SALESmanago Live Chat jest rozwiązaniem Enterprise z zaawansowanymi funkcjonalnościami opartymi na sztucznej inteligencji dla dużych eCommerce. Prosty w obsłudze kreator umożliwia zaprojektowanie okna czatu idealnie dopasowanego do twojej strony dzięki rozbudowanym możliwościom dostosowania wyglądu jego elementów. Spersonalizuj wiadomość powitalną na czacie i zautomatyzuj jej wyświetlanie w zależności od przeglądanej przez użytkownika podstrony. Badaj satysfakcję klientów poprzez bieżącą analizę ocen rozmów, monitorowanie zgłaszanych problemów oraz sposób ich rozwiązywania przez konsultantów.
Aby utworzyć nowy Live Chat w kreatorze należy przejść do
Komunikacja WWW → Live Chat → Panel Live Chat
Spis treści
- Słowo wstępu
- Urządzenia
- Wygląd
- Prośba o dane
- Nieaktywny konsultant
- Ustawienia
1. Słowo wstępu
Kreator Live Chatu w SALESmanago daje Ci nieograniczone możliwości tworzenia wizualnie personalizowanych chatów. Twórz własne gradientowe widoki, dodaj cień, zaokrąglij swój Live Chat, lub nawet spraw, że będzie przezroczysty! Wybierz osobne sposoby wyświetlania chatu dla smartphonów i urządzeń desktopowych.
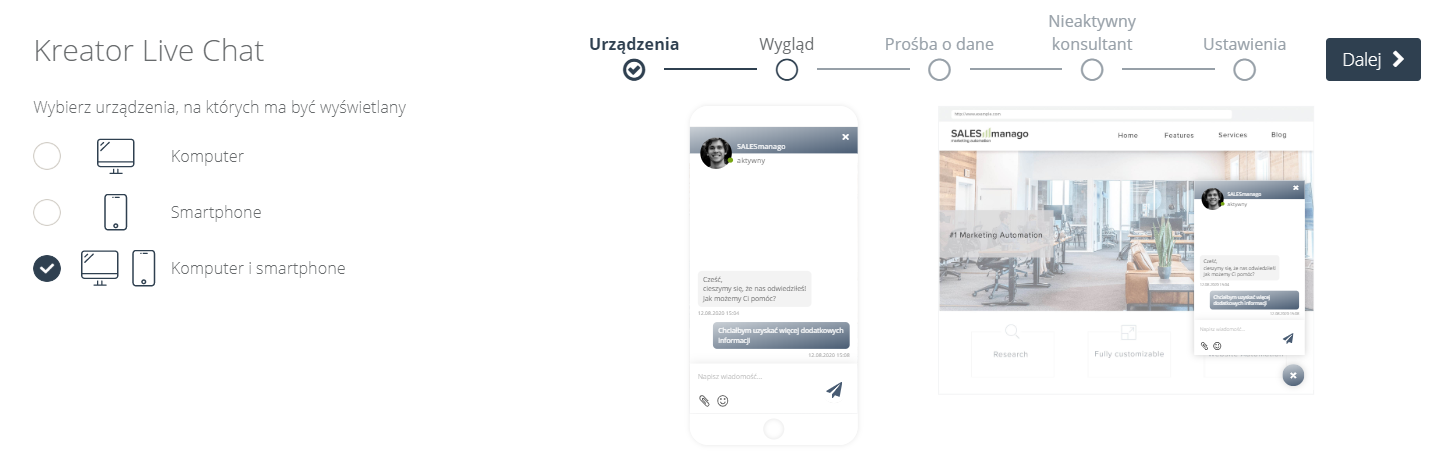
2. Urządzenia
W pierwszym etapie tworzenia nowego LiveChatu wybierz urządzenia na których będzie on działał:
- Komputer – LiveChat będzie wyświetlany tylko na urządzeniach desktopowych.
- Smartphone – LiveChat będzie wyświetlany tylko na smartphonach.
- Komputer i smartphone – LiveChat będzie wyświetlany na każdym urządzeniu.
Jeśli wybrałeś opcję Komputer i smartphone dla każdego etapu tworzenia nowego Live Chatu możesz dostosować niezależny design oraz ustawienia wyświetlania dla obu typów urządzeń.
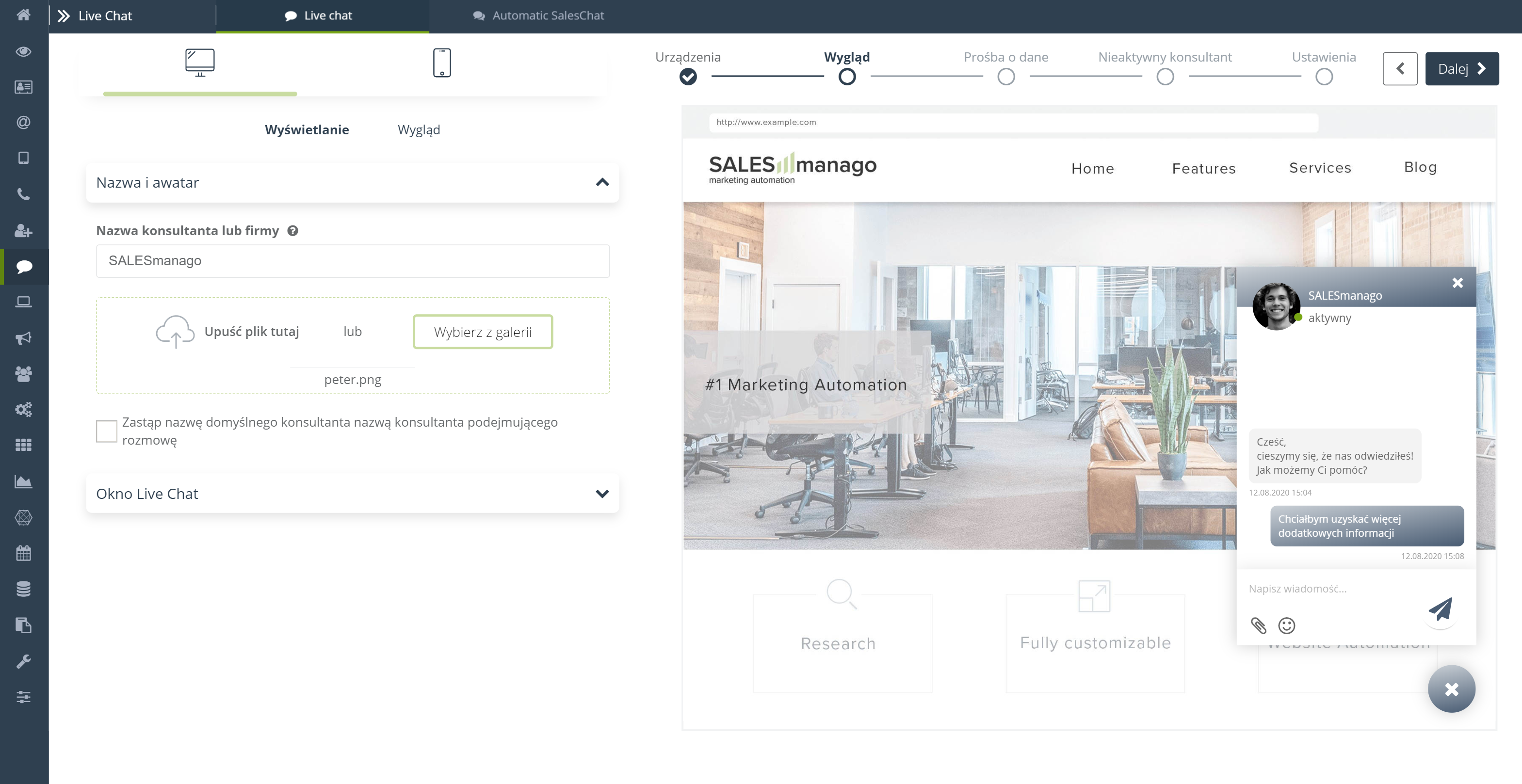
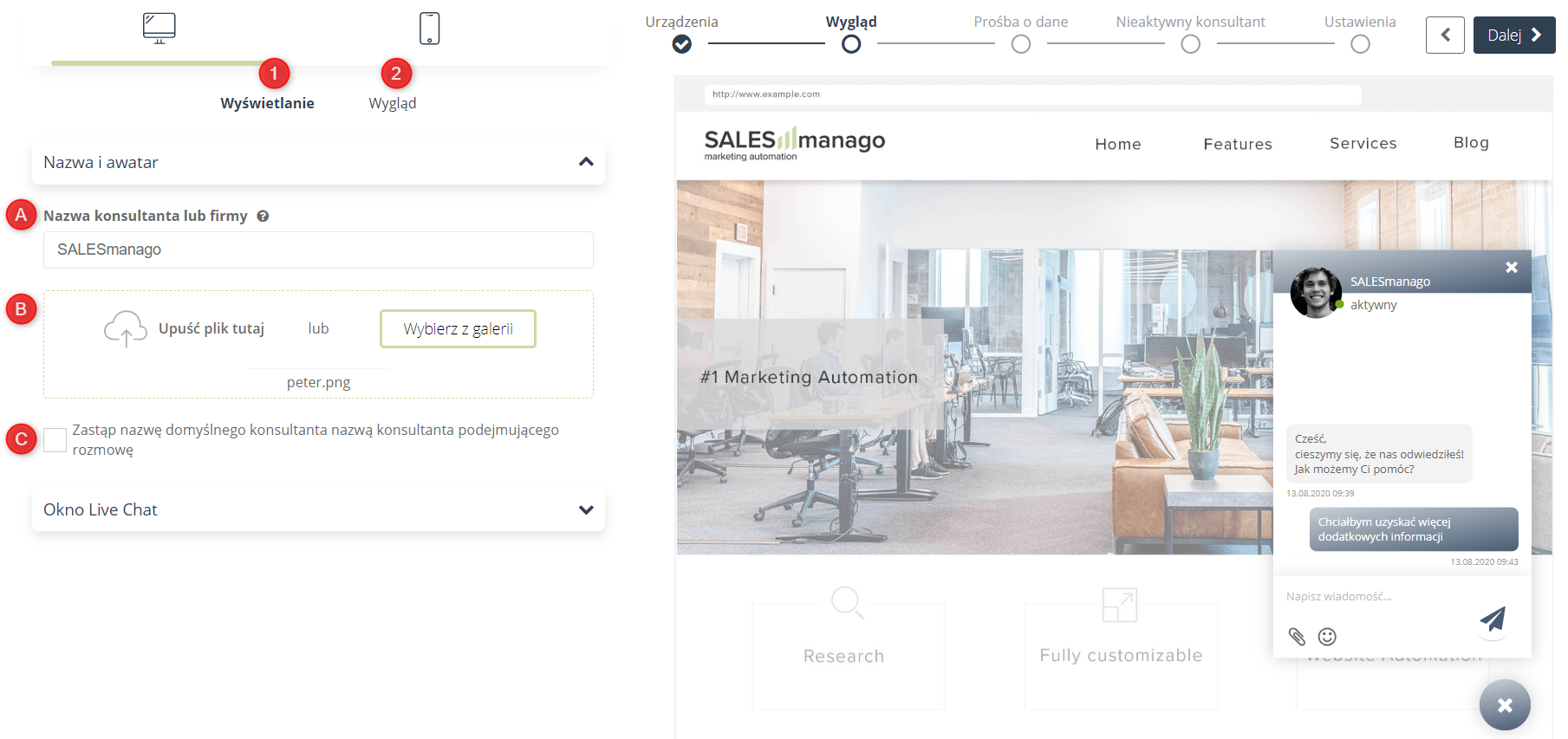
3. Wygląd
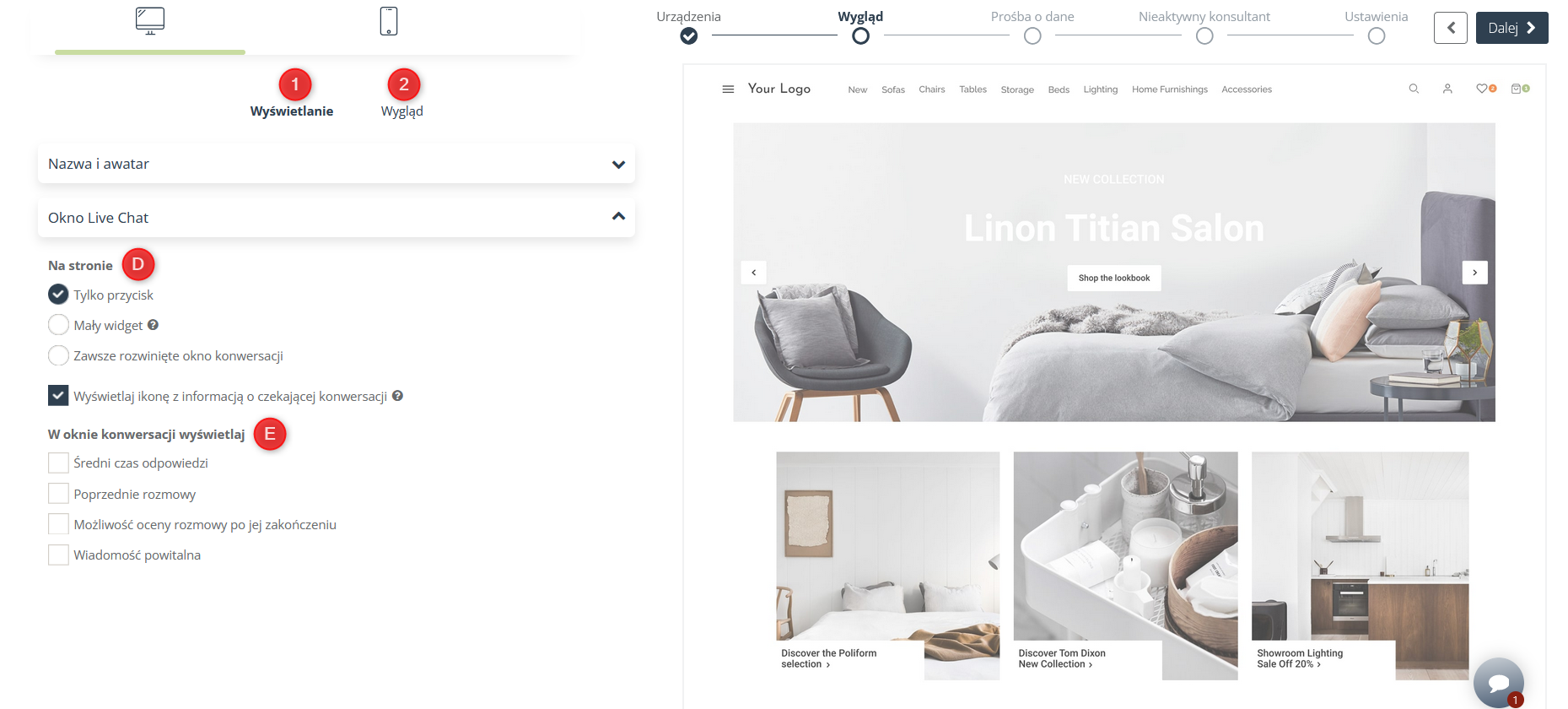
[1] Wyświetlanie – sprecyzuj w jaki sposób będzie wyświetlać się okno Live Chatu na twojej stronie WWW:
[A] Nazwa konsultanta lub firmy – ustawiona nazwa i awatar będą wyświetlane również dla bota. Możesz użyć maksymalnie 24 znaków.
[B] Awatar konsultanta – wybierz zdjęcie, które wyświetli się jako awatar twojego konsultanta. Możesz wybrać plik z galerii, lub dodać swój własny upuszczając go w wyznaczone miejsce:
[C] Zastąp nazwę domyślnego konsultanta nazwą konsultanta podejmującego rozmowę – awatar i nazwa zostaną zmienione na dane konsultanta podejmującego rozmowę, które zostały ustawione w procesie tworzenia nowego konsultanta.
[D] Sposób wyświetlania Live Chatu na stronie – są 3 sposoby jakimi możesz wyświetlić swój chat na stronie WWW:
-
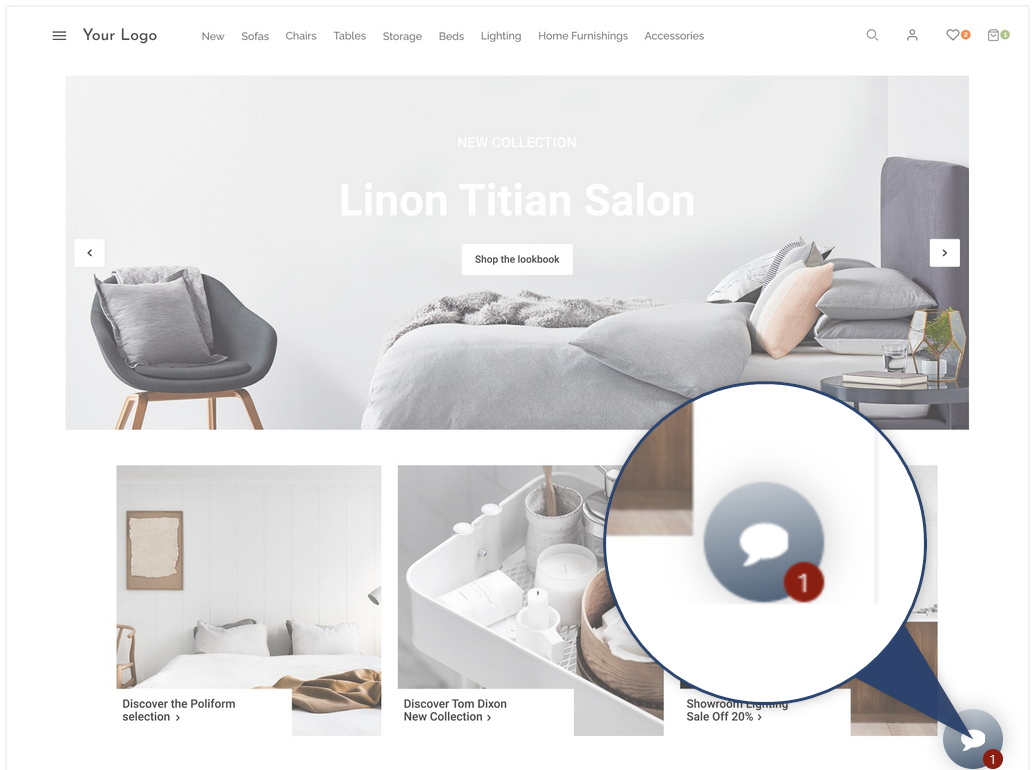
- Tylko przycisk – ustaw minimalistyczny przycisk, który po naciśnięciu rozwinie okno Live Chatu:

-
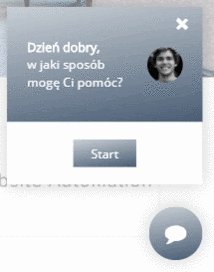
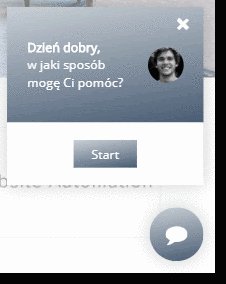
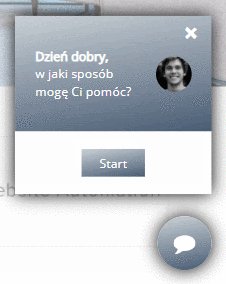
- Mały widget – ustaw przycisk wraz z małym widgetem. Po naciśnięciu przycisku “Rozpocznij” (który w dalszych etapach możesz spersonalizować), lub ikony przycisku rozwinie się okno Live Chatu:
-
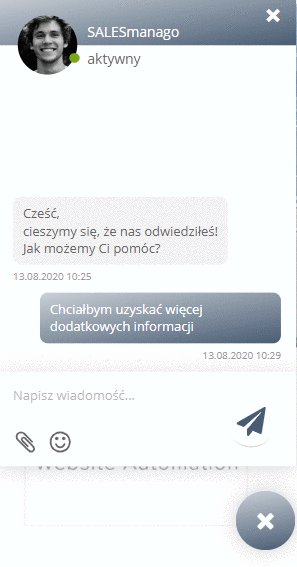
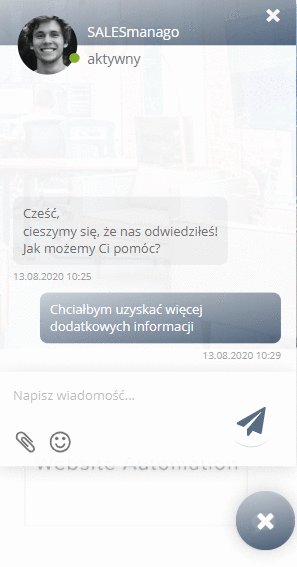
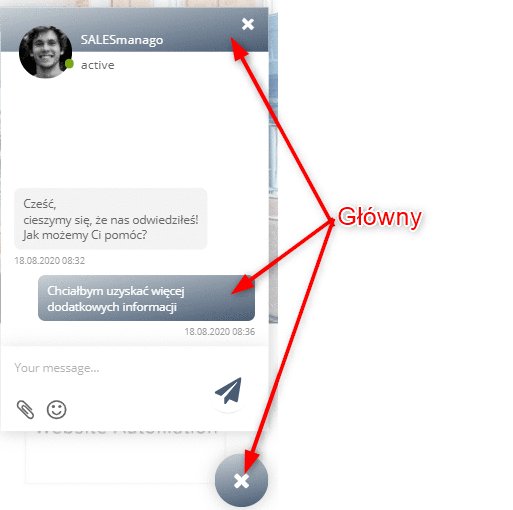
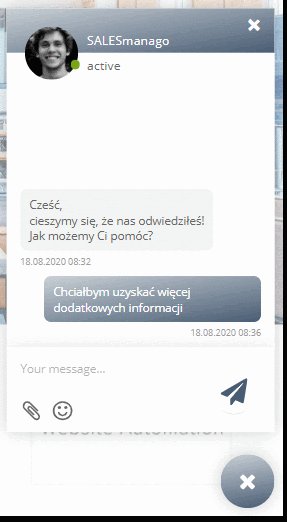
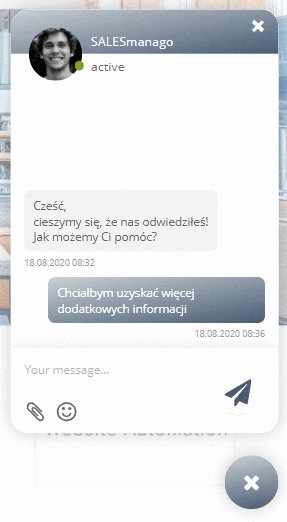
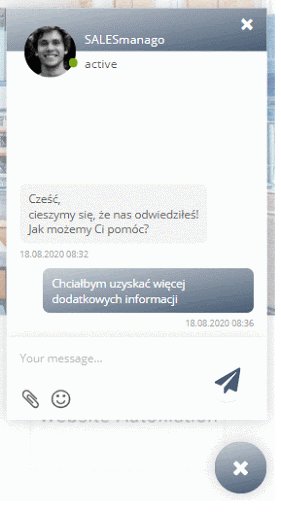
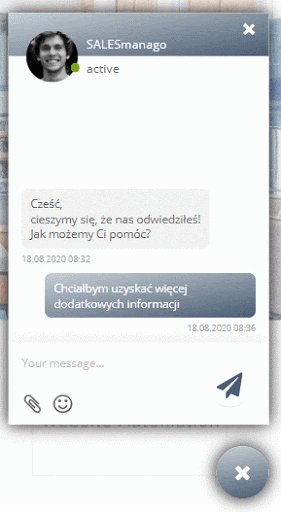
- Zawsze rozwinięte okno konwersacji – ustaw przycisk wraz z rozwiniętym oknem konwersacji. Po naciśnięciu przycisku “x” okno konwersacji zwinie się do samego przycisku.
Wyświetlaj ikonę z informacją o czekającej konwersacji – zaznacz, jeśli chcesz, aby ikona z informacją o czekającej konwersacji wyświetlała się zawsze przy nowej wizycie kontaktu na stronie. Przyciągające wzrok oznaczenie będzie zachęcać użytkownika do kliknięcia w ikonę chatu.
[E] Dodatkowe opcje wyświetlania w oknie konwersacji – aby jeszcze bardziej urozmaicić twój Live Chat SALESmanago daje dodatkowe możliwości personalizacji twojego chatu:
-
- Średni czas odpowiedzi – obliczany jest dla konkretnego Live Chatu niezależnie od konsultanta, który podejmie rozmowę. Jest liczony w perspektywie miesiąca jako średni czas między odpowiedziami od rozpoczęcia rozmowy z użytkownikiem do jej zakończenia.
-
- Poprzednie rozmowy – wyświetlaj okno z możliwością podejrzenia prowadzonych poprzednich rozmów przez klienta w Live Chacie. Po wybraniu konkretnej konwersacji zostanie ona wyświetlona w oknie Live Chatu.
-
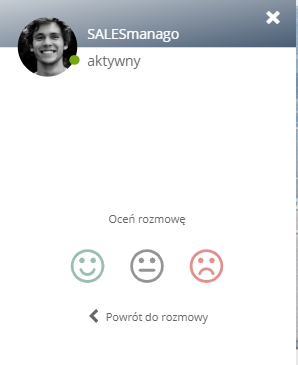
- Możliwość oceny rozmowy po jej zakończeniu – dodaj możliwość oceny rozmowy po jej zakończeniu. Ocena może zostać zmieniona przez użytkownika w ciągu 12h od zakończenia konwersacji przez funkcję “Powrót do rozmowy”. Poprzednia ocena zostanie nadpisana.
-
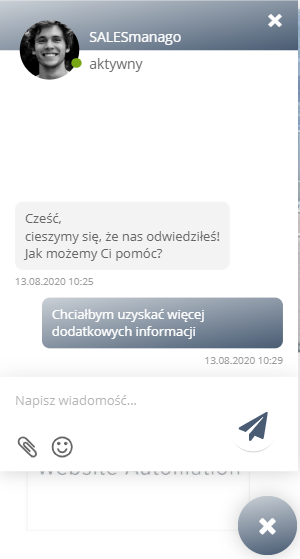
- Wiadomość powitalna – ustaw wiadomość początkową, która zawsze będzie się wyświetlać, gdy użytkownik wejdzie w okno Live Chatu, aby rozpocząć konwersację.
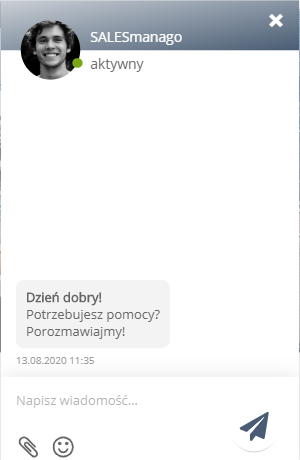
Możesz dowolnie personalizować swoją wiadomość powitalną podlinkowując pogrubiając, pochylając lub podkreślając tekst. Maksymalna ilość znaków dozwolona do użycia w oknie treści to 255. W ten sposób wyświetlać się będzie twoja wiadomość powitalna:
[2] Wygląd – skonfiguruj ustawienia wyglądu wyświetlanego Live Chatu na twojej stronie WWW:
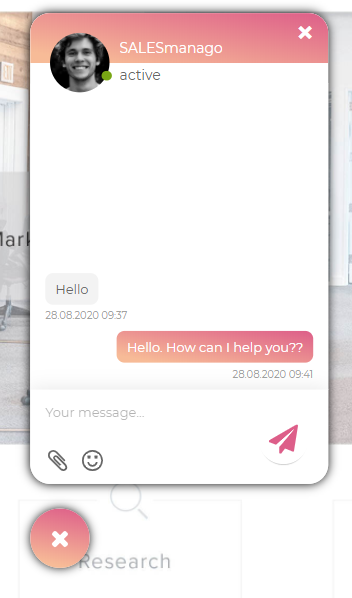
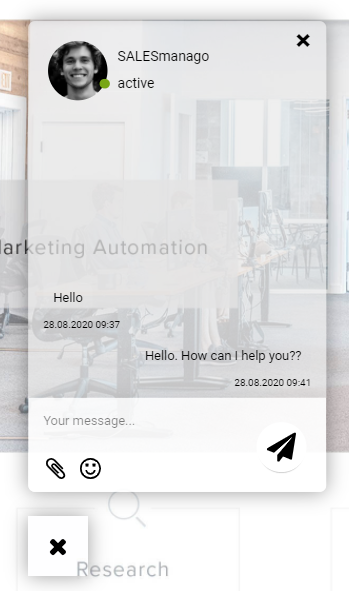
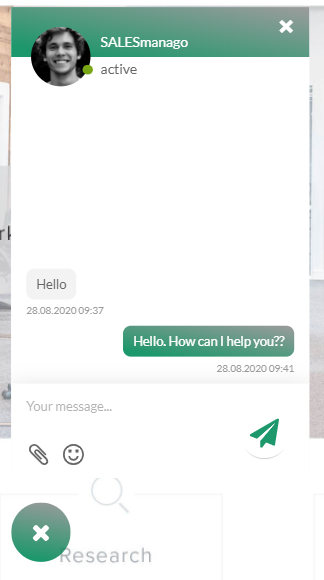
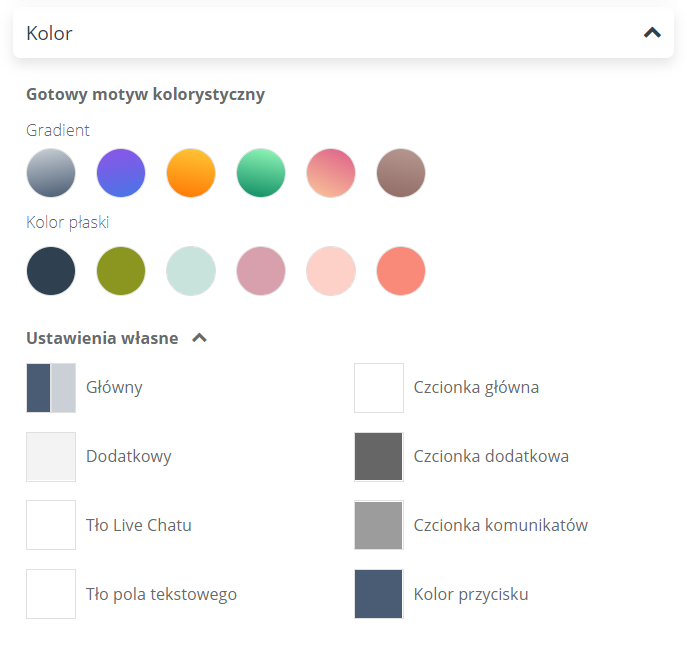
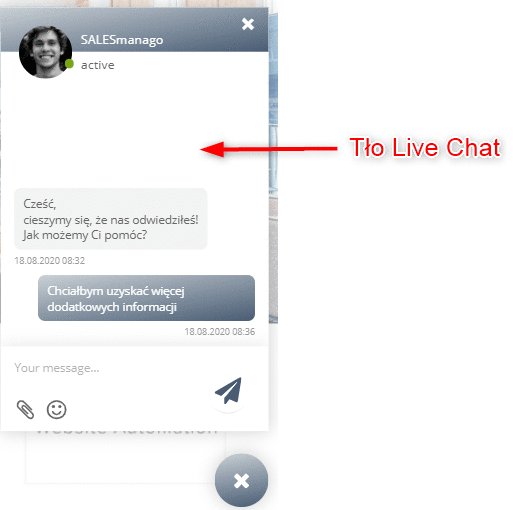
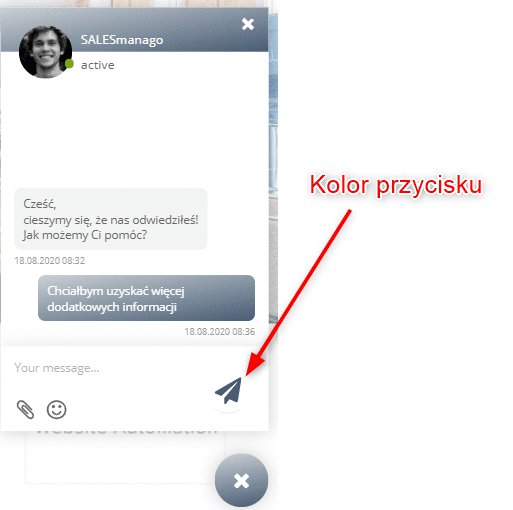
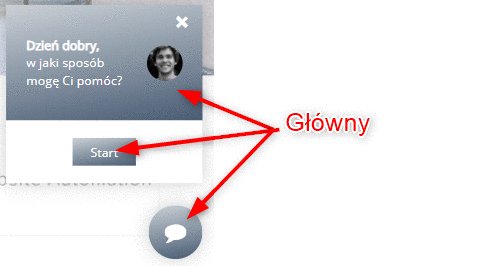
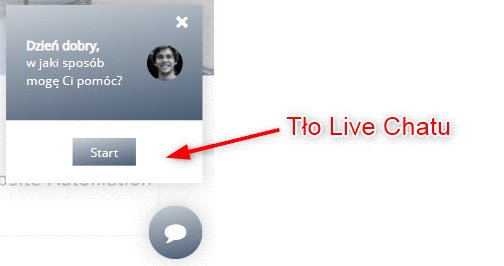
[A] Kolor – wybierz gotowy motyw kolorystyczny dla swojego Live Chatu w postaci gradientowej, lub koloru płaskiego, albo dostosuj własne ustawienia kolorystyczne:
Rozkład kolorów w Live Chacie przy rozwiniętym oknie konwersacji:

Rozkład kolorów w Live Chacie przy małym widgecie:

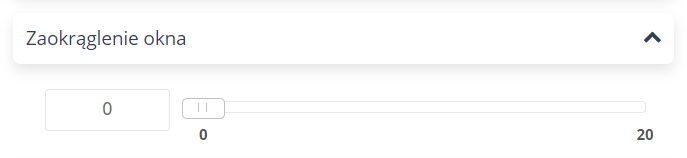
[B] Zaokrąglenie okna – określ kształt swojego okna Live Chata, możesz wybrać zaokrąglenie go w skali 0-20:
Zaokrąglenie okna Live Chatu wygląda jak na określonych przykładach, dla:
- Rozwiniętego okna konwersacji

- Małego widgetu

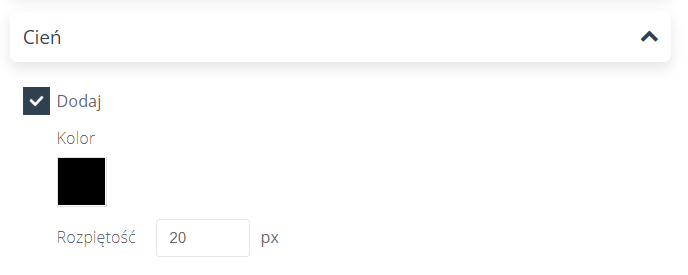
[C] Cień – określ rozpiętość cienia w Live Chacie w skali od 0-20px, możesz również wybrać jego kolor korzystając z palety.
Cień okna Live Chatu wygląda jak na określonych przykładach, dla:
- Rozwiniętego okna konwersacji

- Małego widgetu

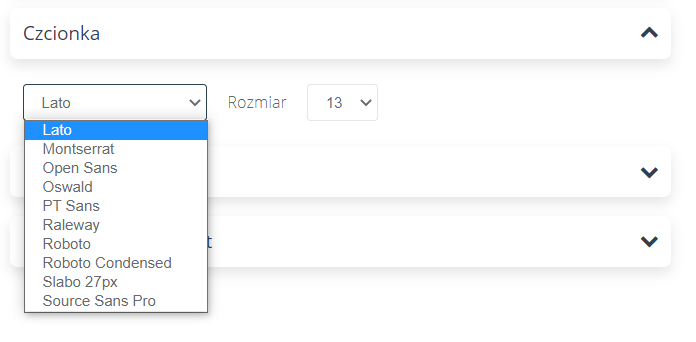
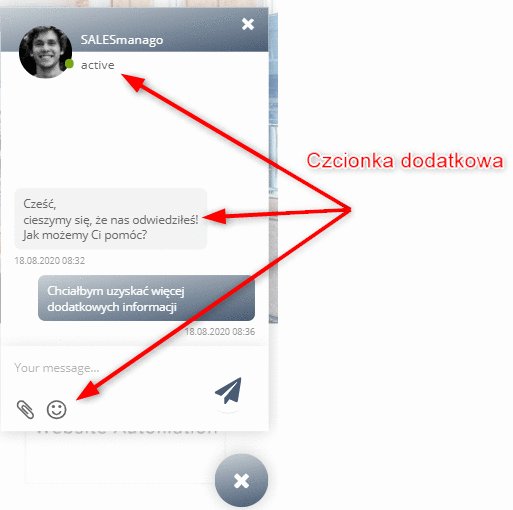
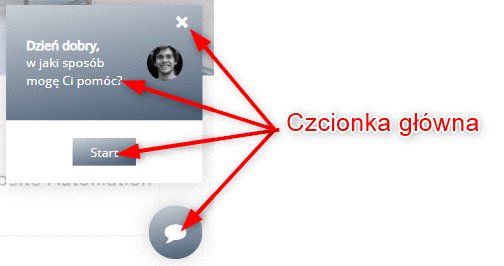
[D] Czcionka – wybierz czcionkę tekstu w Live Chacie z rozwijanej listy:
Możesz także określić jej rozmiar w skali 10-20.
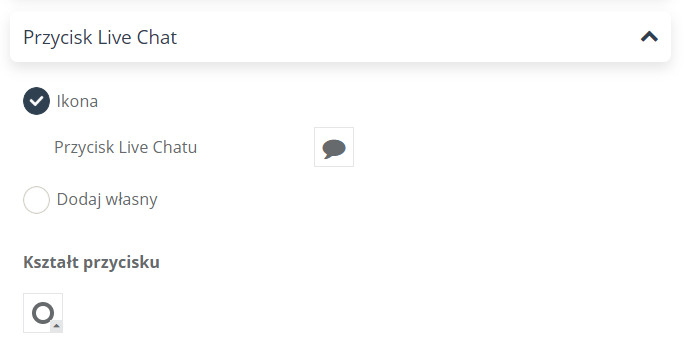
[E] Przycisk Live Chat – określ dokładne ustawienia wyglądu ikony Live Chatu:
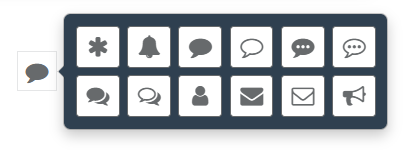
- Ikona – wybierz wygląd ikony swojego Live Chatu, możesz wybrać spośród przygotowanych przez SALESmanago wzorów:
lub wgrać własny obraz jako nowy przycisk. Wybrany plik dopasuje się do jego kształtu.
- Kształt przycisku – wybierz spośród trzech dostępnych wariantów kształtu wyświetlanego przycisku:
- Położenie na stronie – określ położenie swojego przycisku na stronie internetowej, możesz użyć uproszczonego schematu, wybierając jedynie po której stronie wyświetlony zostanie Live Chat, lub sprecyzować dokładnie jego umiejscowienie zmieniając jego położenie w pionie i poziomie za pomocą określenia oddalenia od boków strony podanej w px.
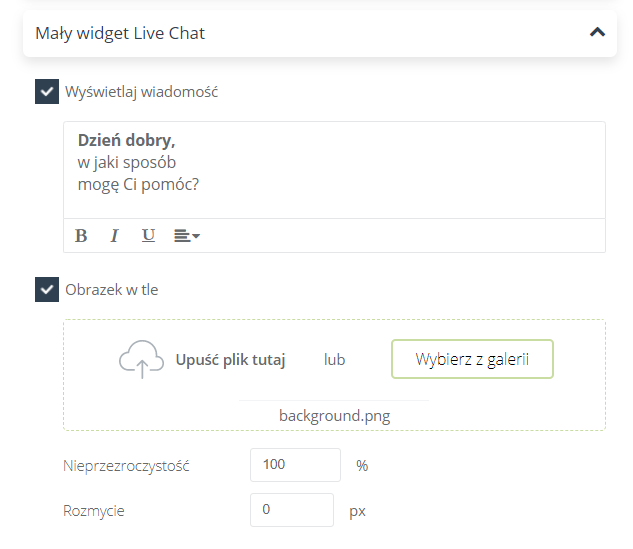
[F] Mały widget Live Chat – określ ustawienia dla małego widgetu Live Chatu:
- Wyświetlaj wiadomość – wpisz tekst, który chcesz, aby został wyświetlony na małym widgecie zachęcający klienta do podjęcia rozmowy. Możesz dowolnie go spersonalizować pogrubiając, pochylając, lub podkreślając jego elementy. Wybierz, do jakiej strony chcesz wyrównać tekst, lub czy chcesz go wyśrodkować. Czcionka jest automatycznie dostosowana do tej wybranej w punkcie [C]. Nie można zmienić jej rozmiaru.
- Obrazek w tle – zamiast zwykłego koloru tła możesz wybrać dowolny obraz z galerii, bądź dodać plik ze swojego komputera, który wielkościowo automatycznie dopasuje się do małego widgetu. Możesz ustalić nieprzezroczystość dla niego oraz rozmycie (w skali 0-10px).
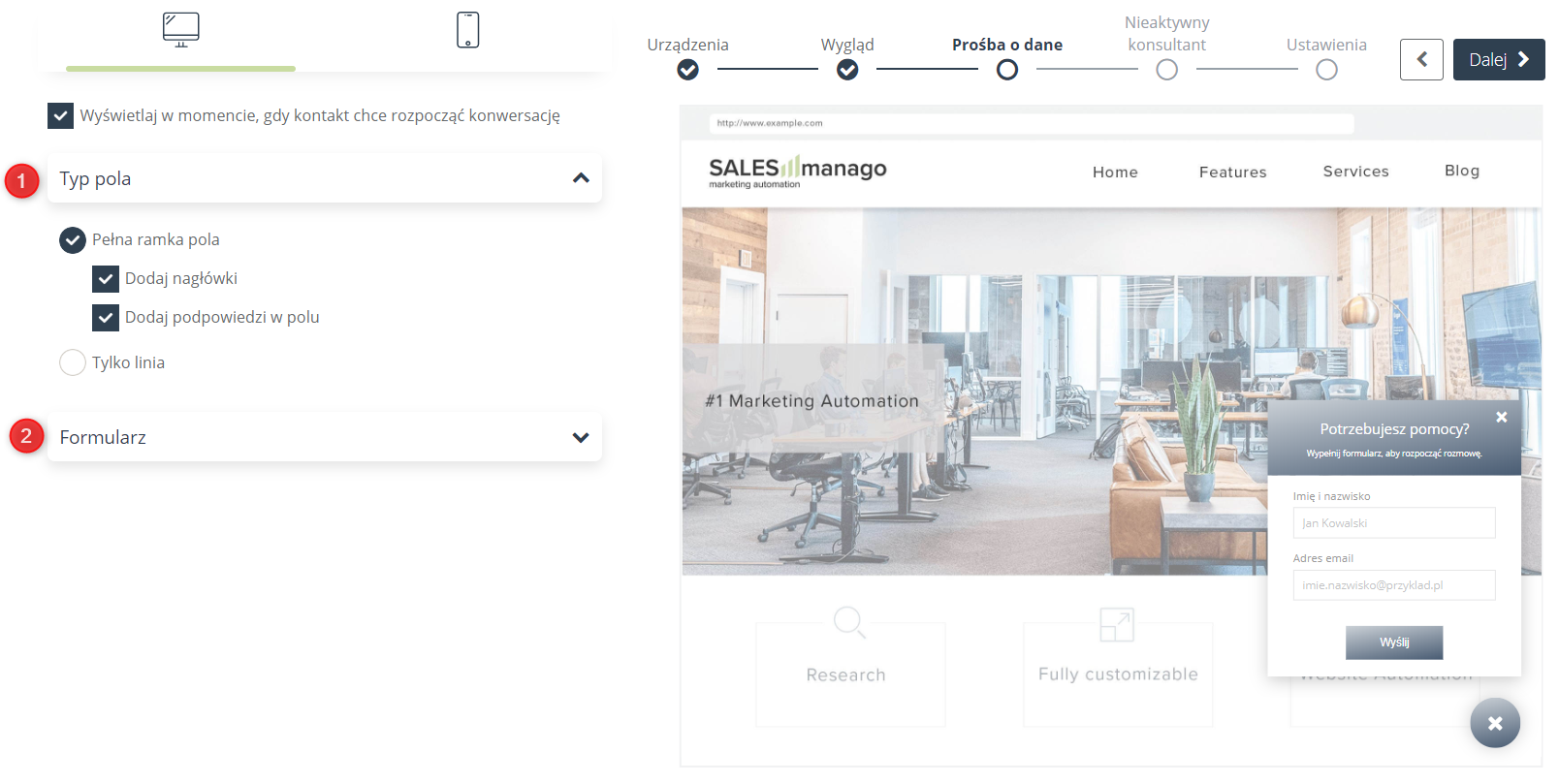
4. Prośba o dane
Kolejnym etapem tworzenia Live Chatu jest ustalenie szczegółów wizualnych i informacyjnych dotyczących formularza.
[1] Typ pola – określ ustawienia wyskakującego okienka i określ jakie informacje chcesz w nim zawrzeć:
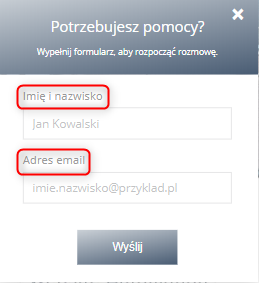
- Dodaj nagłówki – zdecyduj, czy chcesz, aby nad oknami do wpisywania treści widniały ich nazwy określające co wpisać w pustym miejscu:
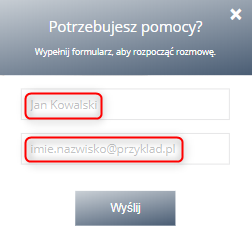
- Dodaj podpowiedzi w polu – użyj funkcji podpowiedzi, aby wyświetlić je w polu wprowadzania tekstu i zasugerować wprowadzane treści użytkownikom:
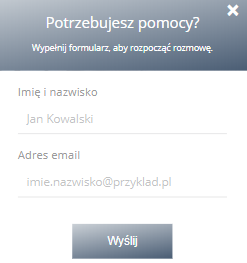
- Tylko linia – zamiast obramowanego pola możesz wyświetlić pole wpisywania tekstu z użyciem tylko linii w następujący sposób:
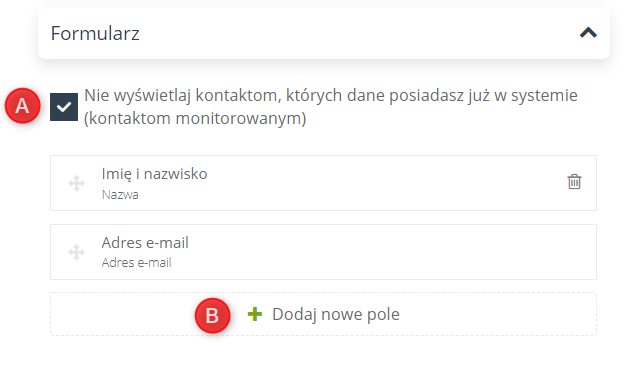
[2] Formularz – określ specyfikacje formularza:
[A] Nie wyświetlaj kontaktom, których dane posiadasz już w systemie (kontaktom monitorowanym) – formularz wyświetli się tylko użytkownikom niemonitorowanym w systemie.
[B] Dodaj nowe pole – określ jakie dane chcesz zebrać w swoim formularzu. Możesz wybrać następujące elementy:
- Adres e-mail
- Nazwa
- Numer telefonu
- Data urodzenia
- Ulica
- Województwo
- Miasto
- Kod pocztowy
- Państwo
- Firma
- Dowolny szczegół
- Zgoda z listy zgód
- Dowolny tekst
- Opcje wyboru
- Lista wyboru (droplista)
- Wiadomość
WAŻNE: Pole Adres e-mail jest wymagane, aby utworzyć nowy formularz oraz kartę kontaktu dla klienta.
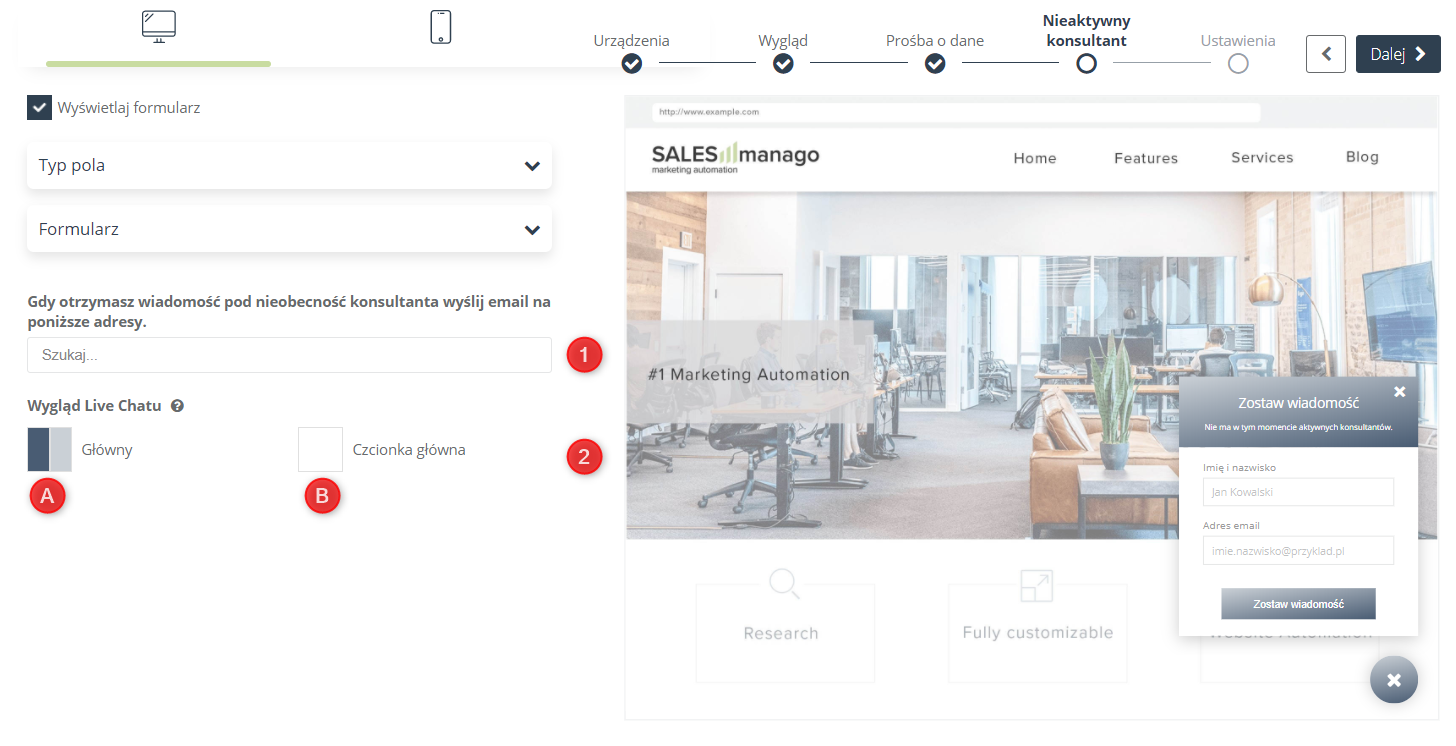
5. Nieaktywny konsultant
Czwarty etap tworzenia nowego Live Chatu to specyfikacje dla Nieaktywnego konsultanta. Rozwijane listy ustawień “Typ pola” i “Formularz” wyglądają identycznie jak te z etapu Prośba o dane:
[1] Ustal na jaki adres email chcesz, aby została wysłana wiadomość w razie nieobecności konsultanta na chacie, wybierając jeden z dostępnych z rozwijanej listy.
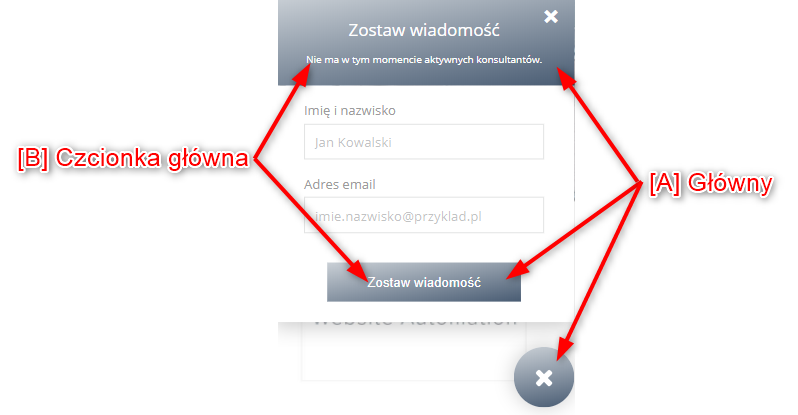
[2] Wygląd Live Chatu – możesz ustawić inne kolory wyświetlania okna nieaktywnego konsultanta niż całego Live Chatu:
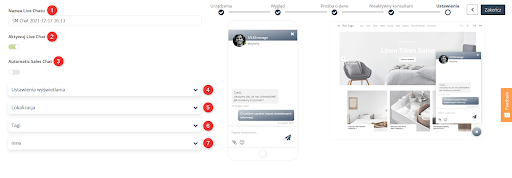
6. Ustawienia
Ostatnim etapem tworzenia nowego Live Chatu są Ustawienia:
[1] Nazwa Live Chatu – określa, pod jaką nazwą znajdziesz swój utworzony chat w panelu jego wybierania.
[2] Aktywuj Live Chat – kliknij, aby włączyć chat na swojej stronie od razu po jego utworzeniu, lub pozostaw go nieaktywnym i włącz później w panelu ustawień.
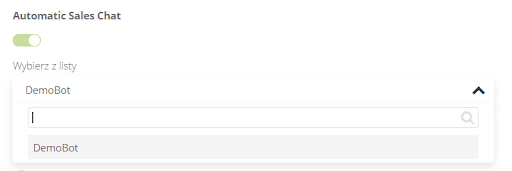
[3] Automatic Sales Chat – z rozwijanej listy wybierz wcześniej utworzonego chatbota i uruchom go na swojej stronie internetowej.
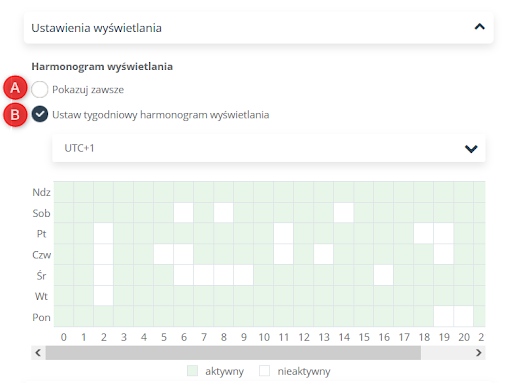
[4] Ustawienia wyświetlania – określ czas, w jakim Live Chat będzie dostępny na twojej stronie internetowej:

[A] Pokazuj zawsze – Live Chat będzie widoczny i dostępny dla klientów całą dobę.
[B] Ustaw tygodniowy harmonogram wyświetlania – możesz ustawić dostępność chatu w zależności od danej godziny w tygodniu.
WAŻNE: Z rozwijanej listy wybierz strefę czasową do której będą odnosić się wybrane dane. Gdy konsultant prowadzi rozmowę z użytkownikiem, a wybija godzina wyłączenia Live Chatu, klienci mają 15 min na dokończenie rozpoczętej rozmowy.
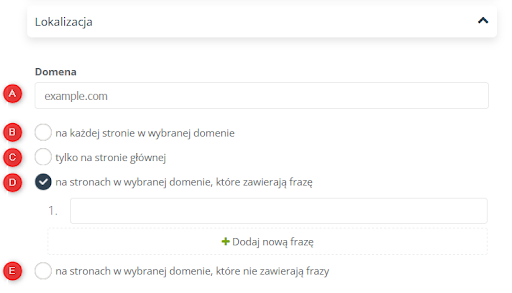
[5] Lokalizacja – określ miejsce wyświetlania Live Chatu.
[A] Adres – wpisz adres strony, na której ma wyświetlać się Live Chat.
[B] Na każdej stronie w wybranej domenie – Live Chat będzie wyświetlać się na wszystkich stronach dla wybranego w punkcie [A] adresu WWW.
[C] Tylko na stronie głównej – Live Chat nie będzie widoczny na żadnej z podstron.
[D] Na stronach w wybranej domenie, które zawierają frazę – Live Chat będzie się wyświetlał na wszystkich stronach w obrębie domeny, których adres URL zawiera podaną frazę.
[E] Na stronach w wybranej domenie, które nie zawierają frazy – Live Chat będzie się wyświetlał tylko na stronach, których adres URL nie zawiera podanej frazy.
[6] Tagi – przypisz nowy tag kontaktom, które wypełniły formularz.
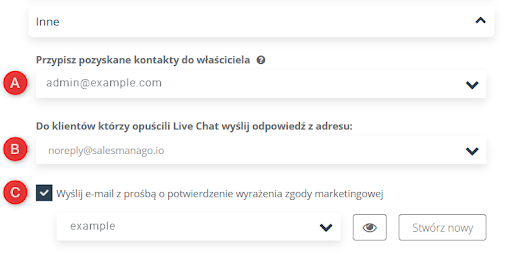
[7] Inne:

[A] Przypisz pozyskane kontakty do właściciela – nowo pozyskane kontakty, które wypełniły formularz, zostaną automatycznie przypisane do właściciela wybranego z rozwijanej listy.
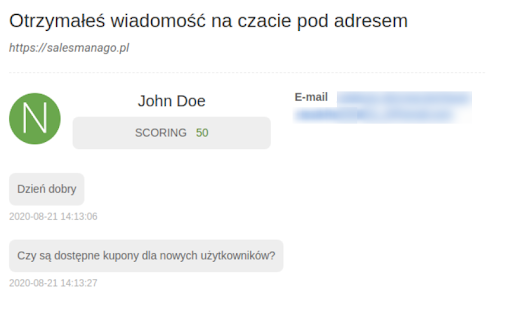
[B] Do klientów, którzy opuścili Live Chat, wyślij odpowiedź z adresu – jeśli klient opuści konwersację przed odpowiedzią konsultanta na zadane pytanie, otrzyma link z możliwością powrotu do konwersacji oraz fragment prowadzonej rozmowy na podany wcześniej e-mail. Określ, z jakiego adresu email chcesz wysłać wiadomość z powiadomieniem o odpowiedzi, wybierając go z rozwijanej listy.

[C] Wyślij e-mail z prośbą o potwierdzenie wyrażenia zgody marketingowej – aby nowy kontakt znalazł się po wypełnieniu formularza w systemie ze statusem opt-in, musi potwierdzić wyrażenie zgody marketingowe,j klikając link w e-mailu.
WAŻNE: Jeśli kontakt nie potwierdzi wyrażenia zgody marketingowej, jego dane pozostaną zapisane w systemie, ale będzie on mieć status opt-out.
Kliknij „Stwórz nowy”, aby w kreatorze HTML zaprojektować e-mail potwierdzający wyrażenie zgody marketingowej. Pamiętaj, że jeśli po utworzeniu nowego wzoru zgody zechcesz go użyć, musisz kliknąć dostępną obok przycisku ikonę „Odśwież”.