Przydatne linki
E-maile dynamiczne charakteryzują się całkowicie spersonalizowaną treścią, która odnosi się do zainteresowań każdego kontaktu, do którego zostanie wysłana wiadomość. W e-mailu dynamicznym mogą być automatycznie dobierane produkty, które np. użytkownik oglądał, bądź poprzez kliknięcie zaznajomił się ze szczegółami produktu. Informacje o produktach zaciągane są z pliku XML Twojego sklepu.
WAŻNE: Do wykorzystania tej funkcji systemu potrzebny jest odpowiednio przygotowany plik XML. Zalecamy upewnić się czy plik XML jest poprawny oraz czy miał wykonaną transformatę. Żeby zlecić transformatę oraz w razie jakichkolwiek wątpliwości, skontaktuj się z bok@salesmanago.pl
Korzyści:
- wysyłka wiadomości z indywidualnie spersonalizowaną treścią
- budowanie atmosfery zaufania z klientem
- zwiększone wyniki sprzedaży
Dowiedz się jak dodać plik XML do systemu
Dowiedz się jak poprawnie przygotować plik XML oraz do czego może on zostać wykorzystany
Aby stworzyć e-mail dynamiczny należy przejść do
PROCESY AUTOMATYZACJI => KREATOR => E-MAILE DYNAMICZNE
Spis treści
- Stwórz wiadomość e-mail lub stwórz nową
- Widget Ramka produktowa
- Dostosuj ustawienia wysyłki wiadomości
1. Stwórz wiadomość e-mail lub stwórz nową
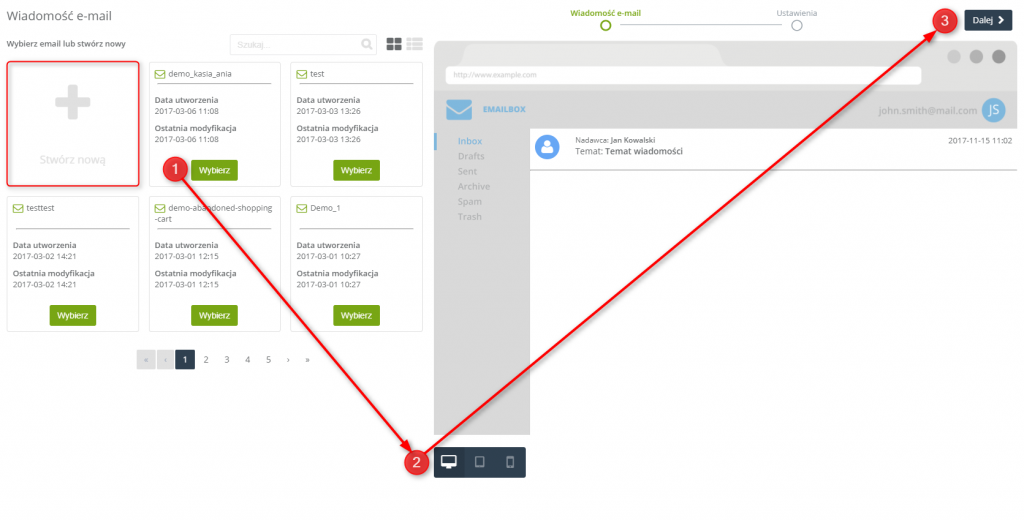
Pierwszym krokiem, który należy podjąć jest stworzenie wiadomości lub wybranie gotowej wiadomości z listy, na której znajdują się tylko te e-maile, które zawierają ramkę produktową. W pierwszym przypadku należy kliknąć [ + ] Stwórz nową, po czym nastąpi przekierowanie do kreatora wiadomości e-mail.

W przypadku wyboru gotowej wiadomości:
[1] Wybierz – po wybraniu wiadomości, wyświetli się ona po prawej stronie ekranu w podglądzie wiadomości.
[2] – Zobacz jak wyświetla się wiadomość kolejno na ekranie monitora, na tablecie lub na smartphonie.
[3] Dalej – przejdź do ustawień wysyłki wiadomości z porzuconym koszykiem.
Tworzenie wiadomości w kreatorze
W systemie SALESmanago możesz tworzyć wiadomości w zaawansowanym kreatorze Drag&Drop Email Designer. Odnajdziesz tam różnorodne widgety, które dodasz do wiadomości i skomponujesz w spójną całość bez pomocy programistów. Sam proces tworzenia wiadomości jest bardzo prosty i szybki, ponieważ polega on na przeciąganiu i upuszczaniu do niej wybranych elementów. Unikalne technologie zastosowane w kreatorze oraz prosta i intuicyjna obsługa zapewnia maksymalne efekty.
Dowiedz się więcej o tworzeniu wiadomości w Drag&Drop Email Designer
2. Widget Ramka Produktowa
Widget Ramka Produktowa służy do zaciągania do wiadomości spersonalizowanych treści. Takie treści mogą zawierać rekomendacje produktowe z przedmiotami, które były ostatnio oglądane przez użytkownika. Widget ma w odpowiednich polach wpisany kod, który zaciąga odpowiednie dane o produktach z pliku XML i przenosi je do wiadomości.
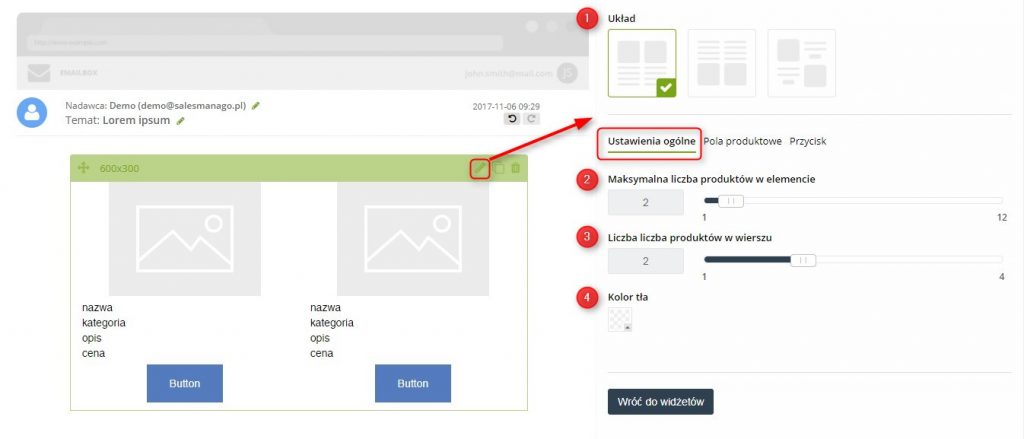
Ustawienia ogólne

[1] Układ – wybierz jeden z trzech dostępnych układów w jakim będą wyświetlały się produkty w ramce.
[2] Maksymalna liczba produktów w elemencie – za pomocą slidera wybierz maksymalną liczbę produktów, które będą się wyświetlały w jednej ramce produktowej.
WAŻNE: W przypadku wiadomości z porzuconym koszykiem, jeżeli liczba produktów z koszyka będzie przekraczała maksymalną liczbę produktów w elemencie, wtedy wiadomość zostanie zapełniona do maksymalnej liczby produktów w elemencie, np. jeżeli w koszyku będą 4 produkty, a maksymalna liczba produktów w elemencie będzie wynosiła 3, wówczas zostaną umieszczone 3 produkty z koszyka. Jeśli chodzi o wiadomość z ostatnio oglądanymi produktami, jeżeli użytkownik oglądał 2 produkty, a maksymalna liczba produktów wynosi 4, wtedy wiadomość zostanie zapełniona dodatkowymi dwoma produktami, które zostaną wybrane na podstawie informacji kategoria.
[3] Liczba produktów w wierszu – za pomocą slidera ustaw maksymalną liczbę produktów, jaka będzie pojawiała się w wierszu. Jeżeli ustawisz jeden produkt w wierszu, podczas gdy maksymalna liczba produktów w elemencie będzie większa niż jeden, wówczas kolejne produkty będą przeniesione niżej.
[4] Kolor tła – z palety kolorów wybierz kolor tła. Aby to zrobić najpierw należy odhaczyć okienko przezroczyste, które pojawia się nad paletą kolorów.
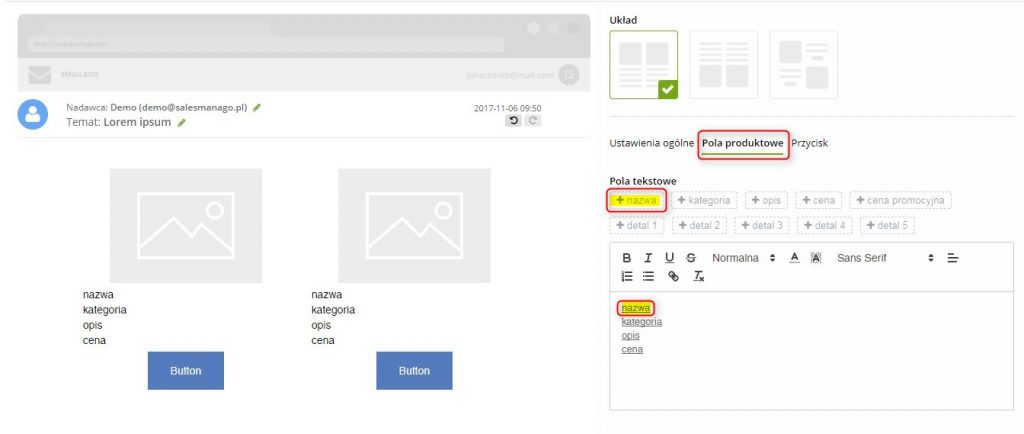
Pola produktowe
W tej zakładce możesz wybrać informacje o produkcie. Standardowo pojawiają się: nazwa, opis, cena, kategoria. Jeżeli plik XML zawiera niestandardowe informacje na temat produktu (np. cena promocyjna lub detal) możesz je dodać naciskając + przy wybranej informacji. W efekcie pojawi się ona w polu tekstowym obok innych informacji.

W polu tekstowym możesz dowolnie formatować czcionkę z informacjami o produktach, zmieniać jej rodzaj, wielkość, justowanie, pogrubienie, kolory, dodawać punktory itp. Dodatkowo, możesz umieszczać dowolne, edytowalne teksty przed lub po jednostkach informacyjnych o produkcie. Przykład: Możesz dopisać „Specjalnie dla Ciebie” przed informacją cena. Wtedy w wiadomości przy jednostce cena wyświetlać się będzie ten tekst.
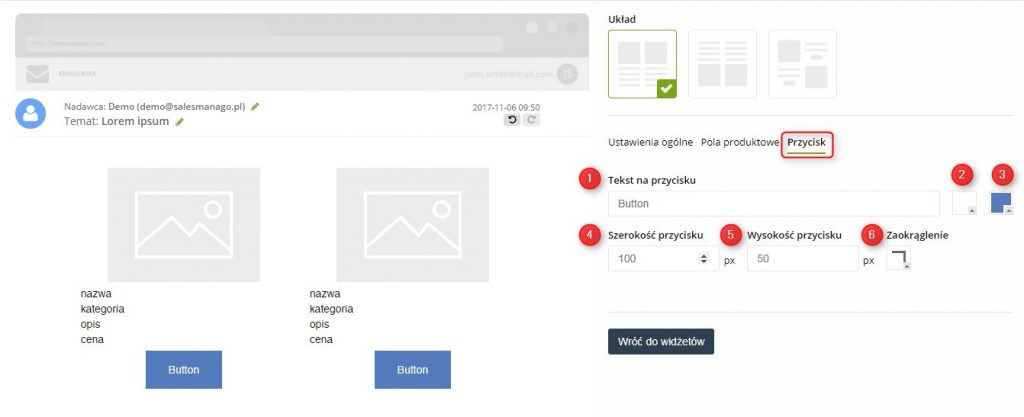
Przycisk
W tej zakładce możesz dostosować szczegółowy wygląd przycisku.

[1] Tekst na przycisku – w tym polu wprowadź tekst, który będzie pojawiał się na przycisku przekierowującym na stronę z produktem.
[2] – wybierz kolor czcionki na przycisku.
[3] – wybierz kolor tła przycisku.
[4] Szerokość przycisku – w tym polu ustaw szerokość przycisku w pikselach lub ustaw go za pomocą strzałek.
[5] Wysokość przycisku – w tym polu ustaw wysokość przycisku w pikselach lub ustaw go za pomocą strzałek.
[6] Zaokrąglenie – wybierz stopień zaokrąglenia krawędzi przycisku.
WAŻNE: Ponieważ link do przycisku, który przekierowuje użytkownika na stronę produktu jest dodawany automatycznie, nie trzeba w tej zakładce dodawać podlinkowania do przycisku.
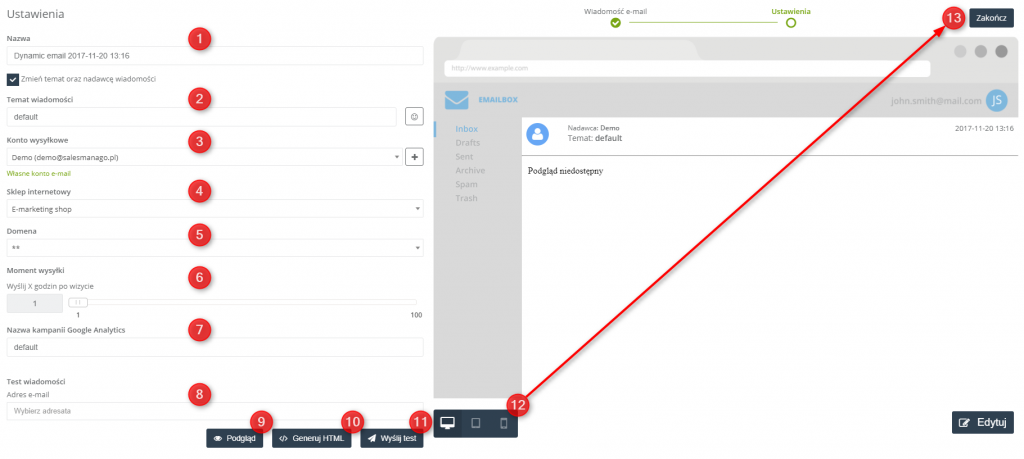
3. Dostosuj ustawienia wysyłki wiadomości
Ostatnim krokiem jest wprowadzenie ustawień wysyłki wiadomości.

[1] Nazwa – w tym polu znajduje się nazwa e-maila pod jaką możesz ją znaleźć w systemie. Chcąc zmienić temat i nadawcę wiadomości musisz odznaczyć okno Zmień temat oraz nadawcę wiadomości. Wyświetlą Ci się dodatkowe pola.
[2] Temat wiadomość – wprowadź temat wiadomości w tym polu, który będzie się wyświetlał użytkownikowi jako temat e-maila. Wprowadzając temat możesz śledzić postęp zmian po prawej stronie ekranu na podglądzie wiadomości. Do tematu możesz dodać proste ikony (przycisk po prawej).
[3] Konto wysyłkowe – z rozwijanej listy wybierz adres e-mail, z którego zostanie wysłana wiadomość z porzuconym koszykiem. Naciskając przycisk [ + ] możesz szybko dodać kolejne konto wysyłkowe Dowiedz się jak dodać konto wysyłkowe
[4] Sklep internetowy – z rozwijanej listy wybierz sklep internetowy, z którego będą zaciągane produkty w porzuconym koszyku.
[5] Domena – wybierz domenę, umożliwi to weryfikację z którego adresu URL będzie uwzględniona wizyta i z której konkretnie domeny będzie zaciągany plik XML.
[6] Moment wysyłki – za pomocą slidera wybierz po jakim czasie zostanie wysłana wiadomość od porzucenia koszyka. Zakres wynosi od 1 do 100 godzin. Po ustawieniu wysyłki e-maila po konkretnej ilości godzin od wizyty, tak naprawdę zostanie on wysłany po czasie dwukrotnie większym od określonego.
PRZYKŁAD:
1) Jeśli ustawisz wysyłkę e-maila godzinę po wizycie to rzeczywisty czas wysyłki będzie wynosił 2 godziny po wizycie.
2) Jeśli ustawisz wysyłkę e-maila 2 godziny po wizycie to rzeczywisty czas wysyłki będzie wynosił 4 godziny po wizycie.
[7] Nazwa kampanii Google Analytics – przy kreacji finalnej wiadomości możesz jeszcze raz zmienić parametr campaign, który będzie dodany do linku jako jeden z parametrów UTM.
[8] Test wiadomości – wybierz adres e-mail na który zostanie wysłana wiadomość testowa.
[9] Podgląd – po tym jak wprowadzisz adres e-mail do testu wiadomości będziesz mieć możliwość sprawdzenia jak wyglądają produkty.
[10] Generuj HTML – po tym jak wprowadzisz adres e-mail do testu wiadomości, wygeneruj HTML, w tym trybie będziesz mógł edytować wiadomość.
[11] Wyślij test – kliknij by wysłać wiadomość testową.
[12] Podgląd – możesz zobaczyć jak wiadomość będzie wyglądała na ekranie monitora, tableta i smartphona.
[13] Zakończ – po wprowadzeniu wszystkich zmian kliknij, aby zakończyć proces tworzenia e-maila dynamicznego.
Istnieje możliwość zapisania wiadomości jako szkicu i aktywować ją później lub możesz od razu przejść do wysyłki.








