Przydatne linki
Live Chat umożliwia szybką i sprawną komunikację z klientami. Dzięki niemu jesteś do dyspozycji klienta cały czas i możesz szybko zareagować na wszystkie zapytania i problemy klienta.
Personalizacja przycisku w Live Chat pozwala Ci ustawić swój customowy przycisk, np. z logiem Twojej firmy, a także jego pozycje w dowolnym miejscu na stronie. Po przyciśnięciu rozwija się okno czatu na ekranie, w którym użytkownik może rozpocząć konwersację z konsultantem lub zostawić dla niego wiadomość, jeżeli konsultant jest offline.
Główne kroki:
- Przejdź do ustawień live chatu
- Ukryj przycisk
- Kod JavaScript
- Jak zmienić wygląd okna live chatu
1. Pierwszym niezbędnym krokiem do spersonalizowania własnego przycisku jest ukrycie domyślnego przycisku z systemu. Można to zrobić wchodząc w tryb edycji Live Chatu lub przy tworzeniu czatu w pierwszym kroku ustawień.
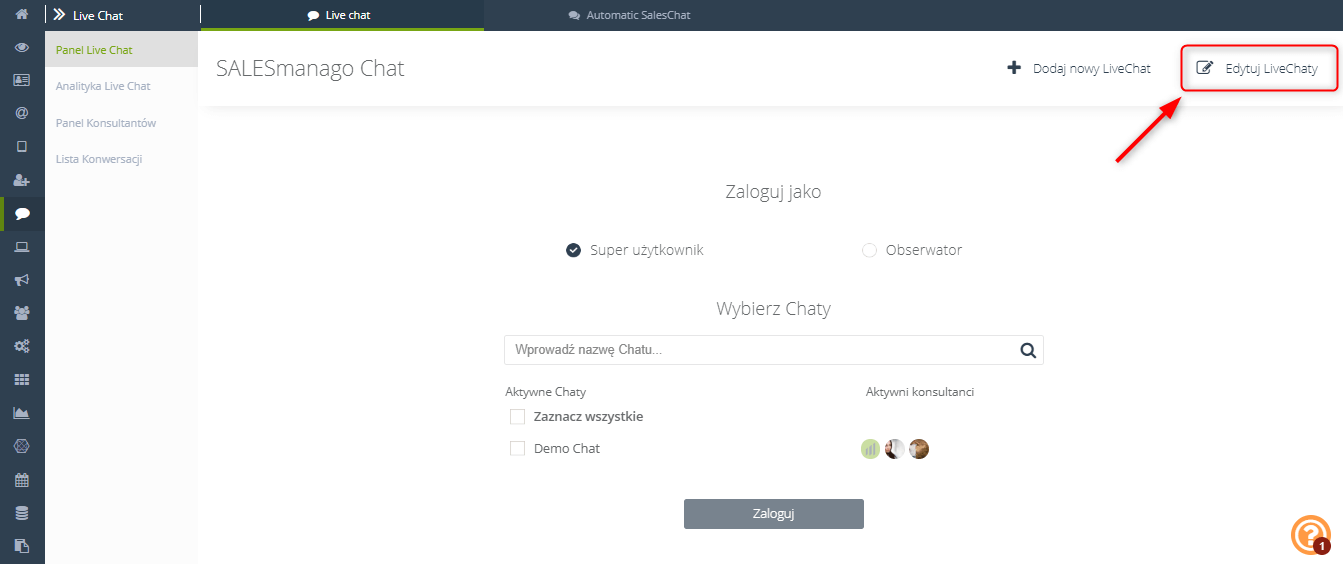
Aby otworzyć okno edycji istniejących chatów, należy udać się do sekcji: Menu → Komunikacja WWW → Live Chat → Panel Live Chat → Edytuj LiveChaty
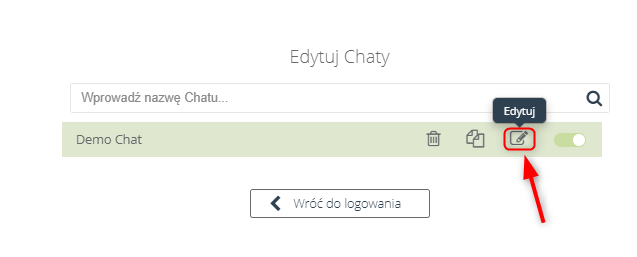
Aby przejść do edycji wybranego chatu, kliknij w ikonę wyróżnioną na widoku poniżej.
2. W ustawieniach okna Live Chatu na samym dole znajduje się checkbox Ukryj przycisk. Po zaznaczeniu tej opcji, po prawej stronie ekranu w podglądzie zniknie przycisk, który rozwija okno Live Chatu.
3. Kod JavaScript.
window.smLiveChat = {
enabled: false,
toggleChat: function()
};
window.smLiveChat.toggleChat = function () {
return toggleResult;
};
- Czat się nie otworzył, oczekiwanie na odpowiedź z serwera
toggleResult = {
success: false,
opened: false,
code: 1,
reason: "Waiting for response from server"
};
- Czat otworzył się poprawnie
toggleResult = {
success: true,
opened: boolean
};
- Czat się nie otworzył:
toggleResult = {
success: false,
opened: false,
code: 2,
reason: "No chat available for current location"
};
Natomiast w momencie, gdy na stronie wyświetli się czat wywoła się funkcja:
window.smLiveChatAfterInitCallback: function()
4. Jak zmienić wygląd okna Live Chatu?
Aby dodać własną grafikę i zmienić wygląd okna Live Chatu, znajdź w skrypcie INSERT_IMAGE_URL i tam umieść URL obrazka.
Następnie skopiuj poniższe i umieść przed zamknięciem sekcji body.
(function(){
var imgUrl = 'INSERT_IMAGE_URL';
var C_NAME = 'smlccl';
var IS_COOKIE_CREATED = false;
var onImgClick = function(div){
if(!IS_COOKIE_CREATED){
smCreateCookie(C_NAME, 'true', 365 * 5);
IS_COOKIE_CREATED = true;
div.remove();
}
};
var createAndInsertImage = function(chat, chatIframe){
var img = document.createElement('img');
var imgStyle = 'margin: 0!important;padding: 0!important;border: 0!important;z-index: 98!important;cursor: pointer!important;';
img.setAttribute('src', imgUrl);
img.setAttribute('style', imgStyle);
var div = document.createElement('div');
var bottom = ( parseInt(window.getComputedStyle(chatIframe).getPropertyValue('bottom')) + 70 ) + 'px';
var divStyle = 'position:fixed;right: 25px!important;z-index: 98!important;';
div.setAttribute('style', divStyle);
div.style.bottom = bottom;
var clearListener = chatIframe.contentWindow.document.body.addEventListener('click', function(){
onImgClick(div);
}, true);
img.onclick = function(){
if(window.smLiveChat){}
window.smLiveChat.toggleChat();
onImgClick(div);
};
div.appendChild(img);
chat.appendChild(div);
window.addEventListener('resize', function(){
div.style.bottom = ( parseInt(window.getComputedStyle(chatIframe).getPropertyValue('bottom')) + 70 ) + 'px';
});
return div;
};
var smInsertImageToChat = function(){
var chats = document.getElementsByClassName('bhr-chat');
var chatIframes = document.getElementsByClassName('bhr-chat__launch');
if(chats.length && chatIframes.length) {
var chat = chats[0];
var chatIframe = chatIframes[0];
createAndInsertImage(chat, chatIframe);
}
};
var clientWidth = function () { return Math.max(window.innerWidth, document.documentElement.clientWidth);};
window.smLiveChatAfterInitCallback = function(){
if(typeof smReadCookie == 'function' && smReadCookie(C_NAME) !== 'true' && clientWidth() > 480){
smInsertImageToChat();
}
};
})();
WAŻNE: Pamiętaj aby powyższy kod wstawić w znacznikach script.