Pop-up jest jednym z najskuteczniejszych sposobów generowania leadów w obrębie własnej strony internetowej. Dzięki identyfikacji kontaktów przez SALESmanago Marketing Automation można wyświetlać dany pop-up.:
– wyłącznie kontaktom niezidentyfikowanym np. przy pierwszych dwóch wizytach.
– wyłącznie kontaktom zidentyfikowanym, po 15 sekundach od wejścia na stronę (w przypadku, gdy np. chcesz przekazać kod rabatowy swoim klientom).
DODANIE POP-UPU NA STRONĘ
Aby zarządzać pop-upami wystarczy wkleić prosty skrypt Java na stronie przed zakończeniem sekcji </body> (jeśli korzystasz z CMS-a w pliku footer lub odpowiedniku). Całą resztę możesz ustawić w SALESmanago.
Ważne: Skrypt jest jeden dla wszystkich monitorowanych pop-upów i stron – wystarczy że wkleisz go raz, najlepiej na każdej podstronie albo na wzorze strony. Pop-up wyświetli się tylko na stronach wybranych w ustawieniach, ale w przyszłości możesz chcieć dodać kolejne.
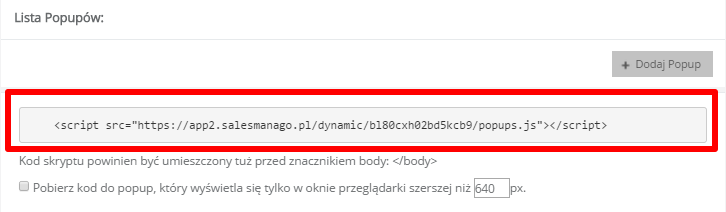
Kod skryptu znajdziesz w Komunikacja WWW → Lead Generation → Formularze Lead Generation → Pop-upy HTML
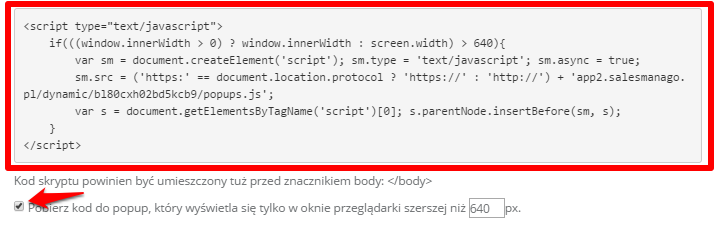
Pop-upy możesz ustawić tak, żeby NIE WYŚWIETLAŁY się na małych urządzeniach np. na smartphone. W tym celu zaznacz opcję Pobierz kod do pop-up, który wyświetli się tylko w oknie przeglądarki szerszym niż 640 px. (Domyślną wartość 640 px możesz zmienić na dowolną wartość. Zmiany wprowadź przed skopiowaniem kodu).
Najlepszym rozwiązaniem jest ograniczenie wyświetlania formularza do szerokości równej tej, którą ma najszerszy pop-up + dodatkowe 20px marginesu. Przykładowo, jeśli najszerszy formularz ma 800 px, należy ograniczyć jego wyświetlanie na ekranach węższych niż 820px.
Ważne: Na stronę może zostać wklejony tylko jeden kod. Jeśli w trakcie użytkowania zdecydujesz się zmienić ustawienia np. dotyczące dopuszczalnej szerokości okna przeglądarki, wygeneruj nowy kod, usuń stary kod i wklej nowy kod na stronę.
USTAWIENIE POP-UPU
Nowy pop-up możesz ustawić w Menu → Komunikacja WWW → Lead Generation → Formularze Lead Generation → Pop-upy → + Stwórz nowy
Zakładka ta odpowiada tylko za ustawienie wyświetlania pop-upu progresywnego na odpowiednich stronach we właściwym momencie. Edycję wyglądu pop-upa znajdziesz w zakładce Formularze → Formularze kontaktowe lub opcjonalnie jako Landing page.
WSKAZÓWKA: Jeśli używasz Google Analytics, przed stworzeniem pop-up sprawdź swój Google Analytics ID. Żeby znaleźć swój Google Analytics ID i inne dane powiązane z kontem Google Analytics, zaloguj się do swojego konta Google Analytics, wybierz konto z rozwijanej listy w kolumnie Account, następnie wybierz usługę z rozwijanej listy w kolumnie Property, a następnie kliknij Tracking info → Tracking Code.
