Przydatne linki
Powiadomienia Web Push to ważny element wielu strategii marketingowych. Aby jednak móc je wysyłać, trzeba uzyskać zgodę osób subskrybujących na wysyłanie wiadomości. Używa się w tym celu formularzy zgody. Dobrze przygotowany i estetyczny formularz zgody sprawi, że baza osób subskrybujących powiadomienia Web Push będzie stale rosnąć. Dzięki intuicyjnemu kreatorowi SALESmanago w prosty sposób przygotujesz własne formularze. Możesz też zapisywać formularze w formie szkiców, aby szybko wrócić do ich edycji, gdy będą potrzebne.

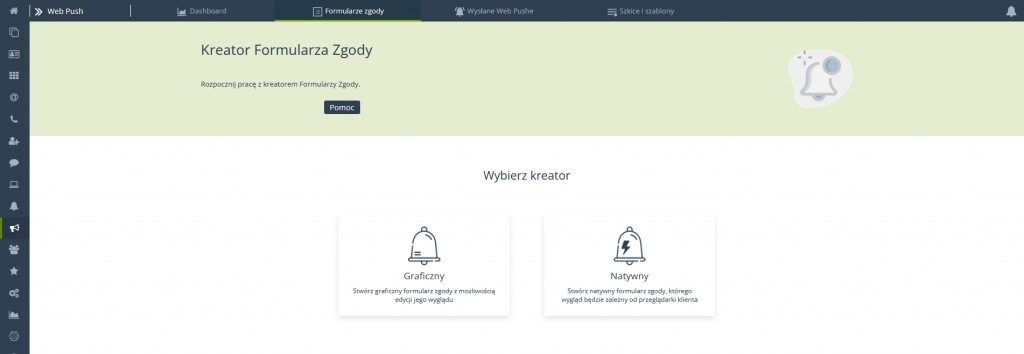
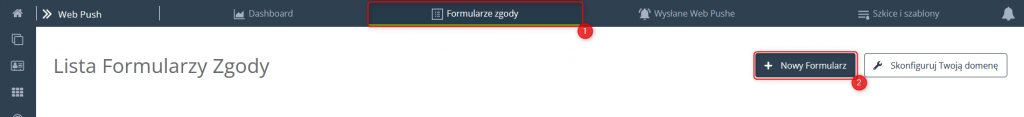
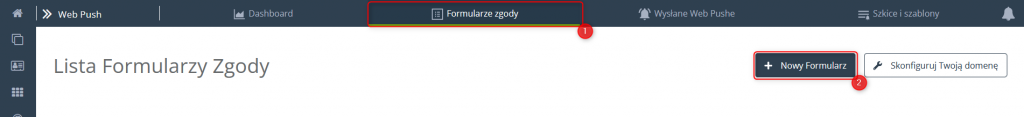
Aby utworzyć formularz zgody Web Push, należy przejść do
Kanały → Web Push → Formularze zgód → + Nowy formularz
lub
Kanały → Web Push → Dashboard → + Nowy formularz
Spis treści
- Podstawowe informacje
-
Stwórz nowy graficzny formularz zgody Web Push
- Urządzenia
- Wygląd
- Ustawienia
- Zapisz
-
Stwórz nowy natywny formularz zgody Web Push
- Urządzenia
- Ustawienia
- Zapisz
1. Podstawowe informacje
Powiadomienie Web Push oraz Rich Web Push możesz wysyłać jedynie do osób, które zgodzą się je otrzymywać właśnie poprzez formularz zgody. Podczas wyrażania zgody osoba subskrybująca nie musi zostawiać nam żadnych danych osobowych (np. adresu e-mail), dzięki czemu znacznie zwiększysz grono swoich odbiorców. Wysyłanie powiadomień Web Push nie jest zależne od posiadania wyrażonej zgody marketingowej – dotrzesz nie tylko do osób ze statusem opt-in, ale też do kontaktów niemonitorowanych, ze statusem opt-out, a nawet tych, które nie znajdują się w bazie i nie chcą podawać swoich danych – wystarczy, że wyrażą zgodę na otrzymywanie powiadomień.
WAŻNE: Ze względów bezpieczeństwa i w oparciu o najnowsze standardy wysyłania powiadomień Web Push formularze zgody wyświetlają się tylko na stronach posiadających certyfikat (w domenie https).
Formularze zgody działają zarówno na desktopie, jak i urządzeniach mobilnych, gdzie responsywnie dostosowują się do ekranu telefonu. Tym samym w zależności od tego, na którym urządzeniu użytkownik wyrazi zgodę, na tym urządzeniu będzie otrzymywał powiadomienia Web Push.
Do tworzenia formularzy służy osobny kreator. Kreator formularzy zgody Web Push to proste, intuicyjne narzędzie, które pozwala krok po kroku tworzyć formularze natywne i graficzne. Dla wygody użytkowania tworzenie formularza rozłożone jest na kilka etapów. Każdy z nich to osobne działanie odnoszące się do konkretnego aspektu procesu przygotowania formularza. Co więcej, w nowym kreatorze masz możliwość zapisywania przygotowanych formularzy jako szkiców, żeby później szybko do nich wrócić, kiedy będą potrzebne.
WAŻNE: W celu wyświetlenia formularza zgody nie musisz wklejać żadnego dodatkowego kodu. Wystarczy, że posiadasz wklejony kod monitorujący w domenie, gdzie ma zostać wyświetlony formularz zgody, i aktywujesz go (Zapisz i aktywuj). Jeżeli korzystasz z tej funkcjonalności od dawna i masz wklejony kod do wyświetlania formularza zgody, musisz go usunąć, aby zadziałały nowe ustawienia wyświetlania. W przeciwnym wypadku formularz zgody będzie wyświetlany jak dotychczas, ignorując nowe ustawienia.
Typy formularzy
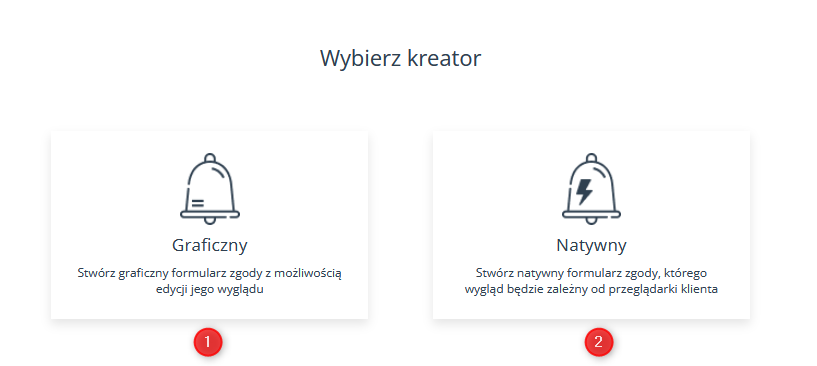
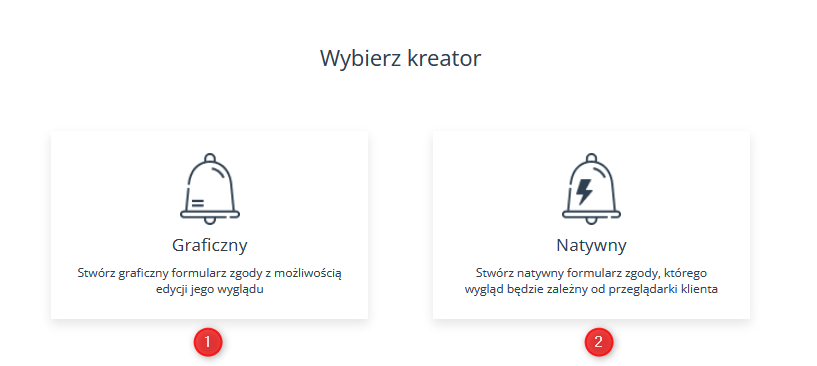
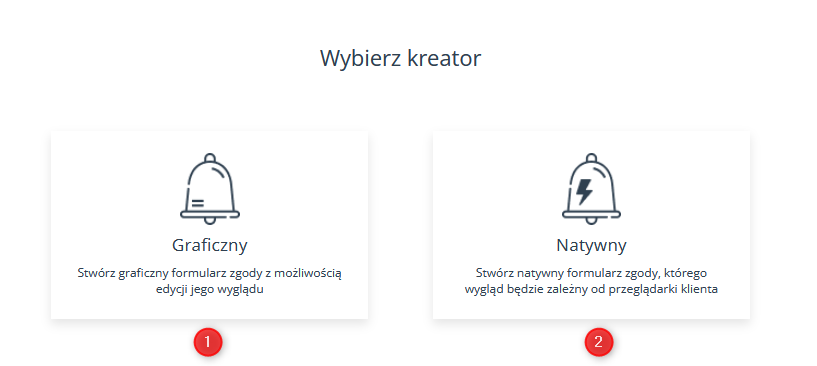
W kreatorze SALESmanago możesz stworzyć dwa rodzaje formularzy: graficzny i natywny.

