W SALESmanago możliwe jest zintegrowanie różnych zdarzeń zewnętrznych, które pozwalają na rejestrowanie działań kontaktów na Twoich stronach. Te informacje pozwalają na dokładną analizę zachowań konsumenckich, czy innych interakcji pomiędzy firmą,a klientem. Jednym z przykładów takiego zdarzenia może być odtwarzanie filmu umieszczonego na monitorowanej witrynie, wtedy mówimy o Video Body Language Monitoring.
Dzięki SALESmanago możesz zintegrować zdarzenie zewnętrzne bezpośrednio związane z odtwarzaniem filmu na stronie. Funkcja Video Body Language Monitoring pozwala na rejestrowanie a następnie wyświetlenie działań klienta na jego karcie kontaktu, takich jak załadowanie filmu, uruchomienie go, zatrzymanie odtwarzania lub zakończenie odtwarzania. Posiadając takie informacje możesz zaplanować różne akcje w zależności od tego na jakim etapie kontakt zakończył oglądanie filmu, na przykład:
- ustawić regułę automatyzacji, która będzie dodawać tagi dla kontaktów w zależności od tego na jakim etapie zakończyły odtwarzanie filmu,
- zaplanować rozbudowaną kampanię Workflow, która może przemieszczać kontakty o danym tagu na różne etapy w Lejku Sprzedażowym,
- edukować kontakty o produkcie jeżeli obejrzały lub tylko załadowały film, ale nie dokonały zakupu i dzięki Lead Nurturing zmienić kontakt w klienta,
- wykorzystać e-maile dynamiczne do zaciągania produktów związanych z filmem, produktów z tej samej kategorii czy nawet samego filmu lub jego nieobejrzanego fragmentu,
- generować kupony dla tych, którzy obejrzeli video i dokonali zakupu, aby zachęcić do powrotu.
>>Więcej informacji o tym jak zintegrować zdarzenia zewnętrzne tutaj
Instrukcja
- Uzyskanie linku do wklejenia w źródło strony internetowej
- Wklejenie linku
- Zaimplementowanie skryptu wspierającego integrację
- Dodawanie kolejnego wideo
- Informacje na temat zdarzeń zewnętrznych zapisanych w SALESmanago
1. Uzyskanie linku do wklejenia w źródło strony internetowej
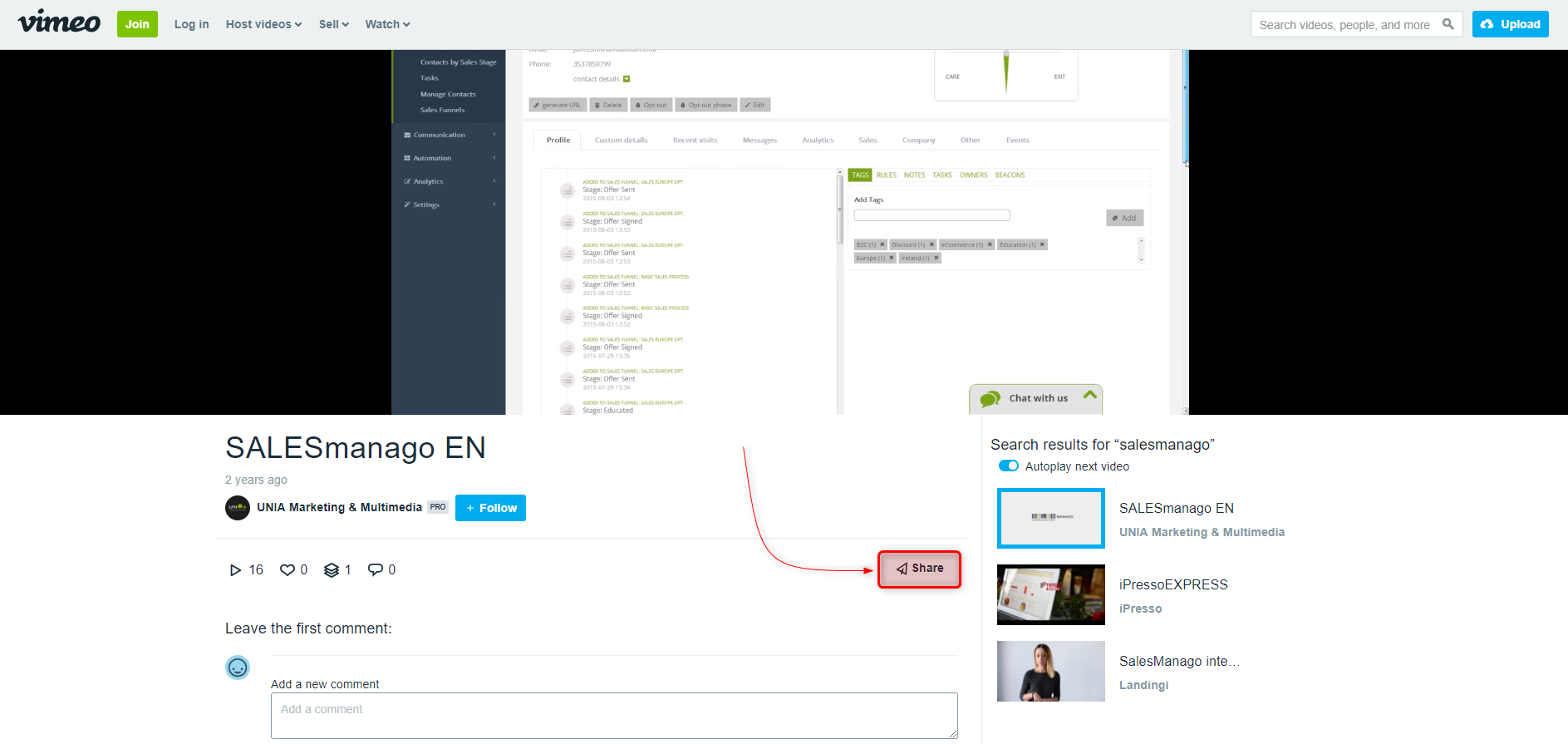
Aby film mógł zaciągać zdarzenia zewnętrzne na kartę kontaktu, strona na której jest umieszczony musi być monitorowana przez SALESmanago. Aby dodać na stronę film z Vimeo, należy pozyskać jego kod. W tym celu naciśnij przycisk Share zaznaczony na czerwono na powyższej ilustracji.
