Landing pages to moduł SALESmanago Marketing Automation służący do tworzenia landing page lub dynamicznej treści na stronie WWW. Spektrum zastosowania Landing pages jest bardzo szerokie, od małego banneru lub buttona, poprzez pop-up, system rekomendacji, aż po rozbudowane dynamiczne menu strony i wreszcie całą stronę.
Landing pages mogą być umieszczone na stronie na dwa sposoby – jako okienko iframe, lub jako pop-up.
Iframe to część strony (ramka) znajdująca się fizycznie na innym serwerze niż reszta strony. Iframe wykorzystuje się najczęściej do zamieszczania bannerów reklamowych; w przypadku SALESmanago można wykorzystać je do zamieszczania dynamicznych treści w obrębie strony WWW.
Landing pages może skorzystać z tych samych informacji o kontakcie, co wiadomości email. Poznaj możliwości personalizacji. Można więc np. wyświetlić na bannerze przywitanie „Witaj Kamilu!”, gdzie imię będzie pobierane z detali kontaktu.
Ważne: Na Landing pages nie stosuje się notacji takiej jak w personalizowaniu maili, a wyłącznie notację Freemarker używaną w mailach dynamicznych. Zobacz jak stworzyć mail dynamiczny. Oprócz podstawowych detali kontaktu można wyświetlać kupony rabatowe, szczegóły ostatniego zdarzenia zewnętrznego i dodatkowe detale.
Jak stworzyć Landing page:
W systemie SALESmanago Landing page znajdują się w menu Website Marketing -> Landing pages
Przechodzimy do listy poprzednio stworzonych landing pages, w prawym górnym rogu znajduje się przycisk uruchamiający kreator nowej strony:

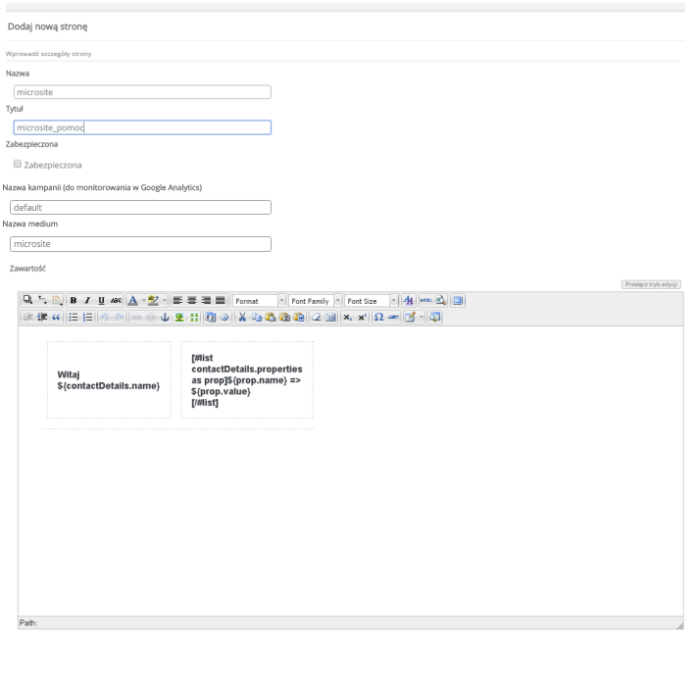
Stronę edytujemy tak jak szablon email – kreator ma te same funkcje, za wyjątkiem placeholderów – tutaj musimy skorzystać z możliwości Freemarkera, by dodać personalizowane informacje. Cały Landing page najlepiej stworzyć jako tabelę o wymiarach takich jak przeznaczone na niego miejsce na stronie www.

Aby na Landing page zadziałały treści dynamiczne trzeba dodać do niego odpowiedni skrypt. Jest to <iframe>, który pobiera clientID kontaktu. Poniższy skrypt zadziała tylko na monitorowane kontakty.
Przykład:
1. Iframe trzeba wstawić na swojej stronie.
<iframe id="smLandingpageZaproszenie" height="400" width="400" src="">
</iframe>
2. Kod jquery dodajemy w dowolnym miejscu na stronie.
<script type="text/javascript">
$(document).ready(function () {
var smClientId = smReadCookie('smclient');
$("#smLandingpageZaproszenie").attr('src', 'Landingpage_URL?contactId=' + smClientId);
});
</script>
Objaśnienie:
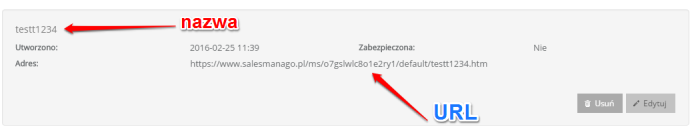
Czerwony – element musi być taki sam w obu skryptach – odnosi się do nazwy naszego Landing page. Nazwa może być dowolna, ważne, by była taka sama w obu miejscach.
Niebieski – link do Landing page, który został stworzony w systemie.
Zielony – element dodatkowy linku, który należy dodać w celu stworzenia personalizowanej treści. Dozwolony jest również email: ?email=email_kontaktu@domena.pl.