Przydatne linki
Formularz kontaktowy jest skutecznym sposobem generowania leadów w obrębie własnej strony internetowej. W Express PopUp Designer możesz w prosty sposób tworzyć funkcjonalne i skuteczne formularze pop-up. Błyskawiczny kreator umożliwia Ci stworzenie dostosowanych do Twojej strony WWW formularzy z prośbą o dane klientów, które zwrócą ich uwagę.
Aby stworzyć pop-up należy przejść do
Komunikacja WWW → Lead Generation → Formularze Lead Generation → Pop-upy
Spis treści
1. Rozpoczęcie pracy
2. Typ formularza
3. Formularz
4. Podziękowanie
5. Potwierdzenie
6. Ustawienia wyświetlania
1. Rozpoczęcie pracy
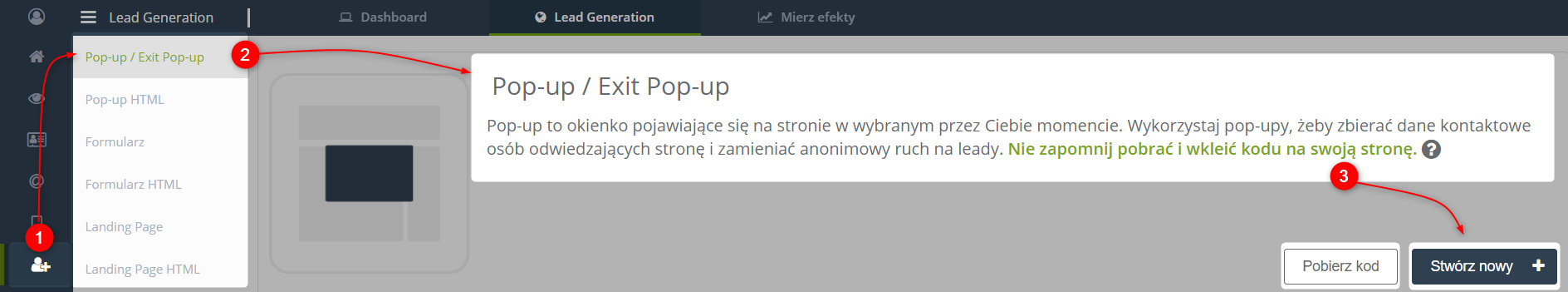
Żeby stworzyć nowy formularz, przejdź do zakładki Menu → Komunikacja WWW → Lead Generation → Formularze Lead Generation → Pop-upy → + Stwórz nowy
Do wyboru masz 4 gotowe szablony treści.
.
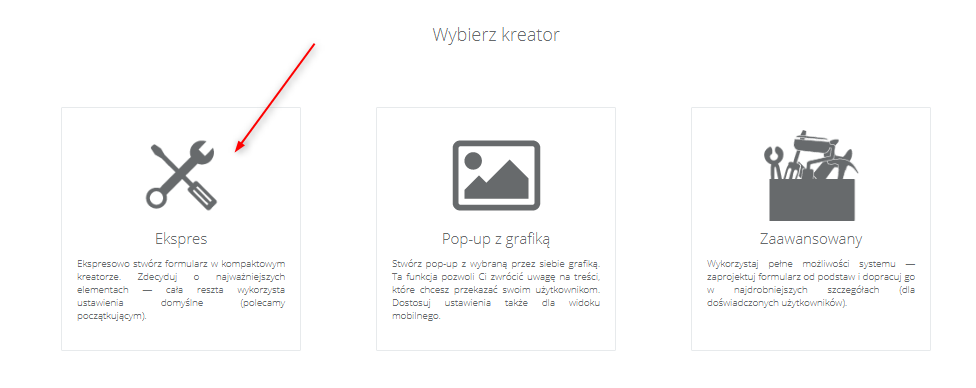
Otworzy się okno wyboru kreatora. Wybierz kreator Ekspres.
Jeśli chcesz stworzyć Pop-up z grafiką więcej informacji na ten temat znajdziesz tutaj.
Pop-up w SALESmanago składa się z 3 elementów:
- okno formularza z polami do wypełnienia przez użytkownika,
- podziękowanie za wypełnienie formularza (tzw. Thank You page),
- wiadomość potwierdzająca subskrypcję (+ element opcjonalny – dodatkowe potwierdzenie aktywacji subskrypcji).
WAŻNE: Najlepsze wyniki osiągniesz stosując spójny styl i wygląd każdego z tych elementów.
.2. Typ formularza
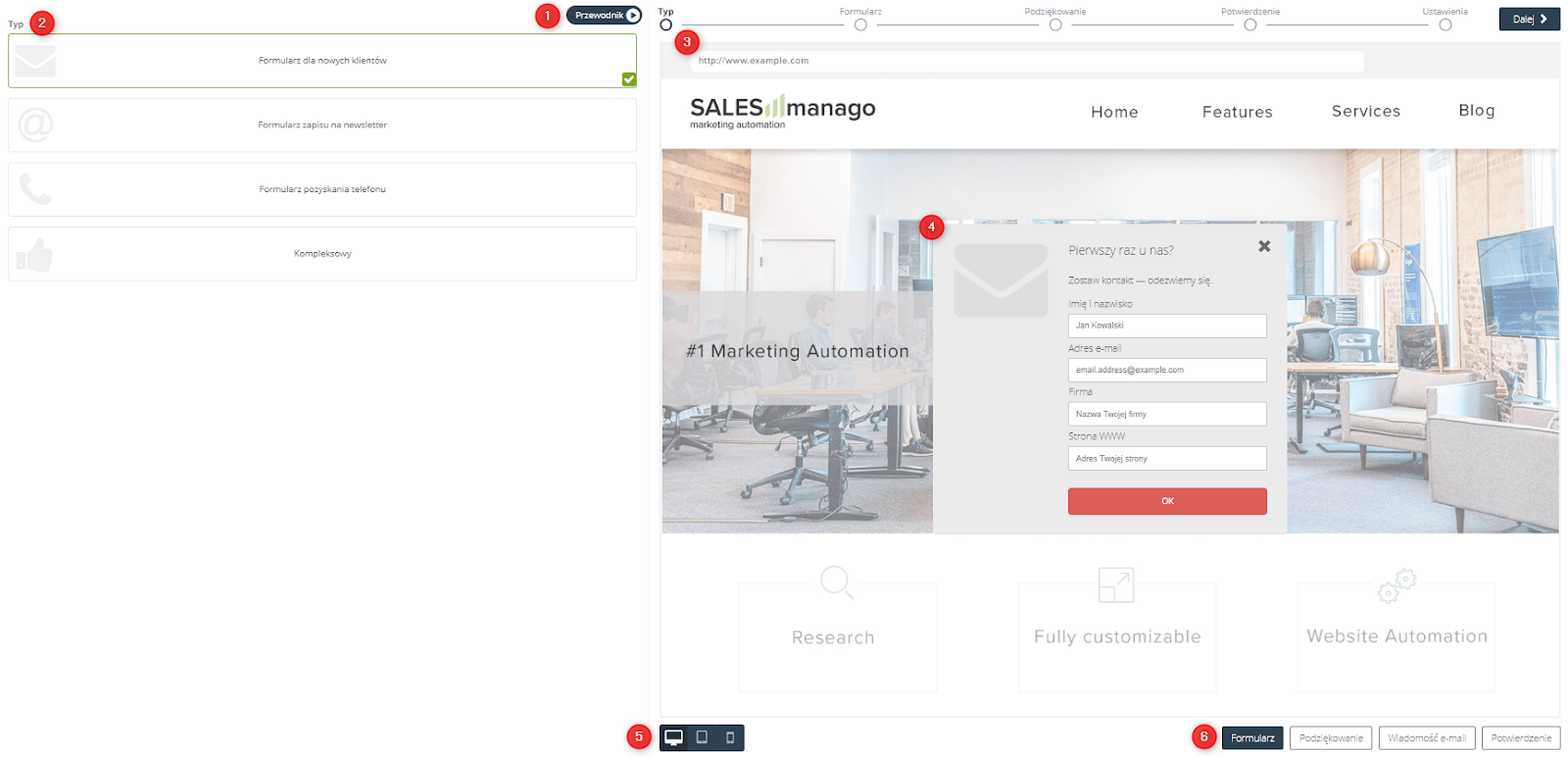
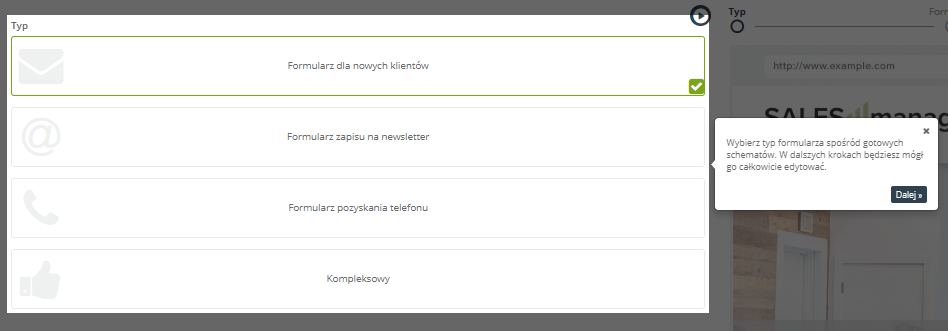
[1] Przewodnik – włącz system podpowiedzi, który krok po kroku przeprowadzi Cię przez wszystkie kroki tworzenia pop-upu i pomoże Ci w jego skonfigurowaniu na Twojej stronie internetowej.
[2] Typ – na początku wybierz jeden z 4 gotowych szablonów i dopasuj go do celu, w jakim tworzysz formularz. Po wybraniu szablonu możesz dowolnie edytować wszystkie ustawienia.
[3] Pasek postępu – pokazuje, na jakim etapie tworzenia formularza jesteś.
[4] Dynamiczny pogląd – w prawej części ekranu wyświetla się podgląd tworzonego formularza. Jeśli wprowadzisz zmiany w edytorze po lewej, zostaną one odzwierciedlone na podglądzie.
[5] Tryb podglądu – przełącz, żeby zobaczyć, jak wybrany element formularza będzie wyglądał na różnych typach urządzeń – PC, tablet i telefon.
[6] Wyświetlany element – zmienia element formularza widoczny na podglądzie.
Kliknij Dalej, żeby zacząć tworzyć formularz.
3. Formularz
W formularzu kontaktowym użytkownicy mogą podać swoje dane. Po wpisaniu do formularza trafią one do CDP, gdzie posłużą do uzupełnienia karty każdego pozyskanego kontaktu.
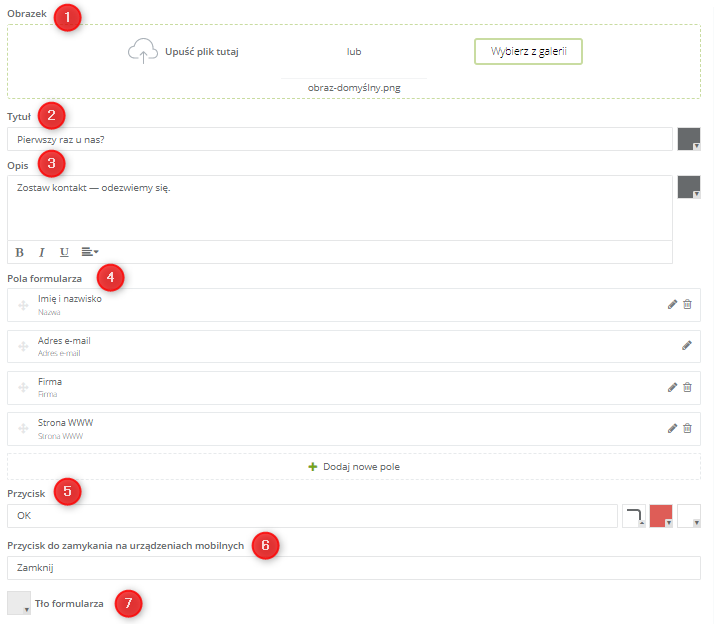
[1] Obraz – grafika na formularzu. Możesz dodać własny obraz albo wybrać obraz z galerii. Jak używać galerii >>
[2] Tytuł – pierwsza linia tekstu na formularzu.
[3] Opis – treść formularza.
[4] Pola formularza – pozwala dodawać, edytować i usuwać pola do wpisywania danych.
Dostępne pola:
- Imię i nazwisko
- Adres e-mail
- Numer telefonu
- Data urodzenia
- Ulica
- Firma
- Miasto
- Województwo
- Kod pocztowy
- Państwo
- Stanowisko
- Strona WWW
- Dowolny tekst
- Dowolny szczegół – pola do wpisania danych kontaktowych
- Zgoda – checkbox do wyrażenia zgody na otrzymywanie wiadomości e-mail
- Opcja wyboru – pozwala na dodanie radio buttonów (czyli pola do jednokrotnego wyboru) lub checkboxów (czyli opcji wielokrotnego wyboru) do wybranego zapytania
- Lista wyboru (droplista) – pozwala na dodanie danego zapytania z opcjami do wyboru w formie rozwijanej listy.
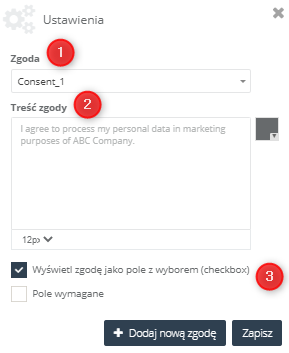
- Zgoda z listy zgód – checkbox do wyrażenia zgody na utworzone przez Ciebie formularze zgody:
[1] Zgoda – wybierz z listy zgód jej nazwę
[2] Treść zgody – w tym miejscu możesz zmienić treść zgody oraz ustawić rozmiar czcionki.
[3] Możesz wyświetlić zgodę jako checkbox – użytkownik może zaznaczyć zgodę, ale nie musi, aby przejść do kolejnego widoku, lub jako pole wymagane.
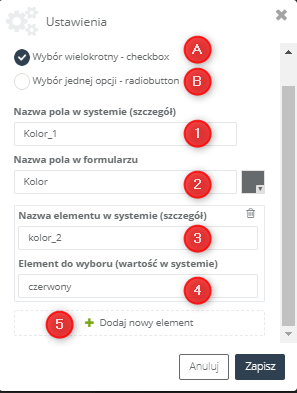
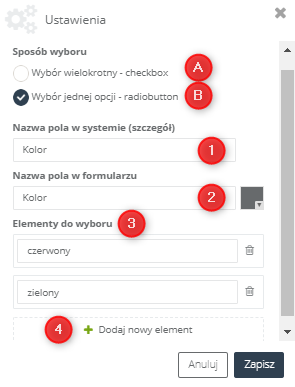
- Opcje wyboru – pozwala na dodanie [B] radio buttonów (czyli pola do jednokrotnego wyboru) lub [A] checkboxów (czyli opcji wielokrotnego wyboru) do wybranego zapytania:
[A] checkbox
Dodanie do formularza checkboxów umożliwia kontaktowi wielokrotny wybór odpowiedzi w obrębie danego pola. Wpisując zatem wybrane dane w ustawieniach checkboxu, należy uwzględnić zarówno wartość, jak i szczegół elementów.
WAŻNE: wybrana opcja przez użytkownika podczas wypełniania formularza zostanie zapisana na karcie kontaktu jako szczegół.
Wygląd przykładowych checkboxów w formularzu:
[1] Nazwa pola w formularzu – należy podać nazwę zapytania, która zostanie wyświetlona na pop-upie.
[2] Nazwa elementu w systemie (szczegół) – tutaj należy wpisać nazwę szczegółu, który zostanie zapisany na karcie kontaktu wraz z wybraną przez użytkownika opcją (zapisaną jako wartość szczegółu – z punktu 3).
[3] Element do wyboru (wartość w systemie) – możliwa opcja (odpowiedź) do wyboru w obrębie danego zapytania. Wybrana przez użytkownika odpowiedź zostanie zapisana jako wartość szczegółu na karcie kontaktu (nazwę szczegółu podaje się w punkcie 2)
WSKAZÓWKA: Wyżej załączony widok przedstawia przykładowy schemat, zgodnie z którym należy wypełniać stosowne pola w celu dodania checkboxów do formularza. Pierwsze pole określa nazwę pola w formularzu – w tym przypadku będzie nią kolor, szczegółem zaś fraza wskazująca na dany wybór – możliwy spośród dostępnych opcji (powinna zawierać nazwę pola formularza, w celu poprawnej identyfikacji odpowiedzi na dane zapytanie) np. kolor_1→ wybór koloru niebieskiego; analogicznie: kolor_2 → tutaj: wybór koloru żółtego. Dzięki temu w szczegółach danego kontaktu znajdzie się informacja o wszystkich wyborach kontaktu dotyczących konkretnego zapytania (w tym przypadku o kolor).
[B] radio button
Dodanie radio buttonów do formularza pozwala respondentowi na wybór jednej z kilku dowolnie podanych przez nas opcji.
WAŻNE: Wybrana opcja przez użytkownika podczas wypełniania formularza zostanie zapisana na karcie kontaktu jako szczegół.
Wygląd przykładowych radio buttonów w formularzu:
[1] Nazwa pola w systemie (szczegół) – tutaj należy wpisać nazwę szczegółu, który zostanie zapisany na karcie kontaktu wraz z wybraną przez użytkownika opcją (zapisaną jako wartość szczegółu – z punktu 3).
[2] Nazwa pola w formularzu – należy podać nazwę zapytania, która zostanie wyświetlona na pop-upie.
[3] Element do wyboru (wartość w systemie) – możliwa opcja (odpowiedź) do wyboru w obrębie danego zapytania. Wybrana przez użytkownika odpowiedź zostanie zapisana jako wartość szczegółu na karcie kontaktu (nazwę szczegółu podaje się w punkcie 2).
[4] Dodaj nowy element – w tym miejscu możesz dodać kolejny element (wartość w systemie). Liczba elementów jest nieograniczona.
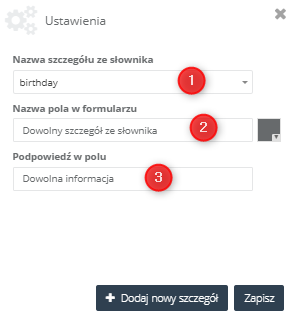
- Dowolny szczegół ze słownika – po wypełnieniu formularza będzie tworzony na karcie kontaktu szczegół ze zdefiniowaną nazwą i wartością taką jak poda kontakt podczas uzupełniania formularza:
[1] Nazwa szczegółu ze słownika – wybierz z rozwijanej listy nazwę szczegółu ze słownika
[2] Nazwa pola w formularzu – wybierz jak dane pole w formularzu ma się wyświetlać na pop-upie.
[3] Podpowiedź w polu – wpisz jaka podpowiedź ma się wyświetlać użytkownikowi wypełniającemu formularz.
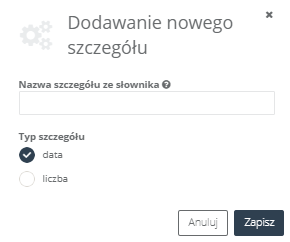
Po uzupełnieniu pierwszego okienka, wyskoczy nam drugie, w którym ustalamy dokładne informację dodawania nowego szczegółu:
W tym miejscu wpisujemy naszą nazwę szczegółu ze słownika, która musi posiadać przynajmniej 3 znaki, oraz ustalamy, czy nasz szczegół ma mieć formę daty, czy liczby.
[c] Lista wyboru (droplista)
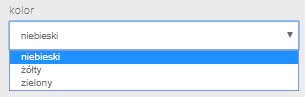
Dodając pole “lista wyboru” tak, jak w przypadku radio buttonów, istnieje możliwość wyboru tylko jednej opcji, z tą różnicą, że będą one wyświetlane w formie rozwijanej listy, a nie radio buttonów.
WAŻNE: wybrana opcja przez użytkownika podczas wypełniania formularza zostanie zapisana na karcie kontaktu jako szczegół.
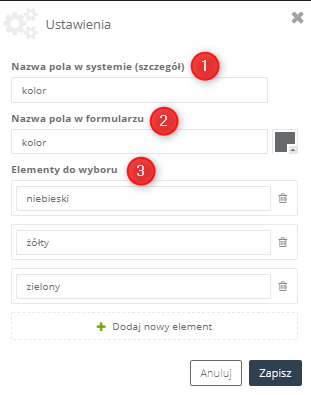
Wygląd przykładowej droplisty w formularzu:
[1] Nazwa pola w systemie (szczegół) – tutaj należy wpisać nazwę szczegółu, który zostanie zapisany na karcie kontaktu wraz z wybraną przez użytkownika opcją (zapisaną jako wartość szczegółu).
[2] Nazwa pola w formularzu –należy podać nazwę zapytania, która zostanie wyświetlona na pop-upie.
[3] Elementy do wyboru – możliwe opcje (odpowiedzi) do wyboru w obrębie danego zapytania. Wybrana przez użytkownika odpowiedź zostanie zapisana jako wartość szczegółu na karcie kontaktu (nazwę szczegółu podaje się w punkcie 1)
[5] Przycisk – pozwala zmienić tekst, kolor i kształt przycisku.
[6] Przycisk do zamykania na urządzeniach mobilnych – pozwala zmienić tekst przycisku.
[7] Tło formularza – pozwala zmienić kolor okna formularza.
Kiedy skończysz pracę nad oknem formularza, kliknij Dalej, żeby przejść do tworzenia Podziękowania.
4. Podziękowanie
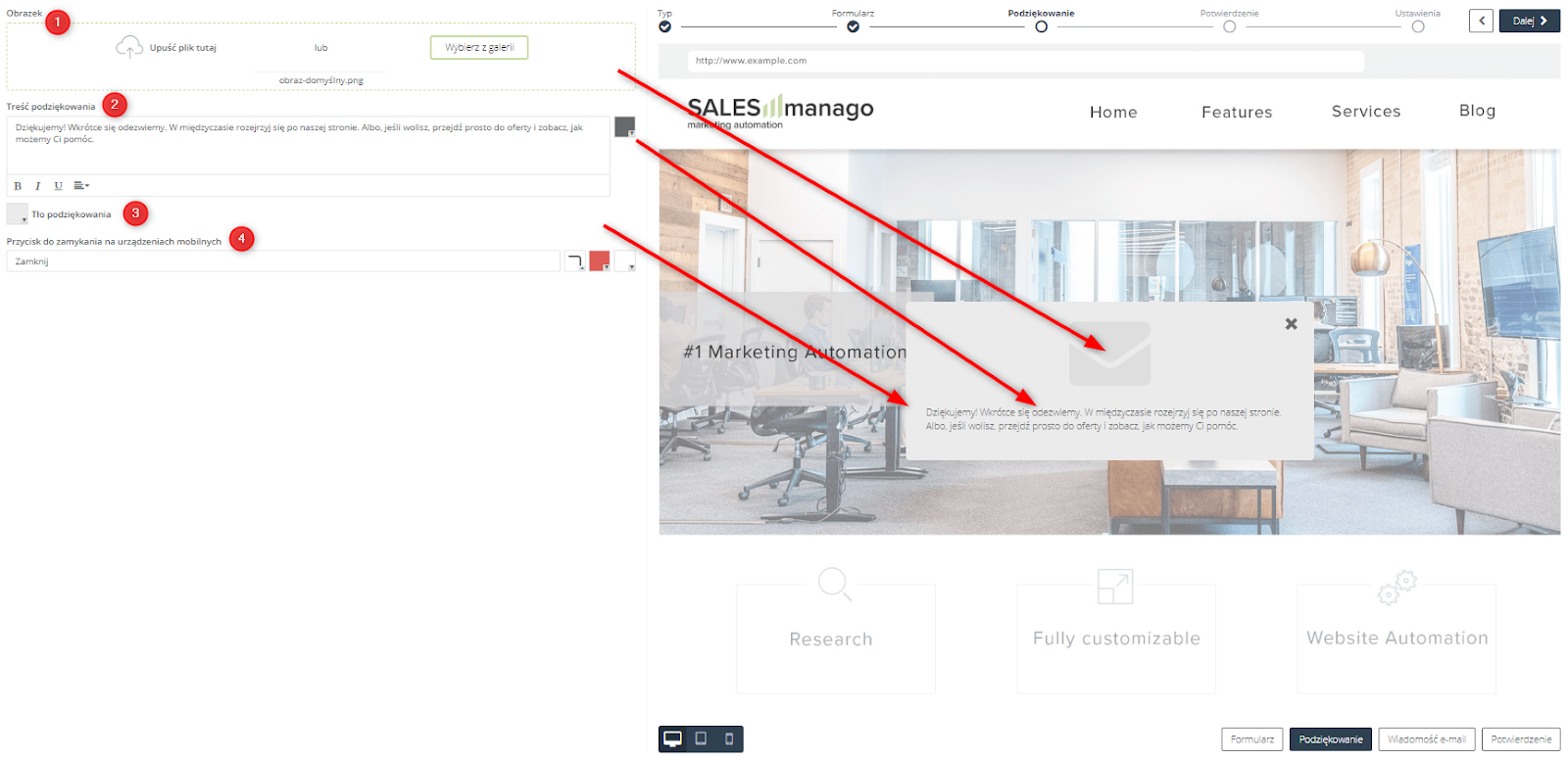
Kiedy użytkownik poda swoje dane, podziękuj mu krótką wiadomością. Możesz też poinformować użytkowników o tym kiedy i w jaki sposób się z nimi skontaktujesz.
[1] Obraz – grafika, która będzie widoczna na podziękowaniu. Możesz dodać własny obraz albo wybrać obraz z galerii. Jak używać galerii >>
[2] Treść podziękowania – tu wpisz krótką wiadomość dla nowych subskrybentów.
[3] Tło podziękowania – pozwala zmienić kolor okna podziękowania.
[4] Przycisk do zamykania na urządzeniach mobilnych – pozwala zmienić tekst przycisku.
Kliknij Dalej, żeby przejść do tworzenia Potwierdzenia.
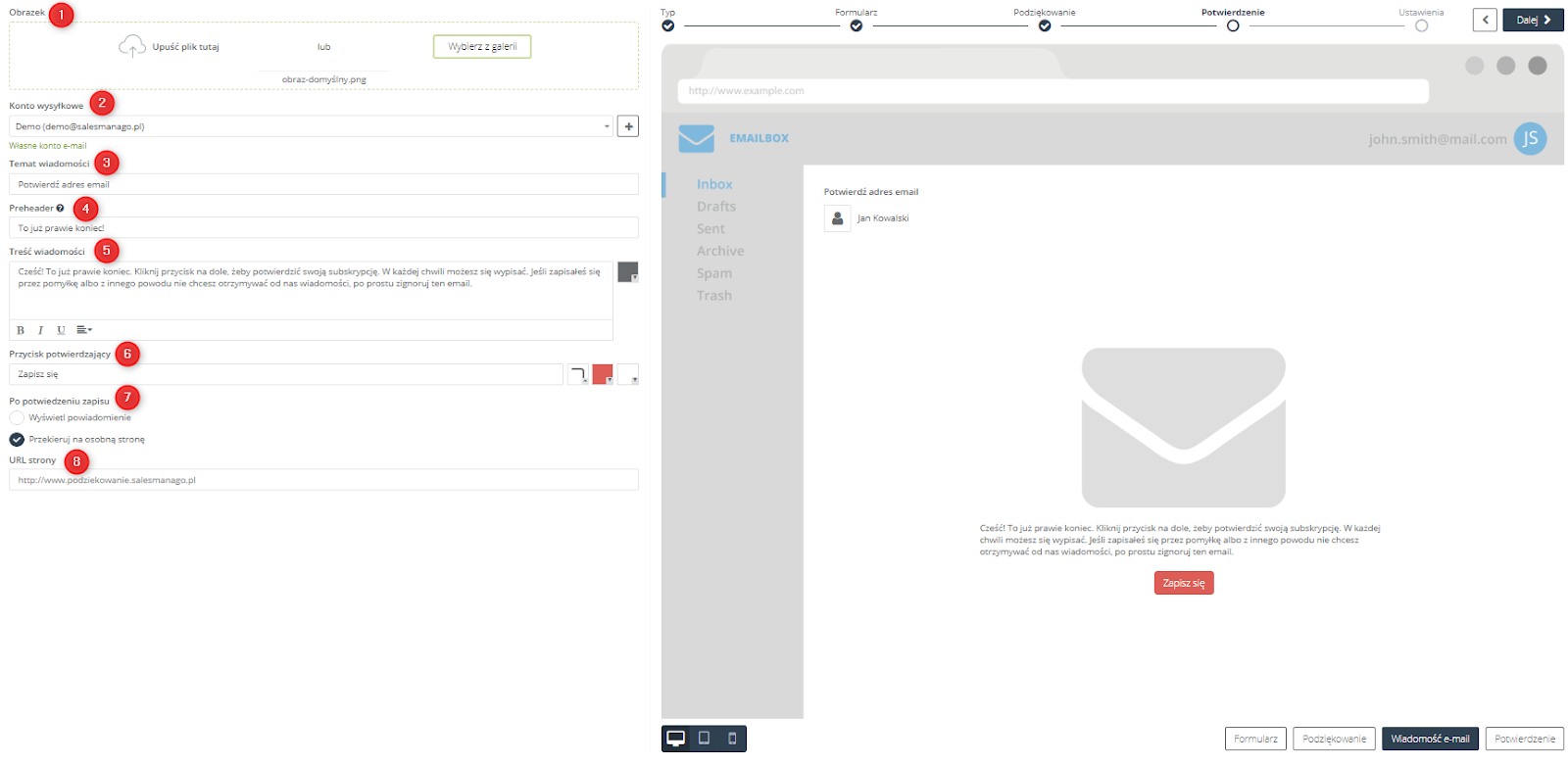
5. Potwierdzenie
Żeby trafić do bazy kontaktów, użytkownik musi potwierdzić chęć subskrypcji klikając link opt-in w e-mailu potwierdzającym. Takie rozwiązanie gwarantuje, że do bazy trafią tylko te kontakty, które chcą otrzymywać wiadomości.
[1] Obraz – grafika wyświetlająca się na potwierdzeniu. Możesz dodać własny obraz albo wybrać obraz z galerii. Jak używać galerii >>
[2] Konto wysyłkowe – z tego konta zostanie wysłany email potwierdzający.
WSKAZÓWKA: Możesz wybrać konto z listy, albo stworzyć nowe konto wysyłkowe klikając ikonę [ + ]
[3] Temat wiadomości – tutaj wpisz temat e-maila potwierdzającego.
[4] Preheader – każda wiadomość na liście e-maili w skrzynce odbiorczej ma widoczny Temat wiadomości oraz linijkę tekstu zaraz po temacie – tzw. preheader. Jest to pierwsza rzecz, którą odbiorca zobaczy po przeczytaniu tematu wiadomości.
[5] Treść wiadomości – tutaj wpisz główną treść wiadomości. Wyjaśnij w nim użytkownikom, dlaczego otrzymali wiadomość i co mają teraz zrobić.
[6] Przycisk potwierdzający – po kliknięciu tego przycisku, nowy kontakt otrzymuje status opt-in w twojej bazie kontaktów (może otrzymywać wiadomości).
[7] Po potwierdzeniu zapisu – zdecyduj co ma się stać kiedy użytkownik kliknie przycisk potwierdzający.
- Wyświetl powiadomienie – użytkownik otrzyma krótką wiadomość z potwierdzeniem, że subskrypcja została aktywowana.
- Przekieruj na osobną stronę – użytkownik zostanie przekierowany na podany adres URL.
[8] URL strony – jeśli wybrałeś opcję Przekieruj na osobną stronę, wpisz tutaj URL, który chcesz umieścić w przycisku potwierdzającym [5/6b].
Kliknij Dalej, żeby przejść do Ustawień wyświetlania.
6. Ustawienia wyświetlania
Ustaw gdzie, kiedy i komu będzie się wyświetlał formularz.
[1] Nazwa pop‑upu – wprowadź nazwę dla tego formularza w systemie.
[2] Dodaj tag po zapisie do kontaktu – wprowadź nazwy tagów, które chcesz automatycznie przypisać do kontaktów pozyskanych po zapisie do tego formularza.
[3] Dodaj tag po potwierdzeniu zapisu do kontaktu – wprowadź nazwy tagów, które chcesz automatycznie przypisać do kontaktów po potwierdzeniu zapisu do tego formularza.
[4] Urządzenia mobilne – zaznacz tę opcję, jeśli chcesz ograniczyć wyświetlanie tego formularza (będzie wyświetlać się tylko na komputerach i tabletach PC).
[5] Reguła wyświetlania – zaznacz tę opcję, jeśli chcesz wyświetlać ten formularz tylko anonimowym kontaktom.
[6] Moment wyświetlenia – ustaw kiedy formularz ma się wyświetlić.
- Po przewinięciu xx% strony – formularz wyświetli się, kiedy użytkownik przewinie określoną część strony, np. po przeczytaniu xx% artykułu.
- Po x odsłonach (jako odsłona liczy się każde kolejne wejście lub przeładowanie strony na domenie wybranej w punkcie [6] Lokalizacja)
- Po x sekundach od wejścia na stronę – formularz zostanie uruchomiony na podstawie długości trwania wizyty.
- Przy opuszczeniu strony – pamiętaj, że exit pop-upy nie działają na urządzeniach mobilnych.
[7] Częstotliwość wyświetlania – określ, jak często chcesz, aby dany pop-up wyświetlał się użytkownikowi:
- Przy każdej wizycie – pop-up będzie wyświetlał się za każdym razem, gdy użytkownik odwiedzi stronę.
- Co x wizyt – pop-up będzie wyświetlał się co określoną liczbę wizyt użytkownika na stronie.
[8] Lokalizacja – wybierz domenę, na której ma być aktywny ten formularz.
[9] Wybierz, na których stronach w obrębie domeny ma być aktywny ten formularz:
- Na każdej stronie i podstronie – ustawienie domyślne, formularz będzie się wyświetlał w obrębie całej witryny.
- Tylko na głównej stronie – formularz będzie się wyświetlał tylko na stronie głównej witryny.
- URL zawiera frazę – formularz będzie się wyświetlał na wszystkich stronach w obrębie domeny, których adres URL zawiera podaną frazę. Maksymalna ilość znaków: 255 znaków.
- URL nie zawiera frazy – formularz będzie się wyświetlał tylko na stronach, których adres URL nie zawiera podanej frazy. Maksymalna ilość znaków: 255 znaków.
[10] Na koniec kliknij Zakończ.

[1] Wróć do edycji – kliknij ten przycisk, żeby kontynuować pracę nad formularzem (formularz nie zostanie zapisany).
[2] Zapisz szkic – zapisz formularz i wróć do listy formularzy (formularz będzie nieaktywny).
[3] Zapisz i aktywuj – zapisz formularz i uruchom go na podanej stronie. Formularz zacznie działać od razu.