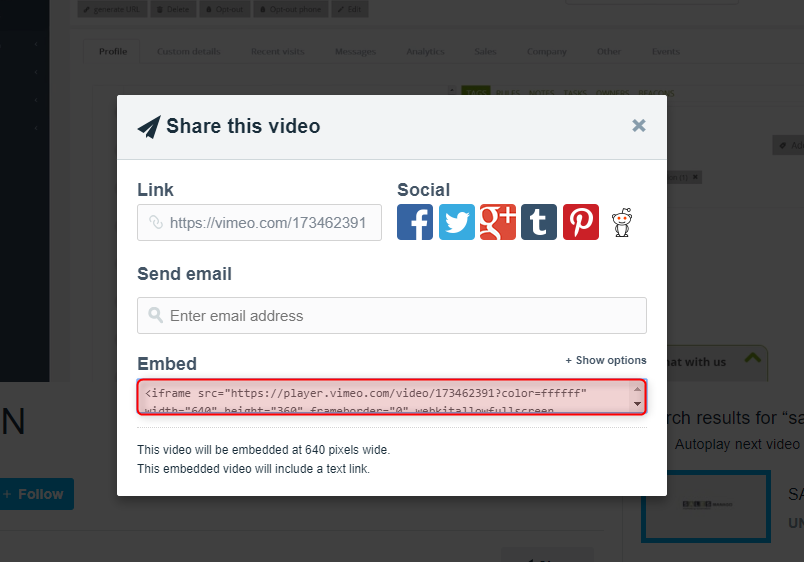
Skopiuj link z sekcji Embed zaznaczonej na czerwono na ilustracji powyżej.
2. Wklejenie linku
Wklej wygenerowany kod na stronę internetową, np. na WordPressie.
WAŻNE: Zanim wkleisz link musisz dodać do niego dwa elementy:
id=”player” – do ramki
?enablejsapi=1 – do adresu URL
Tak aby link miał następującą formę:
<iframe id=”player” src=”https://player.vimeo.com/video/173462391?enablejsapi=1&color=ffffff” width=”640″ height=”360″ frameborder=”0″ webkitallowfullscreen mozallowfullscreen allowfullscreen></iframe>
3. Zaimplementowanie skryptu wspierającego integrację
<script src="https://player.vimeo.com/api/player.js"></script> // read api from vimeo <script> var iframe = document.getElementById('player'); var player = new Vimeo.Player(iframe); player.on('play', function() { smEvent('video_start'); // console.log('start') firstPlay = true; // send event video_start if somebody plays the film }); player.on('pause', function() { smEvent('video_pause'); // console.log('pause') firstPlay = true; // send event video_pause if somebody pause the film }); player.on('ended', function() { smEvent('video_finish'); // console.log('Finished.'); // send event video_finish if somebody watched all movie }); player.getVideoTitle().then(function(title) { console.log('title:', title); smEvent('video_loaded'); // send event video_loaded if movie loaded correct }); </script>
Powyższy skrypt musi zostać wklejony do stopki strony nad kodem monitorującym.
Rozbijając skrypt na mniejsze partie:
[A] Część odpowiedzialna za przesyłanie informacji o tym, że użytkownik włączył wideo
player.on('play', function() { smEvent('video_start'); // console.log('start') firstPlay = true; // send event video_start if somebody plays the film });
[B] Część odpowiedzialna za przesyłanie informacji o zatrzymaniu wideo
player.on('pause', function() { smEvent('video_pause'); // console.log('pause') firstPlay = true; // send event video_pause if somebody pause the film });
[C] Część odpowiedzialna za przesyłanie informacji o zakończeniu wideo
player.on('ended', function() { smEvent('video_finish'); // console.log('Finished.'); // send event video_finish if somebody watched all movie });
[D] Część odpowiedzialna za przesyłanie informacji o poprawnym wczytaniu wideo
player.getVideoTitle().then(function(title) {
console.log('title:', title);
smEvent('video_loaded');
// send event video_loaded if movie loaded correct
});
4. Dodawanie kolejnego wideo
Jeśli chcesz dodać kolejne wideo, musisz powtórzyć wszystkie czynności począwszy od pierwszego kroku.
