Przydatne linki
Iframe to ramka z formularzem do wypełnienia dostępna na stronie internetowej. W odróżnieniu od innych formularzy ten jest na stałe umieszczony na witrynie. W SALESmanago możesz tworzyć i ustawiać swoje własne formularze kontaktowe.
Korzyści:
- można go umieścić statycznie w dowolnym miejscu na stronie
- pozyskiwanie kontaktów
- można w łatwy sposób zastąpić nim inny formularz, którego integracja wymaga nakładu pracy
Aby rozpocząć projektowanie formularza przejdź do
Komunikacja WWW → Lead Generation → Formularze Lead Generation → Formularz → + Stwórz nowy → Zaawansowany
Spis treści
- Nowy Formularz
- Wybór kreatora: kreator drag&drop lub HTML
- Ustawienia Thank You page
- Podgląd i Ustawienia
- Ustawienia e-maila potwierdzającego
- Opcje
- Końcowe ustawienia
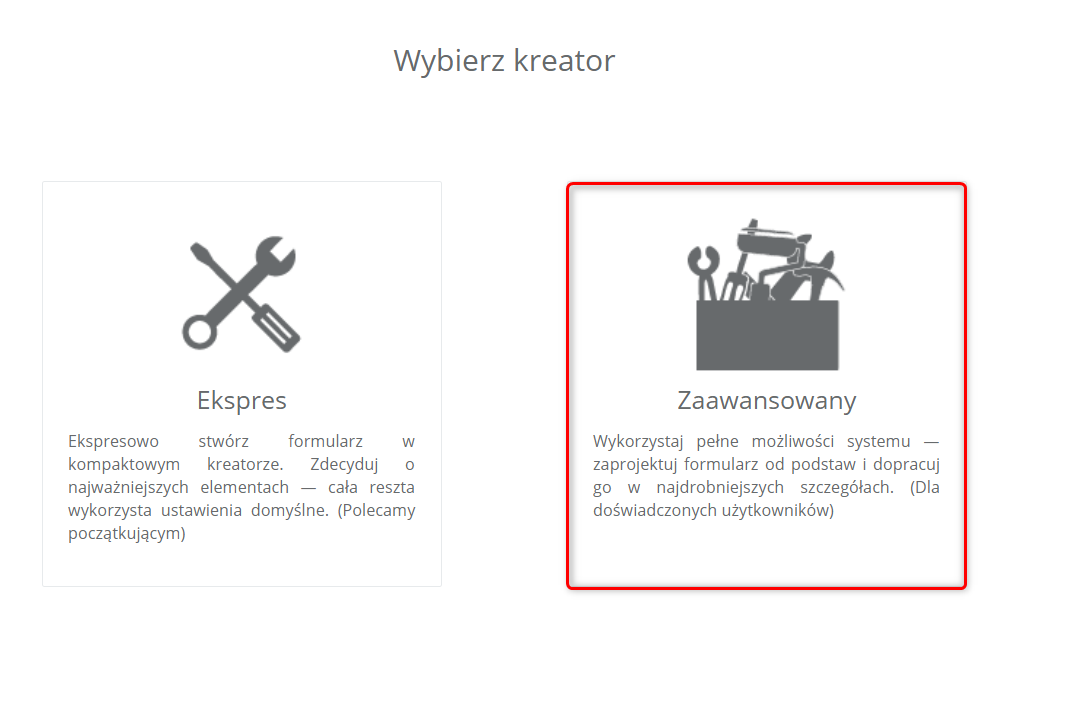
1. Nowy formularz
Wybierz zaznaczony na ekranie typ formularza.

