Przydatne linki
Powiadomienia Web Push to krótkie wiadomości obsługiwane przez przeglądarkę, które możesz wysłać prosto na urządzenie osoby subskrybującej. Jest to nowa, szybka forma komunikacji z grupami odbiorczymi. Powiadomienie składa się z małej ikony, tytułu i krótkiej wiadomości (w przypadku powiadomienia Rich Web Push także większej grafiki), a całe powiadomienie jest podlinkowane do wybranej przez ciebie strony.
SALESmanago umożliwia wysyłkę powiadomień Web Push z systemu. Jednocześnie pozwala też wysyłać powiadomienia z domeny, na której zostanie potwierdzona zgoda.
Skrypt wyrażający zgodę na otrzymywanie powiadomień Web Push może zostać dodany w dowolnym miejscu na stronie internetowej. W efekcie osoba, która chce subskrybować konkretny rodzaj powiadomień, musi tylko nacisnąć element na stronie, do którego został dodany ten skrypt. Dzięki temu zostanie zapisana do subskrypcji powiadomień Web Push.
Spis treści
- Informacje ogólne
- Włączanie wyświetlania formularza zgody
- Wywołanie właściwej funkcji w JavaScript
1. Informacje ogólne
Zdecydowana większość funkcji na platformie SALESmanago opiera się na działaniu kodu monitorującego. Nie inaczej jest również w przypadku powiadomień Web Push. Aby móc z nich skorzystać i dodawać do elementów na stronie internetowej skrypt wyrażający zgodę na otrzymywanie powiadomień, zacznij od wgrania kodu monitorującego do źródła strony.
Czytaj więcej o integracji kodu monitorującego SALESmanago >>
2. Włączanie wyświetlania formularza zgody
Aby wysyłać powiadomienia Web Push do osób subskrybujących, muszą oni najpierw potwierdzić chęć otrzymywania powiadomień za pomocą formularza zgody (Czytaj więcej o formularzu zgody powiadomień Web Push >>).

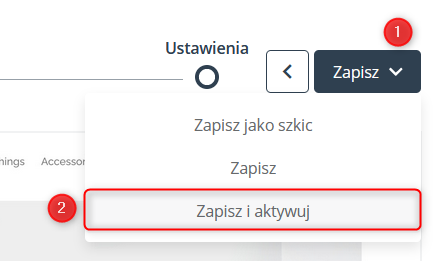
Utwórz taki formularz, a następnie włącz jego wyświetlanie. Aby to zrobić, zapisz gotowy formularz [1], wybierając opcję Zapisz i aktywuj [2].

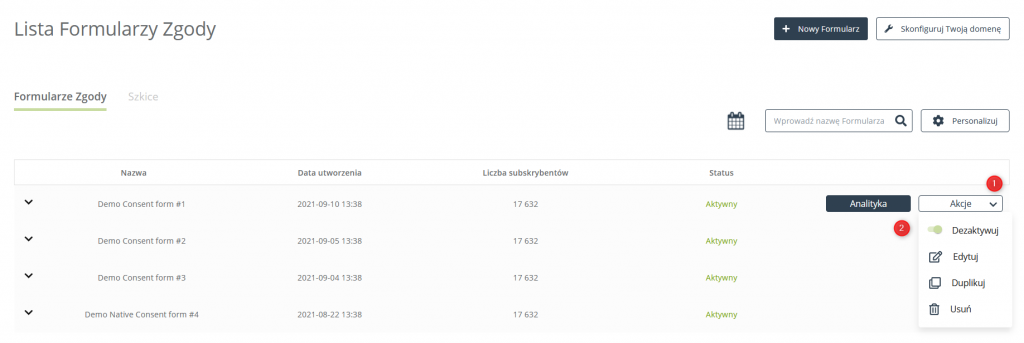
Możesz też aktywować formularz z poziomu Listy. Przejdź do: Menu → Kanały → Web Push → Formularze zgód i wybierz menu Akcje [1] obok interesującego cię formularz, a następnie ustaw suwak aktywacji [2] w odpowiedniej pozycji.

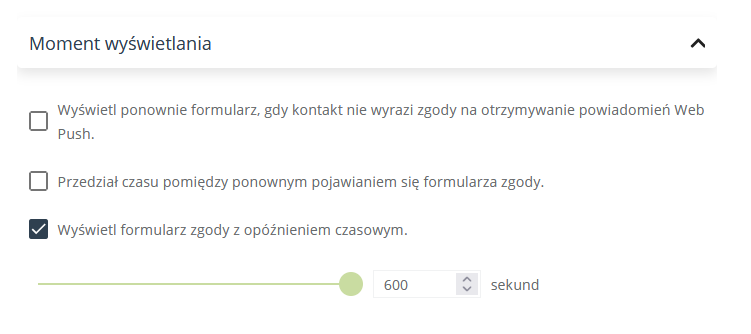
WAŻNE: Dodatkowym warunkiem właściwego wyświetlania formularza jest ustawienie maksymalnego opóźnienia czasowego, czyli 600 sekund.
3. Wywołanie funkcji w JavaScript
Drugim krokiem jest wywołanie funkcji w języku JavaScript:
smWebPushConfirm()
Przykład zastosowania:
Można dodać wywołanie funkcji do przycisku umieszczonego na stronie, np.:
<button onclick=”smWebPushConfirm()”>
Show Web Push consent
</button>
Przycisk po ostylowaniu będzie wyglądał tak:








