Przydatne linki
W tym artykule opisano, jak stworzyć wiadomość e-mail w Email Design Studio.
Email Marketing pozostaje jednym z bardziej efektywnych kanałów marketingowych, generując bardzo wysoki zwrot z inwestycji (ROI). Dzięki SALESmanago Email Design Studio, nie musisz tracić czasu na kodowanie szablonów e-maili od podstaw. Możesz zaprojektować e-mail za pomocą zaledwie kilku kliknięć i cieszyć się pięknymi wiadomościami, które wyglądają idealnie na każdym urządzeniu.
Korzystaj z łatwych do skonfigurowania widżetów zaprojektowanych w celu zwiększenia konwersji, zaangażowania klientów, a nawet zbierania danych Zero-Party. Pogłębiaj personalizację za pomocą treści warunkowych i wzbogacaj wiadomości e-mail o dynamiczne rekomendacje produktów 1:1 w oparciu o dane Zero-Party oraz First-Party, aby zwiększyć wartość życiową klienta (CLV) i ROI z kanału e-mail marketingu.

Aby skorzystać z Email Design Studio, przejdź do
Kanały → Email Marketing → + Nowy e-mail → Email Design Studio
Spis treści
- Podstawowe informacje
- Email Design Studio: Nawigacja
- Tworzenie wiadomości e-mail
- Podstawowe działania: Przenieś, Zapisz, Duplikuj, Usuń
- Opcje zapisywania
1. Podstawowe informacje
Platforma SALESmanago oferuje kilka sposobów na stworzenie idealnego maila, który przyciągnie uwagę odbiorców oraz zachęci ich do odwiedzenia twojej strony i dokonania zakupu.
Aby utworzyć wiadomość w Email Design Studio, przejdź do Menu → Kanały → Email Marketing. W prawym górnym rogu ekranu zobaczysz opcję stworzenia nowego maila:

Po kliknięciu na ten przycisk zostaniesz przekierowany do ekranu, na którym możesz wybrać jeden z kreatorów e-maili dostępnych na platformie SALESmanago. Wybierz Email Design Studio:

Teraz możesz zacząć pracować nad nowym e-mailem.
2. Email Design Studio: Nawigacja
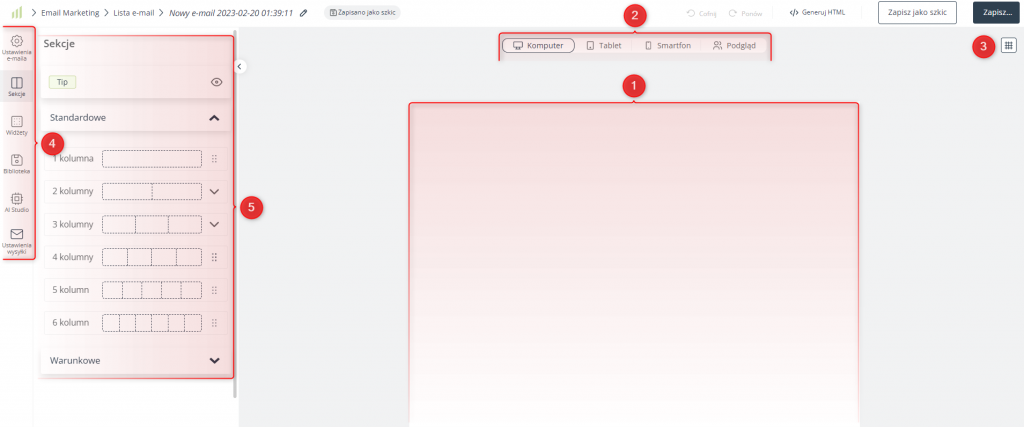
A. Obszar projektowania e-maila

[1] Obszar projektowania e-maila – tutaj będzie powstawał twój nowy e-mail. Przeciągaj elementy z menu po lewej stronie ekranu, upuszczaj je na tym obszarze i układaj tak, aby stworzyć swój idealny projekt.
[2] Urządzenia i podgląd – przełączaj się pomiędzy tymi ikonami, aby sprawdzić, jak wygląd e-maila zmienia się w zależności od urządzenia, na którym jest wyświetlany, lub aby zobaczyć pełny podgląd.
[3] Siatka – kliknij na ten przycisk, aby ukryć lub pokazać siatkę – cienkie szare linie, które oznaczają podziały między kolumnami i widżetami, ułatwiając dodawanie i rozmieszczanie elementów wiadomości.

[4] Menu – przełączaj się pomiędzy tymi przyciskami, aby uzyskać dostęp do różnych opcji i ustawień dostępnych w Email Design Studio. Sekcje menu zostały opisane szczegółowo w dalszej części artykułu.
[5] Opcje i ustawienia – tutaj zdefiniujesz ustawienia e-maila, a także znajdziesz elementy, które możesz przeciągnąć i upuścić na obszar projektowania e-maila. Bieżący widok tego panelu zależy od wyboru dokonanego w punkcie [4] powyżej.
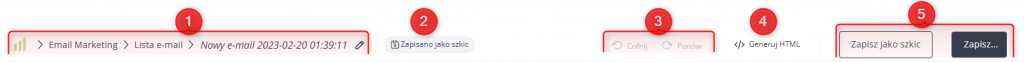
B. Górny pasek

[1] Ścieżka – tutaj możesz zobaczyć, gdzie twój e-mail będzie zlokalizowany w systemie po jego zapisaniu.
[2] Zapisano jako szkic – tutaj możesz zobaczyć informację, że twoja praca została zapisana jako wersja robocza.
Funkcja autozapisu zapisuje zmiany na bieżąco. Przykładowo, jeżeli zamkniesz przypadkiem kartę przeglądarki, ostatnia zapisana automatycznie wersja będzie dostępna do odzyskania. Kiedy ponownie edytujesz tę wiadomość, system zapyta, czy chcesz przywrócić zapisaną automatycznie wersję.
[3] Cofnij/Ponów – kliknij tutaj, aby cofnąć akcję lub ponownie wykonać akcję, która została cofnięta.
[4] Generuj HTML – kliknij tutaj, aby wyeksportować treść e-maila w postaci kodu HTML.
[5] Opcje zapisywania – tutaj możesz zapisać swoją pracę jako szkic lub gotową do wysłania wiadomość e-mail. Szczegółowe wyjaśnienie obu opcji znajdziesz w sekcji 5 – Opcje zapisywania.
3. Tworzenie wiadomości e-mail
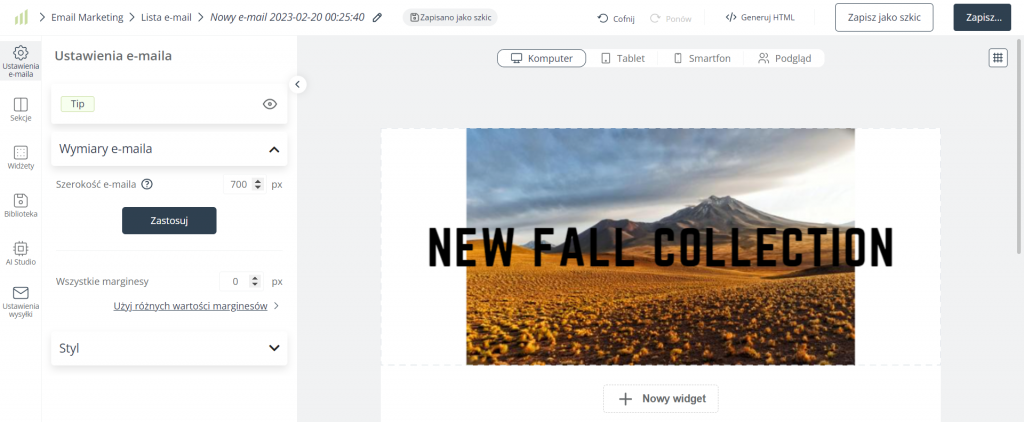
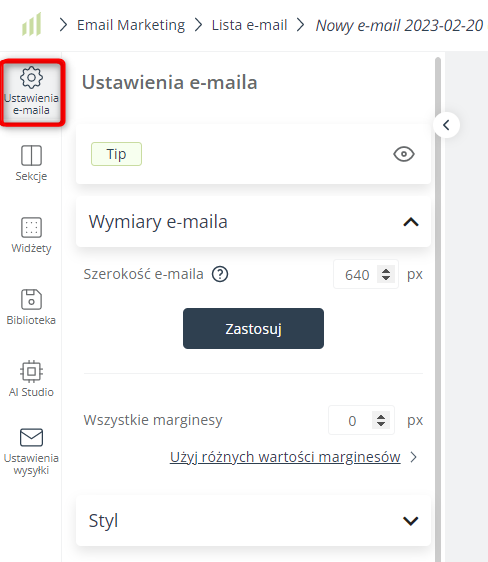
A. Ustawienia e-maila

Tutaj możesz:
- Zdefiniować szerokość e-maila – wybierz wartość od 600 do 700 px i kliknij Zastosuj. Po prawej stronie ekranu zobaczysz podgląd wiadomości w zmienionym rozmiarze; zanim potwierdzisz swój wybór, upewnij się, że e-mail wygląda prawidłowo. Zwróć uwagę na treści warunkowe – możesz przełączać się między poszczególnymi wariantami, aby sprawdzić, jak będą wyglądać.
- Dodać marginesy do e-maila – określ taki sam rozmiar dla wszystkich marginesów lub dostosuj każdy z osobna.
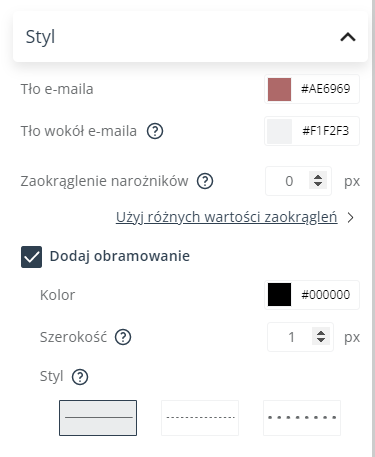
- Zdefiniować ogólny wygląd e-maila – wybierz kolor tła oraz kolor obszaru wokół właściwej wiadomości. Określ zaokrąglenie narożników oraz obramowanie.

Możliwości są nieograniczone!






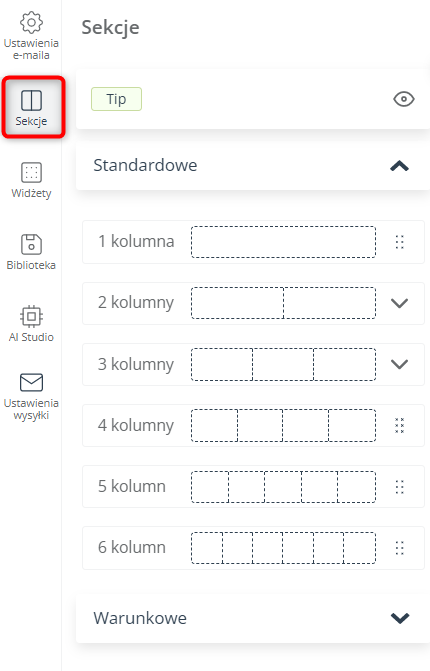
B. Sekcje
WAŻNE: Domyślna szerokość e-maila to 700 px. Jeśli chcesz, aby twój e-mail miał inny rozmiar, najlepiej jest zmienić to ustawienie już na samym początku pracy, przed dodaniem jakichkolwiek sekcji czy widżetów. Szerokość możesz zmienić w Ustawieniach e-maila (zob. sekcja 3.A powyżej).

W tej zakładce możesz dodać sekcje, efektywnie dzieląc e-mail (lub jego część) na kolumny.
Kolumny to ramki wprowadzające do e-maila pionowe podziały, a tym samym umożliwiające tworzenie ciekawych układów.
WSKAZÓWKA: Dlaczego warto stosować kolumny? Ułatwi to odbiór użytkownikom urządzeń mobilnych. 42.3% odbiorców usunie e-mail, jeśli nie będzie on zoptymalizowany pod kątem urządzeń mobilnych (SaleCycle). Podziel swojego e-maila na kolumny, które płynnie dostosują się do wąskich ekranów smartfonów. W ten sposób możesz mieć pewność, że treść będzie wyświetlana poprawnie.
Kolumny pełnią funkcję “pojemników” na widżety, tzn. widżety są umieszczane wewnątrz kolumn.
Różne sekcje e-maila mogą mieć różną liczbę kolumn. Możesz wstawić kolejną sekcję na dowolnym etapie pracy – wystarczy, że przeciągniesz ją z menu i upuścisz w odpowiednim miejscu na obszarze projektowania.
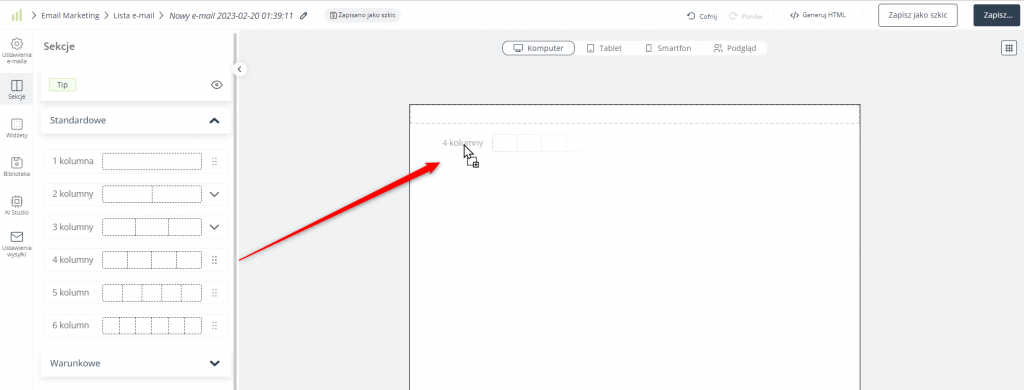
PRZYKŁAD: Jeżeli przeciągniesz czterokolumnową sekcję na obszar projektowania e-maila:

Od tego miejsca w dół, e-mail będzie podzielony na cztery kolumny – aż do miejsca, w którym wstawisz kolejną sekcję (poprzez przeciągnięcie jej z menu Sekcje).
UWAGA: Możesz wstawić nową sekcję powyżej lub poniżej istniejącej sekcji, ale nie w dowolnym miejscu pośrodku (nie pomiędzy widżetami).
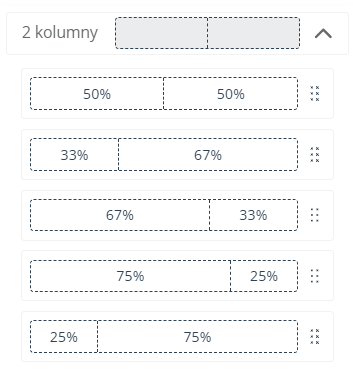
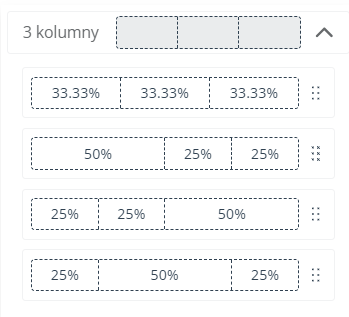
Zauważ, że w przypadku sekcji dwukolumnowych i trójkolumnowych możesz wybrać względne rozmiary poszczególnych kolumn:


Daje to jeszcze większą elastyczność w projektowaniu układu wiadomości.
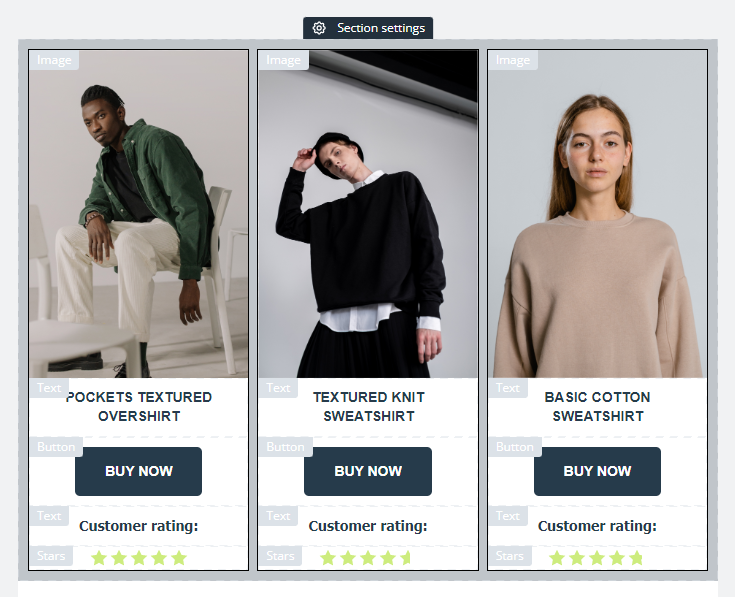
W poszczególnych kolumnach sekcji możesz umieścić dowolne widżety. Jedna kolumna może zawierać więcej niż jeden widżet:

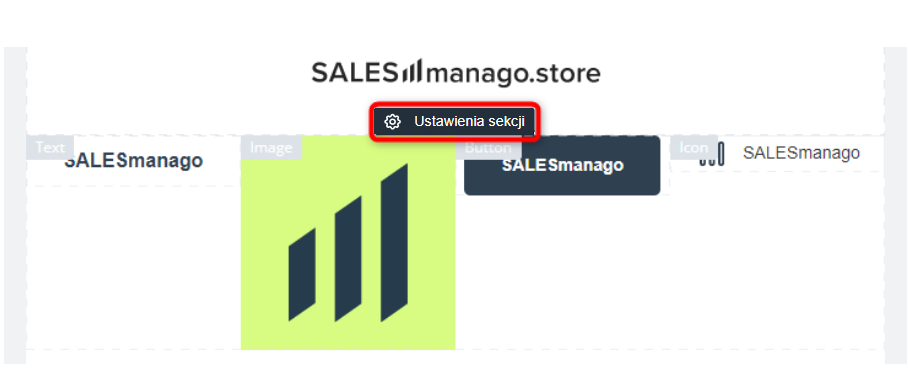
Poza zdefiniowaniem ustawień widżetów (opisanych w sekcji 3.D poniżej), możesz również zdefiniować pewne ustawienia sekcji (oraz kolumn). Do ustawień sekcji możesz przejść na dwa sposoby:
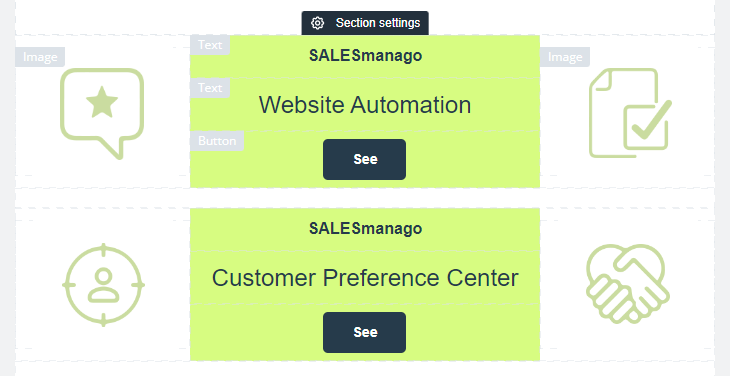
- Przesuń kursor myszy na sekcję, którą chcesz edytować, i kliknij na Ustawienia sekcji.

- Kliknij na dowolny widżet zawarty w sekcji, którą chcesz edytować. W panelu po lewej stronie otworzą się ustawienia tego widżetu. Na samej górze zobaczysz przycisk Ustawienia sekcji.

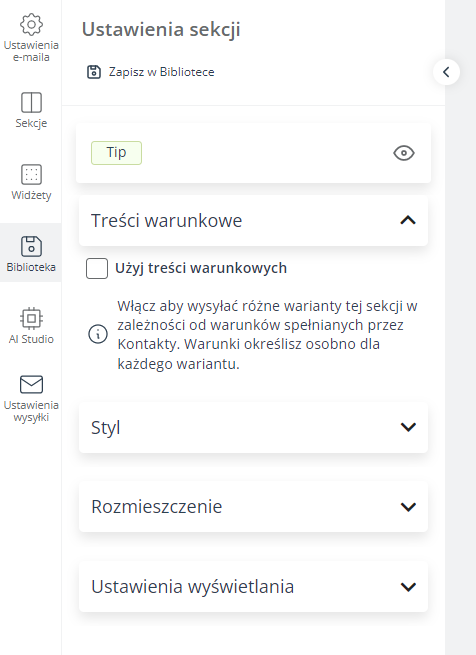
Menu ustawień sekcji wygląda następująco:

W poszczególnych sekcjach menu możesz zdefiniować następujące ustawienia:
- Treści warunkowe – włącz tę opcję, jeżeli chcesz wyświetlać różne warianty treści w zależności od warunków spełnianych przez poszczególne Kontakty.
Czytaj więcej o treściach warunkowych w Email Design Studio >>
W przypadku sekcji warunkowych opcja ta jest od razu włączona, dlatego jeśli wiesz, że chcesz skonfigurować treści warunkowe, przeciągnij i upuść sekcję warunkową (zamiast standardowej).
- Styl – wybierz kolor tła dla każdej kolumny. Dodaj obramowanie i określ jego kolor, szerokość i styl (wzór).
WAŻNE: Możesz dowolnie zmieniać kolor tła poszczególnych kolumn, natomiast wszystkie widżety zawarte w pojedynczej kolumnie będą zawsze miały ten sam kolor tła.
- Rozmieszczenie – określ pionowe położenie widżetów zawartych w kolumnach oraz marginesy sekcji.
- Ustawienia wyświetlania – zdecyduj, czy dana sekcja ma być wyświetlana na komputerach stacjonarnych i/lub urządzeniach mobilnych (smartfonach i tabletach).
Jeżeli opcja Pokaż sekcję na urządzeniach mobilnych jest włączona, możesz określić, czy sekcja ma być responsywna czy też nie. Elementy responsywne dostosowują się do ekranu, na którym są wyświetlane (na przykład na ekranie smartfona kolumny mogą być wyświetlane jedna pod drugą). Zauważ, że ta opcja nie ma wpływu na kolumny w widżecie Tabela.
Ustawienia sekcji i kolumn pozwalają na tworzenie oryginalnych, złożonych projektów, np:



C. Widżety

W Email Design Studio masz do wyboru szeroką paletę widżetów, które pozwalają dowolnie kształtować treści oraz skutecznie komunikować się z odbiorcami.
Zobacz listę artykułów poświęconych poszczególnym widżetom dostępnym w Email Design Studio >>
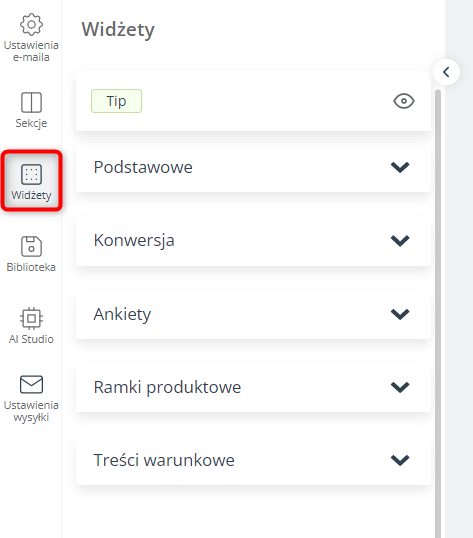
Dla twojej wygody widżety są podzielone na cztery kategorie:
- Podstawowe – te widżety pozwalają na umieszczenie w e-mailu podstawowych rodzajów treści, takich jak obrazy, tekst, ikony mediów społecznościowych czy link opt-out.
WAŻNE: Każdy e-mail wysyłany za pośrednictwem platformy SALESmanago musi zawierać link opt-out, który umożliwia odbiorcy rezygnację z subskrypcji. Link opt-out musi być dobrze widoczny i jednoznacznie oznaczony. Jedynym wyjątkiem jest e-mail potwierdzający subskrypcję, który zamiast linku opt-out musi zawierać link opt-in.
- Konwersja – te widżety zostały zaprojektowane z myślą o zachęceniu odbiorców do kliknięcia (i odwiedzenia twojej witryny).
- Ankiety – używaj tych widżetów, aby pytać odbiorców o opinie i gromadzić dane zero-party.
- Ramki produktowe – tutaj znajdziesz ramki rekomendacji produktów. Domyślnie zawierają one miejsce na zdjęcie produktu, tekst (szczegóły produktu) oraz przycisk z Call-to-Action.
- Treści warunkowe – tutaj zobaczysz przypomnienie, że aby dodać treści warunkowe, należy przejść do Sekcji i wybrać sekcję warunkową. Wszelkie treści warunkowe skonfigurujesz w ustawieniach sekcji.
Przeczytaj artykuł poświęcony treściom warunkowym w Email Design Studio >>
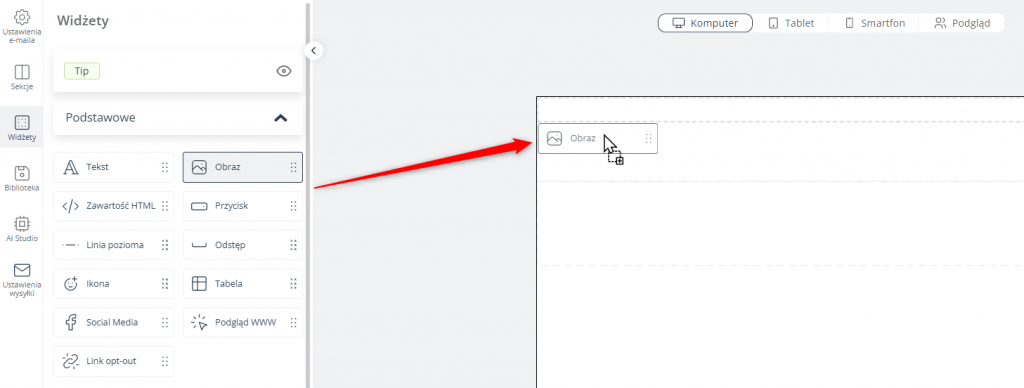
Widżety umieszcza się w sekcjach, które mogą składać się z jednej lub kilku kolumn. Aby wstawić widżet do kolumny, po prostu przeciągnij go z menu i upuść w odpowiednim miejscu na obszarze projektowania e-maila:

Zauważ, że nie da się umieścić widżetu poza sekcją.
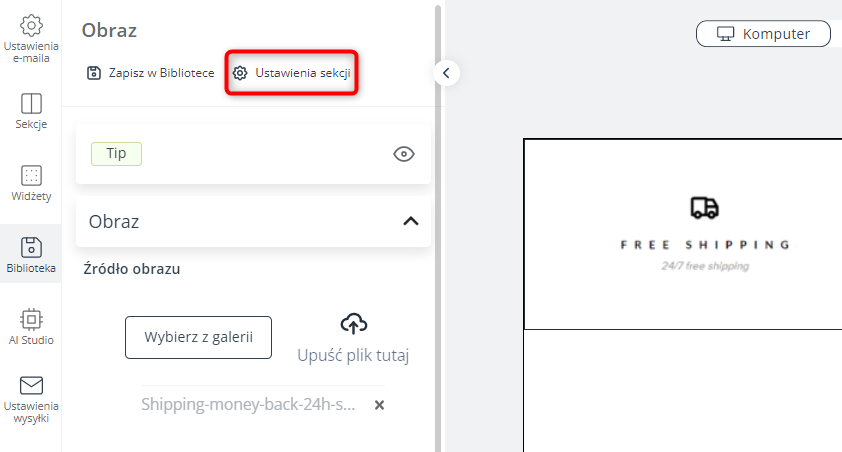
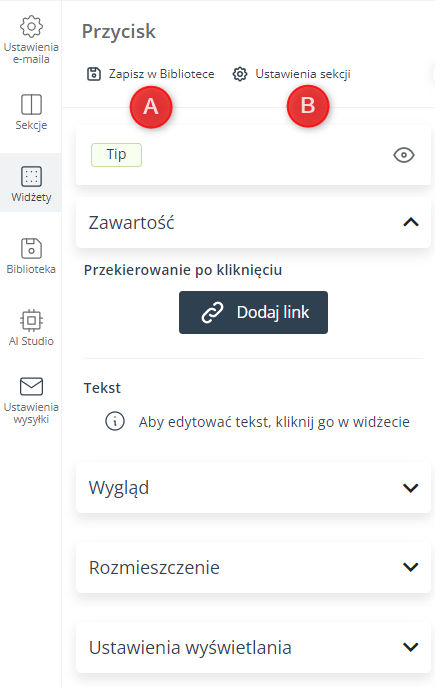
Aby uzyskać dostęp do ustawień widżetu, kliknij na widżet, który chcesz zmodyfikować. W panelu po lewej stronie ekranu otworzy się nowe menu, na przykład:

Zwróć szczególną uwagę na przyciski umożliwiające zapisanie widżetu w Bibliotece [A] oraz przejście do ustawień sekcji, w której widżet jest umieszczony [B].
Ustawienia, jakie możesz zdefiniować, różnią się w zależności od widżetu. Zazwyczaj możesz określić parametry takie jak:
- rozmieszczenie – wyrównanie w poziomie i/lub odstępy,
- rozmiar i kolor,
- zaokrąglenie narożników,
- ustawienia wyświetlania – czy dany widżet ma być wyświetlany na urządzeniach mobilnych,
- do wielu widżetów możesz również dodać linki.
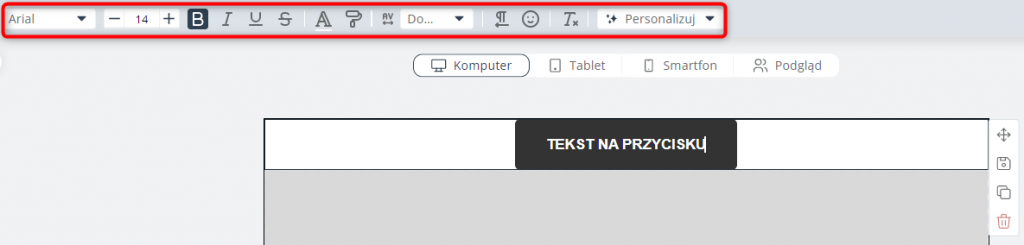
WAŻNE: Po kliknięciu na dowolny tekst, opcje formatowania dostępne są na pasku narzędzi na górze ekranu:

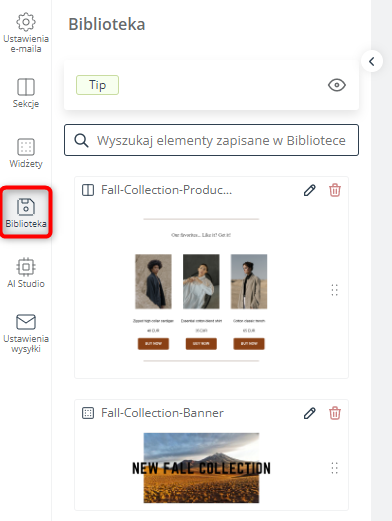
D. Biblioteka

Oszczędzaj czas i zadbaj o spójność przekazu. Biblioteka Email Design Studio umożliwia przechowywanie gotowych komponentów e-maila (sekcji lub widżetów), których będziesz używać wielokrotnie, w wielu różnych wiadomościach. Dobrym przykładem jest stopka, która prawdopodobnie będzie wyglądać tak samo w większości e-maili.
Dodawaj sekcje i widżety do swojej Biblioteki i po prostu przeciągaj je do innych wiadomości, kiedy tylko ich potrzebujesz.
WSKAZÓWKA: Ważne, aby ustalić odpowiednie nazewnictwo elementów zapisywanych w Bibliotece. Uzgodnij to ze swoim zespołem!
Aby dowiedzieć się więcej, przeczytaj artykuł poświęcony Bibliotece Email Design Studio >>
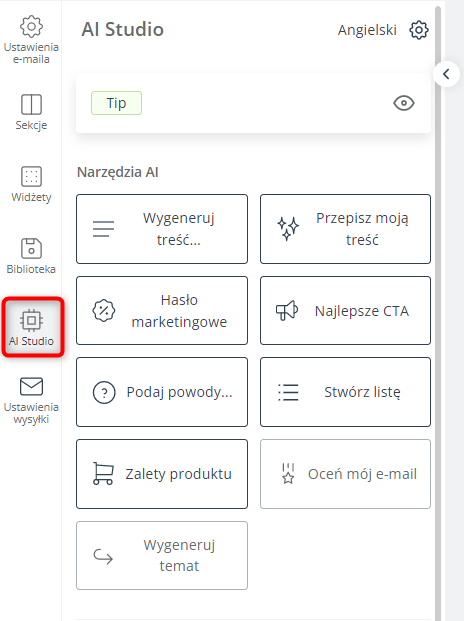
E. AI Studio

Uwolnij potencjał sztucznej inteligencji dzięki naszej integracji API z narzędziem ChatGPT stworzonym przez OpenAI.
Użyj AI Studio, aby usprawnić swoją pracę w wielu aspektach, takich jak wydajność i skalowalność, opłacalność czy przełamanie blokady pisarskiej. Optymalizuj swoje zasoby. Wypróbuj różne scenariusze AI, aby wzbogacić swoją treść o oceny, wypunktowania, chwytliwe slogany, opisy produktów, a nawet całe akapity, podczas gdy ty skupisz się wyłącznie na ogólnym przekazie.
Generuj tematy maili, które pozytywnie wpłyną na OR. Po prostu daj AI znać, co chcesz powiedzieć i pozwól zaawansowanemu algorytmowi wygenerować najlepsze nagłówki e-maili.
WAŻNE: Przed użyciem wygenerowanych treści zawsze sprawdź ich jakość i brzmienie.
Dowiedz się więcej o AI Studio >>
Zobacz, jak zintegrować swoje konto OpenAI >>
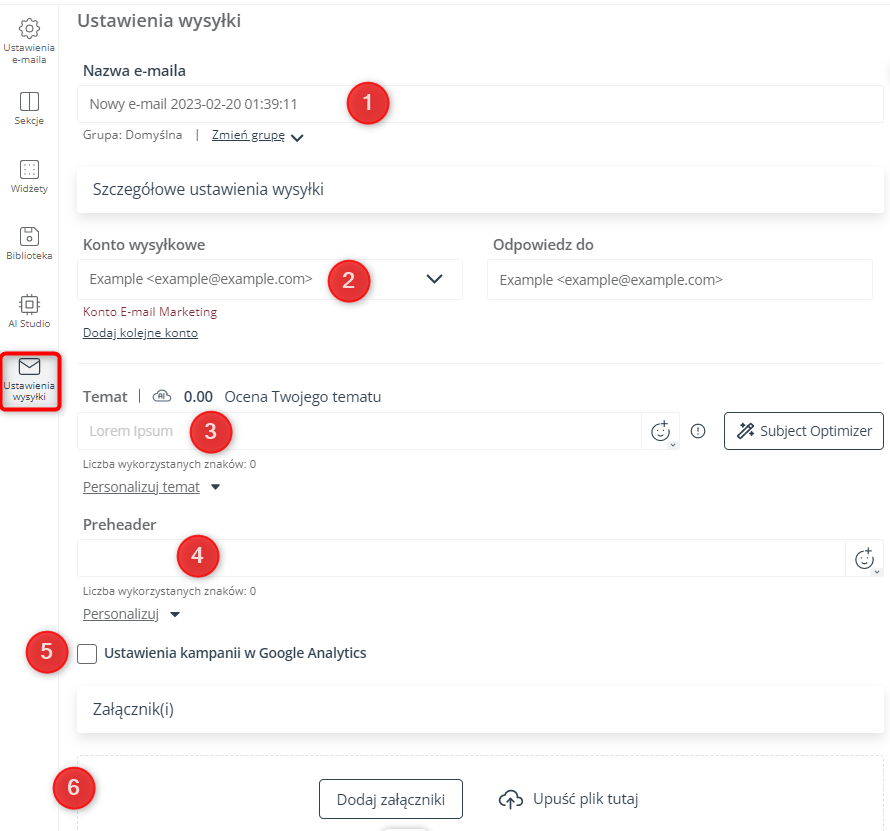
F. Ustawienia wysyłki

[1] Nazwa e-maila – to pole jest obowiązkowe. Wprowadź nazwę, która umożliwi identyfikację wiadomości na Liście e-maili. Jest to nazwa wewnętrzna – twoje Kontakty nie będą jej widzieć.
[2] Konto wysyłkowe – to pole jest obowiązkowe. Wybierz konto, z którego zostanie wysłana wiadomość. Jeżeli dla wybranego konta skonfigurowano domyślny adres e-mail do odpowiedzi, zostanie on wyświetlony w polu Odpowiedz do.
[3] Temat – to pole jest obowiązkowe. Wprowadź temat, który przyciągnie uwagę odbiorców i zachęci ich do kliknięcia w wiadomość. Widoczny powyżej tego pola Subject AI Grader oceni twój temat w skali od 0 do 10, natomiast poniżej możesz zobaczyć liczbę znaków.
Kliknij na Personalizuj temat, aby wzbogacić swój temat o atrybut personalizacji, który zostanie zastąpiony indywidualnym szczegółem z Karty Kontaktu.
Czytaj więcej o personalizacji z wykorzystaniem placeholderów >>
WSKAZÓWKA: Ponad 50% e-maili jest otwieranych na urządzeniach mobilnych. Większość klientów poczty elektronicznej, takich jak Gmail i Yahoo!, wyświetla na urządzeniach mobilnych tylko część tematu e-maila – od 33 do 43 znaków (AWeber). Aby zoptymalizować temat wiadomości, nie przekraczaj 65 znaków, a najważniejsze informacje zawrzyj w pierwszych 30 znakach.
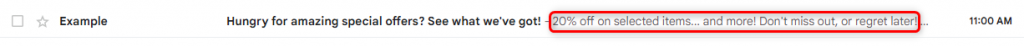
[4] Preheader – tutaj możesz wprowadzić linię tekstu, którą twoje Kontakty zobaczą w skrzynce odbiorczej tuż obok (lub poniżej) tematu. Podobnie jak temat, preheader można spersonalizować.

Jeżeli nie ustawisz żadnego preheadera, zostanie wyświetlony tylko temat.
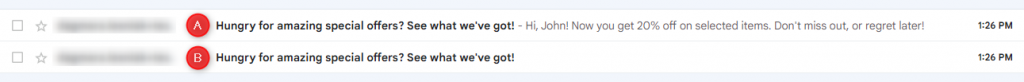
PRZYKŁAD: E-maile z prehedearem [A] i bez preheadera [B] w skrzynce odbiorczej Kontaktu:

[5] Ustawienia kampanii w Google Analytics – zaznacz to pole, aby określić parametr utm_campaign dla wszystkich linków zawartych w twojej wiadomości. Dotyczy to wyłącznie linków prowadzących do innej strony (URL, a nie np. mailto: czy tel:).
Wprowadź swój parametr utm_campaign w polu, które pojawi się po zaznaczeniu tego okna.
[6] Załącznik(i) – tutaj możesz dodać załączniki do swojego e-maila. Wystarczy, że przeciągniesz odpowiedni plik z lokalnego folderu i upuścić we wskazanym miejscu. Możesz również kliknąć na Dodaj załączniki, aby przeszukać pliki dostępne na twoim koncie SALESmanago bądź przesłać nowy plik z komputera.
WAŻNE: Każdy e-mail z załącznikiem większym niż 5 MB podlega moderacji.
Czytaj więcej o zasadach moderacji kont >>
Jeżeli rozmiar załącznika przekracza 5 MB, proponujemy umieszczenie pliku na własnym serwerze oraz zawarcie w wiadomości linku, pod którym można go pobrać. Przesyłanie dużych załączników do dużej grupy Kontaktów może spowodować, że taka wiadomość trafi do spamu.
4. Podstawowe działania: Przenieś, Zapisz, Duplikuj, Usuń

Po kliknięciu na sekcję bądź widżet, na prawo od tego elementu pojawi się małe menu boczne. Ikony dostępne w tym menu pozwalają, odpowiednio:
- Przenieść element – np. aby zmienić kolejność sekcji lub przenieść widżet z jednej kolumny do drugiej.
- Zapisać element w bibliotece – zob. sekcja 3D powyżej.
- Duplikować element – po kliknięciu na ten przycisk pod oryginałem pojawi się identyczna kopia. Możesz duplikować widżety lub całe sekcje.
- Usunąć element – tę czynność można cofnąć, używając przycisku Cofnij na górze ekranu.
5. Opcje zapisywania
Po zakończeniu pracy z e-mailem, możesz zapisać swoją pracę jako szkic lub gotowy e-mail. Obie opcje są dostępne w prawym górnym rogu ekranu:

Wiadomości zapisane jako szkice, w tym wersje zapisane automatycznie, są dostępne na liście szkiców (Menu → Kanały → Email Marketing → Szkice).
Gotowe wiadomości są dostępne na Liście e-maili (Menu → Kanały → Email Marketing → Lista e-maili).
Czytaj więcej o Liście e-maili >>