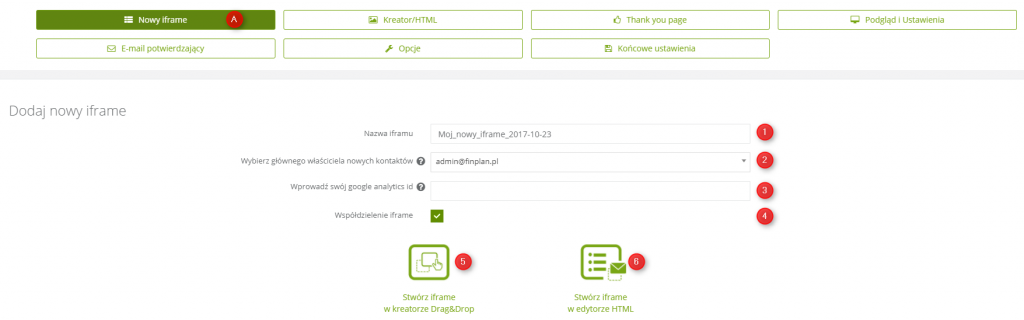
[1] Nazwa iFramu – należy wprowadzić nazwę potrzebną do zidentyfikowania iframu w systemie.
[2] Wybierz głównego właściciela nowych kontaktów – należy wybrać właściciela kontaktów, które będą pozyskiwane poprzez formularz.
[3] Wprowadź swój Google Analytics ID – możesz podać swoje Google Analytics ID, żeby otrzymywać statystyki na temat utworzonego pop-upu w swoim panelu Google Analytics. Żeby znaleźć swoje ID, zaloguj się do swojego konta Google Analytics i w kolumnie Account wybierz konto z rozwijanej listy. Następnie wybierz usługę z listy w kolumnie Property i kliknij Tracking Info → Tracking Code.
[4] Współdzielenie iFrame – odznacz tę opcję, jeśli chcesz dzielić ten formularz iframe z innymi użytkownikami w systemie.
[5] Stwórz formularz w kreatorze Drag&Drop – możesz wybrać kreator Drag&Drop do stworzenia swojej ramki Iframe. Jak zaprojektować formularz w tym kreatorze znajdziesz tutaj>>.
[6] Stwórz formularz w edytorze HTML – do wyboru jest także kreator HTML. Jak zaprojektować formularz w tym kreatorze znajdziesz tutaj>>.
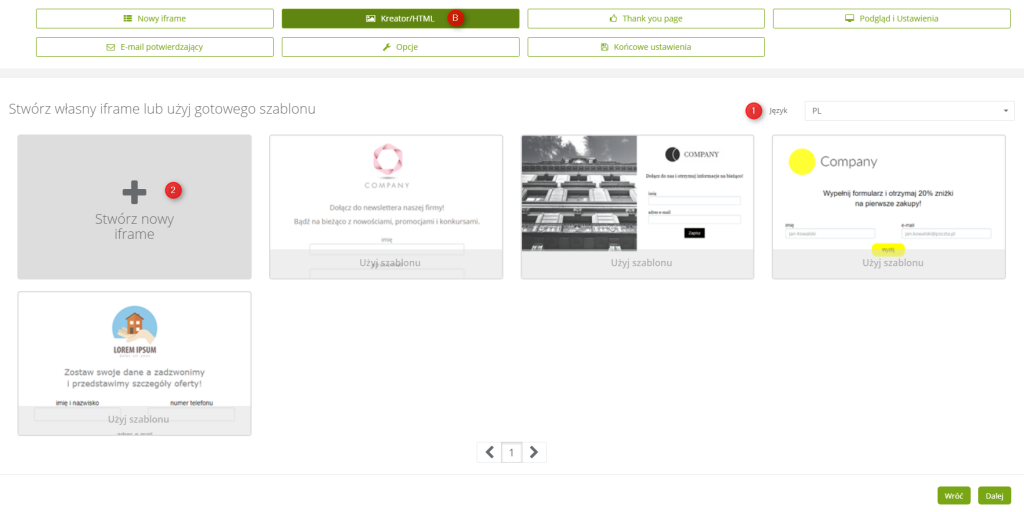
2. Wybór kreatora: kreator drag&drop lub HTML
Po wybraniu kreatora tworzenia formularza zostaniemy przekierowani w tę zakładkę.

