Przydatne linki
Sidebar to okno wysuwające się po jednej ze stron witryny zawierające różną treść. W SALESmanago możesz ustawić formularz kontaktowy w formie pojawiającej się kolumny, który będzie pozyskiwał informacje o kontaktach. Dane z wypełnionych pól są zaciągane według ustawień na kartę kontaktu.
Korzyści:
- możliwość pozyskiwania nowych kontaktów
- wyświetla się cały czas na stronie, dlatego klient nie przegapi szansy na zostawienie swoich danych
- szybkie i efektywne dotarcie do potencjalnego klienta z ofertą
Aby rozpocząć projektowanie formularza przejdź do
Komunikacja WWW → Lead Generation → Formularze Lead Generation → Sidebary → Stwórz nowy
Spis treści
- Nowy sidebar
- Wybór kreatora: Kreator drag&drop lub HTML
- Ustawienia Thank you page
- Podgląd i Ustawienia
- Ustawienia e-maila potwierdzającego
- Opcje
- Końcowe ustawienia
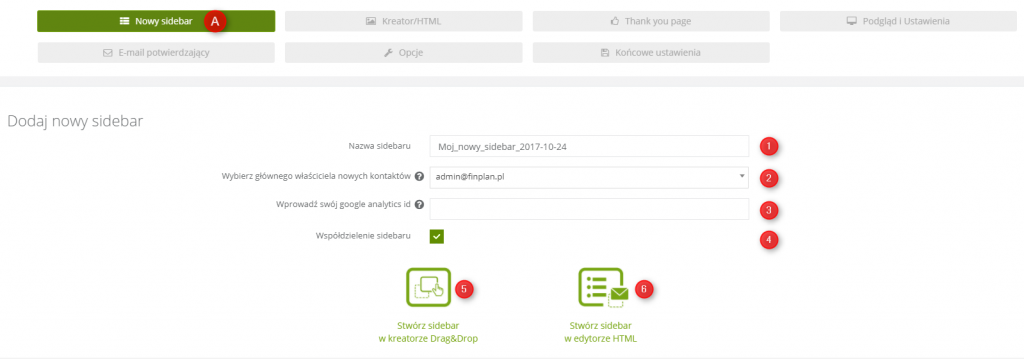
1. Nowy sidebar

[1] Nazwa sidebaru – należy wprowadzić nazwę formularza potrzebną do zidentyfikowania go w systemie.
[2] Wybierz głównego właściciela nowych kontaktów – należy wybrać właściciela kontaktów, które będą pozyskiwane poprzez formularz.
[3] Wprowadź swój Google Analytics ID – możesz podać swoje Google Analytics ID, żeby otrzymywać statystyki na temat utworzonego pop-upu w swoim panelu Google Analytics. Żeby znaleźć swoje ID, zaloguj się do swojego konta Google Analytics i w kolumnie Account wybierz konto z rozwijanej listy. Następnie wybierz usługę z listy w kolumnie Property i kliknij Tracking Info → Tracking Code.
[4] Współdzielenie sidebaru – odznacz tę opcję, jeśli chcesz dzielić ten formularz iframe z innymi użytkownikami w systemie.
[5] Stwórz formularz w kreatorze Drag&Drop – możesz wybrać kreator Drag&Drop do stworzenia swojej ramki Iframe. Jak zaprojektować formularz w tym kreatorze znajdziesz tutaj.
[6] Stwórz formularz w edytorze HTML – do wyboru jest także kreator HTML. Jak zaprojektować formularz w tym kreatorze znajdziesz tutaj.
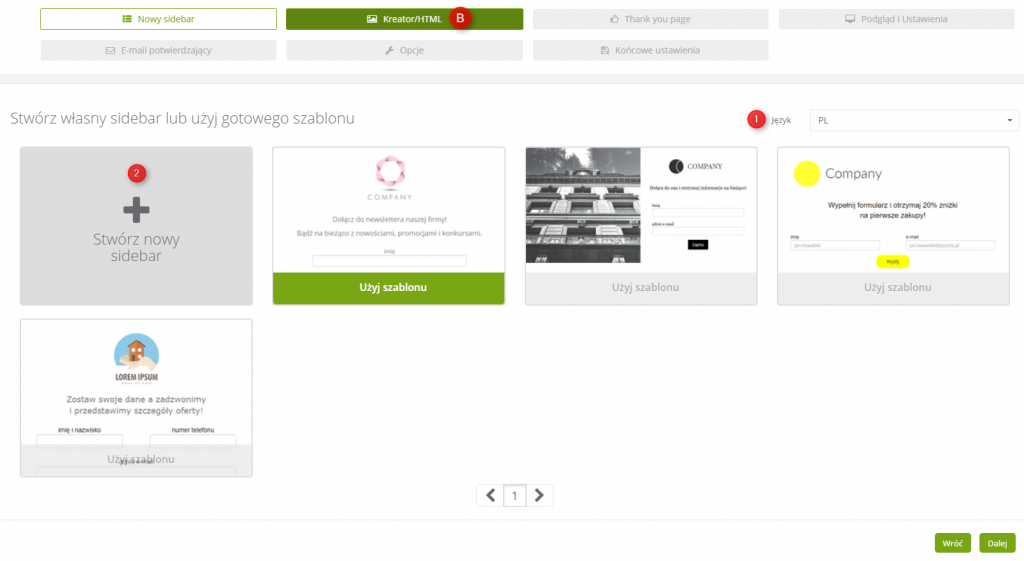
2. Wybór kreatora: Kreator drag&drop lub HTML
Po wybraniu kreatora tworzenia formularza zostaniemy przekierowani w tę zakładkę.

[1] Język – możliwe jest zmienienie języka przykładowych szablonów. Języki do wyboru to: Polski, Angielski, Niemiecki, Rosyjski i Hiszpański.
[2] Stwórz nowy formularz – klikając w to pole zostaniemy przekierowani do wybranego kreatora w zależności czy poprzednio w wybraliśmy Drag&Drop czy HTML.
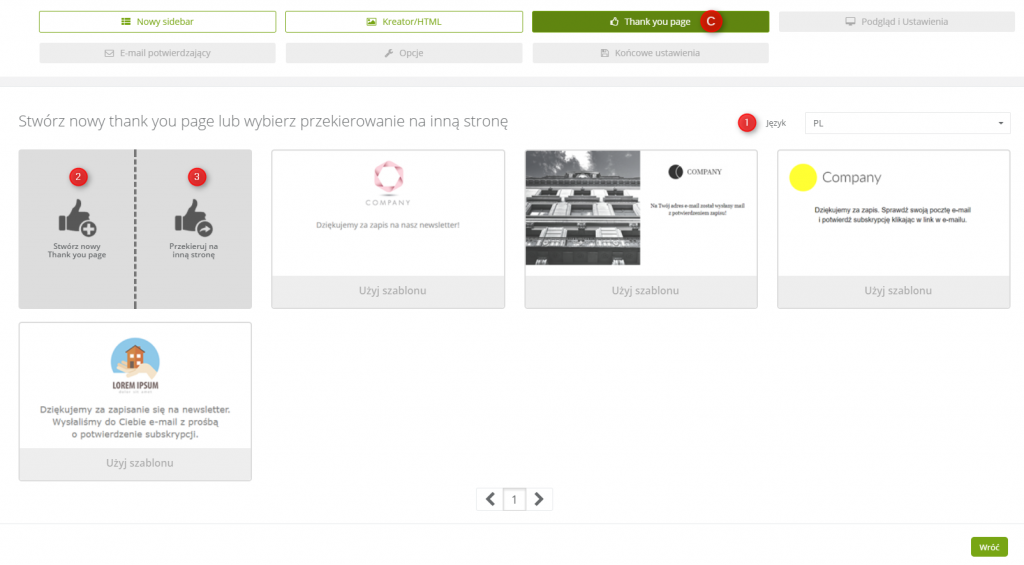
3. Ustawienia Thank you page
Po wypełnieniu formularza, kontakt zostanie przekierowany do strony z podziękowaniem za wypełnienie formularza. Takie powiadomienie możemy zaprojektować, wybrać jeden z dostępnych szablonów lub ustawić przekierowanie na inną stronę.

[1] Język – możliwe jest zmienienie języka przykładowych szablonów. Języki do wyboru to: Polski, Angielski, Niemiecki, Rosyjski i Hiszpański.
[2] Stwórz nowy Thank you page – po wybraniu tej opcji zostaniemy przekierowani do kreatora HTML.
[3] Przekieruj na inną stronę – możemy także ustawić aby osoba po wypełnieniu formularza została przekierowana na inną stronę, utworzoną na przykład poza systemem.

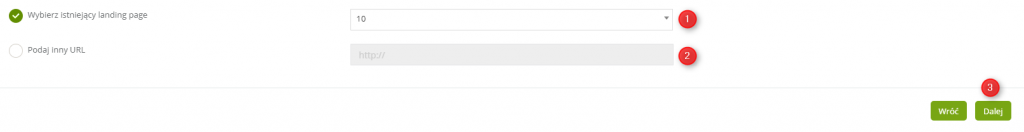
[1] Wybierz istniejący Landing Page – z Thank you page kontakt może zostać przekierowany na inny, istniejący już Landing Page, wtedy wystarczy z rozwijanej listy wybrać który.
[2] Podaj inny URL – jeżeli chcemy aby przekierowanie zostało ustawione na inną stronę, nie koniecznie stworzoną w systemie, należy wprowadzić jej adres URL.
[3] Dalej – kliknij po ustawieniu przekierowania / Thank you page.
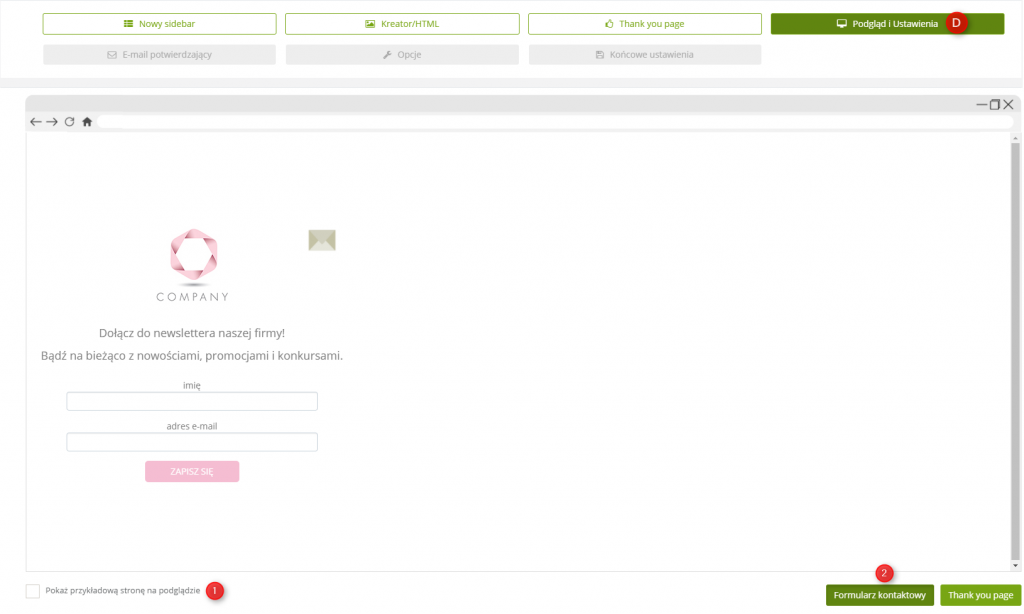
4. Podgląd i Ustawienia
Na tym etapie możemy zobaczyć podgląd utworzonego Sidebaru. W podglądzie możemy przetestować czy formularz działa poprawnie, a strona z podziękowaniem wygląda jak powinna.

[1] Pokaż przykładową stronę na podglądzie – jeżeli zaznaczymy tę opcję, w podglądzie wyświetli się przykładowy szablon strony a na nim Sidebar. W ten sposób możemy sprawdzić jak formularz będzie wyglądał na witrynie.
[2] Formularz kontaktowy – kliknij by zobaczyć formularz kontaktowy na stronie podglądowej.
Przy kolumnie z formularzem umieszczony jest przycisk otwierający i zamykający kolumnę.

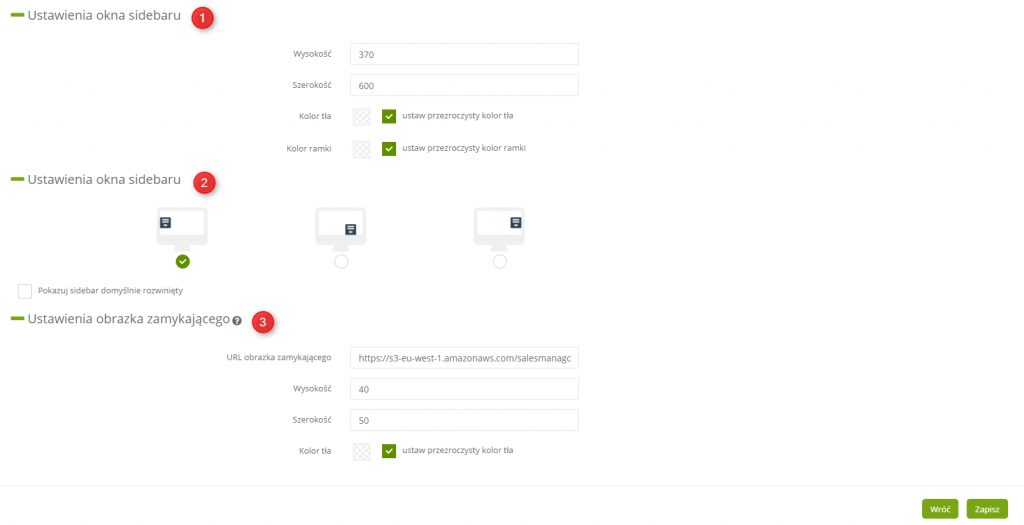
[1] Ustawienia okna sidebaru – możesz ustawić położenie Sidebaru manualnie wprowadzając jego:
- wysokość,
- szerokość
Klikając na ikonę zmiany koloru możesz dopasować :
- kolor tła, które wyświetli się w ramce Sidebaru pod formularzem,
- kolor obramowania, czyli kolor ramki formularza
[2] Ustawienia okna sidebaru – możesz także zaznaczyć czy domyślnie, po wejściu klienta na stronę, ma być rozwinięty czy nie.
[3] Ustawienia obrazka zamykającego – w tym miejscu możliwe jest ustawienie tła Sidebaru.
- URL obrazka zamykającego – jeżeli chcemy wybrać obrazek inny niż domyślny jako przycisk zamykania i otwierania kolumny, w tym miejscu wprowadzamy jego adres URL.
- Wysokość obrazka – możemy manualnie dostosować wysokość obrazka.
- Szerokość – możemy manualnie dostosować szerokość obrazka.
- Tło obrazka zamykającego – jeżeli chcemy zmienić kolor tła obrazka przycisku zamykającego i otwierającego kolumnę to wybieramy ikonę zmiany koloru, natomiast jeżeli chcemy aby tło było przezroczyste zaznaczamy przezroczysty.
Jeżeli wszystko się zgadza należy kliknąć Dalej.
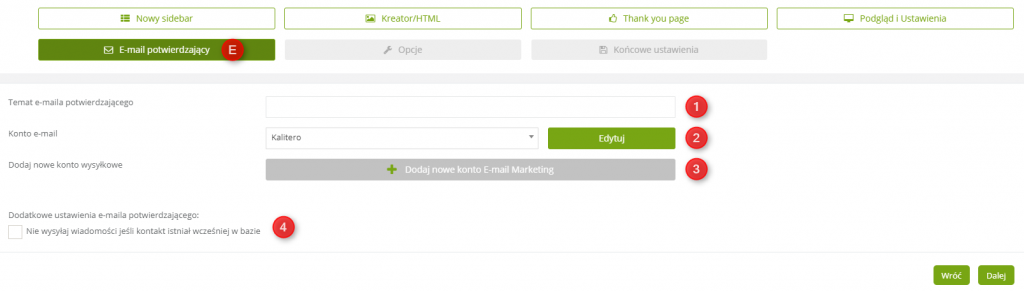
5. Ustawienia e-maila potwierdzającego
Po wypełnieniu formularza kontakt otrzyma wiadomość e-mail z potwierdzeniem, należy ustawić wysyłkę takiej wiadomości.

[1] Temat e-maila potwierdzającego – wprowadź temat e-maila potwierdzającego.
[2] Konto e-mail – wybierz konto wysyłkowe, z którego e-mail potwierdzający zostanie wysłany.
[3] Dodaj nowe konto wysyłkowe – z tego miejsca można także dodać nowe konto wysyłkowe. O tym jak dodać nowe konto wysyłkowe znajdziesz tutaj.
[4] Dodatkowe ustawienia e-maila potwierdzającego – jeżeli kontakt był już w bazie danych i wypełnił formularz możemy wybrać opcję Nie wysyłaj wiadomości jeśli kontakt istniał wcześniej w bazie.
Po ustawieniu konta wysyłkowego e-maila potwierdzającego kliknij Dalej.
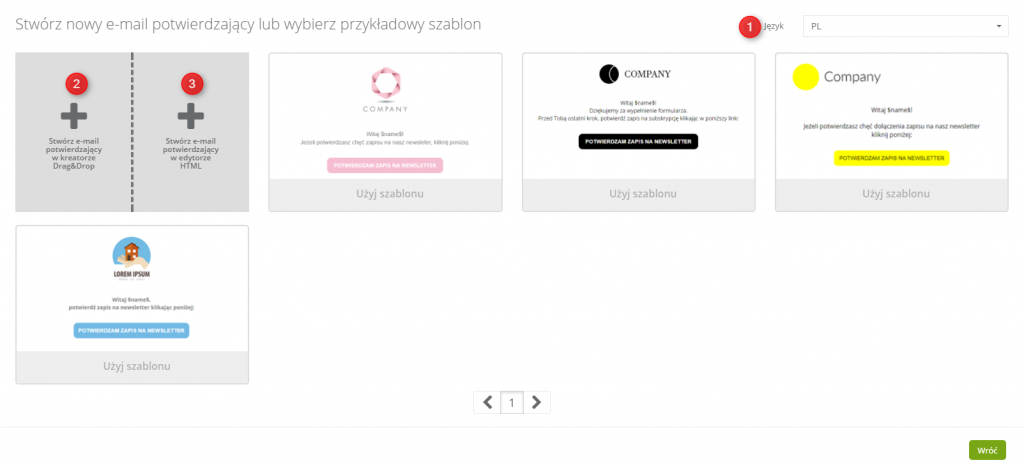
Wyświetli się okno, z którego można przejść do kreatora e-maili.

[1] Język – możliwe jest zmienienie języka przykładowych szablonów. Języki do wyboru to: polski, angielski, niemiecki, rosyjski i hiszpański.
[2] Stwórz e-mail potwierdzający w kreatorze Drag&Drop – klikając w tę ikonę zostaniesz przekierowany do kreatora Drag&Drop. Jak stworzyć wiadomość w tym kreatorze znajdziesz tutaj.
[3] Stwórz e-mail potwierdzający w edytorze HTML – klikając w tę ikonę zostaniesz przekierowany do kreatora HTML. Jak stworzyć wiadomość w tym kreatorze znajdziesz tutaj.
WAŻNE: w e-mailu potwierdzającym wypełnienie formularza musi znaleźć się link opt-in. Jest to jeden z przykładów wiadomości, w których link opt-out nie jest wymagany. Aby wprowadzić link opt-in w kreatorze HTML należy wprowadzić $opt-in$ lub wybrać gotowy placeholder opt-in, natomiast w kreatorze Drag&Drop wystarczy przeciągnąć widżet Link opt-in.
Po stworzeniu e-maila potwierdzającego wybierz Dalej.
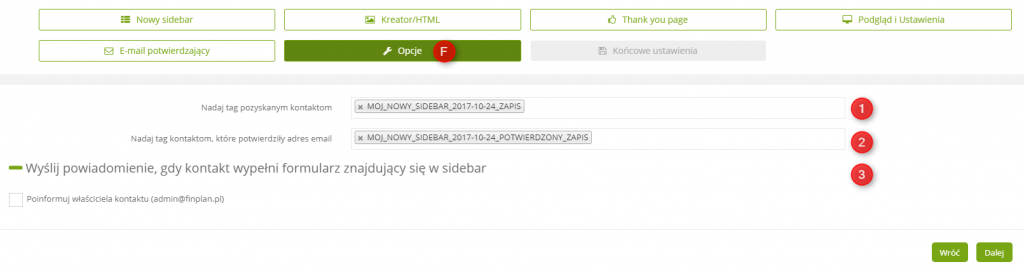
6. Opcje

[1] Nadaj tag pozyskanym kontaktom – jeżeli kontakt wypełnił formularz to może zostać do niego automatycznie przypisany tag. Należy wpisać nazwę tagu jaki chcemy aby został przypisany do kontaktu po wypełnieniu formularza.
[2] Nadaj tag kontaktom, które potwierdziły adres email – jeżeli kontakt potwierdził subskrypcję w formularzu to może zostać do niego automatycznie przypisany tag. Należy wpisać nazwę tagu jaki chcemy aby został przypisany do kontaktu po potwierdzeniu subskrypcji.
WAŻNE: rekomendujemy wprowadzanie tagów, które będą definiować miejsce pozyskania kontaktów. Jest to przydatne na przykład przy generowaniu Analityki Lead Generation gdzie należy podać źródło pozyskania kontaktów.
[3] Zaawansowane ustawienia – po kliknięciu znaku „+” rozwinie się opcja powiadomienia właściciela kontaktu o przesłaniu formularza. Jest to opcja dodatkowa.
Po ustawieniu opcji kliknij Dalej.
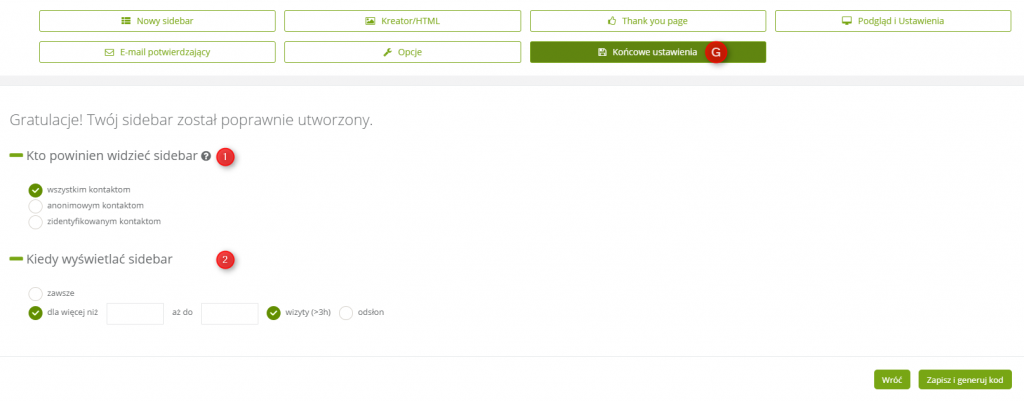
7. Końcowe ustawienia

[1] Kto powinien widzieć sidebar – w tym miejscu możesz ustawić grupę dla której Sidebar będzie wyświetlał się automatycznie, od razu po wejściu na stronę:
- wszystkim kontaktom,
- anonimowym kontaktom (kontaktom niemonitorowanym i niebędącym w systemie SALESmanago),
- zdefiniowanym kontaktom (kontaktom, które są monitorowane).
[2] Kiedy wyświetlić sidebar – należy zaznaczyć tę opcję jeżeli chcemy ustawić czas:
- zawsze – sidebar wyświetli się od razu po wejściu na stronę,
- dla więcej niż i mniej niż – sidebar wyświetli się po ustawionym minimalnym lub maksymalnym czasie obecności kontaktu na stronie.
- wizyty (>3h) – wizyta liczona jest raz na 3 godziny. Jeżeli kontakt wejdzie na stronę więcej niż raz w przeciągu trzech godzin to liczone to będzie jako jedna wizyta.
- odsłony – każde przeładowanie, odświeżenie, i ponowne wizyta kontaktu.
Po wprowadzeniu ustawień kliknij Zapisz i generuj kod.

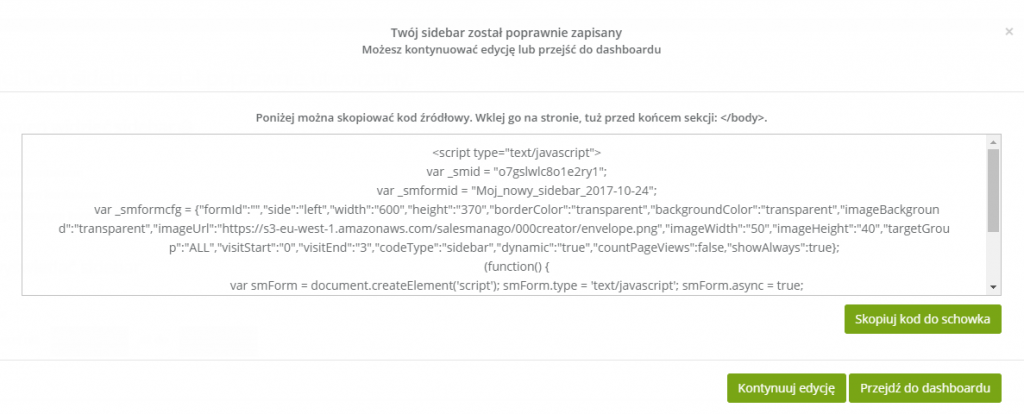
Wyskoczy powiadomienie o pomyślnym zapisaniu Sidebaru. Poniżej znajdziesz kod, możesz skopiować go do schowka, a następnie wkleić na stronę internetową, na której ma działać.








