Przydatne linki
- XML – możliwości wykorzystania i wymagania techniczne
- Dodanie e-sklepu z feedem produktowym
- Akcja: Wyślij email z ostatnio oglądanymi produktami
- Akcja: Wyślij e-mail po porzuconym koszyku
- Drag & Drop E-mail Designer
- Dynamiczna Ramka Produktowa w kreatorze Drag & Drop
- Kreator: Email dynamiczny
- Tworzenie wiadomości z ramką produktową w HTML
W kreatorze Porzuconego koszyka możesz metodą drag & drop tworzyć szablony wiadomości z produktami, które zostały dodane do koszyka, ale nie zostały zakupione. W kreatorze znajduje się widget Ramka Produktowa, który jest niezbędny do wysłania maila z porzuconym koszykiem. Dzięki możliwości dynamicznego pobierania danych z pliku XML, treść wiadomości będzie zawsze aktualna i dostosowana do konkretnego kontaktu. W połączeniu z odpowiednimi regułami automatyzacji możesz skutecznie ratować porzucone koszyki lub wysyłać ostatnio wyświetlane produkty.
WAŻNE: Do wykorzystania tej funkcji systemu potrzebny jest odpowiednio przygotowany plik XML. Zalecamy upewnić się czy plik XML jest poprawny oraz czy miał wykonaną transformatę. Żeby zlecić transformatę oraz w razie jakichkolwiek wątpliwości, skontaktuj się z bok@salesmanago.pl
Korzyści:
- możliwość wysyłania e-maili z porzuconym koszykiem
- zwiększony wzrost sprzedaży
- zwiększenie ruchu na stronie z mailingu
- możliwość prowadzenia działań remarketingowych
Jak stworzyć regułę wykorzystującą Ramki Produktowe do ratowania koszyków
Jak stworzyć regułę wykorzystującą Ramki Produktowe do wysyłania ostatnio wyświetlanych produktów
Jak poprawnie przygotować plik XML oraz do czego może on zostać wykorzystany
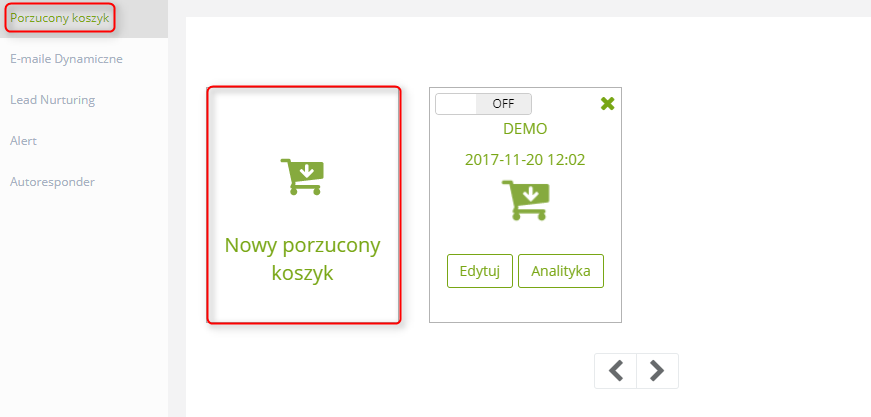
Aby stworzyć e-mail z porzuconym koszykiem przejdź do
PROCESY AUTOMATYZACJI => KREATORY => PORZUCONY KOSZYK
Spis treści
- Wybierz wiadomość e-mail lub stwórz nową
- Tworzenie wiadomości w kreatorze
- Widget Ramka produktowa
- Dostosuj ustawienia wysyłki wiadomości
1. Wybierz wiadomość e-mail lub stwórz nową

Pierwszym krokiem, który należy podjąć jest stworzenie wiadomości lub wybranie gotowej wiadomości z listy. Na liście znajdują się tylko te e-maile, które zawierają ramkę produktową. W pierwszym przypadku należy kliknąć [ + ] Stwórz nową, po czym nastąpi przekierowanie do kreatora wiadomości e-mail.

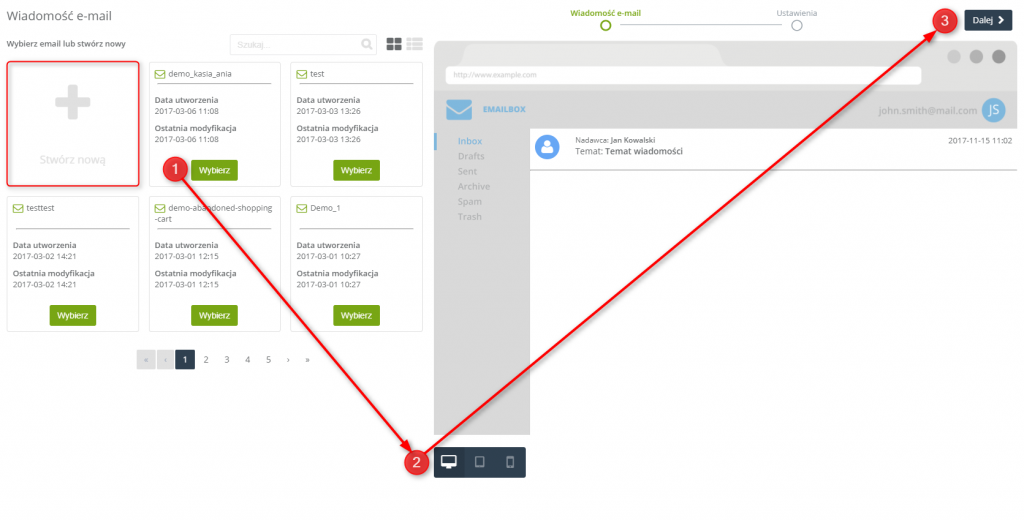
W przypadku wyboru gotowej wiadomości:
[1] Wybierz – po wybraniu wiadomości, wyświetli się ona po prawej stronie ekranu w podglądzie wiadomości.
[2] – Zobacz jak wyświetla się wiadomość kolejno na ekranie monitora, na tablecie lub na smartphonie.
[3] Dalej – przejdź do ustawień wysyłki wiadomości z porzuconym koszykiem.
2. Tworzenie wiadomości w kreatorze
W systemie SALESmanago możesz tworzyć wiadomości w zaawansowanym kreatorze Drag&Drop Email Designer. Odnajdziesz tam różnorodne widgety, które dodasz do wiadomości i skomponujesz w spójną całość bez pomocy programistów. Sam proces tworzenia wiadomości jest bardzo prosty i szybki, ponieważ polega on na przeciąganiu i upuszczaniu do niej wybranych elementów. Unikalne technologie zastosowane w kreatorze oraz prosta i intuicyjna obsługa zapewnia maksymalne efekty
Dowiedz się więcej o tworzeniu wiadomości w Drag&Drop Email Designer
3. Widget Ramka Produktowa
Widget Ramka Produktowa jest niezbędnym elementem szablonu wiadomości z porzuconym koszykiem. Widget umożliwia zaciąganie produktów do wiadomości, które użytkownik dodał do koszyka, ale nie sfinalizował transakcji. Widget ma w odpowiednich polach wpisany kod, który zaciąga odpowiednie dane o produktach z pliku XML (pliki zawierają standardowo informacje o nazwie, kategorii, cenie oraz o opisie produktu) i przenosi je do wiadomości.
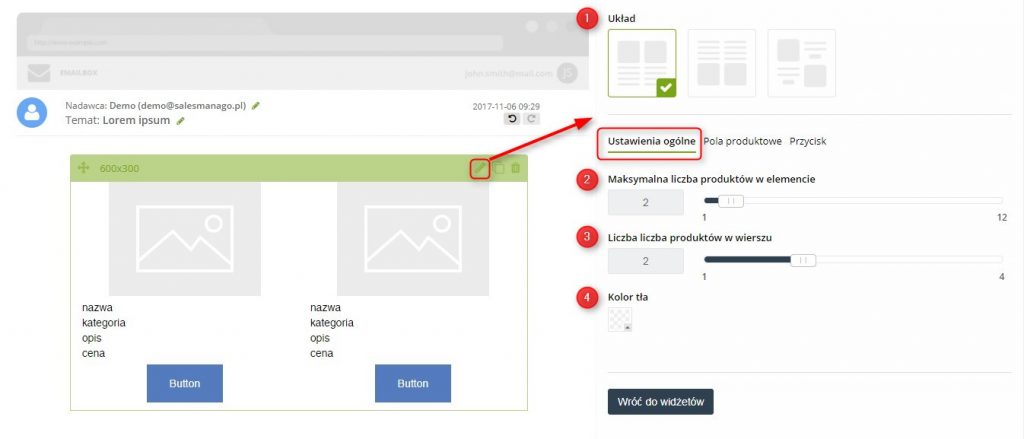
Ustawienia ogólne

[1] Układ – wybierz jeden z trzech dostępnych układów w jakim będą wyświetlały się produkty w ramce.
[2] Maksymalna liczba produktów w elemencie – za pomocą slidera wybierz maksymalną liczbę produktów, które będą się wyświetlały w jednej ramce produktowej.
WAŻNE: W przypadku wiadomości z porzuconym koszykiem, jeżeli liczba produktów z koszyka będzie przekraczała maksymalną liczbę produktów w elemencie, wtedy wiadomość zostanie zapełniona do maksymalnej liczby produktów w elemencie, np. jeżeli w koszyku będą 4 produkty, a maksymalna liczba produktów w elemencie będzie wynosiła 3, wówczas zostaną umieszczone 3 produkty z koszyka. Jeśli chodzi o wiadomość z ostatnio oglądanymi produktami, jeżeli użytkownik oglądał 2 produkty, a maksymalna liczba produktów wynosi 4, wtedy wiadomość zostanie zapełniona dodatkowymi dwoma produktami, które zostaną wybrane na podstawie informacji kategoria.
[3] Liczba produktów w wierszu – za pomocą slidera ustaw maksymalną liczbę produktów, jaka będzie pojawiała się w wierszu. Jeżeli ustawisz jeden produkt w wierszu, podczas gdy maksymalna liczba produktów w elemencie będzie większa niż jeden, wówczas kolejne produkty będą przeniesione niżej.
[4] Kolor tła – z palety kolorów wybierz kolor tła. Aby to zrobić najpierw należy odhaczyć okienko przezroczyste, które pojawia się nad paletą kolorów.
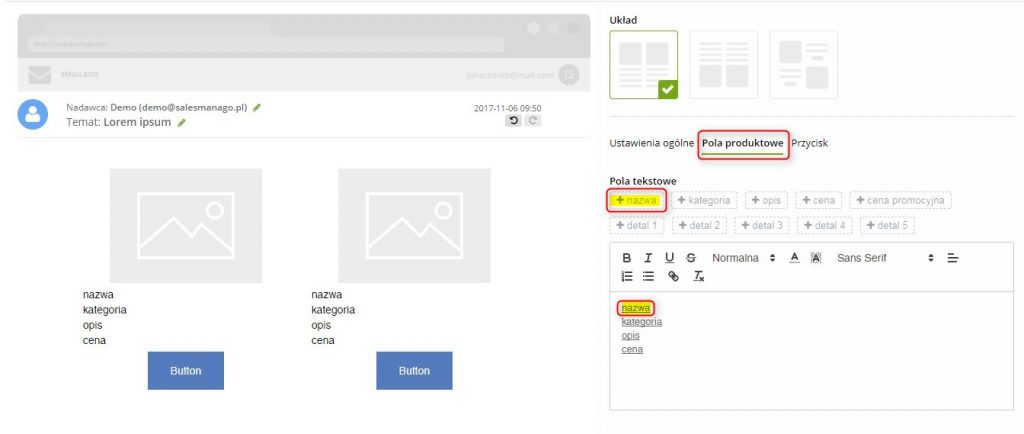
Pola produktowe
W tej zakładce możesz wybrać informacje o produkcie. Standardowo pojawiają się: nazwa, opis, cena, kategoria. Jeżeli plik XML zawiera niestandardowe informacje na temat produktu (np. cena promocyjna lub detal) możesz je dodać naciskając + przy wybranej informacji. W efekcie pojawi się ona w polu tekstowym obok innych informacji.

W polu tekstowym możesz dowolnie formatować czcionkę z informacjami o produktach, zmieniać jej rodzaj, wielkość, justowanie, pogrubienie, kolory, dodawać punktory itp. Dodatkowo, możesz umieszczać dowolne, edytowalne teksty przed lub po jednostkach informacyjnych o produkcie. Przykład: Możesz dopisać „Specjalnie dla Ciebie” przed informacją cena. Wtedy w wiadomości przy jednostce cena wyświetlać się będzie ten tekst.
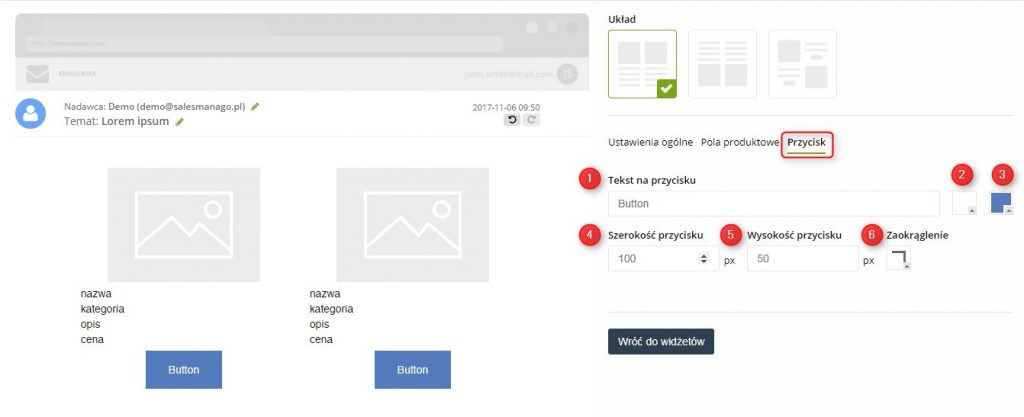
Przycisk
W tej zakładce możesz dostosować szczegółowy wygląd przycisku.

[1] Tekst na przycisku – w tym polu wprowadź tekst, który będzie pojawiał się na przycisku przekierowującym na stronę z produktem.
[2] – wybierz kolor czcionki na przycisku.
[3] – wybierz kolor tła przycisku.
[4] Szerokość przycisku – w tym polu ustaw szerokość przycisku w pikselach lub ustaw go za pomocą strzałek.
[5] Wysokość przycisku – w tym polu ustaw wysokość przycisku w pikselach lub ustaw go za pomocą strzałek.
[6] Zaokrąglenie – wybierz stopień zaokrąglenia krawędzi przycisku.
WAŻNE: Ponieważ link do przycisku, który przekierowuje użytkownika na stronę produktu jest dodawany automatycznie, nie trzeba w tej zakładce dodawać podlinkowania do przycisku.
Po wprowadzeniu wszystkich ustawień kliknij Wróć do widżetów, by kontynuować tworzenie wiadomości lub Zapisz i zakończ jeżeli wiadomość jest gotowa.
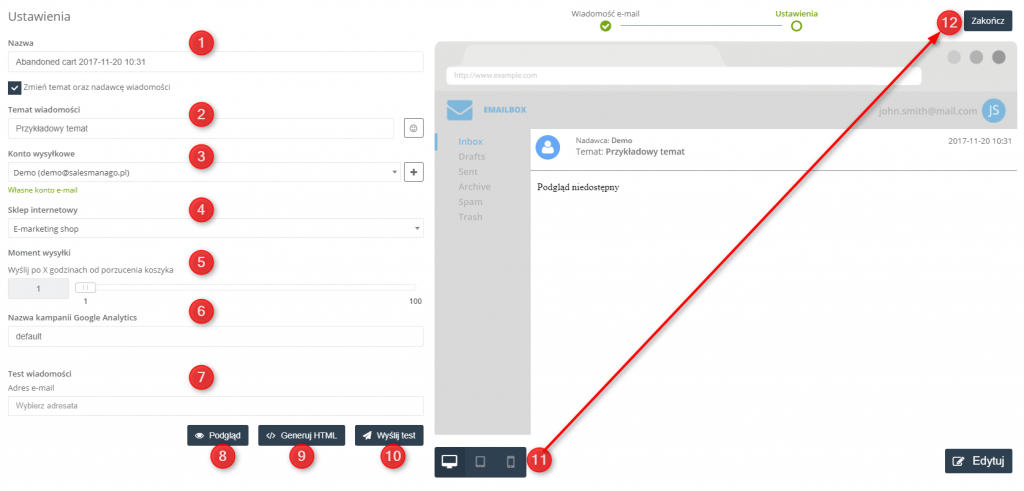
4. Dostosuj ustawienia wysyłki wiadomości
Ostatnim krokiem jest wprowadzenie ustawień wysyłki wiadomości.

[1] Nazwa – w tym polu znajduje się nazwa e-maila pod jaką możesz ją znaleźć w systemie. Chcąc zmienić temat i nadawcę wiadomości musisz odznaczyć okno Zmień temat oraz nadawcę wiadomości. Wyświetlą Ci się dodatkowe pola.
[2] Temat wiadomość – wprowadź temat wiadomości w tym polu, który będzie się wyświetlał użytkownikowi jako temat e-maila. Wprowadzając temat możesz śledzić postęp zmian po prawej stronie ekranu na podglądzie wiadomości. Do tematu możesz dodać proste ikony (przycisk po prawej).
[3] Konto wysyłkowe – z rozwijanej listy wybierz adres e-mail, z którego zostanie wysłana wiadomość z porzuconym koszykiem. Naciskając przycisk [ + ] możesz szybko dodać kolejne konto wysyłkowe Dowiedz się jak dodać konto wysyłkowe
[4] Sklep internetowy – z rozwijanej listy wybierz sklep internetowy, z którego będą zaciągane produkty w porzuconym koszyku.
[5] Moment wysyłki – za pomocą slidera wybierz po jakim czasie zostanie wysłana wiadomość od porzucenia koszyka. Zakres wynosi od 1 do 100 godzin. Po ustawieniu wysyłki e-maila po konkretnej ilości godzin od porzuconego koszyka, tak naprawdę zostanie on wysłany po czasie dwukrotnie większym od określonego.
PRZYKŁAD:
1) Jeśli ustawisz wysyłkę e-maila godzinę po porzuceniu koszyka to zostanie on wysłany dwie godziny po porzuceniu koszyka.
2) Jeśli ustawisz wysyłkę e-maila dwie godziny po porzuceniu koszyka to zostanie on wysłany po czterech godzinach.
[6] Nazwa kampanii Google Analytics – przy kreacji finalnej wiadomości możesz jeszcze raz zmienić parametr campaign, który będzie dodany do linku jako jeden z parametrów UTM.
[7] Test wiadomości – wybierz adres e-mail na który zostanie wysłana wiadomość testowa.
[8] Podgląd – po tym jak wprowadzisz adres e-mail do testu wiadomości będziesz mieć możliwość sprawdzenia jak wyglądają produkty.
[9] Generuj HTML – po tym jak wprowadzisz adres e-mail do testu wiadomości, wygeneruj HTML, w tym trybie będziesz mógł edytować wiadomość.
[10] Wyślij test – kliknij by wysłać wiadomość testową.
[11] Podgląd – możesz zobaczyć jak wiadomość będzie wyglądała na ekranie monitora, tableta i smartphona.
[12] Zakończ – po wprowadzeniu wszystkich zmian kliknij, aby zakończyć proces tworzenia e-maila dynamicznego.
Istnieje możliwość zapisania wiadomości jako szkicu i aktywować ją później lub możesz od razu przejść do wysyłki.