[1] Język – możliwe jest zmienienie języka przykładowych szablonów. Języki do wyboru to Polski, Angielski, Niemiecki, Rosyjski i Hiszpański.
[2] Stwórz nowy formularz – klikając w to pole zostaniemy przekierowani do wybranego kreatora w zależności czy poprzednio w wybraliśmy Drag&Drop czy HTML.
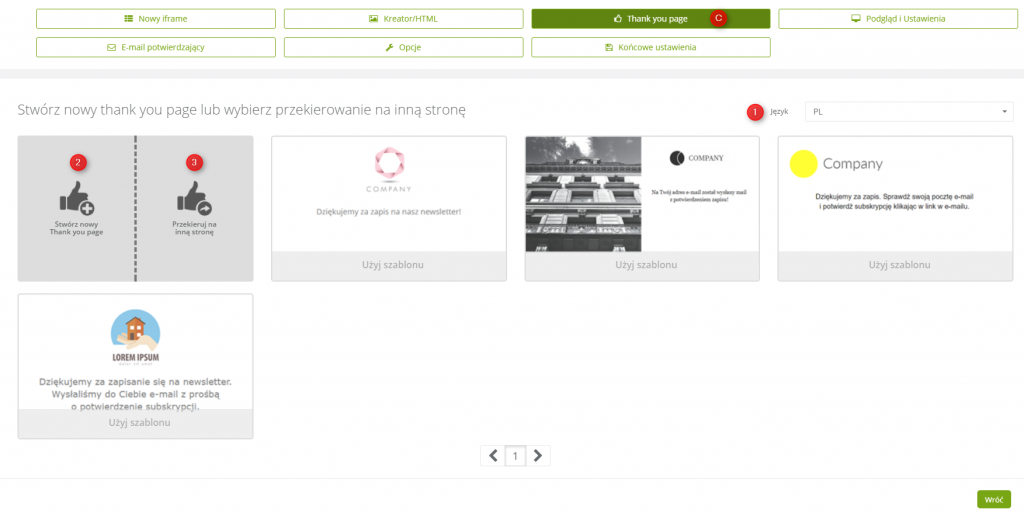
3. Ustawienia Thank You page
Po wypełnieniu formularza, kontakt zostanie przekierowany do strony z podziękowaniem za wypełnienie formularza. Takie powiadomienie możemy zaprojektować, wybrać jeden z dostępnych szablonów lub ustawić przekierowanie na inną stronę.

[1] Język – możliwe jest zmienienie języka przykładowych szablonów. Języki do wyboru to: Polski, Angielski, Niemiecki, Rosyjski i Hiszpański.
[2] Stwórz nowy Thank You page – po wybraniu tej opcji zostaniemy przekierowani do kreatora Drag&Drop lub edytora HTML, w zależności, który kreator został wybrany na samym początku.
[3] Przekieruj na inną stronę – możemy także ustawić aby osoba po wypełnieniu formularza została przekierowana na inną stronę, na przykład zapisany już w systemie Landing Page.

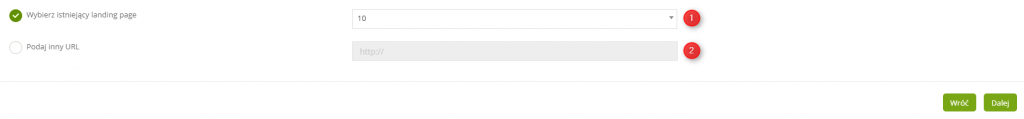
[1] Wybierz istniejący Landing Page – z Thank You page kontakt może zostać przekierowany na inny, istniejący już Landing Page, wtedy wystarczy z rozwijanej listy wybrać który.
[2] Podaj inny URL – jeżeli chcemy aby przekierowanie zostało ustawione na inną stronę, niekoniecznie stworzoną w systemie, należy wprowadzić jej adres URL.
Po ustawieniu Thank You page / przekierowania kliknij Dalej.
4. Podgląd i Ustawienia
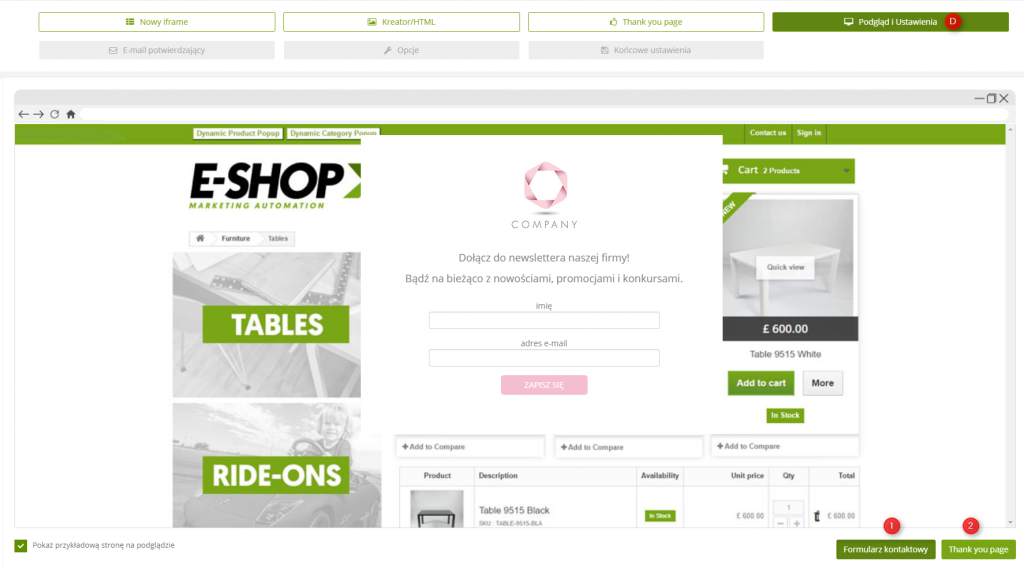
Na tym etapie możemy zobaczyć podgląd utworzonej ramki Iframe. W podglądzie możemy przetestować czy formularz działa poprawnie, a strona z podziękowaniem wygląda jak powinna. Wprowadź przykładowe dane do formularza i kliknij przycisk potwierdzających aby przetestować formularz.

Pokaż przykładową stronę na podglądzie – jeżeli zaznaczymy tę opcję, w podglądzie wyświetli się przykładowy szablon strony, a na nim Iframe. W ten sposób możemy sprawdzić jak formularz będzie wyglądał na witrynie.
[1] Formularz kontaktowy – wyświetlanie formularza iframe na przykładowej stronie internetowej.
[2] Thank You page – wyświetlanie Thank You page na przykładowej stronie internetowej.
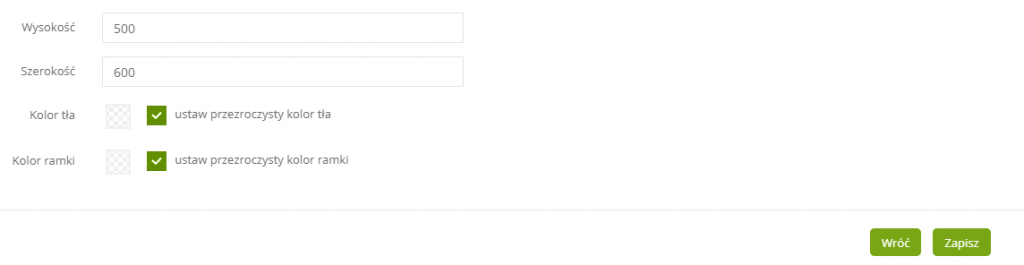
Możemy manualnie ustawić szerokość i wysokość ramki, ale także kolor tła i kolor ramki.

Jeżeli wszystko się zgadza należy kliknąć Dalej.
5. Ustawienia e-maila potwierdzającego
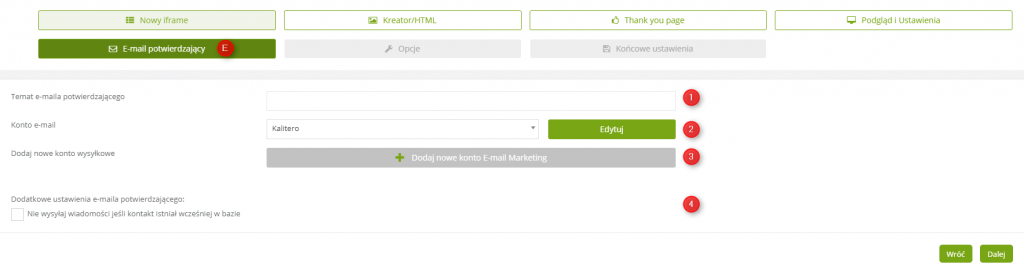
Po wypełnieniu formularza kontakt otrzyma wiadomość e-mail z potwierdzeniem, należy ustawić wysyłkę takiej wiadomości.

[1] Temat e-maila potwierdzającego – wprowadź temat e-maila potwierdzającego.
[2] Konto e-mail – wybierz konto wysyłkowe, z którego e-mail potwierdzający zostanie wysłany.
[3] Dodaj nowe konto wysyłkowe – z tego miejsca można także dodać nowe konto wysyłkowe. O tym jak dodać nowe konto wysyłkowe znajdziesz tutaj>>.
[4] Dodatkowe ustawienia e-maila potwierdzającego – jeżeli kontakt był już w bazie danych i wypełnił formularz możemy wybrać opcję „Nie wysyłaj wiadomości jeśli kontakt istniał wcześniej w bazie”.
Po ustawieniu konta wysyłkowego e-maila potwierdzającego kliknij Dalej.
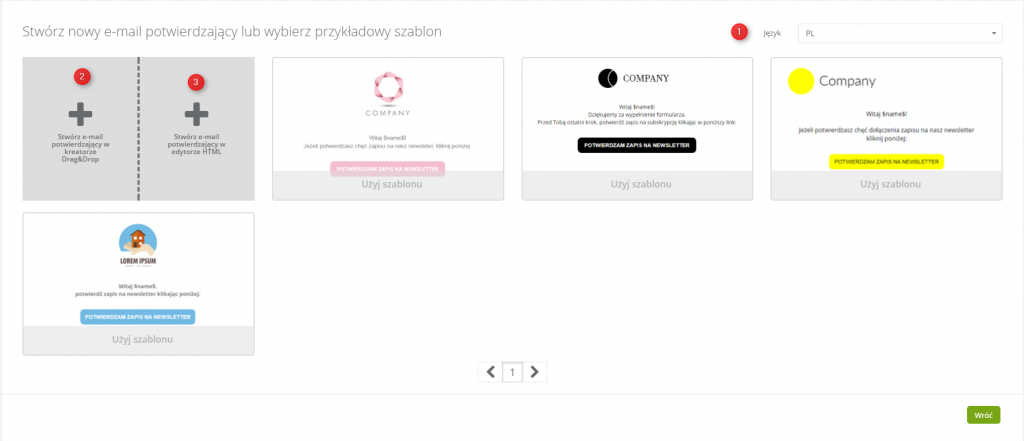
Wyświetli się okno, z którego można przejść do kreatora e-maili.

[1] Język – możliwe jest zmienienie języka przykładowych szablonów. Języki do wyboru to: Polski, Angielski, Niemiecki, Rosyjski i Hiszpański.
[2] Stwórz e-mail potwierdzający w kreatorze Drag&Drop – klikając w tę ikonę zostaniesz przekierowany do kreatora Drag&Drop. Jak stworzyć wiadomość w tym kreatorze znajdziesz tutaj>>.
[3] Stwórz e-mail potwierdzający w edytorze HTML – klikając w tę ikonę zostaniesz przekierowany do kreatora HTML. Jak stworzyć wiadomość w tym kreatorze znajdziesz tutaj>>.
WAŻNE: w e-mailu potwierdzającym wypełnienie formularza musi znaleźć się link opt-in. Jest to jeden z przykładów wiadomości, w których link opt-out nie jest wymagany. Aby wprowadzić link opt-in w kreatorze HTML należy wprowadzić $opt-in$ lub wybrać gotowy placeholder opt-in, natomiast w kreatorze Drag&Drop wystarczy przeciągnąć widżet Link opt-in.
Po stworzeniu e-maila potwierdzającego wybierz Dalej.
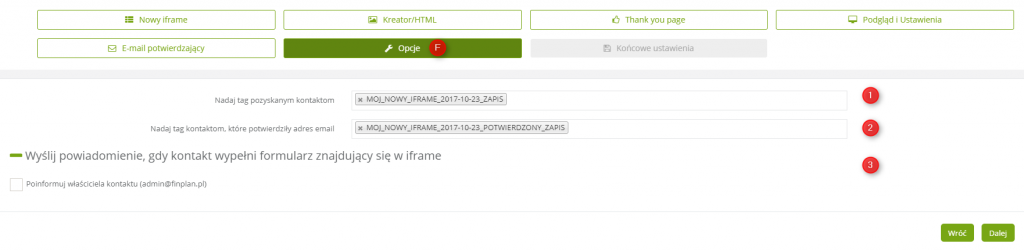
6. Opcje

[1] Nadaj tag pozyskanym kontaktom – jeżeli kontakt wypełnił formularz to może zostać do niego automatycznie przypisany tag. Należy wpisać nazwę tagu jaki chcemy aby został przypisany do kontaktu po wypełnieniu formularza.
[2] Nadaj tag kontaktom, które potwierdziły adres email – jeżeli kontakt potwierdził subskrypcję w formularzu to może zostać do niego automatycznie przypisany tag. Należy wpisać nazwę tagu jaki chcemy aby został przypisany do kontaktu po potwierdzeniu subskrypcji.
WAŻNE: Rekomendujemy wprowadzanie tagów, które będą definiować miejsce pozyskania kontaktów. Jest to przydatne na przykład przy generowaniu Analityki Lead Generation gdzie należy podać źródło pozyskania kontaktów.
[3] Zaawansowane ustawienia – po kliknięciu znaku „+” rozwinie się opcja poinformowania właściciela kontaktu o przesłaniu formularza. Jest to opcja dodatkowa.
Po ustawieniu opcji kliknij Dalej.
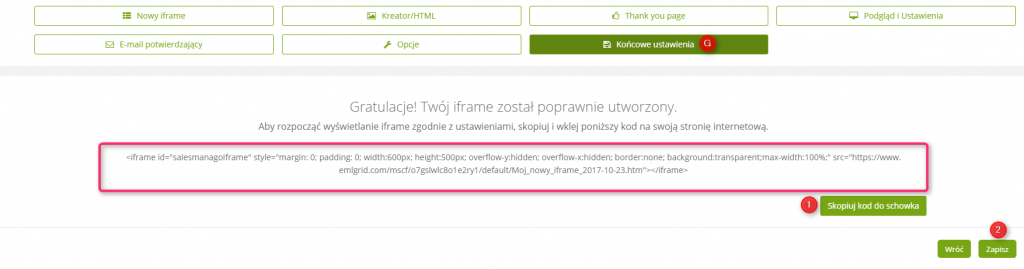
7. Końcowe ustawienia

[1] Kod formularza – po wprowadzeniu wszystkich ustawień, w zakładce końcowe ustawienia wyświetli się kod ramki, który należy skopiować i wkleić na stronę internetową, na której ma się znajdować.
[2] Zapisz – po zakończeniu tworzenia formularza kliknij Zapisz.