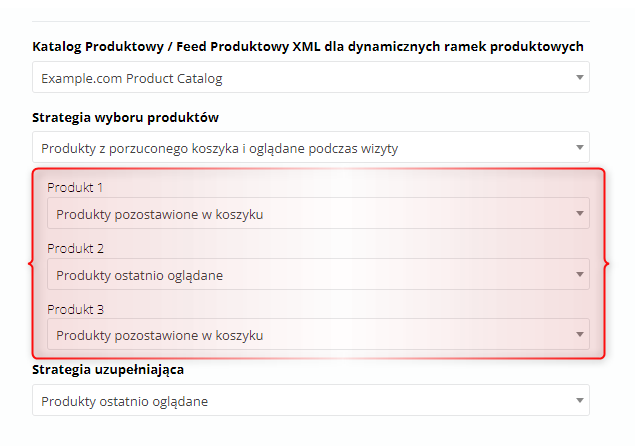
Po wybraniu pozycji z listy rozwijanej zobaczysz specyfikację strategii, które zostaną zastosowane do poszczególnych pól produktowych.
PRZYKŁAD:

Produkty 1 i 3 zostaną wybrane spośród produktów, które poszczególne Kontakty dodały do swoich koszyków, ale których nie zakupiły. Produkt 2 zostanie wybrany spośród produktów, które były ostatnio oglądane przez poszczególne Kontakty.
Jeżeli ręcznie zmienisz scenariusz dla dowolnego produktu, wartość w polu Strategia wyboru produktów [2] zmieni się na Własny. W ten sposób możesz zaprojektować własną autorską strategię.
Zalecanym działaniem jest wybranie strategii uzupełniającej, czyli takiej, która zostanie wykorzystana do wypełnienia ewentualnych pustych miejsc (jeżeli liczba produktów rekomendowanych na podstawie scenariusza głównego będzie mniejsza niż liczba pól produktowych w Ramce). Dzięki temu wzrastają szanse na to, że wszystkie pola produktowe zostaną wypełnione – a wiadomość rzeczywiście zostanie wysłana.
WAŻNE: Jeżeli liczba produktów, które mogą zostać rekomendowane Kontaktowi na podstawie obu scenariuszy (głównego i uzupełniającego), jest mniejsza niż liczba pól w Dynamicznej Ramce Produktowej, e-mail nie zostanie wysłany do tego konkretnego Kontaktu.
Jeżeli jednak wybierzesz jedną z następujących strategii:
- Produkty pozostawione w koszyku,
- Produkty ostatnio oglądane,
a przy tym nie wybierzesz żadnej strategii uzupełniającej, e-mail zostanie wysłany, nawet jeżeli rekomendacji będzie mniej niż pól produktowych.
2. Układ i ustawienia ogólne
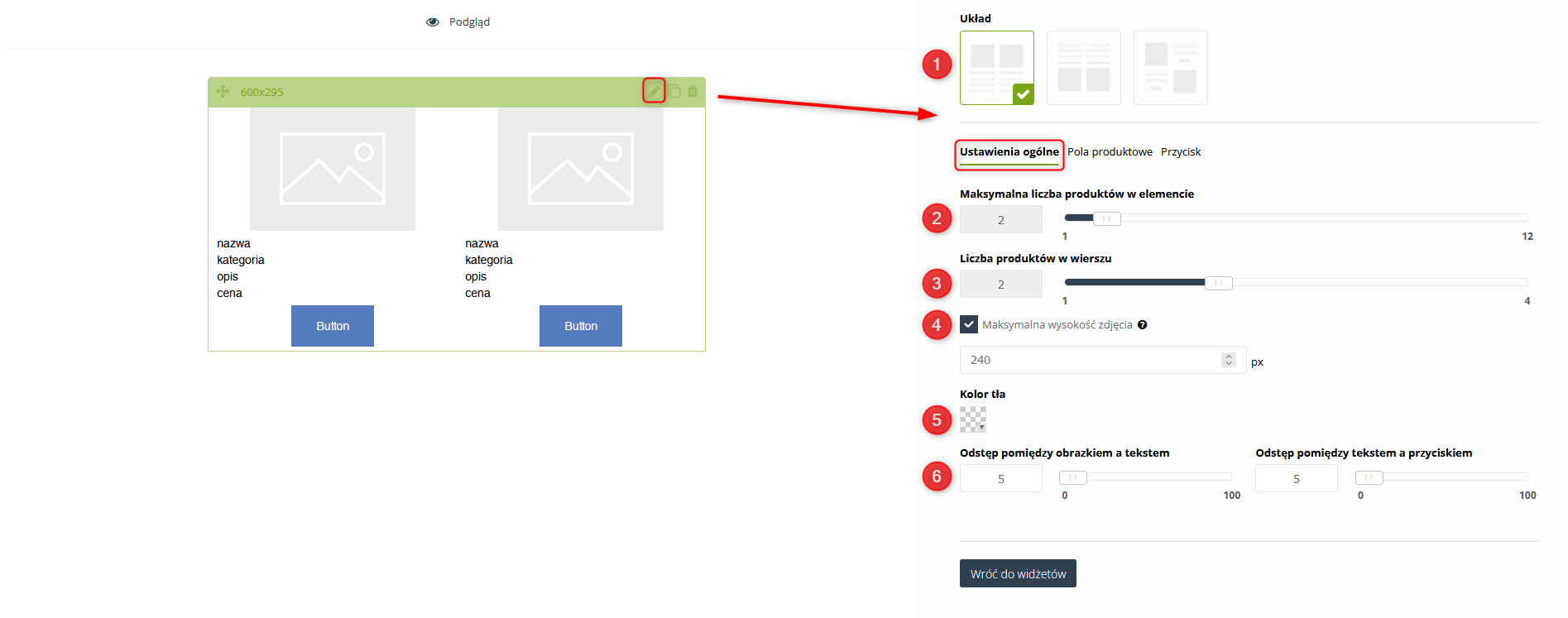
Po dotarciu do trybu edycji w kreatorze tworzenia wiadomości z zakładki Widżety wybierz i przeciągnij w wybrane miejsce w wiadomości widżet Ramka produktowa (Kolumna) lub Ramka produktowa (Wiersz) w zależności od tego, jak chcesz aby wyświetlały się produkty w Twojej wiadomości.

[1] Układ – wybierz jeden z trzech dostępnych układów, w jakim będą wyświetlały się produkty w ramce.
[2] Maksymalna liczba produktów w elemencie – za pomocą slidera wybierz maksymalną liczbę produktów, które będą się wyświetlały w jednej ramce produktowej.
WAŻNE: W przypadku wiadomości z porzuconym koszykiem, jeżeli liczba produktów z koszyka będzie przekraczała maksymalną liczbę produktów w elemencie, wtedy wiadomość zostanie zapełniona do maksymalnej liczby produktów w elemencie, np. jeżeli w koszyku będą 4 produkty, a maksymalna liczba produktów w elemencie będzie wynosiła 3, wówczas zostaną umieszczone 3 produkty z koszyka. Jeśli chodzi o wiadomość z ostatnio oglądanymi produktami, jeżeli użytkownik oglądał 2 produkty, a maksymalna liczba produktów wynosi 4, wtedy wiadomość zostanie zapełniona dodatkowymi dwoma produktami, które zostaną wybrane na podstawie informacji kategoria.
[3] Liczba produktów w wierszu – za pomocą slidera ustaw maksymalną liczbę produktów, jaka będzie pojawiała się w wierszu. Jeżeli ustawisz jeden produkt w wierszu, podczas gdy maksymalna liczba produktów w elemencie będzie większa niż jeden, kolejne produkty będą przeniesione
[4] Maksymalna wysokość zdjęcia – po ustawieniu maksymalnej wysokości większe od niej zdjęcia będą dostosowywane z zachowaniem proporcji.
[5] Kolor tła – z palety kolorów wybierz kolor tła. Aby to zrobić najpierw należy odhaczyć okienko przezroczyste, które pojawia się nad paletą kolorów.
[6] Ustaw wielkość odstępu pomiędzy obrazkiem a tekstem i tekstem a przyciskiem.
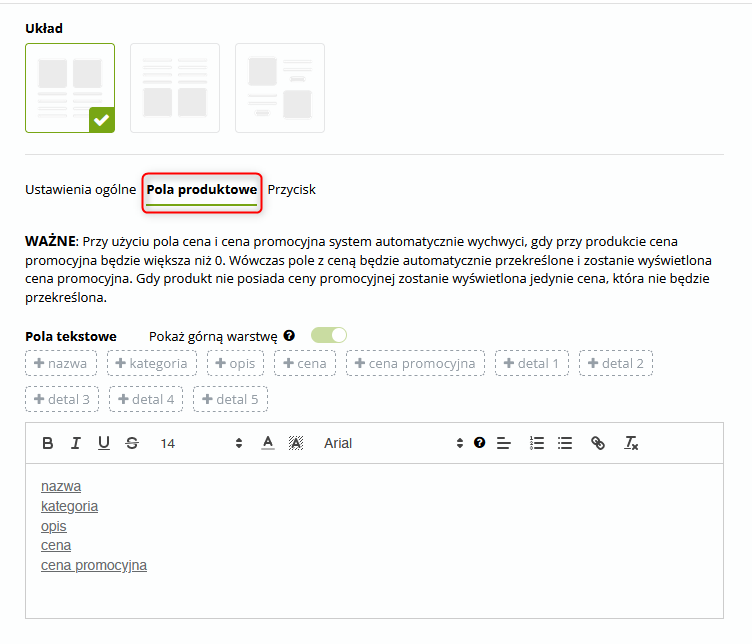
3. Pola produktowe

Pola produktowe – pliki XML standardowo posiadają cztery podstawowe informacje o produkcie: nazwę, kategorię produktu, opis produktu oraz jego cenę. Jeżeli plik posiada niestandardowe informacje, takie jak promocyjna cena czy detale, można dodać je w tej zakładce. Wystarczy kliknąć + na etykiecie z daną informacją.
W polu tekstowym możesz dowolnie edytować czcionkę w ramce produktowej. Wystarczy że zaznaczysz informację, której wygląd chcesz formatować. Możesz zmieniać typ oraz rozmiary czcionki, a także pogrubiać, ustawiać kursywę lub podkreślenie. Zmieniaj kolory oraz podświetlenie, dodawaj linki lub wstawiaj punktory.
WAŻNE: Zaznaczenie Pokaż górną warstwę sprawi, że pole tekstowe zmieni kolor swojego tła odpowiednio do koloru wybranego dla widgetu. Po kliknięciu opcja stanie się aktywna również dla innych widgetów.
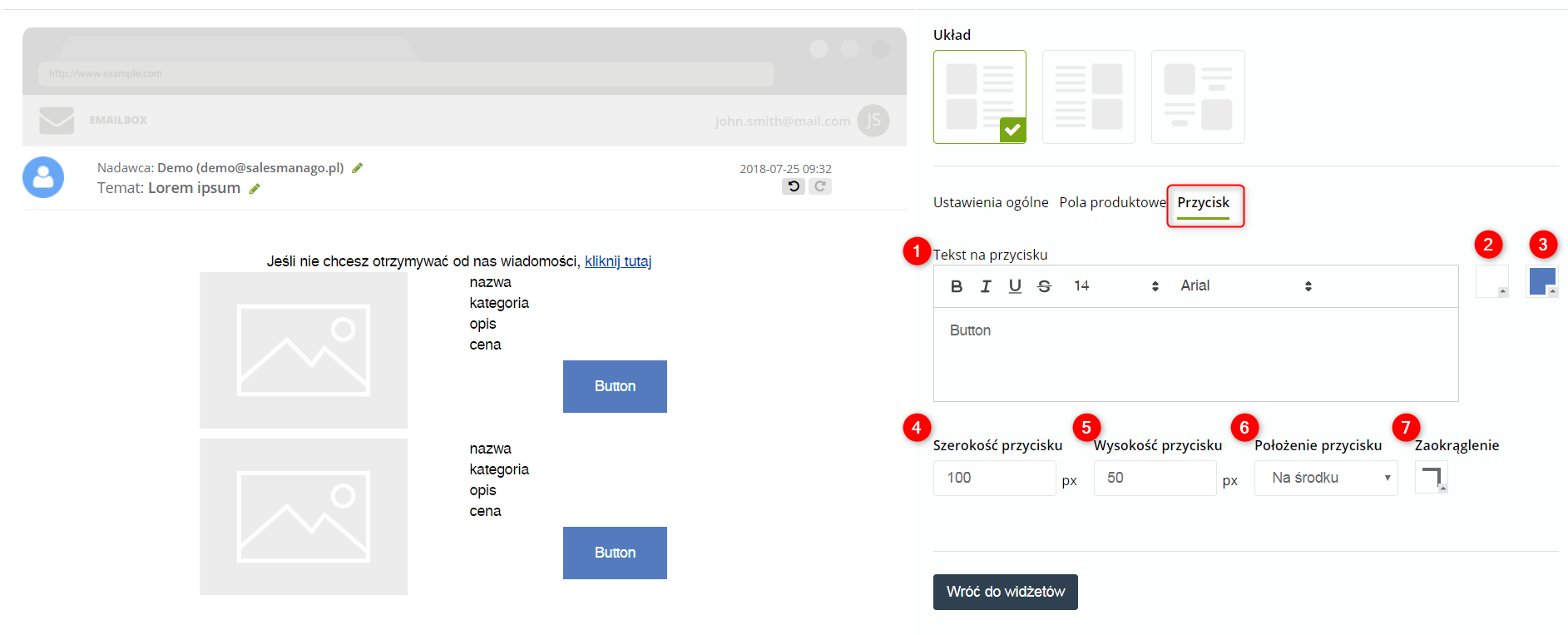
4. Wygląd przycisku
W tej zakładce możesz dostosować szczegółowy wygląd przycisku.

[1] Tekst na przycisku – w tym polu wprowadź tekst, który będzie pojawiał się na przycisku przekierowującym na stronę z produktem. Możesz dowolnie edytować czcionkę, zmienić font, ustawić kursywę, pogrubienie, podkreślenie oraz wielkość czcionki.
[2] – wybierz kolor czcionki na przycisku.
[3] – wybierz kolor tła przycisku.
[4] Szerokość przycisku – w tym polu ustaw szerokość przycisku w pikselach lub ustaw go za pomocą strzałek.
[5] Wysokość przycisku – w tym polu ustaw wysokość przycisku w pikselach lub ustaw go za pomocą strzałek.
[6] Położenie przycisku – w tym polu ustaw położenie przycisku: wyśrodkuj, przesuń do prawej lub lewej krawędzi.
[7] Zaokrąglenie – wybierz stopień zaokrąglenia krawędzi przycisku.
WAŻNE: Ponieważ link do przycisku, który przekierowuje użytkownika na stronę produktu jest dodawany automatycznie, nie trzeba w tej zakładce dodawać podlinkowania do przycisku.
5. Wysyłka e-maila zawierającego Dynamiczną Ramkę Produktową
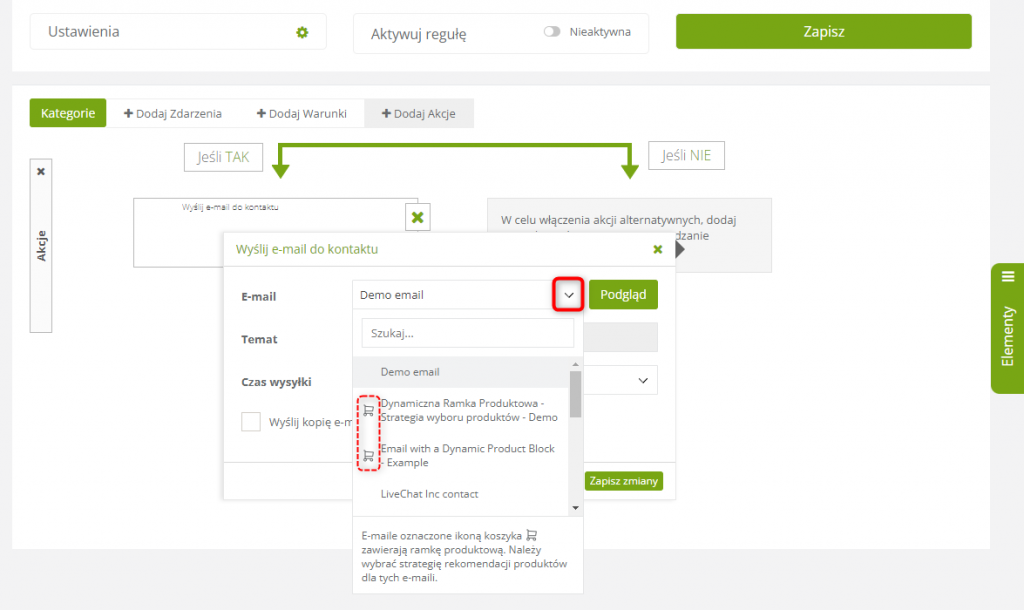
E-mail zawierający Dynamiczną Ramkę Produktową nie może zostać wysłany bezpośrednio z kreatora Drag & Drop (ani z żadnego innego kreatora e-maili dostępnego na platformie SALESmanago). Nie może również zostać wysłany z Listy e-maili. Aby skonfigurować wysyłkę takiej wiadomość e-mail, utwórz Proces Automatyzacji zawierający Akcję: Wyślij e-mail do Kontaktu >>, a następnie w ustawieniach Akcji wybierz właściwy e-mail z ramką dynamiczną.

Zauważ, że wiadomości e-mail zawierające Dynamiczną Ramkę Produktową oznaczone są na liście ikoną koszyka.