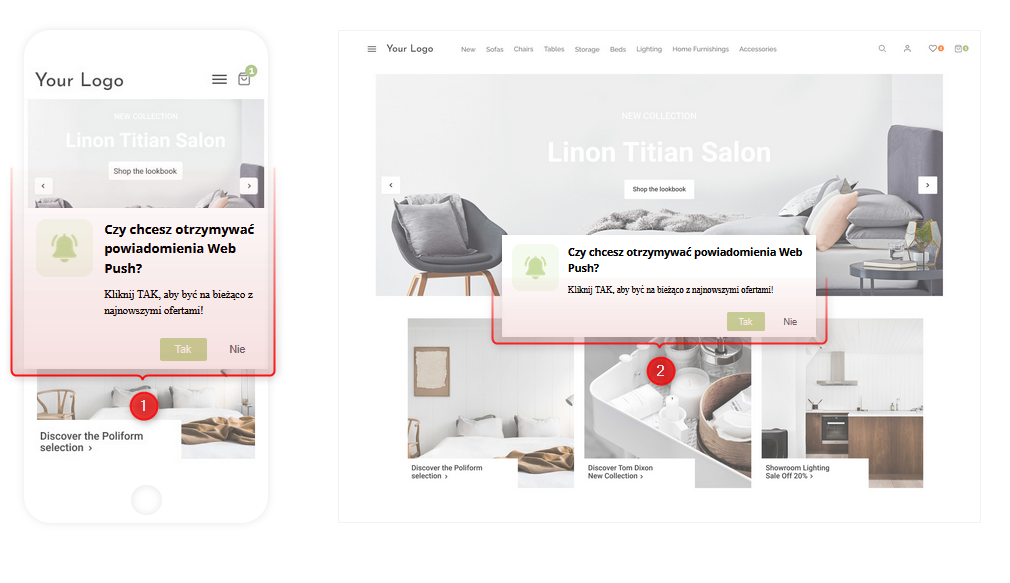
[1] Graficzny formularz zgody Web Push – wyświetla się w formie wyskakującego okienka podczas wizyty na stronie. Masz duży wpływ na jego wygląd.

[2] Natywny formularz zgody Web Push – wyświetla się jako komunikat przeglądarki podczas wizyty na stronie. Masz niewielki wpływ na jego wygląd, ponieważ zależy on głównie od przeglądarki, w której się wyświetla.

2. Stwórz nowy graficzny formularz zgody
Wysyłanie powiadomień Web Push wymaga powiązania ich z formularzami. Kolejność działań podczas tworzenia nowego formularza graficznego wygląda tak:
Przejdź do Menu → Kanały → Web Push → Formularze zgód → + Nowy formularz.

Wybierz typ formularza. W tym przypadku będzie to [1] graficzny.

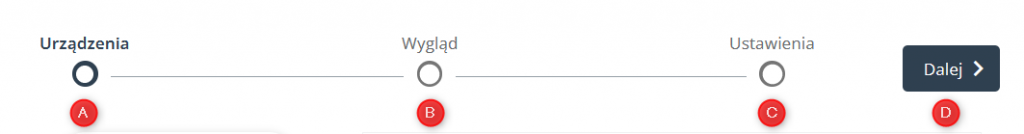
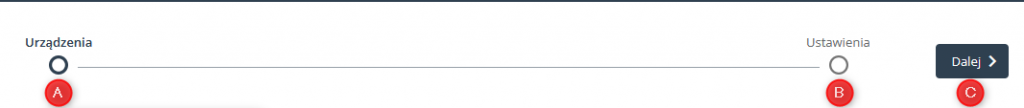
Po przejściu do nowej strony zobaczysz kreator formularzy zgody składający się z 3 kroków:

- Urządzenia,
- Wygląd,
- Ustawienia.
Dodatkowo znajdziesz tam przycisk Dalej [D], który pozwala przemieszczać się pomiędzy krokami.
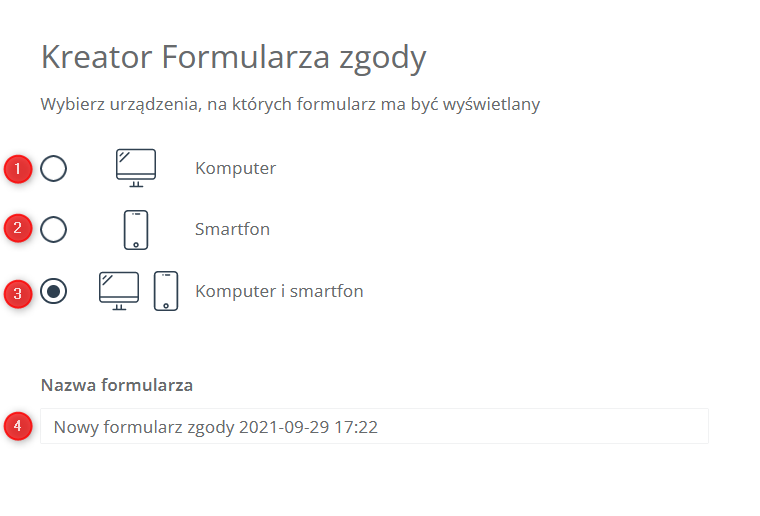
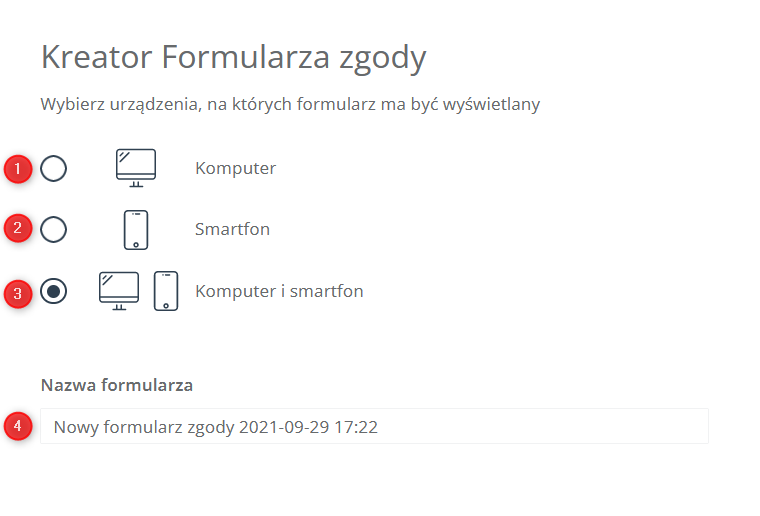
A. Urządzenia
Pierwszym krokiem tworzenia formularza jest wybór urządzenia, na którym będzie się on wyświetlać. Masz dzięki temu lepszą kontrolę nad tym, jaki komunikat wyświetla się konkretnym grupom odbiorczym, np. tylko osobom korzystających ze smartfonów lub tym, które korzystają z urządzeń stacjonarnych i laptopów. Możesz też utworzyć formularz wyświetlany na obu typach urządzeń.

[1] Komputer – formularz będzie się wyświetlać tylko na komputerach i laptopach.
[2] Smartfon – formularz będzie się wyświetlać tylko na telefonach.
[3] Komputer i smartfon – formularz będzie się wyświetlać na wszystkich typach urządzeń.
[4] Nazwa formularza – wpisz nazwę formularza, dzięki której zidentyfikujesz go w systemie.
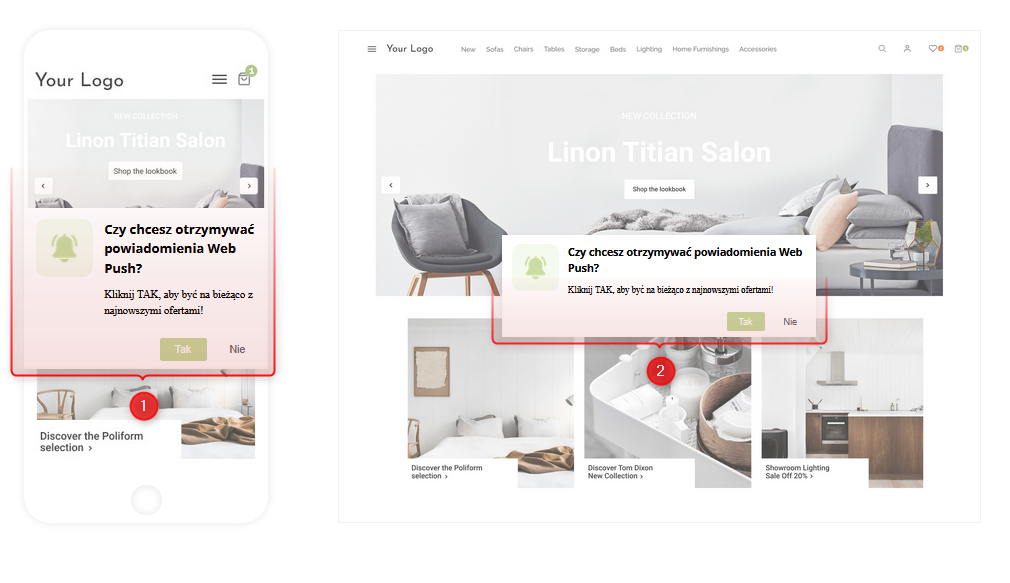
Prawa część ekranu to strefa, w której zobaczysz wizualizację tworzonego formularza.

[1] Podgląd formularza na smartfonie – w tym miejscu możesz obserwować na żywo, jak wprowadzone zmiany wpływają na wygląd formularza na smartfonach.
[2] Podgląd formularza na desktopie – w tym miejscu możesz obserwować na żywo, jak wprowadzone zmiany wpływają na wygląd formularza na komputerach i laptopach.
Gdy wprowadzisz podstawowe ustawienia, kliknij przycisk Dalej.
B. Wygląd
Na drugim ekranie przechodzisz do określania wyglądu formularza graficznego.

Jeśli formularz ma się wyświetlać na obu typach urządzeń (Komputer i Smartfon), na samej górze pojawi się możliwość przełączenia widoku, aby na bieżąco sprawdzać, czy formularz jest estetyczny i atrakcyjny niezależnie od urządzenia, na którym się wyświetla.
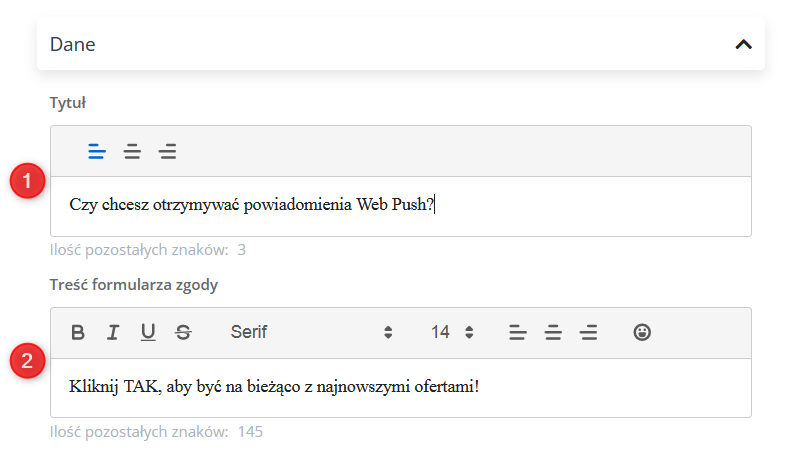
Dane

[1] Tytuł – wpisz tytuł formularza, który zobaczą osoby subskrybujące. Do wykorzystania masz limit 48 znaków.
[2] Treść formularza zgody – wprowadź treść formularza. Do wykorzystania masz limit 200 znaków. Możesz też nadać odpowiedni styl komunikatu za pomocą standardowego paska narzędzi edycji tekstów. Dzięki temu zmienisz font, układ tekstu i jego rozmiar, a także dodasz emotikony, aby uatrakcyjnić wizualnie przekaz.
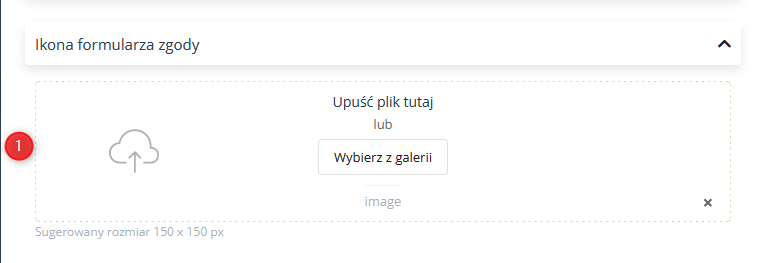
Ikona formularza zgody

[1] Upuść plik / Wybierz z galerii – dodaj grafikę do formularza. Wystarczy przeciągnąć grafikę zapisaną na dysku albo wybrać plik wgrany wcześniej w galerii. Jako ikony możesz użyć plików typu: JPG, PNG, WebP, ICO/CUR, i BMP. Format GIF w ikonie formularza nie jest obsługiwany przez przeglądarki. Sugerowany rozmiar ikony to 150×150 px.
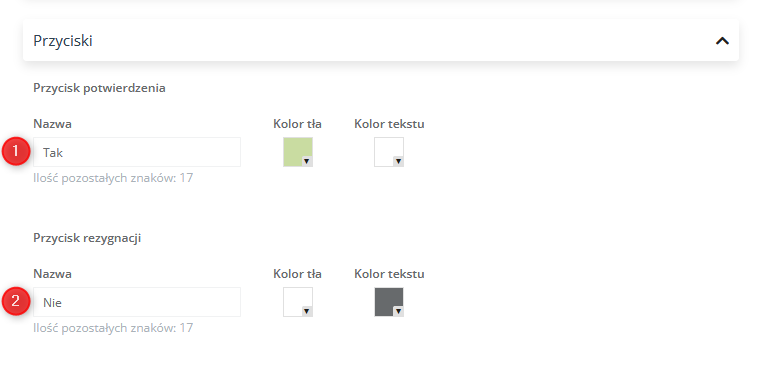
Przyciski

[1] Przycisk potwierdzenia – w polu Nazwa wpisz nazwę przycisku (tekst potwierdzający chęć subskrypcji), którą zobaczą osoby oglądające formularz. Do wykorzystania masz limit 20 znaków. Wybierz także kolor tła i tekstu. Aby to zrobić, kliknij w wybrane pole i zaznacz odpowiednie opcje w menu kolorów, które się pojawi.
[2] Przycisk rezygnacji – w polu Nazwa wpisz nazwę przycisku (tekst rezygnacji z subskrypcji), którą zobaczą osoby oglądające formularz. Do wykorzystania masz limit 20 znaków. Wybierz także kolor tła i tekstu. Aby to zrobić, kliknij w wybrane pole i zaznacz odpowiednie opcje w menu kolorów, które się pojawi.

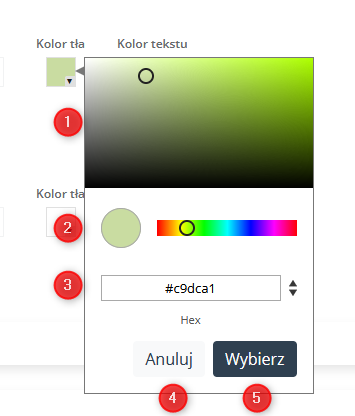
[1] Wybór odcienia koloru – przesuwając wskaźnik w obrębie prostokąta wypełnionego gradientem wskazanego koloru, wybierz odcień, który chcesz przypisać do wybranego elementu.
[2] Wybór koloru – przesuwając wskaźnik w lewo i prawo, wybierz kolor, który chcesz przypisać do wybranego elementu. Możesz odpowiednio dopasować odcień koloru, wracając do pola wyboru odcienia [1].
[3] Ręczne wprowadzenie koloru – wpisz oznaczenie wybranego koloru. Korzystając ze strzałek, możesz przełączać między różnymi sposobami wpisywania oznaczeń (Hex, RGB, HSL).
[4] Anuluj – kliknij, aby anulować wybór koloru.
[5] Wybierz – kliknij ten przycisk, aby zapisać wybrany kolor.
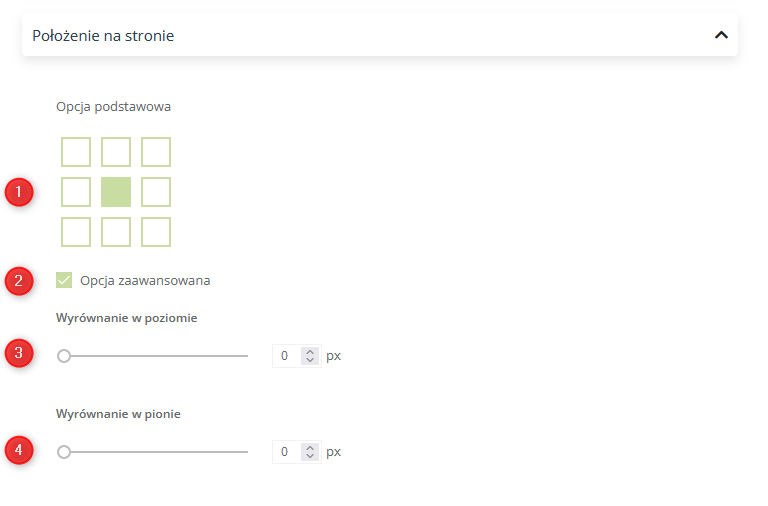
Położenie na stronie

[1] Ustawienie podstawowe – za pomocą prostego schematu wybierz miejsce wyświetlania formularza na stronie. Zaznacz odpowiedni kwadrat, klikając w niego.
[2] Opcja zaawansowana – zaznacz checkbox, aby jeszcze bardziej sprecyzować położenie formularza na stronie.
[3] Wyrównanie w poziomie – użyj suwaka lub wpisz ręcznie wartość (w pikselach) wyrównania wpołożenia formularza w poziomie, w obrębie wybranego obszaru strony.
[4] Wyrównanie w pionie – użyj suwaka lub wpisz ręcznie wartość (w pikselach) wyrównania wpołożenia formularza w pionie, w obrębie wybranego obszaru strony.
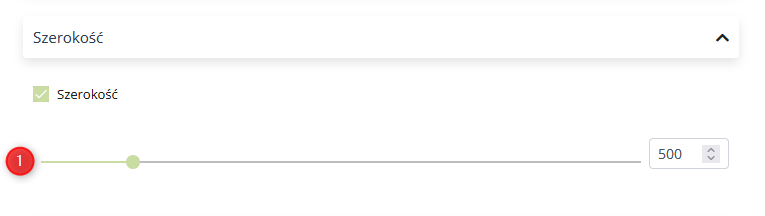
Szerokość

Zaznacz checkbox Szerokość, aby dodatkowo dostosować szerokość formularza.
[1] Ustawienie szerokości formularza – użyj suwaka lub wpisz ręcznie wartość (w pikselach) szerokości formularza.
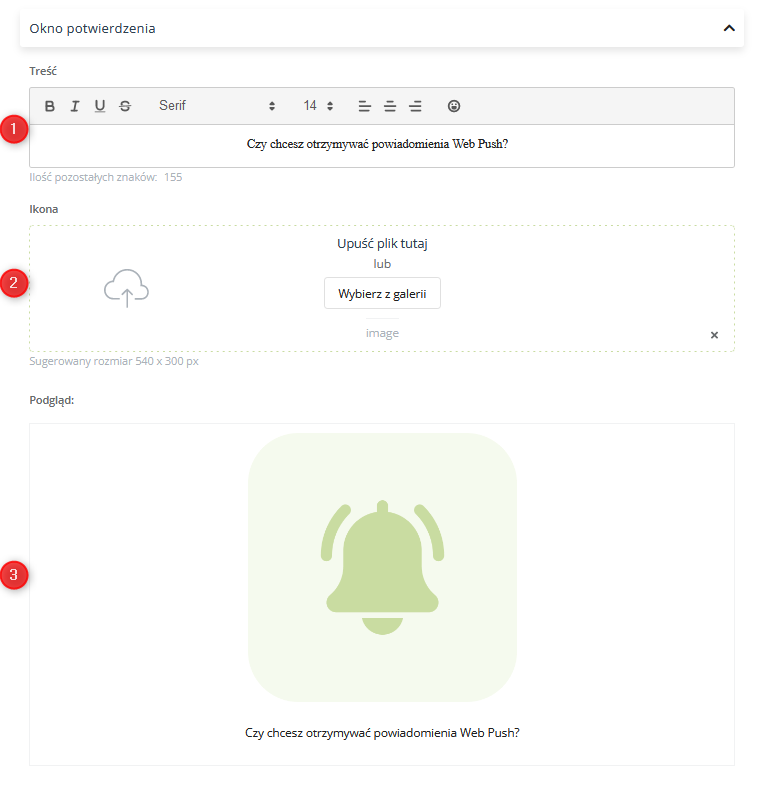
Okno potwierdzenia

[1] Treść – wprowadź treść, która ma się wyświetlać w oknie potwierdzenia. Do wykorzystania masz limit 200 znaków. Możesz też nadać odpowiedni styl komunikatu za pomocą standardowego paska narzędzi edycji tekstów. Dzięki temu zmienisz font, układ tekstu i jego rozmiar, a także dodasz emotikony, aby uatrakcyjnić wizualnie przekaz.
[2] Ikona – dodaj grafikę do formularza. Wystarczy przeciągnąć grafikę zapisaną na dysku albo wybrać plik wgrany wcześniej w galerii. Jako ikony możesz użyć plików typu: JPG, PNG, WebP, ICO/CUR, i BMP. Format GIF w ikonie formularza nie jest obsługiwany przez przeglądarki. Sugerowany rozmiar ikony to 150×150 px.
[3] Podgląd – tu zobaczysz, jak będzie wyglądać okno potwierdzenia.
UWAGA: Okno potwierdzenia możesz wyłączyć, konfigurując własną domenę. Dowiedz się jak wyłączyć okno z podziękowaniem przy wyrażeniu zgody na otrzymywanie powiadomień Web Push >>
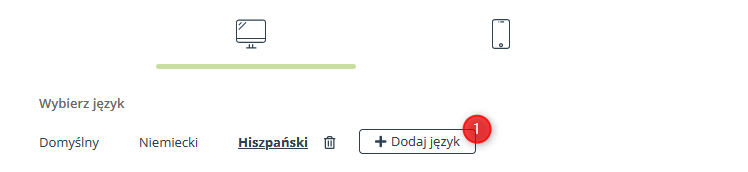
Wybierz język

Aby dodać różne wersje językowe do formularza zgody, kliknij przycisk +Dodaj język. Język formularza będzie dopasowany do języka przeglądarki osoby, która go zobaczy.

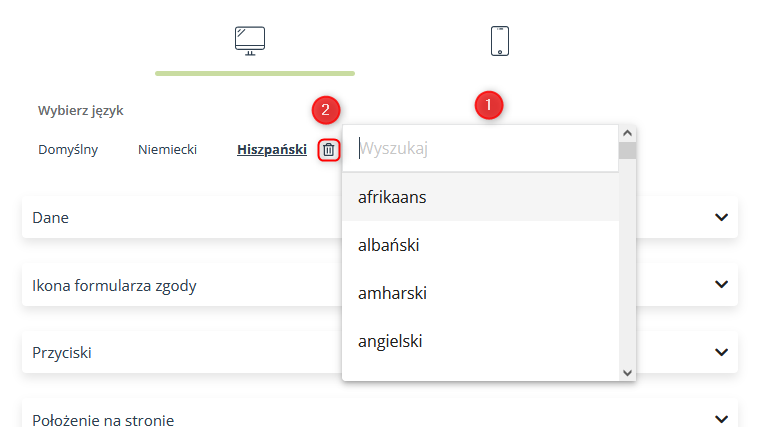
Następnie z rozwijanego menu [1] wybierz interesujące cię języki. Możesz też skorzystać z wyszukiwarki i wpisać wybrany język. Jeśli chcesz zrezygnować z danej wersji językowej, po prostu usuń język z listy, klikając ikonę kosza [2] obok jego nazwy.
Gdy skończysz wprowadzać zmiany, kliknij Dalej.
C. Ustawienia
Na ostatnim ekranie określasz ustawienia formularza, w tym jego lokalizację (domenę), moment wyświetlenia czy tag, który będzie się pojawiał na karcie kontaktu po zapisie przez formularz.
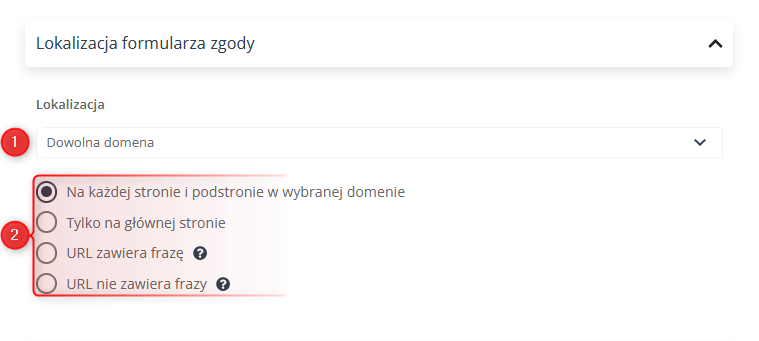
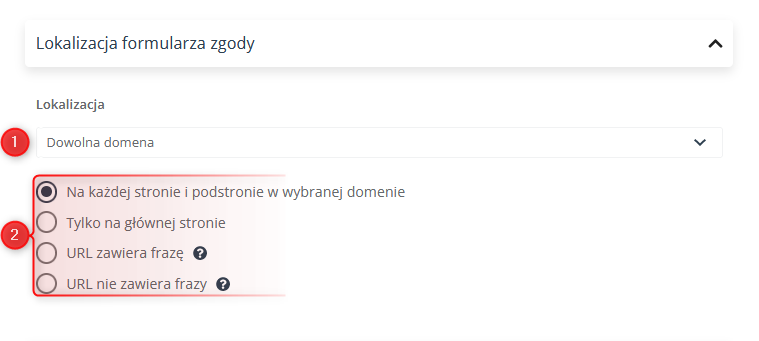
Lokalizacja formularza zgody

[1] Lokalizacja – z rozwijanej listy wybierz lokalizację, gdzie formularz będzie się wyświetlał; zaznacz też odpowiednie pole wyboru:
- Na każdej stronie i podstronie w wybranej domenie,
- Tylko na głównej stronie,
- URL zawiera frazę (po kliknięciu pojawi się pole do wprowadzenia frazy lub fraz),

WAŻNE: Formularz będzie się wyświetlał na wszystkich stronach, których adres URL zawiera podaną frazę.
- URL nie zawiera frazy (po kliknięciu pojawi się pole do wprowadzenia frazy lub fraz).

WAŻNE: Formularz będzie się wyświetlał tylko na tych stronach, których adres URL nie zawiera podanej frazy.
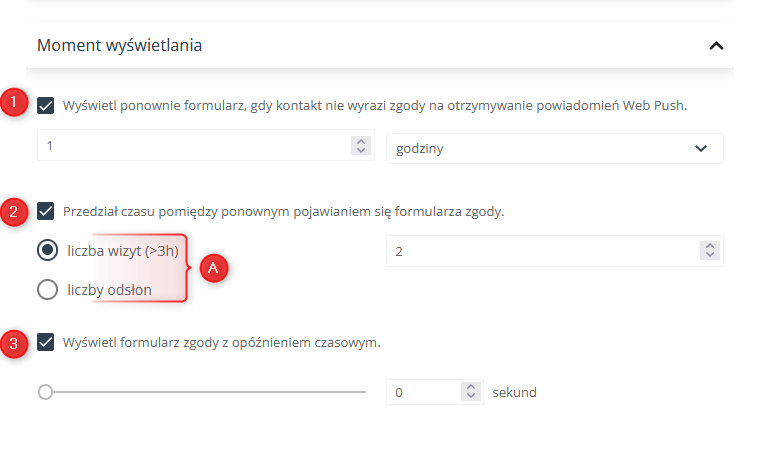
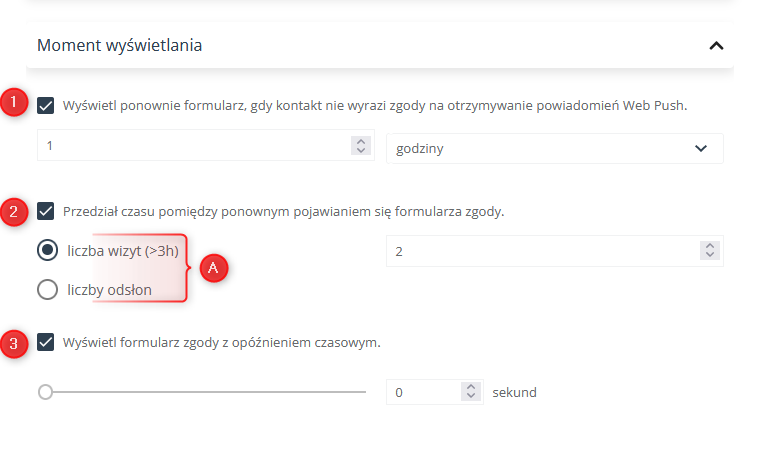
Moment wyświetlania

[1] Wyświetl ponownie formularz, gdy kontakt nie wyrazi zgody na otrzymywanie powiadomień Web Push – określ, po jakim czasie formularz ma się wyświetlić ponownie osobom, które nie wyraziły zgody. Czas możesz wyrazić w godzinach, dniach lub tygodniach.
[2] Przedział czasu pomiędzy ponownym pojawianiem się formularza zgody – określ, ile wizyt lub odsłon musi minąć, zanim formularz ponownie wyświetli się osobie, które nie wyraziła do tej pory zgody. Możesz wyrazić odstęp w wizytach (dłuższych niż 3 godziny) lub odsłonach strony.
[3] Wyświetl formularz zgody z opóźnieniem czasowym – użyj suwaka lub wpisz ręcznie wartość (w sekundach) opóźnienia wyświetlania formularza.
Tag

[1] Dodaj tag po wypełnieniu formularza – wpisz tag, który ma być automatycznie dodawany na karcie kontaktu po wyrażeniu zgody na otrzymywanie powiadomień za pomocą tego formularza.
Automatyczne dodawanie zgód

[1] Automatycznie dodaj zgodę – zaznacz ten checkbox, jeśli chcesz, żeby zgoda była dodawana automatycznie, bez wyświetlania formularza, jeśli kontakt wypełnił go w przeszłości.
WAŻNE: Jeśli kontakt wyraził już zgodę dla innego formularza, to będzie ona przypisana także do tego. W efekcie system może pokazywać w statystykach więcej zgód niż wyświetleń formularza.
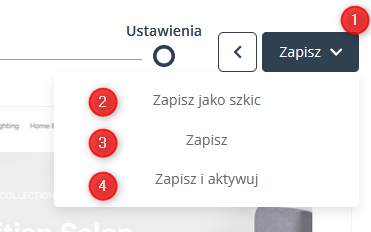
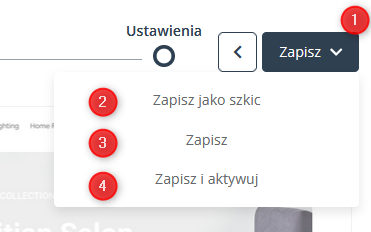
Zapis i aktywacja
Po zakończeniu wprowadzenia danych masz kilka opcji zachowania efektów pracy:

[1] Zapisz – klikając w przycisk Zapisz, zyskasz dostęp do rozwijanego menu.
[2] Zapisz jako szkic – zapisuje stworzony formularz w formie szkicu.
[3] Zapisz – zapisuje stworzony formularz, ale nie aktywuje go.
[4] Zapisz i aktywuj – zapisuje stworzony formularz i od razu aktywuje go aby wyświetlał się, gdy masz wdrożony kod monitorujący na stronie WWW.
3. Stwórz nowy natywny formularz zgody
Kolejność działań podczas tworzenia nowego formularza natywnego wygląda tak:
Przejdź do Menu → Kanały → Web Push → Formularze zgód → + Nowy formularz.

Wybierz typ formularza. W tym przypadku będzie to [2] natywny.

Po przejściu do nowej strony zobaczysz kreator formularzy zgody składający się z 2 kroków:

- Urządzenia,
- Ustawienia.
Dodatkowo znajdziesz tam przycisk Dalej [C], który pozwala przemieszczać się pomiędzy krokami.
A.Urządzenia
Pierwszym krokiem tworzenia formularza jest wybór urządzenia, na którym będzie się on wyświetlać. Masz dzięki temu lepszą kontrolę nad tym, jaki komunikat wyświetla się konkretnym grupom odbiorczym, np. tylko osobom korzystających ze smartfonów lub tym, które korzystają z urządzeń stacjonarnych i laptopów. Możesz też utworzyć formularz wyświetlany na obu typach urządzeń.

[1] Komputer – formularz będzie się wyświetlać tylko na komputerach i laptopach.
[2] Smartfon – formularz będzie się wyświetlać tylko na telefonach.
[3] Komputer i smartfon – formularz będzie się wyświetlać na wszystkich typach urządzeń.
[4] Nazwa formularza – wpisz nazwę formularza, dzięki której zidentyfikujesz go w systemie.
Gdy wprowadzisz podstawowe ustawienia, kliknij przycisk Dalej.
Prawa część ekranu to strefa, w której zobaczysz wizualizację tworzonego formularza.

[1] Podgląd formularza na smartfonie – w tym miejscu możesz obserwować na żywo, jak wprowadzone zmiany wpływają na wygląd formularza na smartfonach.
[2] Podgląd formularza na desktopie – w tym miejscu możesz obserwować na żywo, jak wprowadzone zmiany wpływają na wygląd formularza na komputerach i laptopach.
Gdy wprowadzisz podstawowe ustawienia, kliknij przycisk Dalej.
B. Ustawienia
Na ostatnim ekranie określasz ustawienia formularza, w tym lego lokalizację (domenę), moment wyświetlenia czy tag, który będzie się pojawiał na karcie kontaktu po zapisie przez formularz.
Lokalizacja formularza zgody

[1] Lokalizacja – z rozwijanej listy wybierz lokalizację, gdzie formularz będzie się wyświetlał; zaznacz też odpowiednie pole wyboru:
- Na każdej stronie i podstronie w wybranej domenie,
- Tylko na głównej stronie,
- URL zawiera frazę (po kliknięciu pojawi się pole do wprowadzenia frazy lub fraz),

WAŻNE: Formularz będzie się wyświetlał na wszystkich stronach, których adres URL zawiera podaną frazę.
- URL nie zawiera frazy (po kliknięciu pojawi się pole do wprowadzenia frazy lub fraz).
WAŻNE: Formularz będzie się wyświetlał tylko na tych stronach, których adres URL nie zawiera podanej frazy.
Moment wyświetlania

[1] Wyświetl ponownie formularz, gdy kontakt nie wyrazi zgody na otrzymywanie powiadomień Web Push – określ, po jakim czasie formularz ma się wyświetlić ponownie osobom, które nie wyraziły zgody. Czas możesz wyrazić w godzinach, dniach lub tygodniach.
[2] Przedział czasu pomiędzy ponownym pojawianiem się formularza zgody – określ, ile wizyt lub odsłon musi minąć, zanim formularz ponownie wyświetli się osobie, które nie wyraziła do tej pory zgody. Możesz wyrazić odstęp w wizytach (dłuższych niż 3 godziny) lub odsłonach strony.
[3] Wyświetl formularz zgody z opóźnieniem czasowym – użyj suwaka lub wpisz ręcznie wartość (w sekundach) opóźnienia wyświetlania formularza.
Tag

[1] Dodaj tag po wypełnieniu formularza – wpisz tag, który ma być automatycznie dodawany na karcie kontaktu po wyrażeniu zgody na otrzymywanie powiadomień za pomocą tego formularza.
Automatyczne dodawanie zgód

[1] Automatycznie dodaj zgodę – zaznacz ten checkbox, jeśli chcesz, żeby zgoda była dodawana automatycznie, bez wyświetlania formularza, jeśli kontakt wypełnił go w przeszłości.
WAŻNE: Jeśli kontakt wyraził już zgodę dla innego formularza, to będzie ona przypisana także do tego. W efekcie system może pokazywać w statystykach więcej zgód niż wyświetleń formularza.
Zapis i aktywacja
Po zakończeniu wprowadzenia danych masz kilka opcji zachowania efektów pracy:

[1] Zapisz – klikając w przycisk Zapisz, zyskasz dostęp do rozwijanego menu.
[2] Zapisz jako szkic – zapisuje stworzony formularz w formie szkicu.
[3] Zapisz – zapisuje stworzony formularz, ale nie aktywuje go.
[4] Zapisz i aktywuj – zapisuje stworzony formularz i od razu aktywuje go.