Co więcej, do wygenerowanego kodu, który wkleisz na stronę należy dodać następujące parametry:
id=”player2″ – do iframe
?enablejsapi=1 – do adresu URL
Następnie dodaj ten element skryptu przed jego zakończeniem:
// add the second movie var iframe2 = document.getElementById('player2'); var player2 = new Vimeo.Player(iframe2); player2.on('play', function() { smEvent('video_start'); console.log('start') firstPlay = true; });
5. Informacje na temat zdarzeń zewnętrznych zapisanych w SALESmanago
Wszystkie informacje na temat zdarzeń zewnętrznych związanych z playerem Vimeo są zapisywane na karcie kontaktu w dwóch zakładkach:
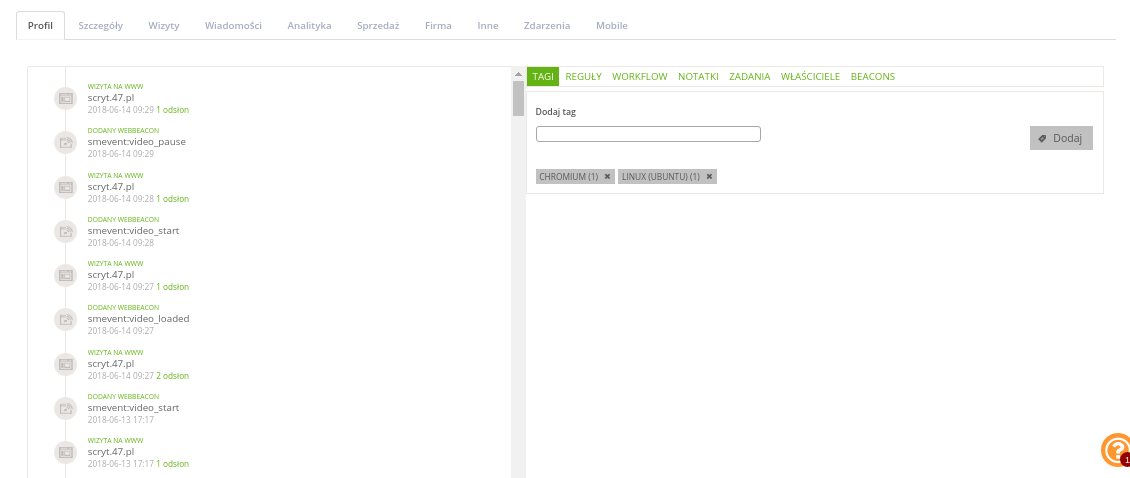
[A] Profil:
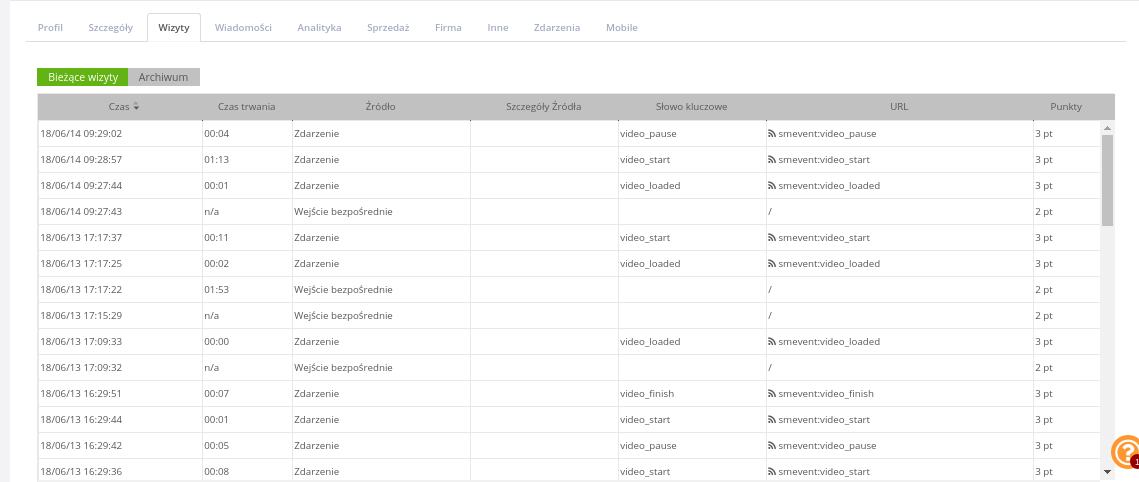
[B] Wizyty: