Personal Shopping Inbox, czyli innowacyjny widget stworzony dla eCommerce łączy w sobie zalety listy życzeń, centrum powiadomień, rekomendacji, a także informacji o programie lojalnościowym. Właśnie dlatego pozwala na zupełnie nowy rodzaj interakcji z odbiorcami i wpływa pozytywnie na ich doświadczenie na stronie. Jednocześnie jest niezwykle przydatnym źródłem danych zero- i first-party.

Aby utworzyć Personal Shopping Inbox przejdź do
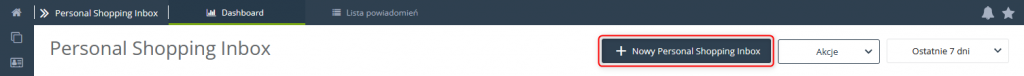
Personal Shopping Inbox → +Nowy Personal Shopping Inbox
Spis treści
1. Podstawowe informacje
2. Stwórz nowy Personal Shopping Inbox (Pod przyciskiem)
A. Urządzenia
B. Ustawienia wyświetlania
C. Wygląd
D. Pola produktowe
E. Ustawienia
3. Stwórz nowy Personal Shopping Inbox (Ikona)
A. Urządzenia
B. Ustawienia wyświetlania
C. Wygląd
D. Pola produktowe
E. Ustawienia
1. Podstawowe informacje
Personal Shopping Inbox łączy w sobie zalety kilku narzędzi marketingowych. Przede wszystkim jest to centrum powiadomień oraz lista życzeń połączone z rekomendacjami i informacjami na temat programu lojalnościowego. Widget tworzysz w intuicyjnym kreatorze. Jest on w pełni edytowalny, dzięki czemu łatwo dostosujesz go do swojej strony.
Personal Shopping Inbox wykorzystasz do zwiększenia konwersji w sklepie, podnoszenia wartości koszyka, ale także do zbierania danych zero- i first-party.

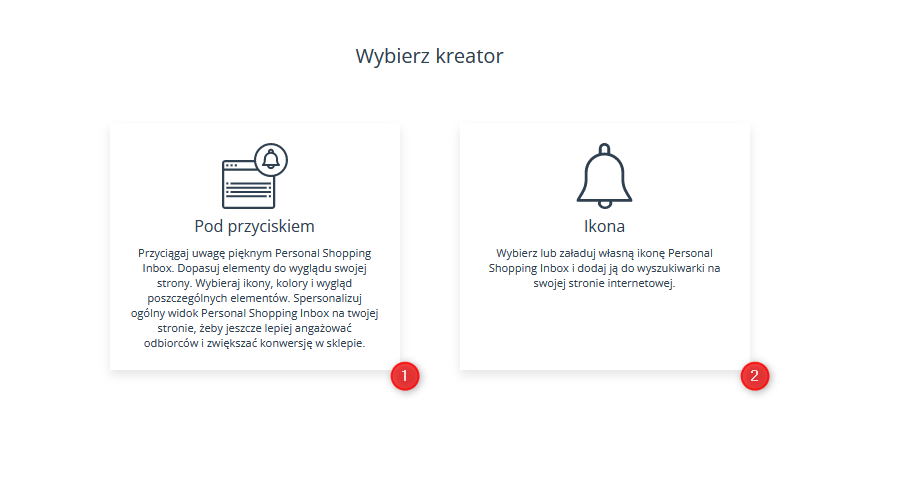
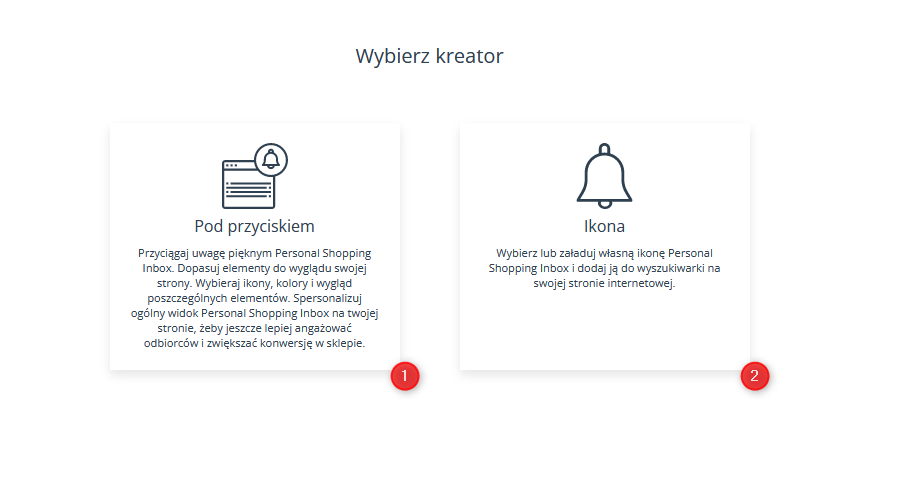
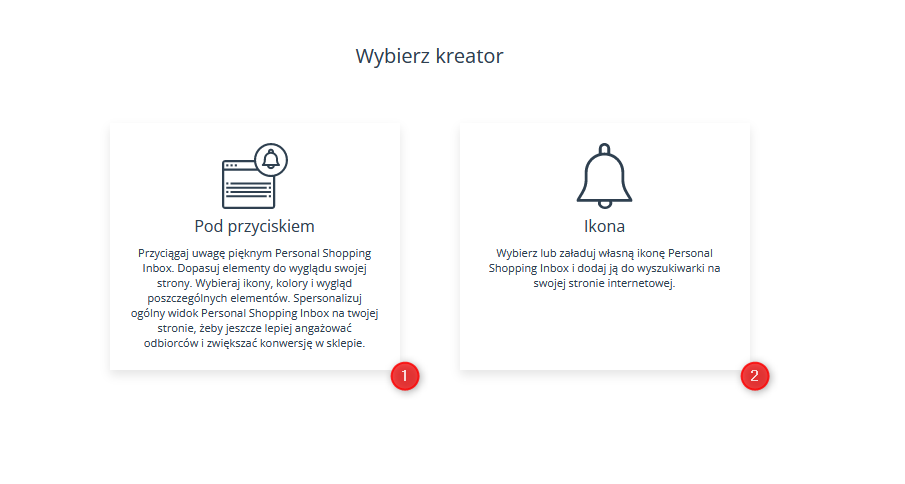
Na początku wybierz właściwy kreator. Jeżeli chcesz stworzyć Personal Shopping Inbox, który wyświetli się pod przyciskiem pojawiającym się na stronie, wybierz kreator Pod przyciskiem [1]. Możesz też utworzyć widget, który dodasz na stronie w formie ikony. Jeśli zdecydujesz się na taką opcję, wybierz kreator Ikona [2].
2. Stwórz nowy Personal Shopping Inbox (Pod przyciskiem)
Aby stworzyć nowy Personal Shopping Inbox, przejdź do Personal Shopping Inbox → + Nowy Personal Shopping Inbox.

Kliknięcie przycisku przeniesie cię do ekranu wyboru kreatora.

Aby stworzyć Personal Shopping Inbox wyświetlający się pod przyciskiem wybierz kreator Pod przyciskiem [1].

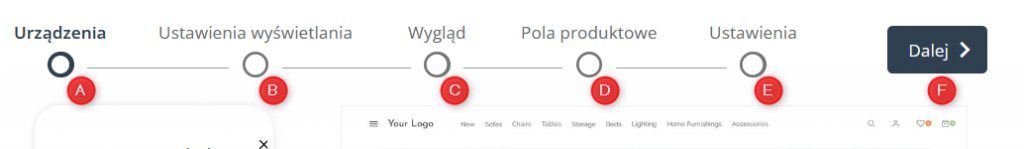
Po przejściu do nowej strony i wybraniu interesującego cię kreatora, zobaczysz kreator Personal Shopping Inbox składający się z 5 kroków:
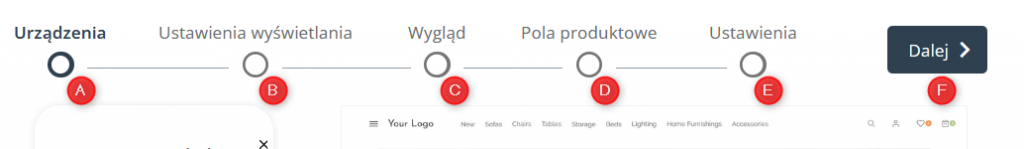
A. Urządzenia,
B. Ustawienia wyświetlania,
C. Wygląd,
D. Pola produktowe,
E .Ustawienia.
Dodatkowo znajdziesz tam przycisk Dalej [F], który pozwala przemieszczać się pomiędzy krokami.
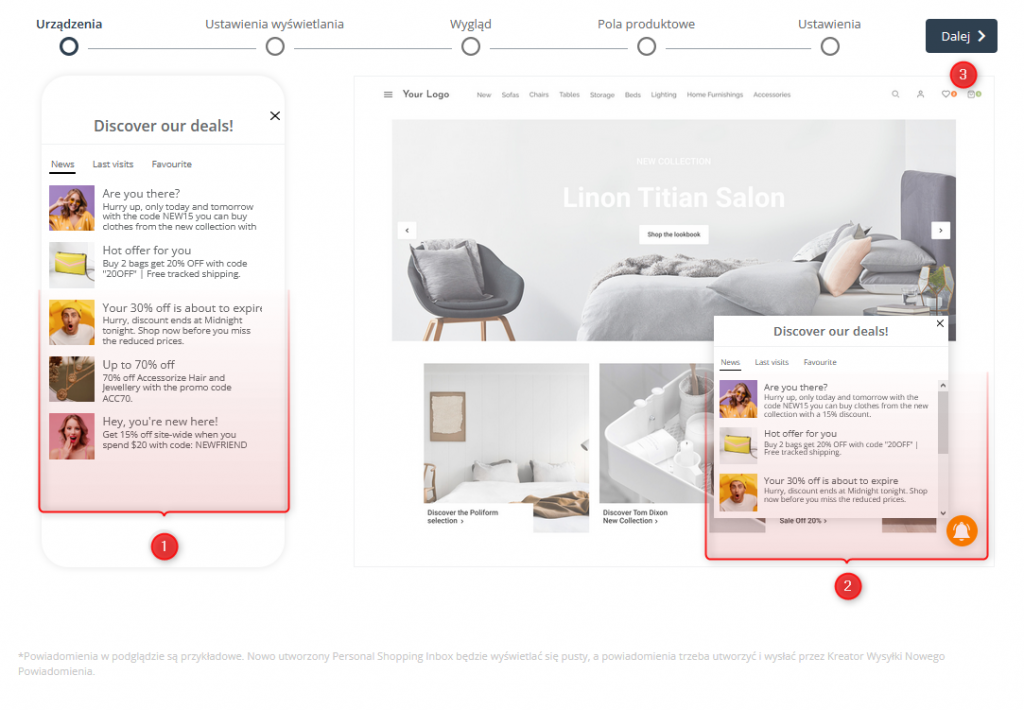
A.Urządzenia
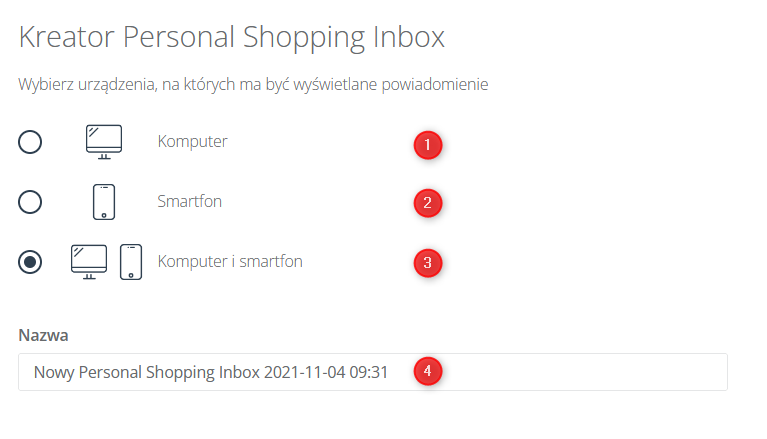
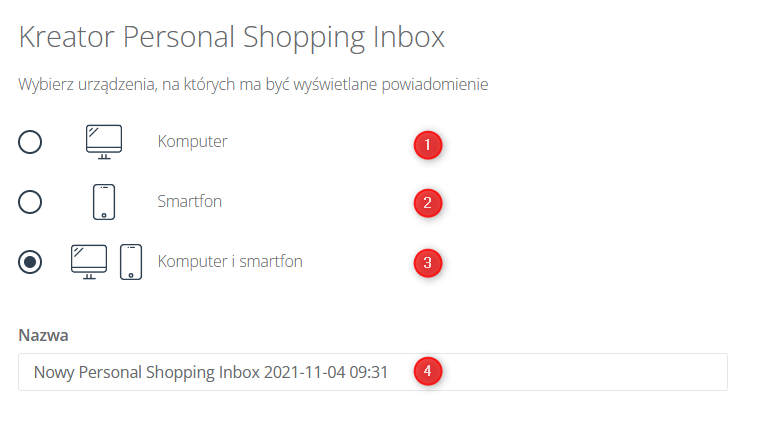
Pierwszym krokiem tworzenia Personal Shopping Inbox jest wybór urządzenia, na którym widget ten będzie się wyświetlać. Możesz dzięki temu lepiej targetować przekaz kampanii, np. tylko do osób korzystających ze smartfonów lub tych, które korzystają z urządzeń stacjonarnych i laptopów.

[1] Komputer – powiadomienia będą się wyświetlać tylko na komputerach i laptopach.
[2] Smartfon – powiadomienia będą się wyświetlać tylko na telefonach.
[3] Komputer i smartfon – powiadomienia będą się wyświetlać na wszystkich typach urządzeń.
[4] Nazwa – wpisz nazwę Personal Shopping Inbox, dzięki której zidentyfikujesz go w systemie.
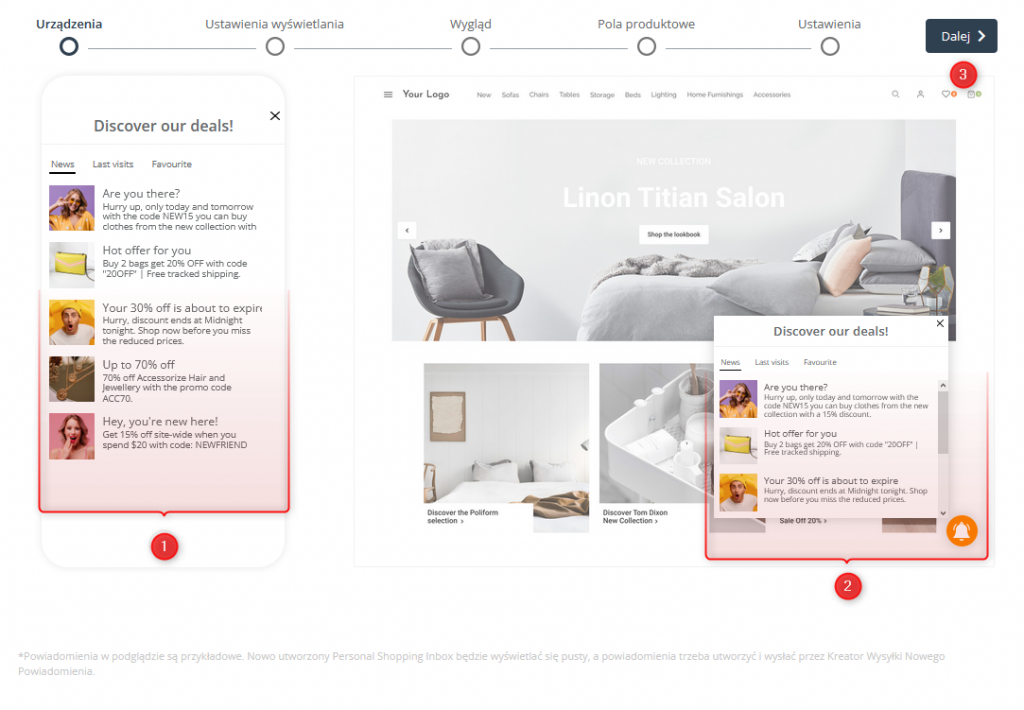
Prawa część ekranu to strefa, w której zobaczysz wizualizację tworzonego widgetu.

[1] Podgląd widgetu na smartfonie – w tym miejscu możesz obserwować na żywo, jak wprowadzone zmiany wpływają na wygląd widgetu na smartfonie.
[2] Podgląd widgetu na komputerze – w tym miejscu możesz obserwować na żywo, jak wprowadzone zmiany wpływają na wygląd widgetu na urządzeniu typu desktop.
WAŻNE: Powiadomienia w podglądzie są przykładowe. Nowo utworzony Personal Shopping Inbox będzie wyświetlać się pusty, a powiadomienia trzeba utworzyć i wysłać przez Kreator Wysyłki Nowego Powiadomienia.
Dowiedz się jak tworzyć powiadomienia za pomocą kreatora >>
Gdy wprowadzisz podstawowe ustawienia, kliknij przycisk [3] Dalej.
B. Ustawienia wyświetlania
Na drugim ekranie przechodzisz do wprowadzania danych. Określasz tu sposób wyświetlania widgetu i jego zakładki.

Jeśli widget ma się wyświetlać na wszystkich typach urządzeń, na samej górze pojawi się możliwość przełączenia widoku i pól wprowadzania danych. Proces tworzenia obu wersji widgetu jest identyczny i wymaga wypełnienia sekwencji kroków. Domyślnie ustawienia wprowadzone dla widoku desktop zostaną przypisane też dla wersji mobile. Zmieniając widok, możesz manualnie zmienić dane, żeby Personal Shopping Inbox był lepiej dopasowany do typu urządzenia.
UWAGA: Jeśli tworzysz Personal Shopping Inbox, który wyświetla się zarówno na komputerach, jak i smartfonach, pamiętaj, że musisz osobno wybrać ustawienia dla obu typów urządzeń, ponieważ nie będą one automatycznie kopiowane.
Na stronie internetowej
[1] Zawsze rozwinięte okno Personal Shopping Inbox – zaznacz to pole, by widget zawsze wyświetlał się jako rozwinięte okno. Jeśli odznaczysz pole, osoby odwiedzające stronę zobaczą tylko przycisk, który należy kliknąć, aby rozwinąć okno Personal Shopping Inbox.
[2] Po zamknięciu nie pokazuj ponownie – zaznacz to pole, aby widget nie wyświetlał się jako rozwinięty przy każdej odsłonie strony. Jeśli kontakt zamknie okienko Personal Shopping Inbox, to przy kolejnej odsłonie wyświetli się ono jako zwinięte i będzie je można rozwinąć, klikając przycisk.
[A] Przy każdej odsłonie – zastosuj wprowadzone ustawienia przy każdej odsłonie.
[B] Co X odsłon – zastosuj wprowadzone ustawienia co wskazaną liczbę odsłon.
[C] Od X do Y odsłony – zastosuj wprowadzone ustawienia we wskazanym przedziale odsłon.
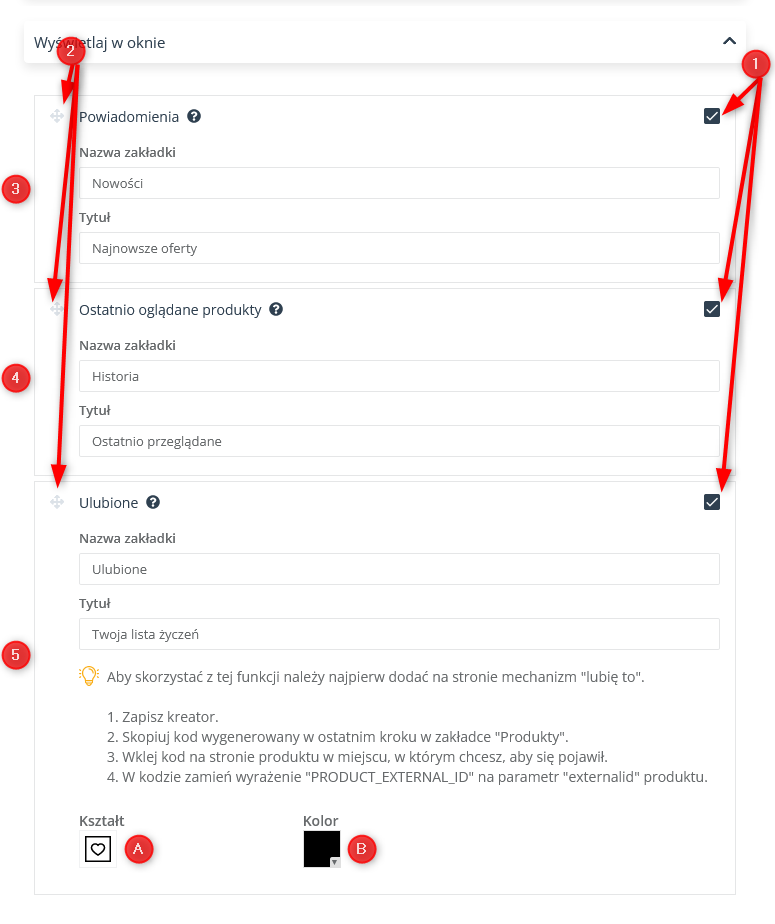
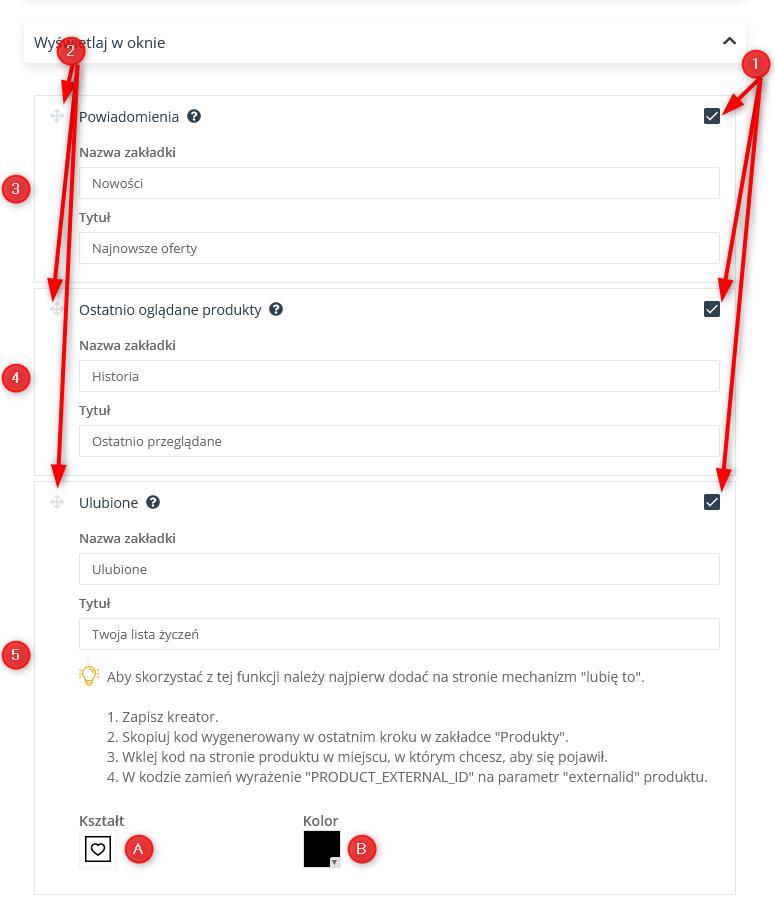
Wyświetlaj w oknie

[1] Wybór zakładek – zaznaczając checkboxy, wybierz, jakie zakładki chcesz dodać do Personal Shopping Inbox.
[2] Wybór kolejności zakładek – dostosuj kolejność zakładek w widgecie, przesuwając poszczególne bloki.
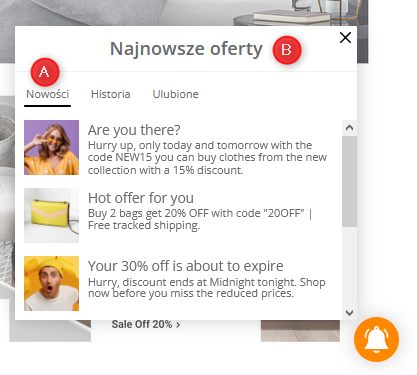
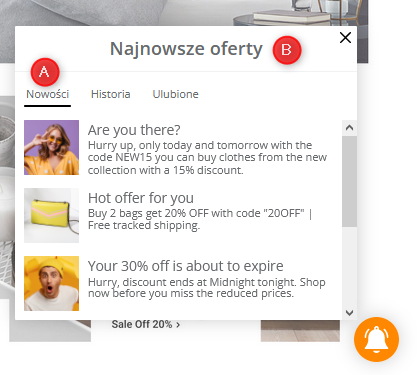
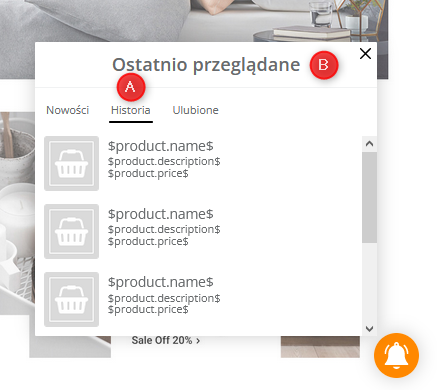
[3] Powiadomienia – wprowadź nazwę zakładki [A] i tytuł okna [B], które wyświetlą się osobie przeglądającej po wybraniu tej zakładki. W Powiadomieniach możesz wyświetlać informacje o nowych produktach i promocjach w twoim sklepie internetowym.
UWAGA: na oba te pola nałożony jest limit znaków:
- Nazwa – 20 znaków,
- Tytuł okna – 30 znaków.

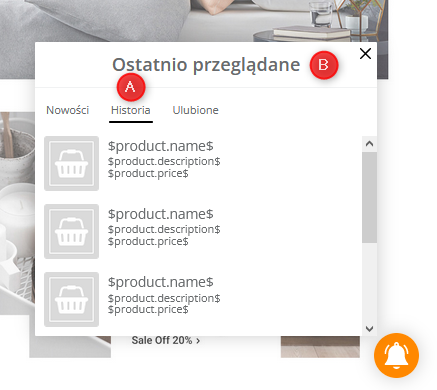
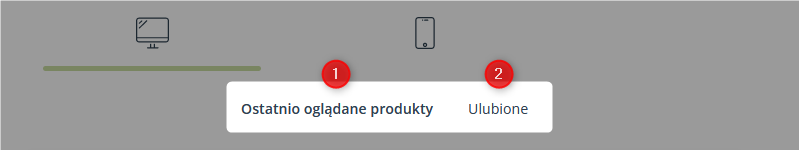
[4] Ostatnio oglądane produkty – wprowadź nazwę zakładki [A] i tytuł okna [B], które wyświetlą się osobie przeglądającej po wybraniu tej zakładki. Znajdą się tutaj Produkty, które użytkownik ostatnio oglądał na twojej stronie.
UWAGA: na oba te pola nałożony jest limit znaków:
- Nazwa – 20 znaków,
- Tytuł okna – 30 znaków.

[5] Ulubione – wprowadź nazwę zakładki [A] i tytuł okna [B], które wyświetlą się osobie przeglądającej po wybraniu tej zakładki. Znajdą się tutaj Produkty, które użytkownik polubił na twojej stronie.
UWAGA: na oba te pola nałożony jest limit znaków:
- Nazwa – 20 znaków,
- Tytuł okna – 30 znaków.
WAŻNE: Aby skorzystać z tej funkcji należy najpierw dodać na stronie mechanizm „lubię to”.
- Zapisz kreację.
- Skopiuj kod wygenerowany w ostatnim kroku w zakładce „Produkty”.
Część techniczna instrukcji (dla developerów)
- Edytuj szablon HTML swojej strony produktowej.
- Znajdź miejsce, w którym ma być wyświetlany przycisk „lubię to”.
- Dodaj następujący div:
a. <div data-smproduct=”PRODUCT_EXTERNAL_ID”></div> - Pamiętaj, aby zastąpić „PRODUCT_EXTERNAL_ID” parametrem „externalid” produktu (externalId musi być zgodny z external ID z twojego feedu produktowego XML).
WAŻNE: Możesz również dodać ten kod wielokrotnie na stronie z listą produktów. Za każdym razem, gdy go dodajesz, użyj odpowiedniego ID produktu.
Zakładkę ulubione możesz dodatkowo dostosować, wybierając kształt przycisku „lubię to” i jego kolor.
[A] Kształt przycisku „lubię to” – kliknij przycisk żeby wybrać pożądany kształt.

[B] Wybór koloru – kliknij to pole, aby wybrać kolor przycisku „lubię to”.

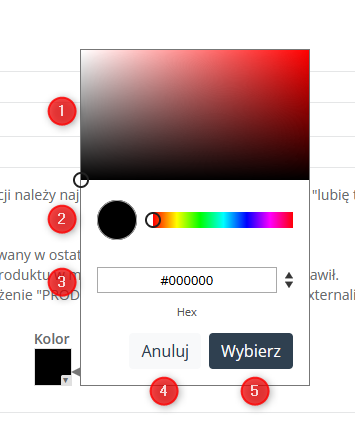
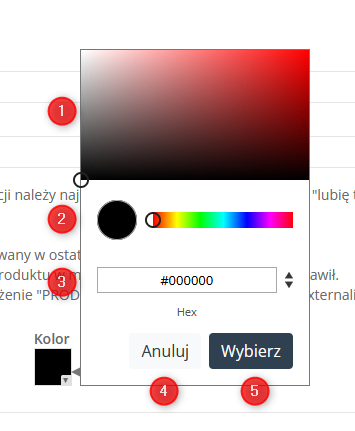
[1] Wybór odcienia koloru – przesuwając wskaźnik w obrębie prostokąta wypełnionego gradientem wskazanego koloru, wybierz odcień, który chcesz przypisać do wybranego elementu.
[2] Wybór koloru – przesuwając wskaźnik w lewo i prawo, wybierz kolor, który chcesz przypisać do wybranego elementu. Możesz odpowiednio dopasować odcień koloru, wracając do pola wyboru odcienia [1].
[3] Ręczne wprowadzenie koloru – wpisz oznaczenie wybranego koloru. Korzystając ze strzałek, możesz przełączać między różnymi sposobami wpisywania oznaczeń (Hex, RGB, HSL).
[4] Anuluj – kliknij, aby anulować wybór koloru.
[5] Wybierz – kliknij ten przycisk, aby zapisać wybrany kolor.
UWAGA: W przypadku samodzielnego wyboru kolorów dowolnego elementu w kreatorze schemat postępowania będzie taki sam lub podobny. Kolory niektórych elementów mają dodatkowy parametr: przezroczystość. Można go ustawić za pomocą suwaka lub wpisując wartość w sekcji [3] Ręczne wprowadzenie koloru w polu oznaczonym literą A.
C. Wygląd
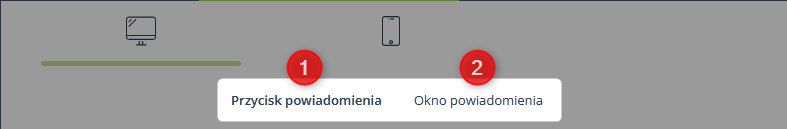
W zakładce Wygląd definiujesz wizualne aspekty Przycisku powiadomienia i Okna powiadomienia.

Aby edytować ustawienia przycisku, wybierz zakładkę Przycisk powiadomienia [1]. Dla edycji wyglądu okna wybierz Okno powiadomienia [2].
Wygląd: Przycisk powiadomienia

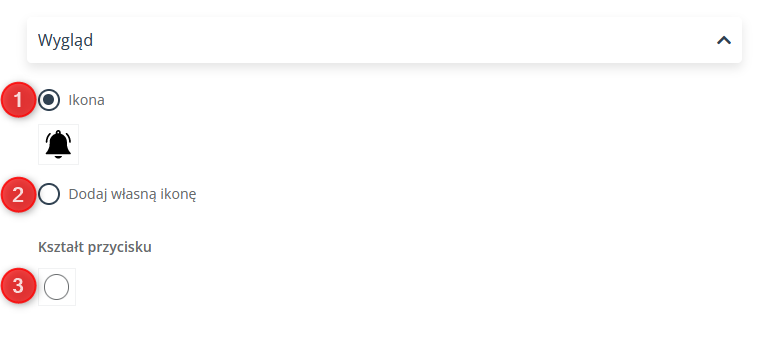
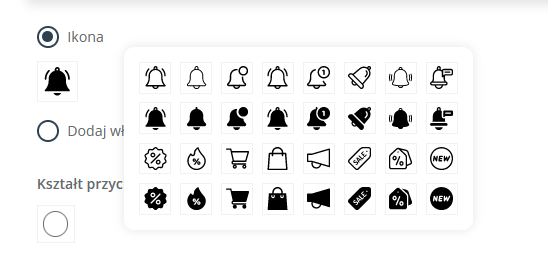
[1] Ikona – wybierz tę opcję, jeśli chcesz skorzystać z ikon dostępnych w kreatorze.

Aby zmienić kształt ikony kliknij w obrazek i w rozwiniętym oknie wybierz kształt, który najlepiej pasuje do twoich potrzeb.
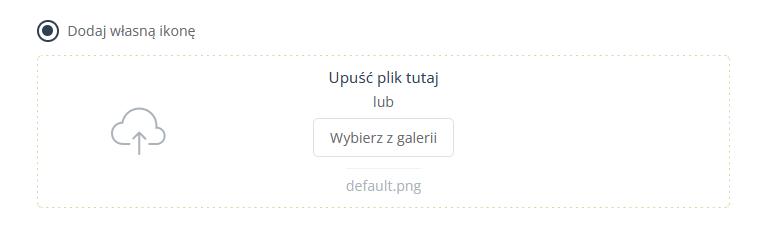
[2] Dodaj własną ikonę – ta opcja pozwala na dodanie własnej ikony przycisku powiadomienia.

Aby dodać ikonę możesz albo przeciągnąć grafikę zapisaną na dysku, albo wybrać plik wgrany wcześniej w galerii. Jako ikony możesz użyć plików typu: JPG, PNG, WebP, ICO/CUR, i BMP. Format GIF w ikonie powiadomienia nie jest obsługiwany przez przeglądarki.
[3] Kształt przycisku – w tym miejscu masz możliwość wybrania kształtu przycisku powiadomienia.

Aby zmienić kształt przycisku, kliknij w obrazek i w rozwiniętym oknie wybierz kształt, który najlepiej pasuje do twoich potrzeb.
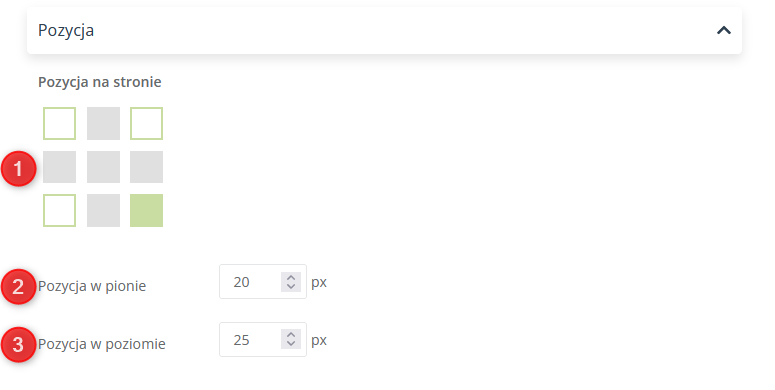
Pozycja

[1] Pozycja na stronie – za pomocą prostego schematu wybierz miejsce wyświetlania przycisku na stronie. Zaznacz odpowiedni kwadrat, klikając w niego.
[2] Pozycja w pionie – użyj strzałek lub wpisz ręcznie wartość (w pikselach) wyrównania wpołożenia przycisku w pionie, w obrębie wybranego obszaru strony.
[3] Pozycja w poziomie – użyj strzałek lub wpisz ręcznie wartość (w pikselach) wyrównania wpołożenia przycisku w poziomie, w obrębie wybranego obszaru strony.
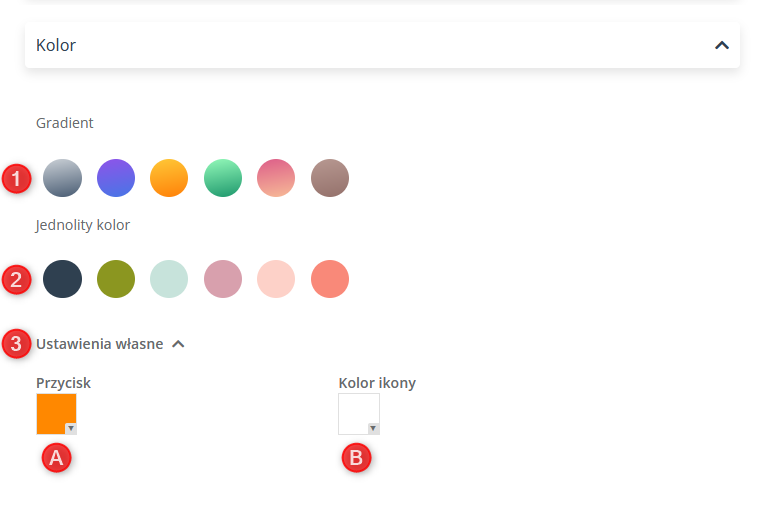
Kolor

[1] Gradient – wybierz gotowy motyw kolorystyczny dla swojego Personal Shopping Inbox w formie gradientu.
[2] Jednolity kolor – wybierz gotowy motyw kolorystyczny dla swojego Personal Shopping Inbox w formie jednolitego koloru.
[3] Ustawienia własne – wybierz własny schemat kolorów Przycisku [A] i Ikony [B]. Aby wybrać kolor, kliknij odpowiednie pole i wprowadź parametry dotyczące koloru, który cię interesuje.
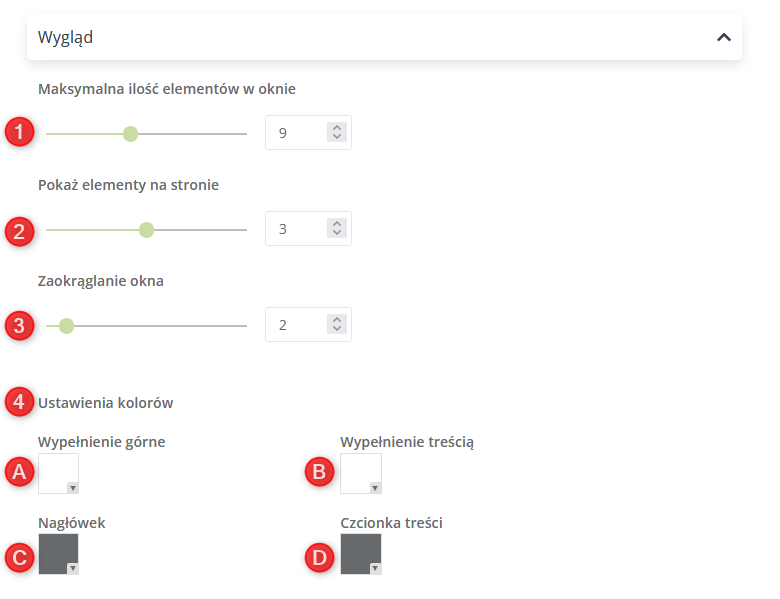
Wygląd: Okno powiadomienia

[1] Maksymalna ilość elementów w oknie – za pomocą suwaka lub licznika ustaw, ile maksymalnie elementów (powiadomień, produktów) może być wyświetlane w oknie. Maksymalnie możesz wybrać 20 elementów.
[2] Pokaż elementy na stronie [dotyczy tylko widoku desktop] – za pomocą suwaka lub licznika ustaw, ile maksymalnie elementów (powiadomień, produktów) może być wyświetlone na stronie (czyli ile elementów zobaczy użytkownik bez przewijania w dół). Maksymalnie możesz wybrać 5 elementów.
[3] Zaokrąglanie okna [dotyczy tylko widoku desktop] – za pomocą suwaka lub licznika ustaw stopień zaokrąglenia okna Persona Shopping Inbox. Dostępna skala to 0–20.
[4] Ustawienia kolorów – wybierz własny schemat kolorów dla poszczególnych elementów:
[A] Wypełnienie górne – wypełnienie kolorem tła nagłówka,
[B] Wypełnienie treścią – wypełnienie kolorem tła okna,
[C] Nagłówek – kolor czcionki nagłówka,
[D] Czcionka treści – kolor czcionki treści.
Aby wybrać kolor, kliknij odpowiednie pole i wprowadź parametry dotyczące koloru, który cię interesuje.UWAGA:W przypadku widoku na Smartfonie nie będziesz ustawiać elementów [2] Pokaż elementy na stronie i [3] Zaokrąglanie okna.
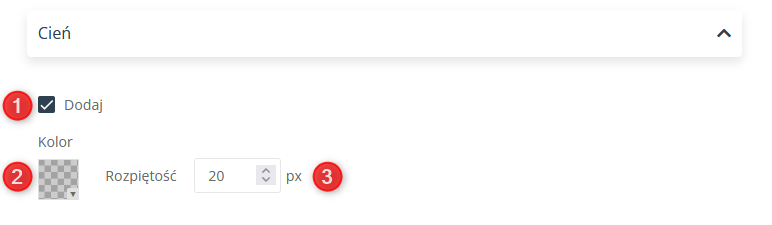
Cień

[1] Dodaj – zaznacz to pole, jeśli chcesz dodać cień do okna Personal Shopping Inbox.
[A] Kolor – wybierz kolor cienia. Aby wybrać kolor, kliknij odpowiednie pole i wprowadź parametry dotyczące koloru, który cię interesuje.
[B] Rozpiętość – wpisz ręcznie lub ustaw za pomocą strzałek rozpiętość cienia, który będzie otaczał okno. Możesz wybrać wartość z zakresu 0–20.
Czcionka treści

[1] Czcionka – z rozwijanej listy wybierz czcionkę, która będzie wyświetlana zarówno jako czcionka nagłówków, jak i zawartości okna.
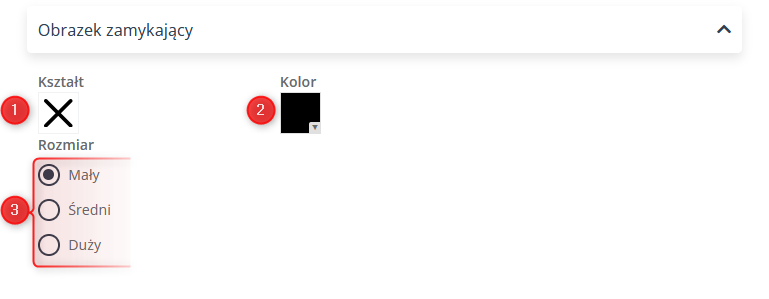
Obrazek zamykający

[1] Kształt – kliknij przycisk, żeby wybrać pożądany kształt.

[2] Kolor – kliknij to pole, aby wybrać kolor obrazka zamykającego okno.
[3] Rozmiar – z podanych opcji wybierz rozmiar przycisku zamykającego.
Zakładki

[1] Kolor – kliknij to pole, aby wybrać kolor wyróżnienia aktywnej zakładki.
D. Pola produktowe
W zakładce Pola produktowe definiujesz sposób wyświetlania pól produktowych wyświetlanych w Personal Shopping Inbox.

Aby edytować ustawienia zakładki z historią przeglądanych produktów wybierz Ostatnio oglądane produkty [1]. Dla edycji sekcji z ulubionymi produktami wybierz Ulubione [2].
UWAGA: Opcje edycji i sposób wprowadzania danych są identyczne dla obu zakładek. Pamiętaj jednak, że dane musisz wprowadzić osobno dla każdej z nich, ponieważ nie będą się one automatycznie kopiować.
WAŻNE: Aby na bieżąco śledzić zmiany wprowadzane w kreatorze, w sekcji poglądu przełącz zakładkę Personal Shopping Inbox na tą, nad którą pracujesz.
URL

[1] Zaciągaj link do produktu – wybierz tę opcję, jeśli chcesz żeby linki do produktów były automatycznie zaciągane.

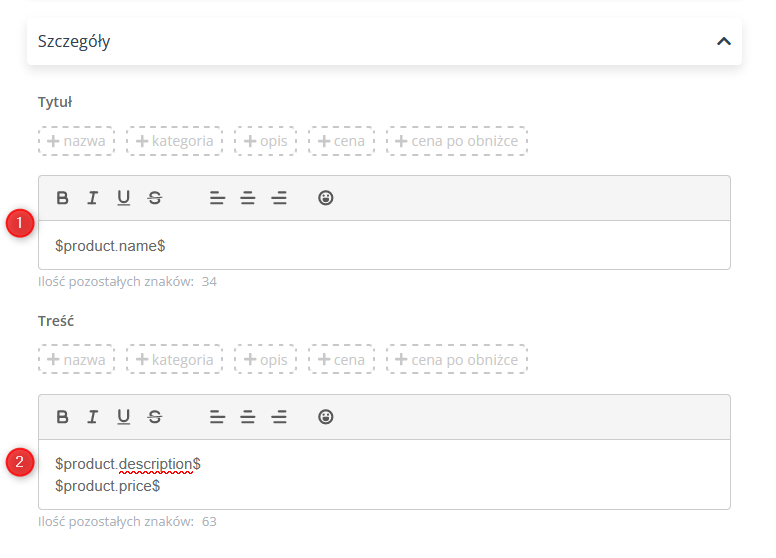
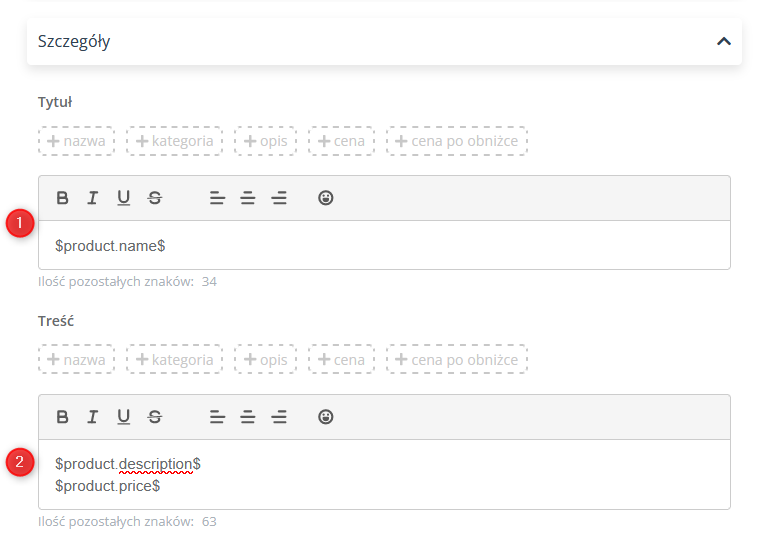
[1] Tytuł – wprowadź tytuł elementu, który zobaczą użytkownicy. Możesz skorzystać z gotowych elementów, które będą zaciągać odpowiednie dane z pliku XML:
- nazwa,
- kategoria,
- opis,
- cena,
- cena po obniżce.
Do wykorzystania masz limit 48 znaków.
UWAGA: Przed dodaniem emotikon lub niestandardowych znaków sprawdź podgląd, aby wiedzieć, czy wszystko wyświetla się poprawnie.
[2] Treść – wprowadź treść, która będzie się wyświetlać przy każdym z produktów. Możesz skorzystać z gotowych elementów, które będą zaciągać odpowiednie dane z pliku XML:
- nazwa,
- kategoria,
- opis,
- cena,
- cena po obniżce.
Do wykorzystania masz limit 100 znaków.
E. Ustawienia
Ostatnim krokiem tworzenia Personal Shopping Inbox jest zdefiniowanie ustawień technicznych i aktywacja.
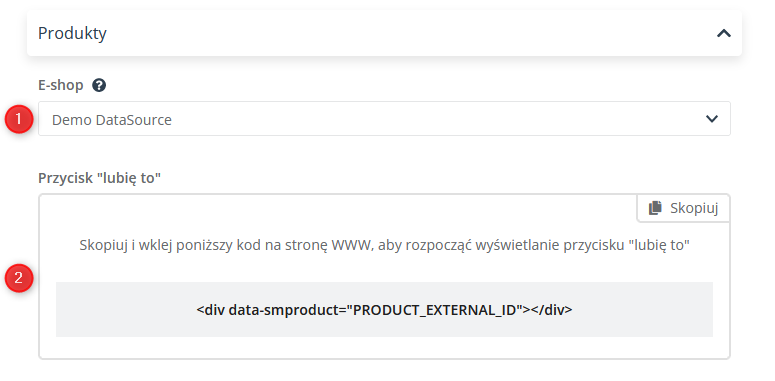
Produkty

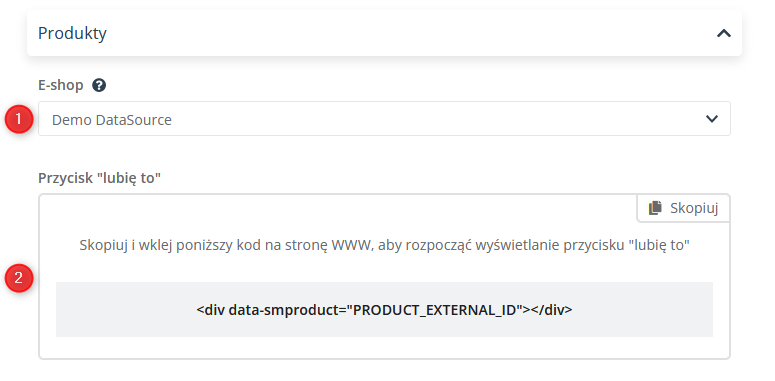
[1] E-shop – z rozwijanej listy wybierz feed produktowy, który chcesz połączyć z tworzonym Personal Shopping Inbox.
WAŻNE: Po wybraniu feedu produktowego i zapisaniu postępu zniknie możliwość zmiany feedu w tym Personal Shopping Inbox.
[2] Przycisk „lubię to” – w tej sekcji znajdziesz kod, który po wklejeniu na stronę spowoduje wyświetlanie się przycisku „lubię to”.
Domena

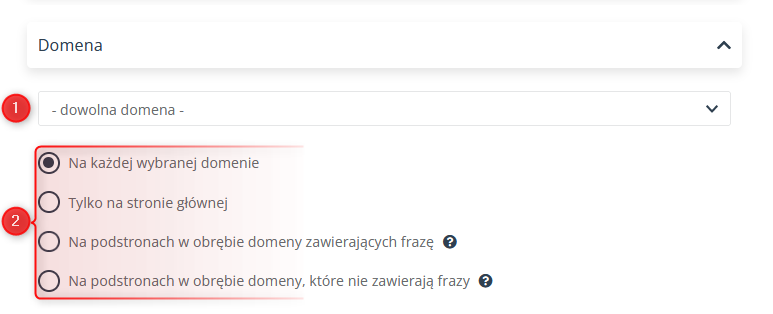
[1] Domena – z rozwijanej listy wybierz lokalizację, gdzie będzie się wyświetlał Personal Shopping Inbox. Zaznacz też odpowiednie pole wyboru [2]:
- Na każdej wybranej domenie,
- Tylko na stronie głównej,
- Na podstronach w obrębie domeny domeny zawierających frazę (po kliknięciu pojawi się pole do wprowadzenia frazy lub fraz),

WAŻNE: Personal Shopping Inbox będzie się wyświetlał na wszystkich stronach, których adres URL zawiera podaną frazę.
- Na podstronach w obrębie domeny domeny nie zawierających frazy (po kliknięciu pojawi się pole do wprowadzenia frazy lub fraz).

WAŻNE: Formularz będzie się wyświetlał tylko na tych stronach, których adres URL nie zawiera podanej frazy.
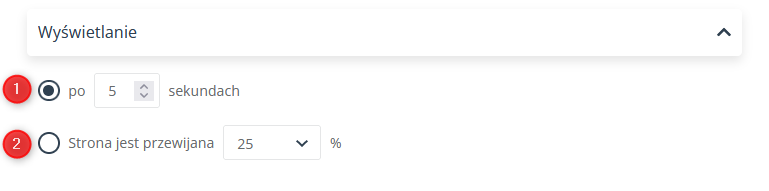
Wyświetlanie

[1] Opóźnienie czasowe – zaznacz tę opcję jeśli chcesz żeby okno Personal Shopping Inbox wyświetlało się po upływie określonego czasu wyrażonego w sekundach. Skorzystaj ze strzałek lub ręcznie wprowadź liczbę z przedziału 0–9999.
[2] Wyświetlenie po przewinięciu strony – zaznacz tę opcję, jeśli chcesz żeby okno Personal Shopping Inbox wyświetlało się po przewinięciu strony w dół. Stopień przewinięcia wyrażony jest w procentach. Z rozwijanej listy wybierz wartość: 25%, 50%, 75% lub 100%.
Animacja

[1] Dodanie efektu animacji – zaznacz tę opcję, jeśli chcesz dodać animację do pojawienia się przycisku oraz otwierania i zamykania okna Personal Shopping Inbox.
Aktywacja
[1] Aktywacja – przesuń suwak na pozycję aktywną, aby po zapisaniu aktywować Personal Shopping Inbox.
Zapisywanie

[1] Zapisz – kliknij przycisk, aby zapisać tworzony Personal Shopping Inbox. Pamiętaj, że po zapisaniu nie będziesz mieć możliwości edytowania wybranego feedu produktowego.
3. Stwórz nowy Personal Shopping Inbox (Ikona)
Aby stworzyć nowy Personal Shopping Inbox, przejdź do Personal Shopping Inbox → + Nowy Personal Shopping Inbox.

Kliknięcie przycisku przeniesie cię do ekranu wyboru kreatora.

Aby stworzyć Personal Shopping Inbox wyświetlający się jako ikona wybierz kreator Ikona [2]. Wybierając tę opcję możesz wybrać lub załadować własną ikonę Personal Shopping Inbox i dodać ją do wyszukiwarki na swojej stronie internetowej.

Po prPo przejściu do nowej strony i wybraniu interesującego cię kreatora, zobaczysz kreator Personal Shopping Inbox składający się z 5 kroków:
A. Urządzenia,
B. Ustawienia wyświetlania,
C. Wygląd,
D. Pola produktowe,
E .Ustawienia.
Dodatkowo znajdziesz tam przycisk Dalej [F], który pozwala przemieszczać się pomiędzy krokami.
A. Urządzenia
Pierwszym krokiem tworzenia Personal Shopping Inbox jest wybór urządzenia, na którym widget ten będzie się wyświetlać. Możesz dzięki temu lepiej targetować przekaz kampanii, np. tylko do osób korzystających ze smartfonów lub tych, które korzystają z urządzeń stacjonarnych i laptopów.

[1] Komputer – powiadomienia będą się wyświetlać tylko na komputerach i laptopach.
[2] Smartfon – powiadomienia będą się wyświetlać tylko na telefonach.
[3] Komputer i smartfon – powiadomienia będą się wyświetlać na wszystkich typach urządzeń.
[4] Nazwa – wpisz nazwę Personal Shopping Inbox, dzięki której zidentyfikujesz go w systemie.
Prawa część ekranu to strefa, w której zobaczysz wizualizację tworzonego widgetu.

[1] Podgląd widgetu na smartfonie – w tym miejscu możesz obserwować na żywo, jak wprowadzone zmiany wpływają na wygląd widgetu na smartfonie.
[2] Podgląd widgetu na komputerze – w tym miejscu możesz obserwować na żywo, jak wprowadzone zmiany wpływają na wygląd widgetu na urządzeniu typu desktop.
WAŻNE: Powiadomienia w podglądzie są przykładowe. Nowo utworzony Personal Shopping Inbox będzie wyświetlać się pusty, a powiadomienia trzeba utworzyć i wysłać przez Kreator Wysyłki Nowego Powiadomienia.
Dowiedz się jak tworzyć powiadomienia za pomocą kreatora >>
Gdy wprowadzisz podstawowe ustawienia, kliknij przycisk [3] Dalej.
B. Ustawienia wyświetlania
Na drugim ekranie przechodzisz do wprowadzania danych. Określasz tu sposób wyświetlania widgetu i jego zakładki.

Jeśli widget ma się wyświetlać na wszystkich typach urządzeń, na samej górze pojawi się możliwość przełączenia widoku i pól wprowadzania danych. Proces tworzenia obu wersji widgetu jest identyczny i wymaga wypełnienia sekwencji kroków. Domyślnie ustawienia wprowadzone dla widoku desktop zostaną przypisane też dla wersji mobile. Zmieniając widok, możesz manualnie zmienić dane, żeby Personal Shopping Inbox był lepiej dopasowany do typu urządzenia.
UWAGA: Jeśli tworzysz Personal Shopping Inbox, który wyświetla się zarówno na komputerach, jak i smartfonach, pamiętaj, że musisz osobno wybrać ustawienia dla obu typów urządzeń, ponieważ nie będą one automatycznie kopiowane.
Na stronie internetowej
[1] Zawsze rozwinięte okno Personal Shopping Inbox – zaznacz to pole, by widget zawsze wyświetlał się jako rozwinięte okno. Jeśli odznaczysz pole, osoby odwiedzające stronę zobaczą tylko przycisk, który należy kliknąć, aby rozwinąć okno Personal Shopping Inbox.
[2] Po zamknięciu nie pokazuj ponownie – zaznacz to pole, aby widget nie wyświetlał się jako rozwinięty przy każdej odsłonie strony. Jeśli kontakt zamknie okienko Personal Shopping Inbox, to przy kolejnej odsłonie wyświetli się ono jako zwinięte i będzie je można rozwinąć, klikając przycisk.
[A] Przy każdej odsłonie – zastosuj wprowadzone ustawienia przy każdej odsłonie.
[B] Co X odsłon – zastosuj wprowadzone ustawienia co wskazaną liczbę odsłon.
[C] Od X do Y odsłony – zastosuj wprowadzone ustawienia we wskazanym przedziale odsłon.
Wyświetlaj w oknie

[1] Wybór zakładek – zaznaczając checkboxy, wybierz, jakie zakładki chcesz dodać do Personal Shopping Inbox.
[2] Wybór kolejności zakładek – dostosuj kolejność zakładek w widgecie przesuwając poszczególne bloki.
[3] Powiadomienia – wprowadź nazwę zakładki [A] i tytuł okna [B], które wyświetlą się osobie przeglądającej po wybraniu tej zakładki. W Powiadomieniach możesz wyświetlać informacje o nowych produktach i promocjach w twoim sklepie internetowym.
UWAGA: na oba te pola nałożony jest limit znaków:
- Nazwa – 20 znaków,
- Tytuł okna – 30 znaków.

[4] Ostatnio oglądane produkty – wprowadź nazwę zakładki [A] i tytuł okna [B], które wyświetlą się osobie przeglądającej po wybraniu tej zakładki. Znajdą się tutaj Produkty, które użytkownik ostatnio oglądał na twojej stronie.
UWAGA: na oba te pola nałożony jest limit znaków:
- Nazwa – 20 znaków,

Tytuł okna – 30 znaków.
[5] Ulubione – wprowadź nazwę zakładki [A] i tytuł okna [B], które wyświetlą się osobie przeglądającej po wybraniu tej zakładki. Znajdą się tutaj Produkty, które użytkownik polubił na twojej stronie.
UWAGA: na oba te pola nałożony jest limit znaków:
- Nazwa – 20 znaków,
- Tytuł okna – 30 znaków.
WAŻNE: Aby skorzystać z tej funkcji, należy najpierw dodać na stronie mechanizm „lubię to”.
- Zapisz kreator.
- Skopiuj kod wygenerowany w ostatnim kroku w zakładce „Produkty”.
- Wklej kod na stronie produktu w miejscu, w którym chcesz, aby się pojawił.
- W kodzie zamień wyrażenie „PRODUCT_EXTERNAL_ID” na parametr „externalid” produktu.
Zakładkę ulubione możesz dodatkowo dostosować, wybierając kształt przycisku „lubię to” i jego kolor.
[A] Kształt przycisku „lubię to” – kliknij przycisk, żeby wybrać pożądany kształt.

[B] Wybór koloru – Kliknij to pole aby wybrać kolor przycisku „lubię to”.

[1] Wybór odcienia koloru – przesuwając wskaźnik w obrębie prostokąta wypełnionego gradientem wskazanego koloru, wybierz odcień, który chcesz przypisać do wybranego elementu.
[2] Wybór koloru – przesuwając wskaźnik w lewo i prawo, wybierz kolor, który chcesz przypisać do wybranego elementu. Możesz odpowiednio dopasować odcień koloru, wracając do pola wyboru odcienia [1].
[3] Ręczne wprowadzenie koloru – wpisz oznaczenie wybranego koloru. Korzystając ze strzałek, możesz przełączać między różnymi sposobami wpisywania oznaczeń (Hex, RGB, HSL).
[4] Anuluj – kliknij, aby anulować wybór koloru.
[5] Wybierz – kliknij ten przycisk, aby zapisać wybrany kolor.
UWAGA: W przypadku samodzielnego wyboru kolorów dowolnego elementu w kreatorze schemat postępowania będzie taki sam lub podobny. Kolory niektórych elementów mają dodatkowy parametr: przezroczystość. Można go ustawić za pomocą suwaka lub wpisując wartość w sekcji [3] Ręczne wprowadzanie koloru w polu oznaczonym literą A.
C. Wygląd
W zakładce Wygląd definiujesz wizualne aspekty Przycisku powiadomienia i Okna powiadomienia.

Aby edytować ustawienia przycisku wybierz zakładkę Przycisk powiadomienia [1]. Dla edycji wyglądu okna wybierz Okno powiadomienia [2].
Wygląd: Przycisk powiadomienia

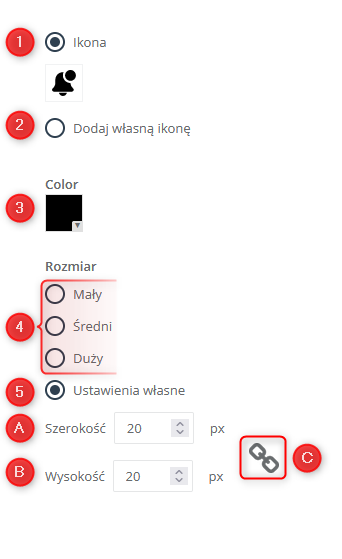
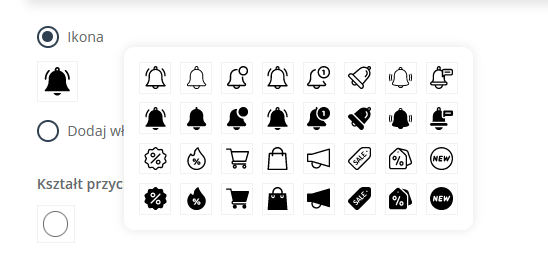
[1] Ikona – wybierz tę opcję, jeśli chcesz skorzystać z ikon dostępnych w kreatorze.

Aby zmienić kształt ikony kliknij w obrazek i w rozwiniętym oknie wybierz kształt, który najlepiej pasuje do twoich potrzeb.
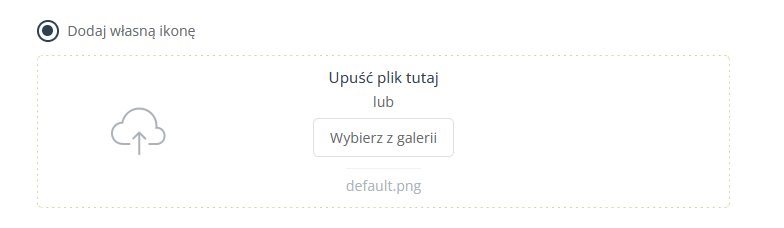
[2] Dodaj własną ikonę – ta opcja pozwala na dodanie własnej ikony przycisku powiadomienia.

Aby dodać ikonę możesz albo przeciągnąć grafikę zapisaną na dysku, albo wybrać plik wgrany wcześniej w galerii. Jako ikony możesz użyć plików typu: JPG, PNG, WebP, ICO/CUR, i BMP. Format GIF w ikonie powiadomienia nie jest obsługiwany przez przeglądarki.
[3] Kolor – wybierz własny schemat kolorów Ikony. Aby wybrać kolor, kliknij odpowiednie pole i wprowadź parametry dotyczące koloru, który cię interesuje.
[4] Rozmiar – z podanych opcji wybierz rozmiar ikony.
[5] Ustawienia własne – samodzielnie ustaw wymiary ikony.
[A] Szerokość – wpisz ręcznie lub ustaw za pomocą strzałek szerokość ikony. Możesz wybrać wartość z zakresu 10–50.
[B] Wysokość – wpisz ręcznie lub ustaw za pomocą strzałek wysokość ikony. Możesz wybrać wartość z zakresu 10–50.
[C] Skalowanie – klikając w ikonę skalowania, możesz ustawić automatyczne skalowanie rozmiaru ikony.

Po zmianie jednego parametru drugi automatycznie zmieni się tak, by zachować proporcje.
Wygląd: Okno powiadomienia
Wygląd

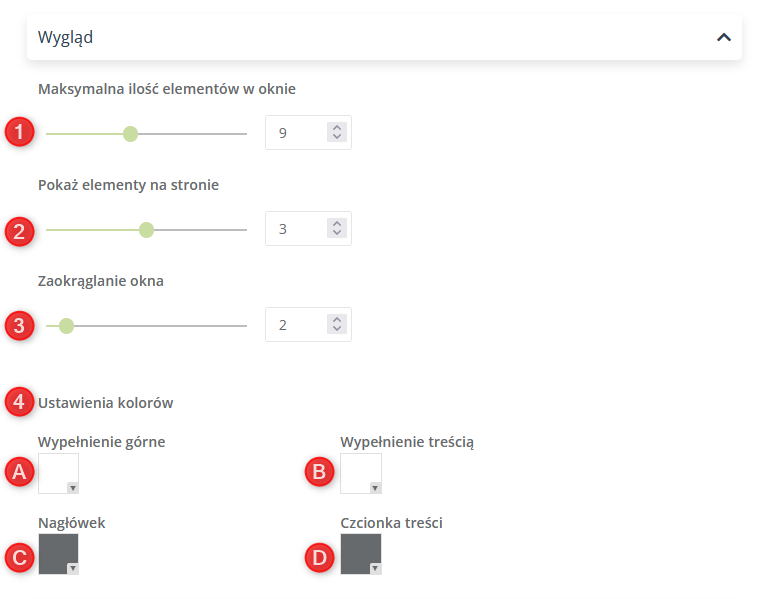
[1] Maksymalna ilość elementów w oknie – za pomocą suwaka lub licznika ustaw, ile maksymalnie elementów (powiadomień, produktów) może być wyświetlane w oknie. Maksymalnie możesz wybrać 20 elementów.
[2] Pokaż elementy na stronie [dotyczy tylko widoku desktop] – za pomocą suwaka lub licznika ustaw. ile maksymalnie elementów (powiadomień, produktów) może być wyświetlone na stronie (czyli ile elementów zobaczy użytkownik bez przewijania w dół). Maksymalnie możesz wybrać 5 elementów.
[3] Zaokrąglanie okna [dotyczy tylko widoku desktop] – za pomocą suwaka lub licznika ustaw stopień zaokrąglenia okna Persona Shopping Inbox. dostępna skala to 0–20.
[4] Ustawienia kolorów – wybierz własny schemat kolorów dla poszczególnych elementów:
[A] Wypełnienie górne – wypełnienie kolorem tła nagłówka,
[B] Wypełnienie treścią – wypełnienie kolorem tła okna,
[C] Nagłówek – kolor czcionki nagłówka,
[D] Czcionka treści – kolor czcionki treści.
Aby wybrać kolor, kliknij odpowiednie pole i wprowadź parametry dotyczące koloru, który cię interesuje.
UWAGA: W przypadku widoku na Smartfonie nie będziesz ustawiać elementów [2] Pokaż elementy na stronie i [3] Zaokrąglanie okna.
Cień

[1] Dodaj – zaznacz to pole, jeśli chcesz dodać cień do okna Personal Shopping Inbox.
[A] Kolor – wybierz kolor cienia. Aby wybrać kolor, kliknij odpowiednie pole i wprowadź parametry dotyczące koloru, który cię interesuje.
[B] Rozpiętość – wpisz ręcznie lub ustaw za pomocą strzałek rozpiętość cienia, który będzie otaczał okno. Możesz wybrać wartość z zakresu 0–20.
Czcionka treści

[1] Czcionka – z rozwijanej listy wybierz czcionkę, która będzie wyświetlana zarówno jako czcionka nagłówków, jak i zawartości okna.
Obrazek zamykający

[1] Kształt – kliknij przycisk, żeby wybrać pożądany kształt.

[2] Kolor – kliknij to pole, aby wybrać kolor obrazka zamykającego okno.
[3] Rozmiar – z podanych opcji wybierz rozmiar przycisku zamykającego.
Zakładki

[1] Kolor – kliknij to pole, aby wybrać kolor wyróżnienia aktywnej zakładki.
D. Pola produktowe
W zakładce Pola produktowe definiujesz sposób wyświetlania pól produktowych wyświetlanych w Personal Shopping Inbox.

Aby edytować ustawienia zakładki z historią przeglądanych produktów, wybierz Ostatnio oglądane produkty [1]. Dla edycji sekcji z ulubionymi produktami wybierz Ulubione [2].
UWAGA: Opcje edycji i sposób wprowadzania danych są identyczne dla obu zakładek. Pamiętaj jednak, że dane musisz wprowadzić osobno dla każdej z nich, ponieważ nie będą się one automatycznie kopiować.
WAŻNE: Aby na bieżąco śledzić zmiany wprowadzane w kreatorze, w sekcji poglądu przełącz zakładkę Personal Shopping Inbox na tą, nad którą pracujesz.
URL

[1] Zaciągaj link do produktu – wybierz tę opcję, jeśli chcesz żeby linki do produktów były automatycznie zaciągane.

[1] Tytuł – wprowadź tytuł elementu, który zobaczą użytkownicy. Możesz skorzystać z gotowych elementów, które będą zaciągać odpowiednie dane z pliku XML:
- nazwa,
- kategoria,
- opis,
- cena,
- cena po obniżce.
Do wykorzystania masz limit 48 znaków.
UWAGA: Przed dodaniem emotikon lub niestandardowych znaków sprawdź podgląd, aby wiedzieć, czy wszystko wyświetla się poprawnie.
[2] Treść – wprowadź treść, która będzie się wyświetlać przy każdym z produktów. Możesz skorzystać z gotowych elementów, które będą zaciągać odpowiednie dane z pliku XML:
- nazwa,
- kategoria,
- opis,
- cena,
- cena po obniżce.
Do wykorzystania masz limit 100 znaków.
E. Ustawienia
Ostatnim krokiem tworzenia Personal Shopping Inbox jest zdefiniowanie ustawień technicznych i aktywacja.
Produkty

[1] E-shop – z rozwijanej listy wybierz feed produktowy, który chcesz połączyć z tworzonym Personal Shopping Inbox.
WAŻNE: Po wybraniu feedu produktowego i zapisaniu postępu zniknie możliwość zmiany feedu w tym Personal Shopping Inbox.
[2] Przycisk „lubię to” – w tej sekcji znajdziesz kod, który po wklejeniu na stronę spowoduje wyświetlanie się przycisku „lubię to”.
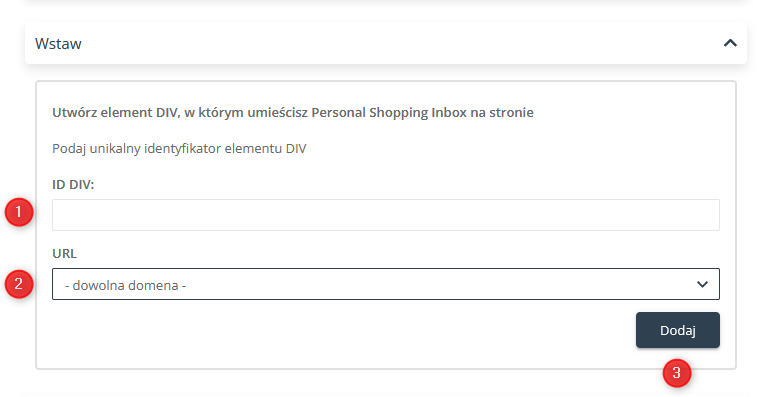
Wstaw
Aby dodać Personal Shopping Inbox w formie ikony na stronę, utwórz element DIV, w którym umieścisz Personal Shopping Inbox na stronie.

[1] ID DIV – w tym miejscu podaj unikalny identyfikator utworzonego elementu DIV.
[2] URL – z rozwijanej listy wybierz lokalizację, gdzie będzie się wyświetlał Personal Shopping Inbox.
Animacja

[1] Dodanie efektu animacji – zaznacz tę opcję, jeśli chcesz dodać animację do pojawienia się przycisku oraz otwierania i zamykania okna Personal Shopping Inbox.
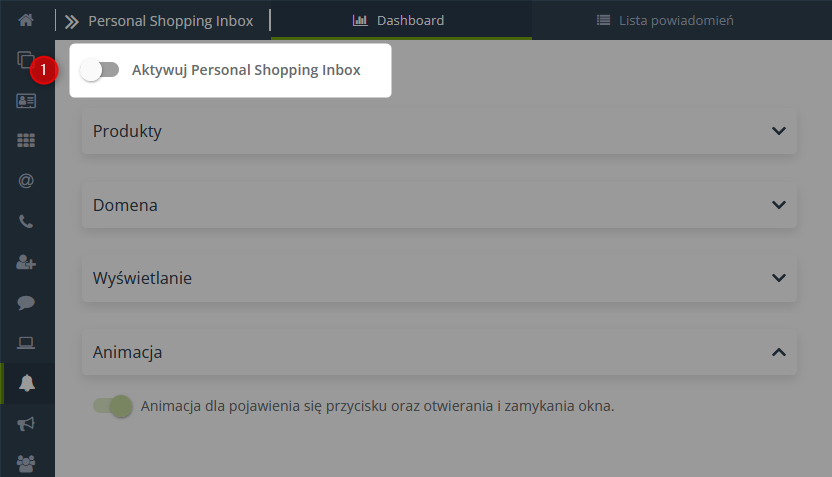
Aktywacja

[1] Aktywacja – przesuń suwak na pozycję aktywną, aby po zapisaniu aktywować Personal Shopping Inbox.
Zapisywanie

[1] Zapisz – kliknij przycisk aby zapisać tworzony Personal Shopping Inbox. Pamiętaj, że po zapisaniu nie będziesz mieć możliwości edytowania wybranego feedu produktowego.