Zobacz jak tworzyć formularze pod pop-up >>
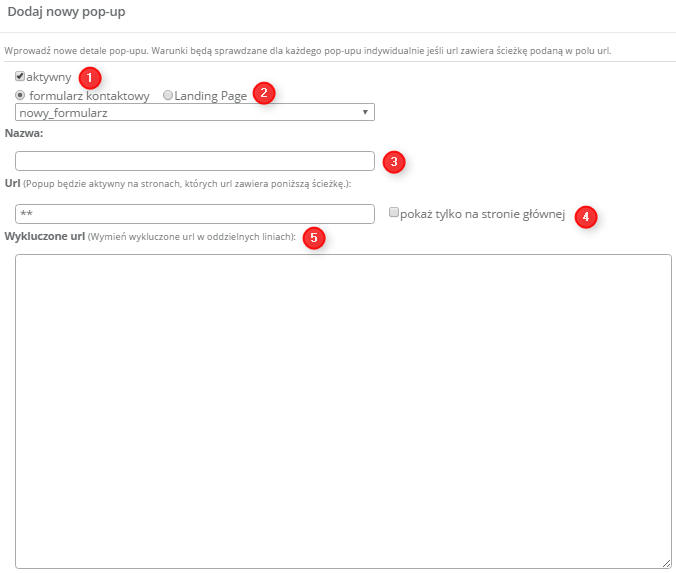
Po kliknięciu „Dodaj Pop-up” przejdź do okna ustawień.

[1] Aktywacja pop-upu. Domyślnie pop-up jest wyłączony, możesz go w każdej chwili aktywować i dezaktywować bez potrzeby usuwania go z listy bądź usuwania kodu ze strony.
[2] Wskazanie formularza, z którego będzie korzystał pop-up. Możesz wybrać standardowe formularze kontaktowe lub (tylko do zaawansowanych zastosowań) skorzystać z Landing pages. Wybierz z listy rozwijanej odpowiedni formularz.
[3] Nazwa pop-upu.
[4] Adresy URL, na których pop-up ma się wyświetlać. W tym miejscu wprowadź odpowiednią frazę, którą musi zawierać odwiedzony URL, aby pop-up się wyświetlił. Nie musisz podawać całego adresu wraz z http, wystarczy, że wpiszesz frazę, która zawiera się tylko w linkach, na których ma się wyświetlać okienko pop-upu.
W tym polu możesz też stosować wzorce adresów URL oraz wyrażenia regularne. Dowiedz się jak ich używać tutaj >>
[5] Adresy wykluczone. Może się zdarzyć, że wśród adresów podanych w punkcie czwartym są pewne URLe, na których nie chcesz wyświetlać pop-upu (np. chcesz, żeby wyświetlał się na całej stronie z wyjątkiem zakładki „Kontakt” gdzie jest już statyczny formularz). Możesz wpisać te adresy URL w okienku wykluczenia – pop-up na nich nie będzie wyświetlany.

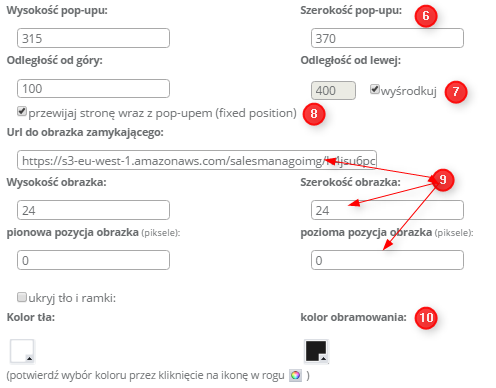
[6] Rozmiary okienka pop-up. Ustaw wysokość i szerokość pop-upu, najlepiej tę, którą ustawiłeś w formularzu kontaktowym. Upewnij się, że wymiary podane w pop-upie nie są mniejsze – w takim przypadku pop-up będzie ucięty lub pojawią się w nim paski przesuwania.
[7] Ustal umiejscowienie pop-upa: odległość od góry oraz odległość od lewej lub wyśrodkowanie.
[8] Dzięki opcji „Przewijaj stronę wraz pop-upem” mimo przewijania strony pop-up nie zmieni swojego umiejscowienia (np. odległość od góry).
[9] Ustawienia odpowiadające za obrazek zamykania okienka bez wypełnienia formularza. Są dwie możliwości zamknięcia pop-upu – kliknięcie w stronę www poza obrębem pop-upu lub kliknięcie w obrazek zamykający. Domyślnie jest to symbol „X” w prawym górnym rogu, można jednak wgrać własną grafikę i wskazać gdzie ma się znajdować na pop-upie.
[10] Możesz też stworzyć pop-up z przezroczystym tłem i ramkami – bez tego ustawienia tło za pop-upem jest zaciemnione, aby poprawić widoczność na tle strony i wyraźnie oddzielić pop-up od treści na stronie.
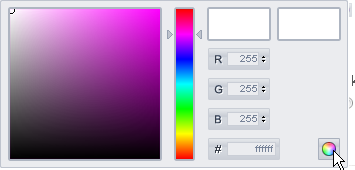
W tym miejscu możesz wybrać kolor tła i kolor obramowania z listy (możesz też wprowadzić kod koloru) klikając w ikonkę w prawym dolnym rogu.
Okienko zamknij klikając ponownie w ikonkę.

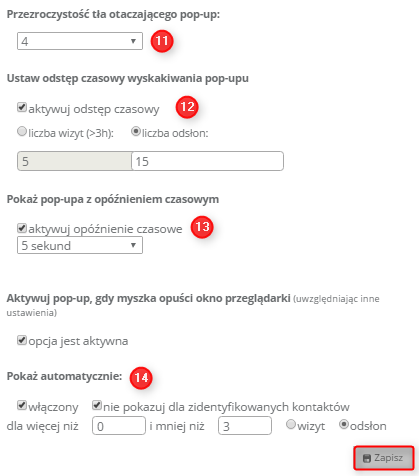
[11] Przeźroczystość tła pop-upu – w tym miejscu określ stopień przeźroczystości tła pop-upa. W skali od 1 (najjaśniejsze) do 9 (najciemniejsze).
[12] Możesz też ustawić odstęp czasowy wyskakiwania pop-upu. Do wyboru są następujące opcje:
– liczba wizyt (>3h): >3h oznacza, że po minimum 3h zostanie zliczona kolejna wizyta. Ustaw co ile wizyt ma wyświetlać się pop-up (cyklicznie);
– liczba odsłon: czyli co ile odsłon ma wyświetlać się pop-up.
[13] Następna opcja pozwala ustawić żeby pop-up wyświetlił się po określonym czasie dla użytkownika po spełnieniu warunków dot. odsłon (pkt. 12, 14). Czas dotyczy jednej odsłony (nie sumuje się czasu z kilku odsłon).
[14] Najważniejsze ustawienie – wybór trybu wyświetlania pop-upów.
Aby pop-up był wyświetlany, zaznacz checkbox „Włączony”, jednocześnie musi być zaznaczony checkbox „Aktywny” znajdujący się na samej górze okna edycji.
Dostępne są dwa podstawowe ustawienia:
– Dezaktywacja pop-upu dla zidentyfikowanych (monitorowanych) kontaktów. Zaznaczenie tego checkboxu spowoduje, że pop-up wyświetli się tylko dla kontaktów, które nie mają jeszcze przypisanego ciasteczka monitorującego.
Ważne: Nie oznacza to, że kontaktów tych nie ma w bazie. Monitorowanie wymaga kliknięcia w mailing, wypełnienie formularza systemowego lub zintegrowanego przez API – dopóki kontakt tego nie zrobi, jest traktowany jako anonimowy i pop-up zostanie mu wyświetlony. Należy też pamiętać, że ciasteczko jest przypisane do przeglądarki. Jeśli kontakt monitorowany skorzysta z innego urządzenia, na którym nie ma cookie monitorującego, również zostanie potraktowany jak kontakt anonimowy do czasu wykonania akcji rozpoczynającej monitorowanie.
– Ustawienie momentu wyświetlania się pop-upu. Do wyboru są dwie opcje – zakres odwiedzonych podstron i zakres wizyt. Przykładowo, możesz ustawić wyświetlanie pop-upu dopiero na 5 podstronie (niezależnie od tego, jaka to będzie podstrona, o ile nie występuje na liście wykluczonych adresów URL) albo przy czwartej wizycie na stronie (przez wizytę unikalną należy rozumieć wizytę w odstępie więcej niż 3 godzin od ostatniej aktywności na stronie.)
Ważne: Opcje te są rozłączne. Nie ma opcji ustawienia pop-upu na piątej podstronie przy trzeciej wizycie, do wyboru jest tylko jedna z tych możliwości.
Przykładowy, prosty pop-up. Istnieje możliwość wykonania bardziej złożonych graficznie konstrukcji – jedynym ograniczeniem są tu zdolności grafika i możliwości języka HTML.