Przydatne linki
Landing page to strona, na którą jest przekierowywany odwiedzający w skutek podejmowanych przez firmę działań aktywizacyjnych. W przypadku uruchomienia kampanii reklamowej można podlinkować taki landing page na stronie kampanii. Kreator formularza landing page to edytor, w którym możesz stworzyć formularze za pomocą kreatora Drag&Drop lub w edytorze HTML.
Korzyści:
- generowanie ruchu
- możliwość wykorzystania landing page do testów A/B
Aby stworzyć formularz przejdź do
Komunikacja WWW → Lead Generation → Formularze Lead Generation → Strony landing page
Spis treści
- Stwórz Landing page
- Wybierz typ kreatora
- Stwórz formularz w kreatorze Drag&Drop / edytorze HTML
- Stwórz Thank You page/ Przekierowanie na inną stronę
- Podgląd
- Stwórz e-mail potwierdzający
- Ustaw opcje
- Końcowe ustawienia
-
Stwórz Landing page
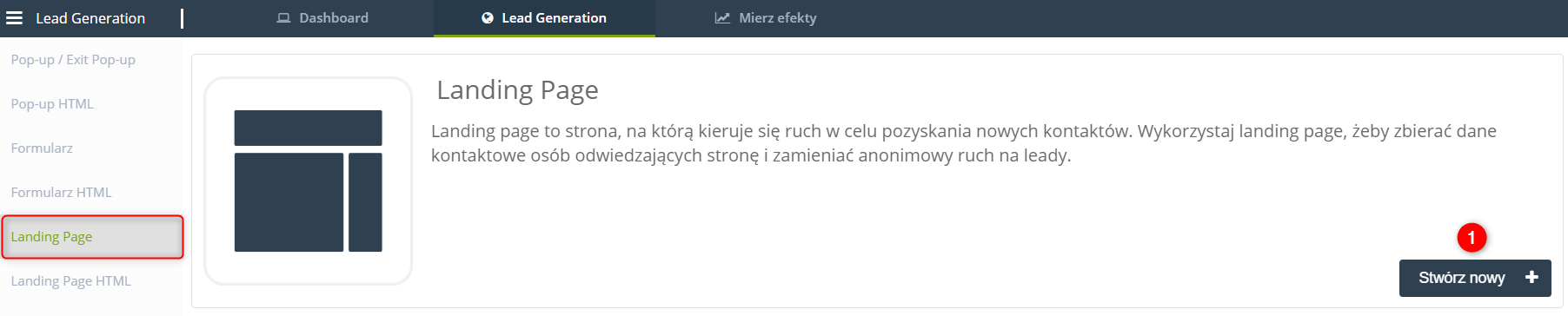
Po dotarciu do zakładki Pozyskaj kontakty należy wybrać w menu znajdującym się po lewej stronie opcję Landing page.
[1] Stwórz nowy – wybierając tę opcję zaczniesz tworzenie nowego formularza Landing page.
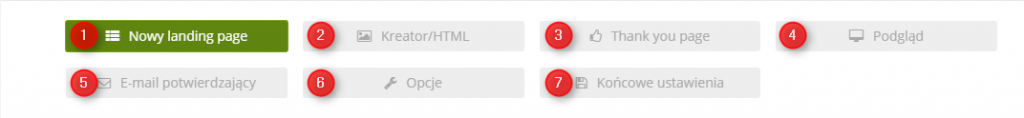
Proces tworzenia formularza Landing page zamyka się w siedmiu krokach, przedstawionych na poniższym obrazku:

[1] Nowy Landing page – ten etap rozpoczyna proces tworzenia formularza, tutaj wybierzesz typ kreatora, w którym stworzysz formularz.
[2] Kreator/HTML – w tym kroku stworzysz swój własny formularz, w kreatorze który wybrałeś w kroku pierwszym.
[3] Thank You page – w tym kroku stworzysz Thank You page, czyli stronę z podziękowaniem dla użytkownika za wypełnienie formularza znajdującego się na Landing page.
[4] Podgląd – w tym miejscu możesz zobaczyć jak wygląda twój formularz.
[5] E-mail potwierdzający – w tym kroku stworzysz swój e-mail potwierdzający.
[6] Opcje – w tym kroku nadasz tag pozyskanym kontaktom i ustawisz wysyłkę powiadomienia, jeśli kontakt wypełni formularz znajdujący się w Landing page.
[7] Końcowe ustawienia – w tym miejscu ustawisz opcje publikowania Landing page, czas jego dostępności i czas wygaśnięcia.
2. Wybierz typ kreatora
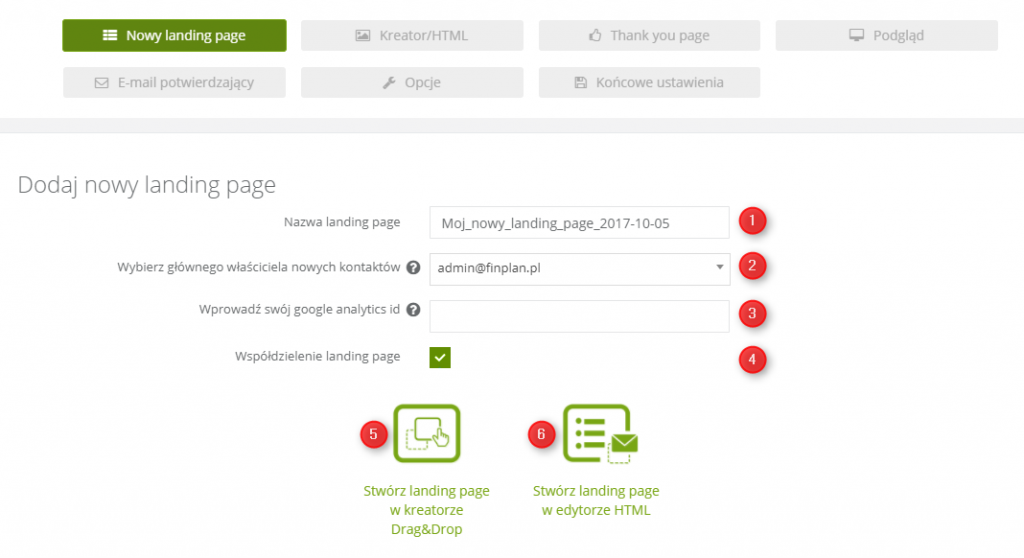
Po wypełnieniu wszystkich wymaganych pól, wybierz typ kreatora w którym chcesz stworzyć formularz.

[1] Nazwa Landing page – wprowadź nazwę swojego formularza Landing page
[2] Wybierz głównego właściciela nowych kontaktów – wprowadź adres e-mail do którego będą przypisane kontakty
[3] Wprowadź swój Google Analytics ID – możesz podać swoje Google Analytics ID, żeby otrzymywać statystyki na temat utworzonego pop-upu w swoim panelu Google Analytics. Żeby znaleźć swoje ID, zaloguj się do swojego konta Google Analytics i w kolumnie Account wybierz konto z rozwijanej listy. Następnie wybierz usługę z listy w kolumnie Property i kliknij Tracking Info → Tracking Code.
[4] Współdzielenie Landing page – zaznacz tę opcję, aby współdzielić Landing page, dzięki temu może być on dostępny dla innych użytkowników w systemie
[5] Stwórz Landing page w kreatorze Drag&Drop – kliknij tę opcję jeśli chcesz stworzyć formularz w kreatorze Drag&Drop
[6] Stwórz Landing page w edytorze HTML – kliknij tę opcję jeśli chcesz stworzyć formularz w edytorze HTML
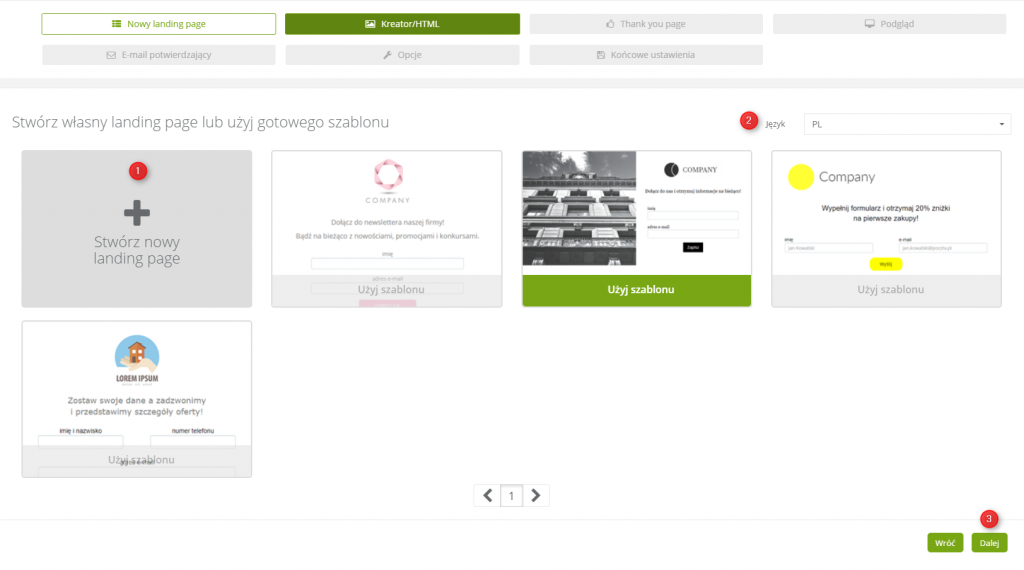
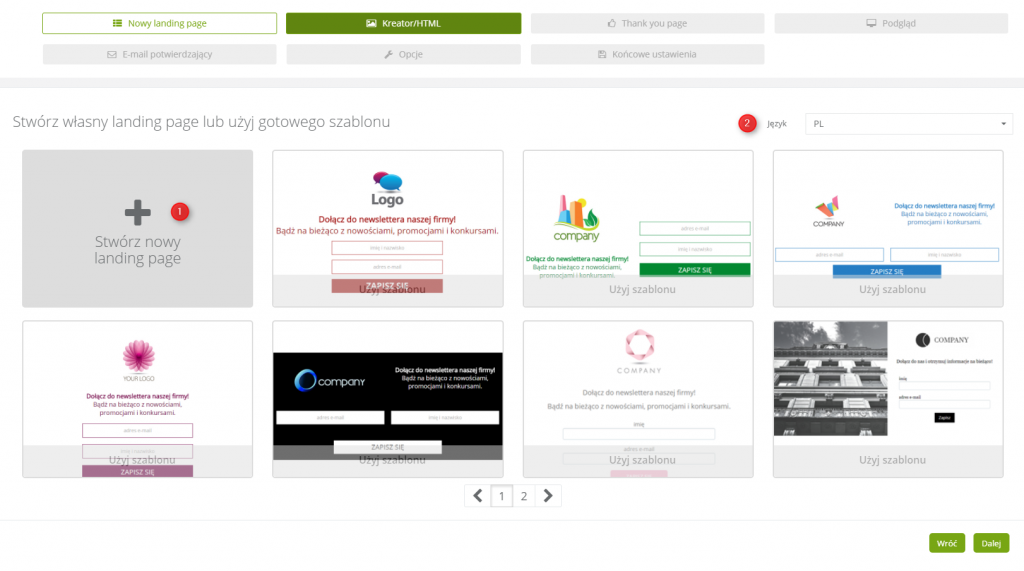
3. Stwórz formularz w kreatorze Drag&Drop

[1] Stwórz nowy Landing page – kliknij tę opcję by utworzyć od zera Landing page
[2] Język – kliknij, by wybrać język: polski, angielski, niemiecki, rosyjski i hiszpański
[3] Dalej – kliknij, by przejść dalej
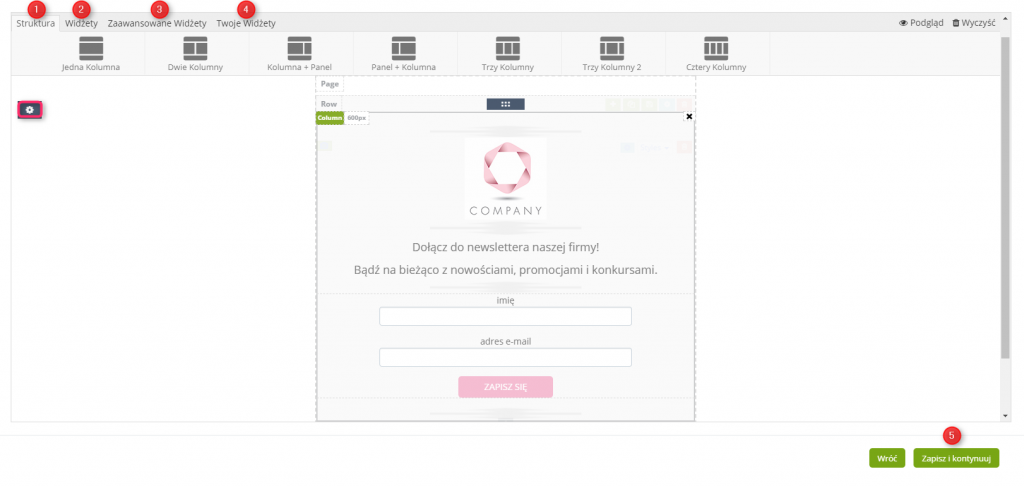
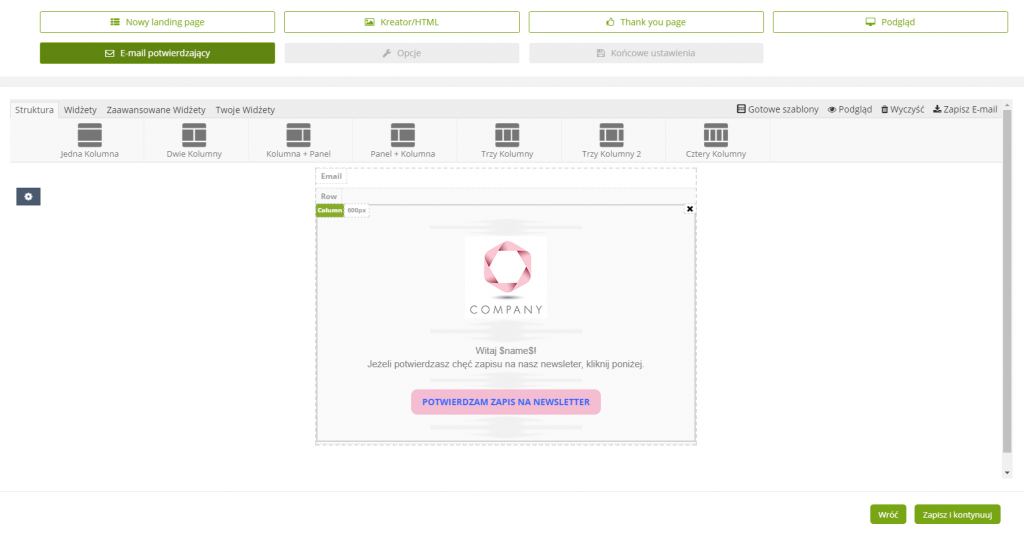
Po kliknięciu opcji Stwórz nowy Landing page lub wybraniu gotowego szablonu, pojawi się poniższy widok. W tym etapie możesz ustalić strukturę swojego Landing page, wybrać widżety, zaawansowane widżety lub skorzystać z już gotowych, jeśli już wcześniej zapisałeś jakieś szablony. Wystarczy tylko, że klikniesz interesujący cię element, przeciągniesz go i upuścisz w wybrane miejsce.
Szczegółowy opis ustawień widżetów.

[1] Struktura – w tej zakładce możesz wybrać strukturę dla swojego landing page, np. jedna kolumna, dwie kolumny itp.
[2] Widżety – w tej zakładce możesz wybrać nagłówki, pola tekstowe, obrazki, podziałki, odstępy, przyciski, formularz zapisu oraz social media
[3] Zaawansowane widżety – w zaawansowanych widżetach znajdziesz elementy takie jak obrazek + tekst, ramkę produktową, menu oraz baner
[4] Twoje widżety – w tym miejscu znajdziesz gotowe widżety, jeśli kiedyś stworzyłeś już Landing page i zapisałeś szablon
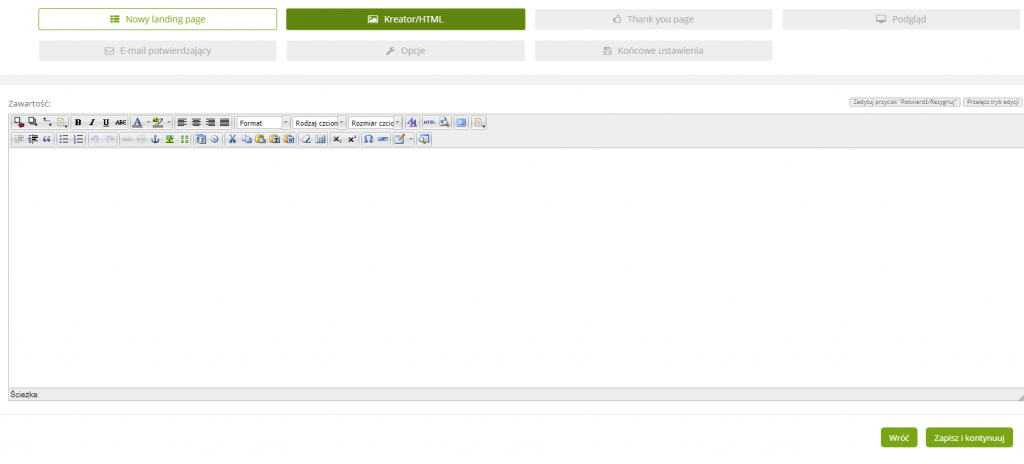
Stwórz formularz w edytorze HTML
W przypadku edytora HTML na ekranie pojawi się poniższy widok:

[1] Stwórz nowy Landing page – po kliknięciu w tę opcje zostaniesz przekierowany automatycznie do widoku edytora HTML.
[2] Języki – kliknij, aby zmienić język, możesz wybrać spośród następujących języków: polski, angielski, niemiecki, rosyjski i hiszpański.

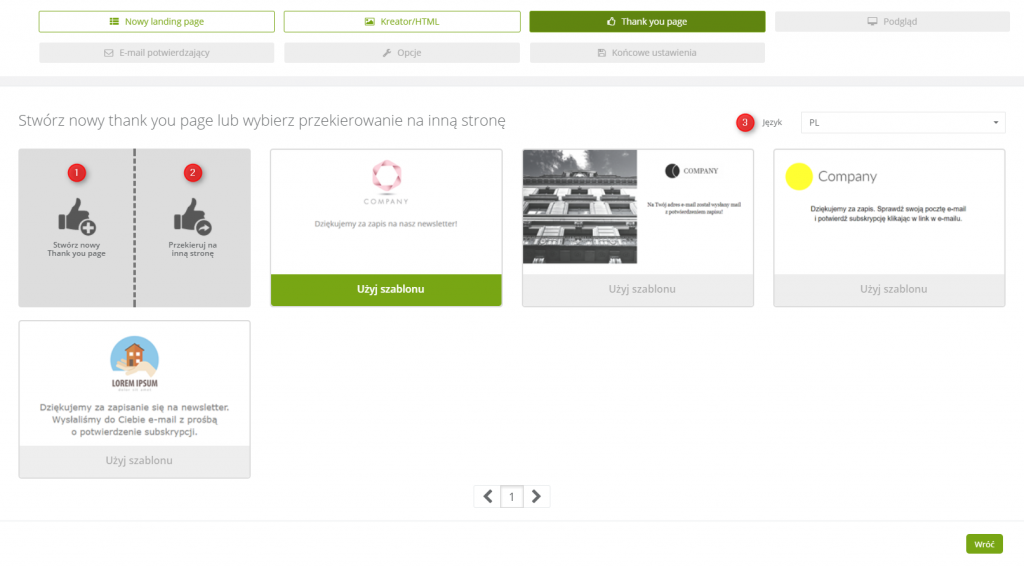
4. Stwórz Thank You page
Po poprawnym stworzeniu formularza Landing page, kolejnym krokiem jakim musisz podjąć jest stworzenie nowego Thank You page bądź przekierowania na inną stronę.
Thank You page to strona z podziękowaniami wyświetlająca się użytkownikowi po dokonaniu konwersji. Jeśli ustawisz przekierowanie na inną stronę, użytkownik po zrealizowaniu akcji na Landing page, zostanie przekierowany na stronę, którą ustawisz.

[1] Stwórz nowy Thank You page – po kliknięciu tej opcji zostaniesz przeniesiony do kreatora Drag&Drop lub edytora HTML (zależy od tego, który kreator został wybrany przy tworzeniu formularza Landing page), gdzie będzie można stworzyć Thank You page.
[2] Przekieruj na inną stronę – po kliknięciu tej opcji będziesz mógł wprowadzić adres URL na który zostanie przekierowany użytkownik.
[3] Język – kliknij, aby zmienić język, możesz wybrać spośród następujących języków: polski, angielski, niemiecki, rosyjski i hiszpański.

Przy tworzeniu Thank You page w kreatorze Drag&Drop pojawiają się analogiczne elementy, które występowały podczas tworzenia formularza Landing page. Tak jak w poprzednim przypadku będzie można stworzyć strukturę i zapełnić ją wybranymi elementami.
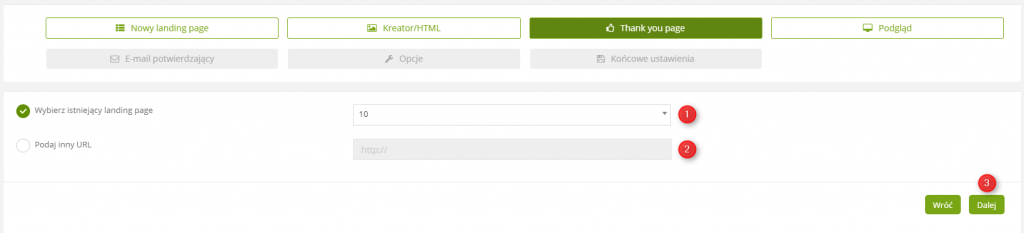
Przekieruj na stronę
Zamiast Thank You page możesz przekierować użytkownika na inną stronę:

[1] Wybierz istniejący Landing page – ta opcja umożliwia wybranie istniejącego już Landing page, w przypadku kiedy wcześniej taki stworzyłeś i zapisałeś.
[2] Podaj inny URL – w tym miejscu możesz podać inny adres URL, na który zostanie przekierowany użytkownik.
[3] Dalej – Po wybraniu jednej z dwóch opcji, kliknij aby przejść do następnego etapu.
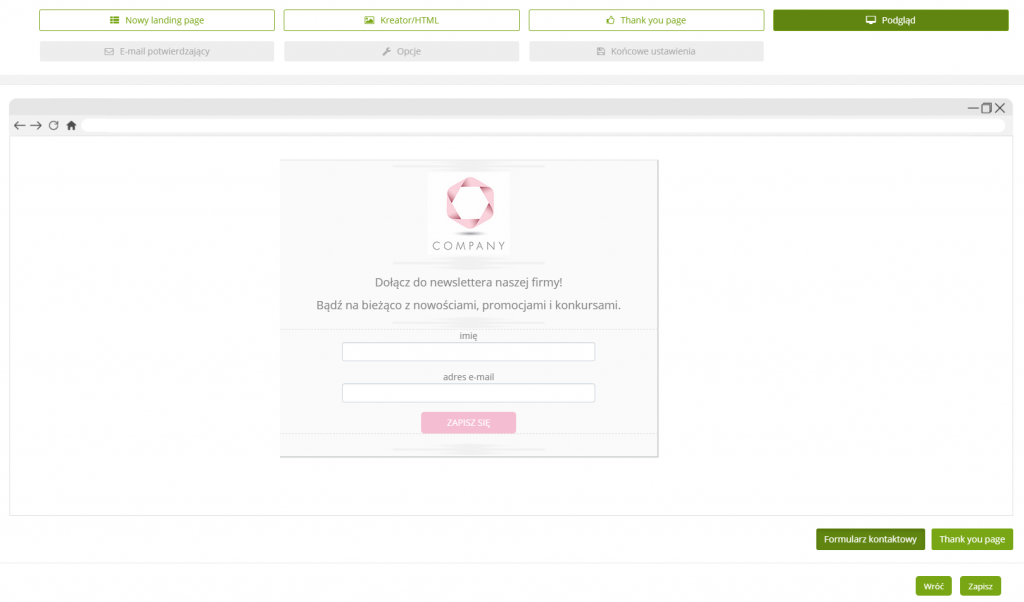
5. Podgląd
Po zakończeniu procesu tworzenia formularza Landing page oraz Thank You page/przekierowania na stronę, masz możliwość podglądu jak będą się one prezentowały na stronie internetowej. Poniżej okna podglądu kliknij Formularz kontaktowy lub Thank You page, w zależności od tego, co chcesz podejrzeć.

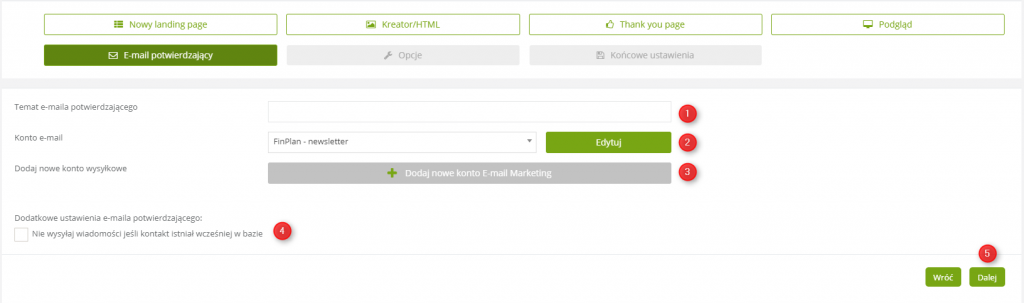
6. E-mail potwierdzający
By upewnić się, że kontakt został zapisany w bazie wysyła się do niego e-mail potwierdzający. Możesz go stworzyć w tym kreatorze.

[1] Temat e-maila potwierdzającego – w tym polu wpisz temat e-maila.
[2] Konto e-mail – wybierz konto e-mail z którego wyjdzie mailing.
[3] Dodaj nowe konto wysyłkowe – w tym miejscu możesz szybko stworzyć nowe konto wysyłkowe z którego wyślesz mailing.
[4] Dodatkowe ustawienia e-maila potwierdzającego – w tym miejscu możesz zaznaczyć opcję o nie wysyłaniu wiadomości do kontaktu, który masz już w bazie.
[5] Dalej – po uzupełnieniu wymaganych pól, kliknij żeby kontynuować.
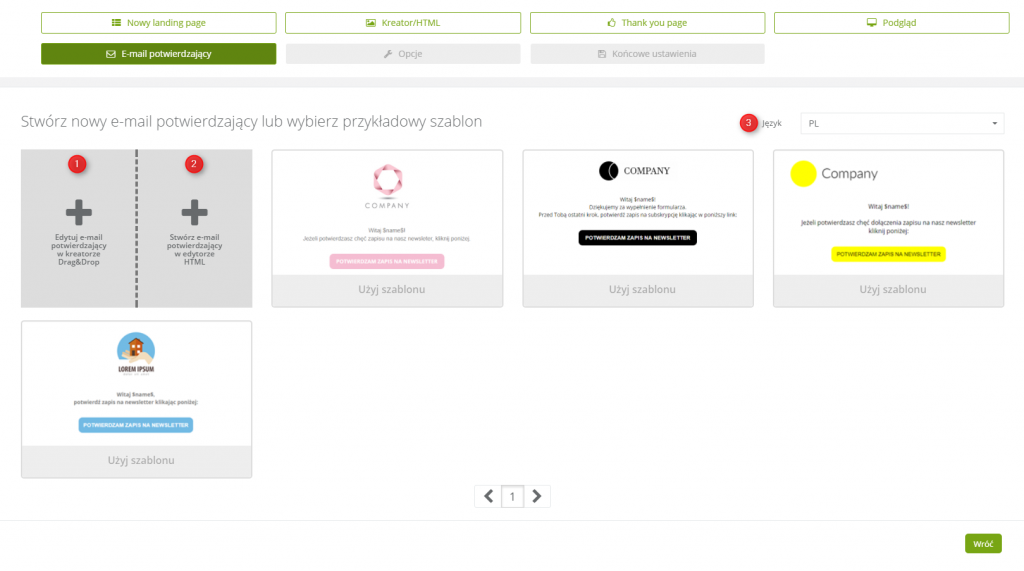
Następnie wybierz kreator, w którym chcesz stworzyć e-mail potwierdzający:

[1] Stwórz e-mail potwierdzający w kreatorze Drag&Drop
[2] Stwórz e-mail potwierdzający w edytorze HTML
[3] Język

Możesz spersonalizować e-mail nadmieniając imię użytkownika. Więcej na temat personalizacji e-maili
W każdym e-mailu potwierdzającym musi znaleźć się link potwierdzający subskrypcję $opt-in$. Można go przeciągnąć jako widżet do formularza bądź podlinkować dowolne słowo. Jest to konieczna czynność, ponieważ bez tego klient nie potwierdzi subskrypcji.
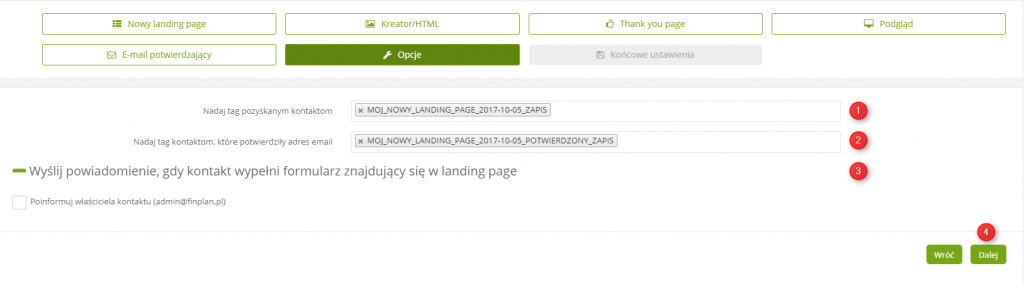
7. Opcje
W tym kroku możesz :

[1] Nadaj tag pozyskanym kontaktom – w tym polu możesz nadać tag kontaktom, które pozyskujesz dzięki formularzom
[2] Nadaj tag kontaktom, które potwierdziły adres e-mail – w tym polu możesz nadać kontaktom, które potwierdziły swój adres e-mail
[3] Wyślij powiadomienie, gdy kontakt wypełni formularz znajdujący się w Landing page – zaznaczając tę opcję uruchomisz wysyłkę powiadomień do właściciela kontaktów w przypadku, kiedy kontakt wypełni formularz
Gdy uzupełnisz już wszystkie wymagane pola, kliknij Dalej.
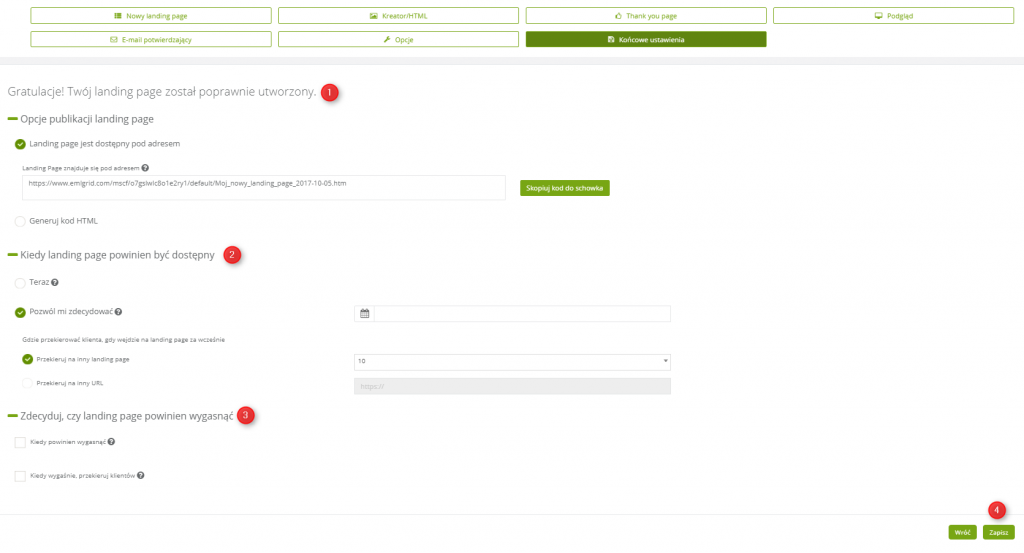
8. Końcowe ustawienia

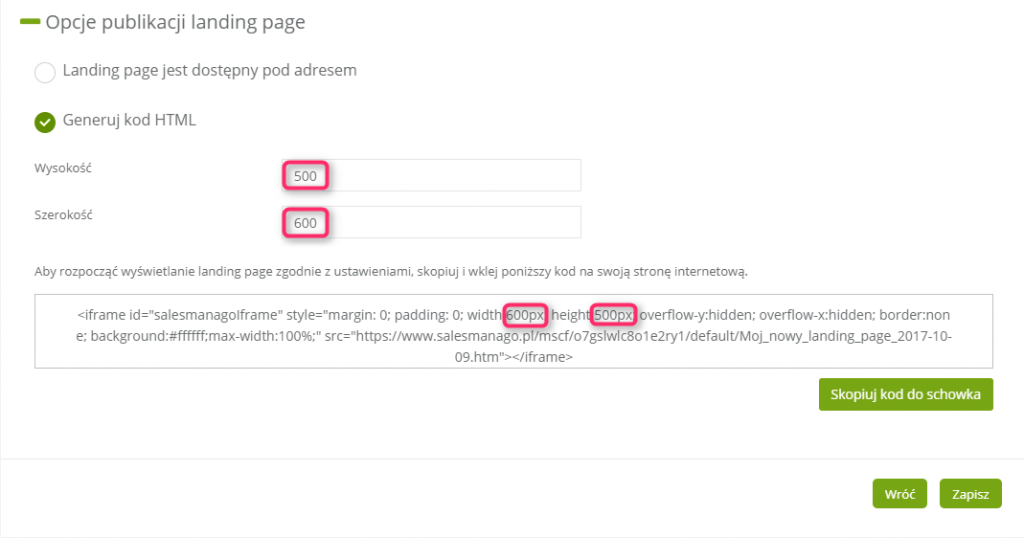
[1] Opcje publikacji Landing page – w tym miejscu możesz skopiować adres URL Landing page do schowka, możesz go wkleić na swoją stronę, a po kliknięciu w link klient zostanie przekierowany na Landing page.
Możesz również wygenerować kod HTML, Landing page będzie wyświetlał się po jego wklejeniu na stronę internetową. W polu Wysokość i Szerokość możesz samodzielnie zmieniać te ustawienia formularza, a dane będą automatycznie się zmieniały w kodzie. Nie trzeba nic samodzielnie zmieniać w kodzie. Po ustawieniu opcji kliknij Zapisz, aby przejść dalej.

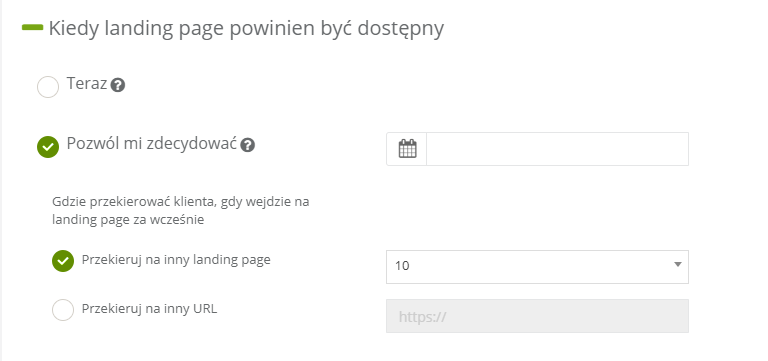
[2] Kiedy Landing page powinien być dostępny – tutaj możesz ustawić czas dostępności Landing page, możesz go ustawić od razu lub uruchomić go w innym terminie. Jeśli wybierzesz inny termin, w przypadku kiedy klient wejdzie za wcześnie możesz ustawić inny Landing page, który będzie się wyświetlał do czasu uruchomienia nowego formularza lub możesz ustawić przekierowanie na dowolny adres URL.

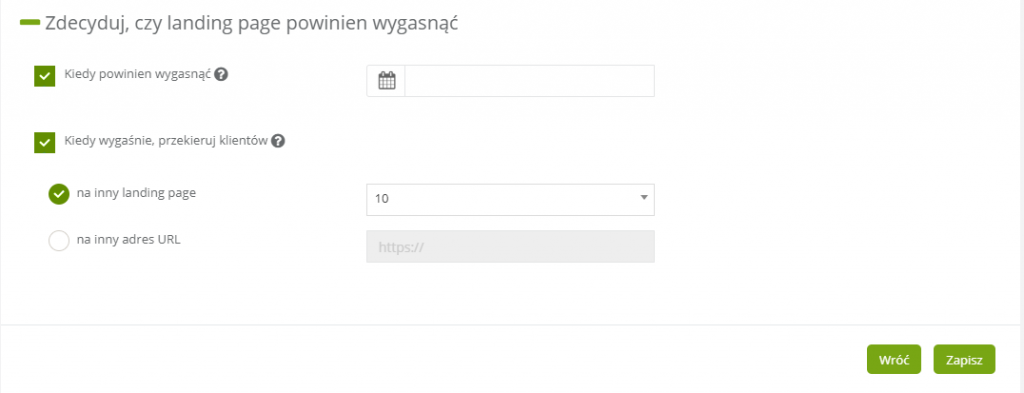
[3] Zdecyduj, czy Landing page powinien wygasnąć – w tym miejscu możesz ustawić czas, kiedy wygaśnie Landing page i przekierowanie dla klientów na inny Landing page bądź dowolny adres URL.

Aby zapisać Landing page kliknij Zapisz.