Konwertuj i pozyskuj więcej nowych klientów dzięki rozbudowanym możliwościom Custom Modal Designera, pozwalającym na hiperpersonalizację strony WWW poprzez zaawansowane i wysoce konfigurowalne pop-upy. Ten wyjątkowy kreator pozwala na wyświetlanie wybranym grupom użytkowników pop-upów zawierających specjalne oferty na podstawie ich zachowania na stronie internetowej i danych CDP. Kontroluj gdzie, kiedy, komu i jaka oferta ma być wyświetlana, a wszystko dzięki prostemu w użyciu, intuicyjnemu kreatorowi.
Aby stworzyć pop-up w Custom Modal Designer, przejdź do
Komunikacja WWW → Lead Generation → Formularze Lead Generation → Pop-upy → Stwórz nowy → Custom Modal Designer
Spis treści
- Informacje ogólne
- Urządzenia
- Edycja – podstawowe elementy okna
- Edycja – wygląd
- Edycja – widgety
- Wygląd na stronie
- Subskrypcja – potwierdzenie wypełnienia formularza
- Ustawienia wyświetlania
1. Informacje ogólne
Custom Modal Designer to zaawansowany kreator umożliwiający tworzenie nie tylko pop-upów zawierających formularz, ale także pop-upów z samą grafiką. Szerokie możliwości personalizacji wizualnej każdego widgetu sprawią, że twoje wyskakujące okienka przykują uwagę każdego użytkownika.
Dodatkowo masz możliwość ustawienia dokładnej lokalizacji, momentu wyświetlania oraz momentu wstrzymania wyświetlania wyskakującego okienka, tak aby sukcesywnie zwiększać konwersję twojej strony internetowej.
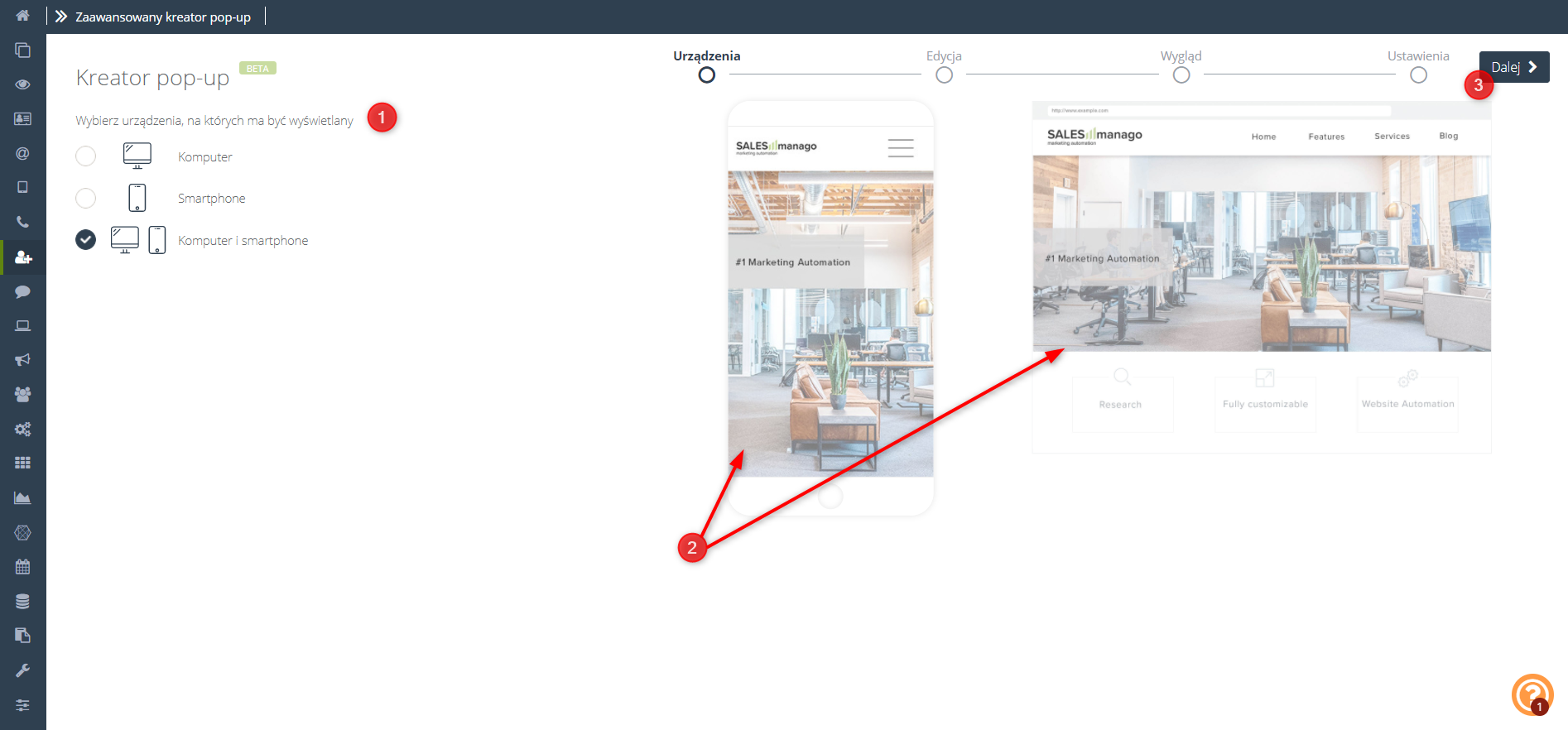
2. Urządzenia
[1] Wybierz urządzenia, na których ma być wyświetlany pop-up – w tym miejscu możesz wybrać, czy chcesz, aby twój pop-up był wyświetlany na komputerze, telefonie lub obu urządzeniach. W zależności od wyboru dalszy etap konfiguracji będzie się nieznacznie różnił.
[2] Podgląd pop-upu na wybranych przez Ciebie urządzeniach
[3] Dalej – przejście do kolejnego etapu tworzenia.
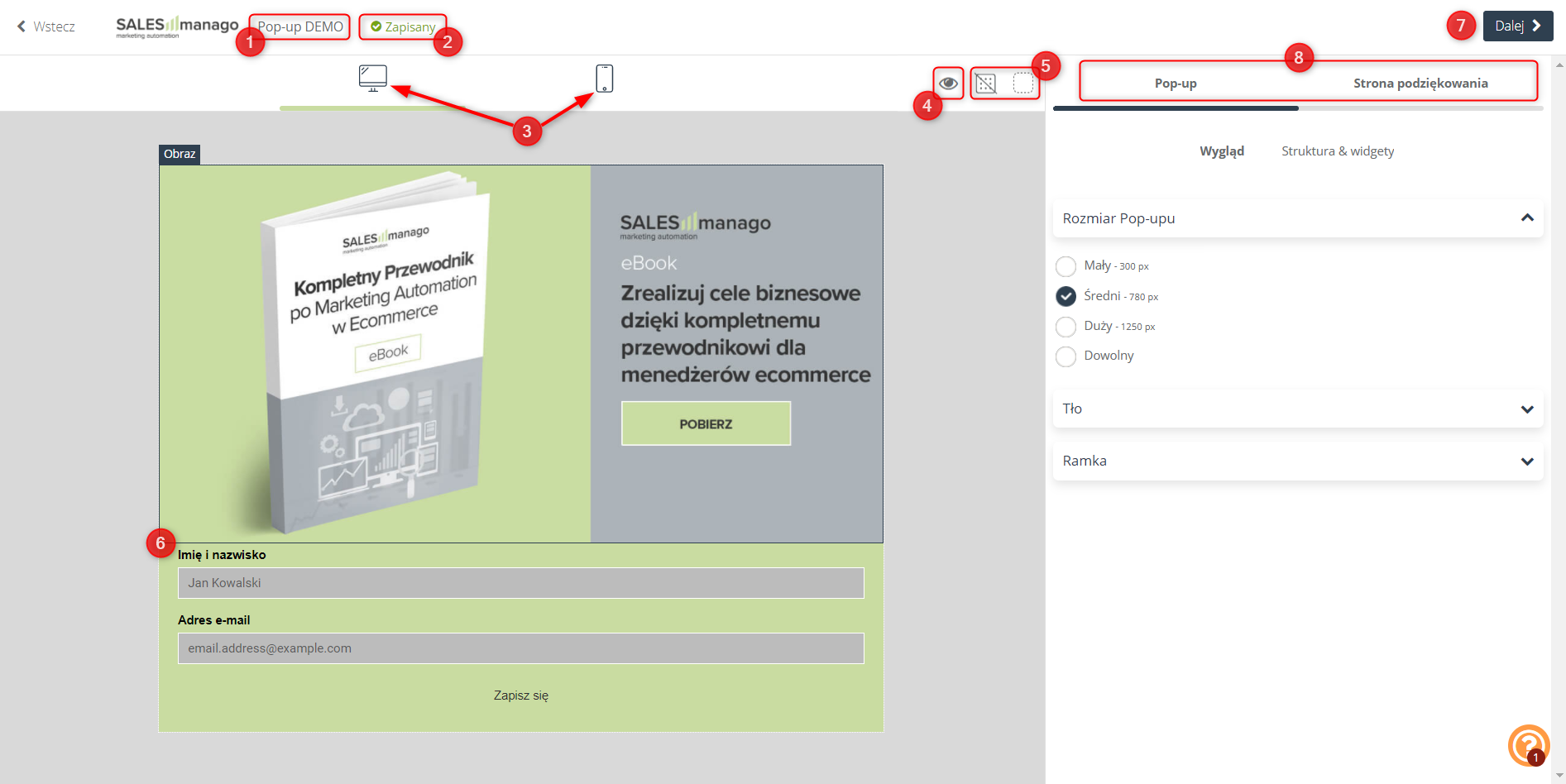
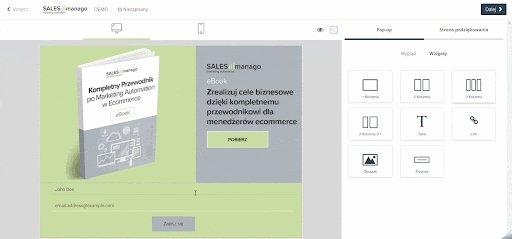
3. Edycja – podstawowe elementy okna

[1] Nazwa pop-upu – pod tą nazwą pop-up zostanie zapisany w systemie.
[3] Wybór urządzenia – dostępne przy wyborze opcji „komputer i smartphone” w kroku pierwszym (wybór urządzenia) – w zależności od wybranej ikony (komputer/smartphone), możliwa będzie edycja szczegółów wyświetlania oraz wyglądu pop-upu na danym urządzeniu. Dzięki temu stworzysz osobne kreacje na komputer i telefon.
WAŻNE: Domyślnie wszelkie ustawienia są przenoszone z komputera na smartphone. Po wprowadzeniu zmian na wersji mobilnej ustawienia stają się indywidualne dla obu urządzeń. Możliwość indywidualnych ustawień dotyczy również strony z podziękowaniami.
[4] Podgląd – w każdej chwili możesz przejść do poglądu, aby zobaczyć w jaki sposób twój pop-up wyświetla się innym użytkownikom na wybranym urządzeniu.
[5] Pokaż granice elementów – jeśli granice twoich widgetów są niewidoczne, ta funkcja pomoże ci je od siebie rozróżnić.
[6] Wybierz widget – aby przejść do edycji konkretnych widgetów, z których jest zbudowany pop-up, kliknij na wybrany. Automatycznie zostaniesz przeniesiony do okna jego edycji.
[7] Dalej – kliknij, aby przejść do kolejnego kroku.
[8] Elementy możliwe do edycji – w zależności od wybranych widgetów, elementy możliwe do edycji mogą się różnić. Jeśli nie dodasz formularza, niemożliwym będzie stworzenie strony podziękowania.
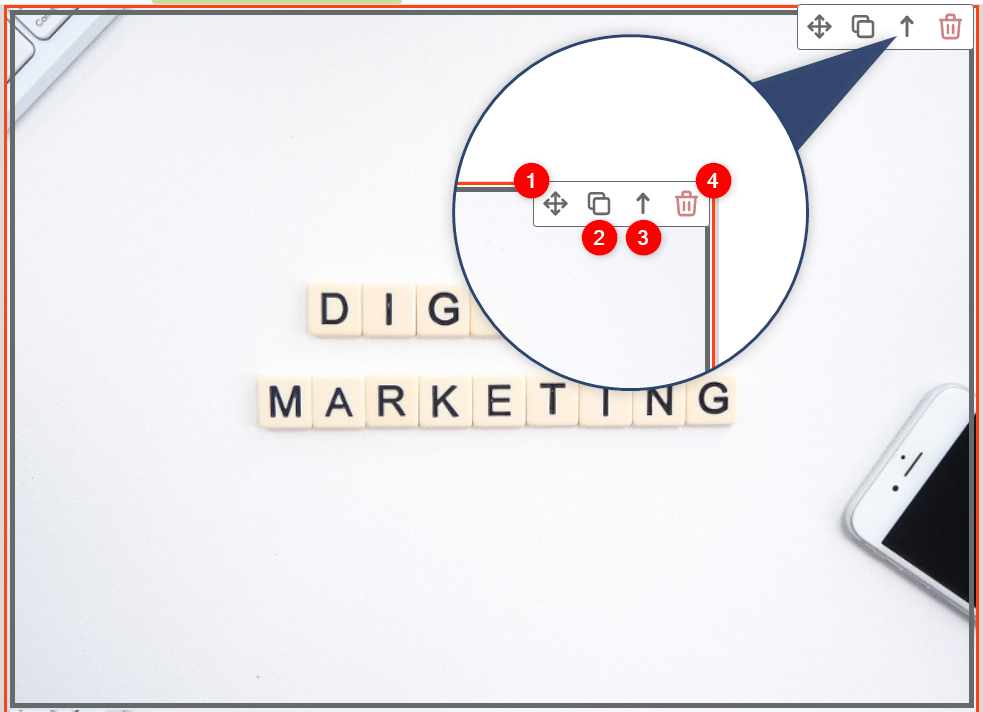
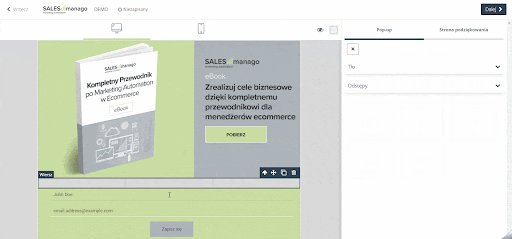
Dodatkowo, w każdym widgecie pop-upu masz dodatkowe opcje ustawień, takie jak:

[1] Przenieś – kliknij i przytrzymaj ikonę, aby przenosić między sobą widgety.
[2] Duplikuj – kliknij, aby zduplikować dany widget wraz z jego ustawieniami.
[3] W górę – jeśli twój pop-up składa się z kilku elementów (kolumna, obraz), kliknij ikonę strzałki, aby wybrać element nadrzędny i przejść do jego ustawień.
[4] Usuń – jeśli chcesz pozbyć się danego elementu ze swojego pop-upu, kliknij ikonę kosza.
4. Edycja – wygląd
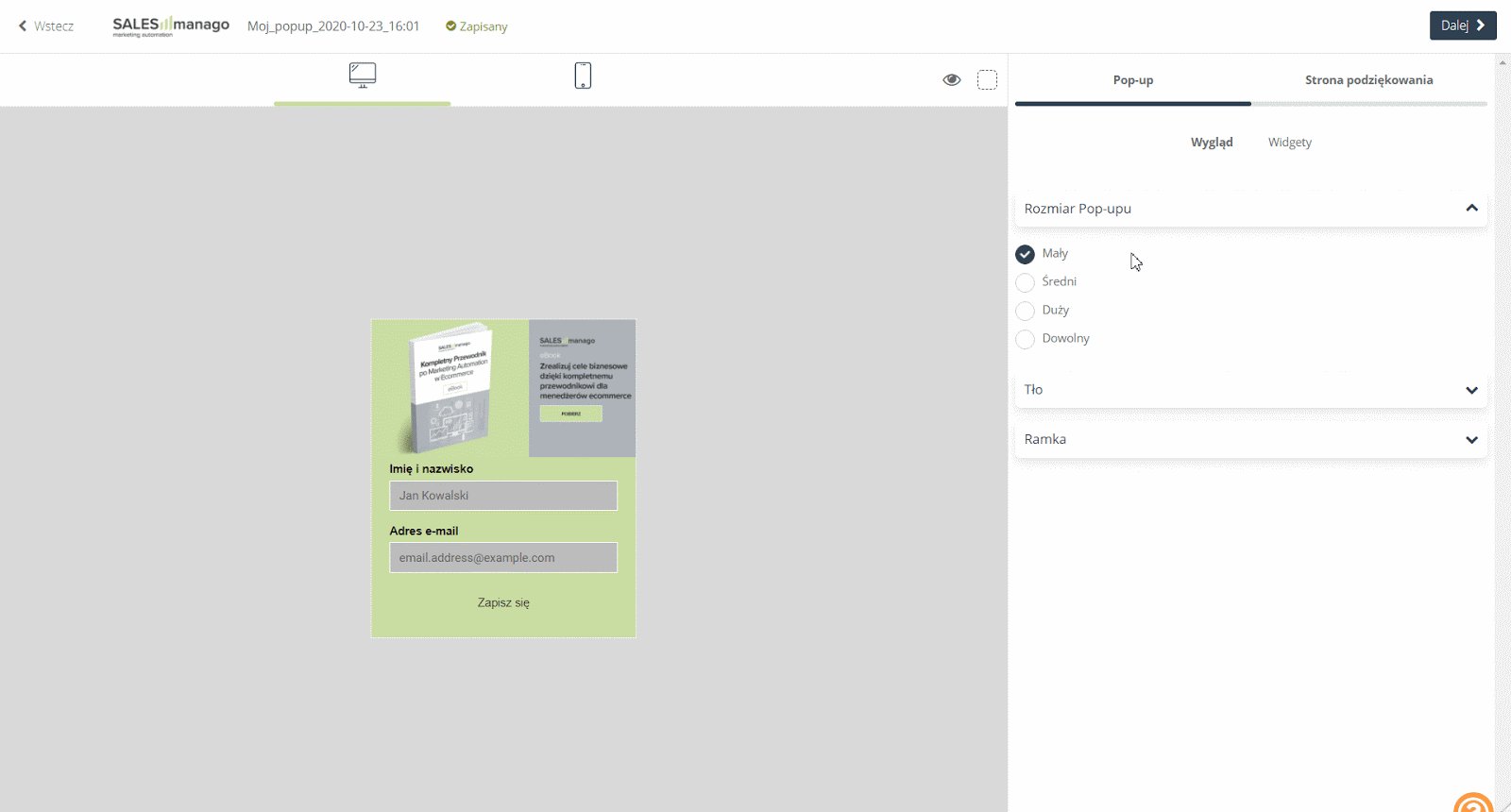
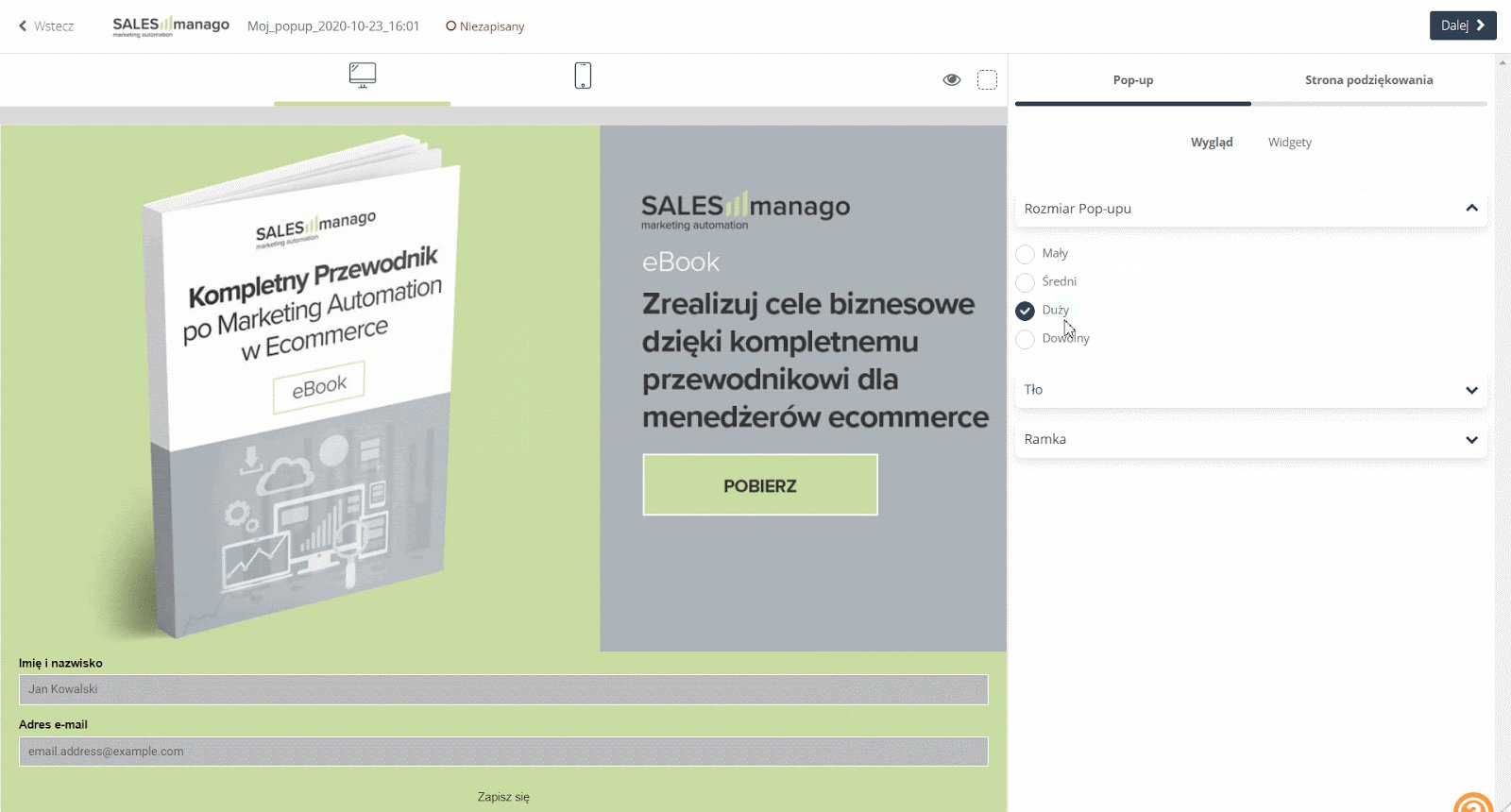
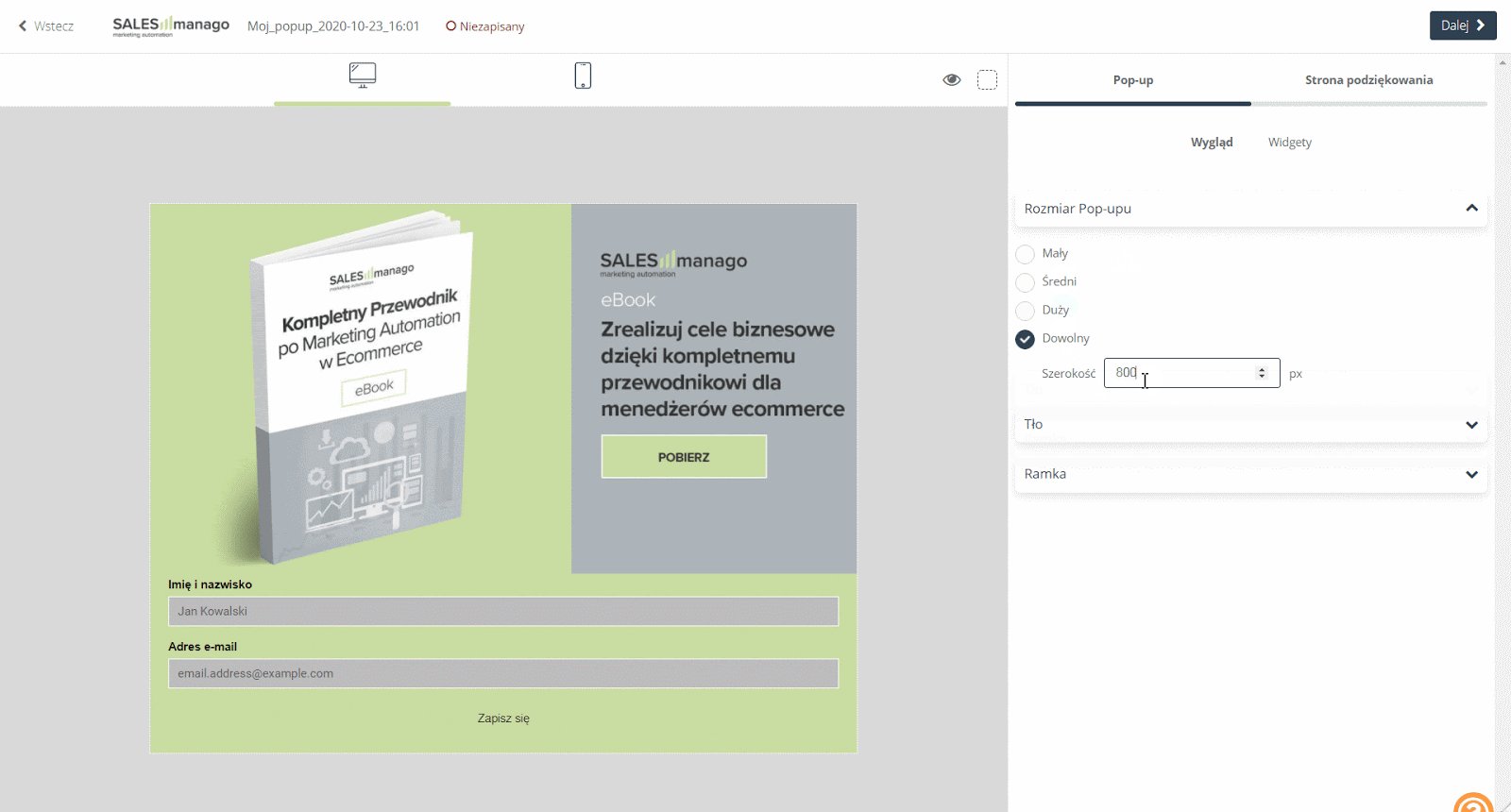
Jeśli chcesz edytować podstawowe ustawienia wyglądu swojego pop-upu, po prawej stronie kreatora kliknij Pop-up, a następnie kafelek Wygląd.

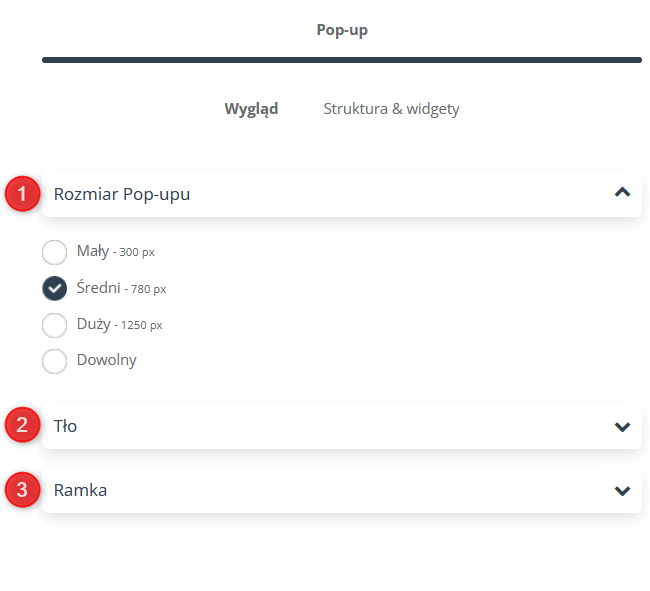
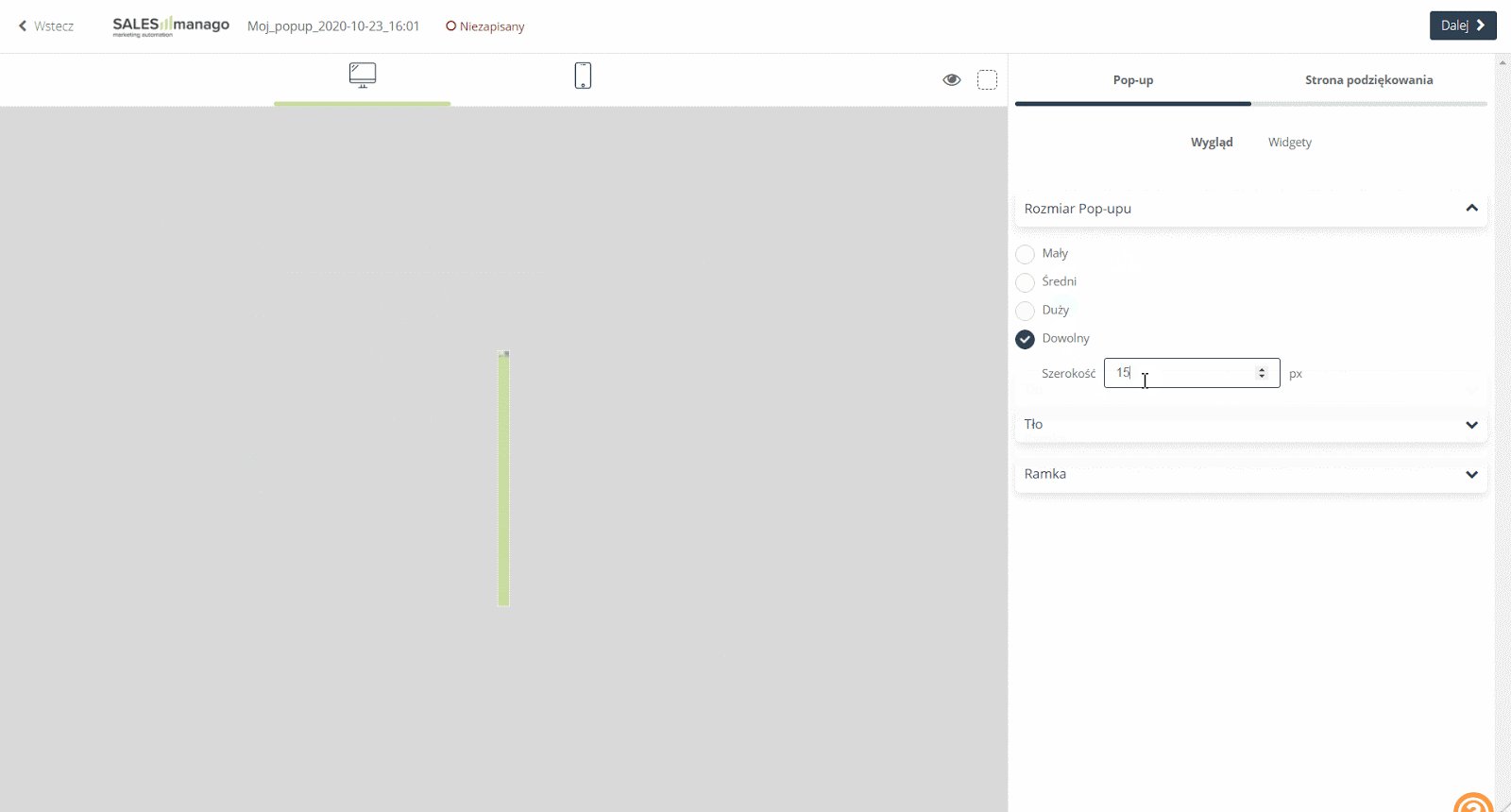
[1] Rozmiar Pop-upu – dopasuj rozmiar swojego pop-upu. Możesz użyć opcji dostępnych w systemie, które automatycznie dopasują jego wielkość, lub wybrać opcję Dowolny i ustawić jego szerokość w px:

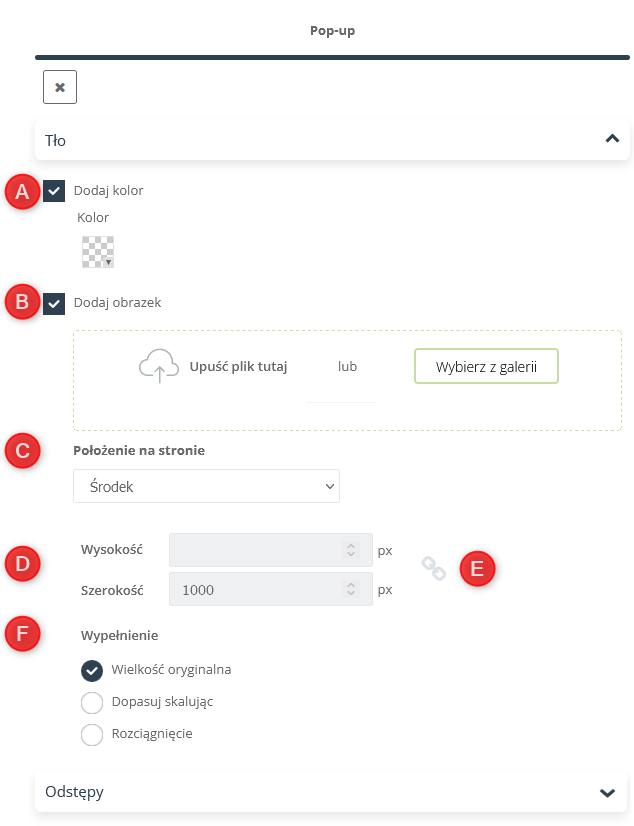
[2] Tło – wybierz tło dla swojego pop-upu. Jest to przydatna opcja, jeśli niektóre elementy twoich widgetów są przezroczyste.
[A] Dodaj kolor – wybierz kolor tła dla swojego pop-upu.
[B] Dodaj obrazek – możesz także użyć dowolnego obrazka z galerii lub dodać własny plik.
[C] Położenie na stronie – ta funkcja pozwala ci na określenie pozycji obrazka wybranego w punkcie [B] w tle twojego pop-upu.[3] Ramka – w ustawieniach ogólnych wyglądu pop-upu możesz także wybrać, czy chcesz, aby posiadał on obramowanie czy nie.
[3] Ramka – w ustawieniach ogólnych wyglądu pop-upu możesz także wybrać, czy chcesz, aby posiadał on obramowanie czy nie.
[A] Dodaj obramowanie – zdecyduj, czy chcesz, aby twój pop-up posiadał obramowanie czy też nie.
[B] Kolor – wybierz kolor obramowania dla swojego pop-upu, możesz również wybrać opcję przezroczystej ramki.
[C] Styl – wybierz rodzaj linii, jaką chcesz, aby twój pop-up był obramowany.
[D] Grubość – wybierz szerokość linii obramowania pop-upu w skali od 1 do 20.
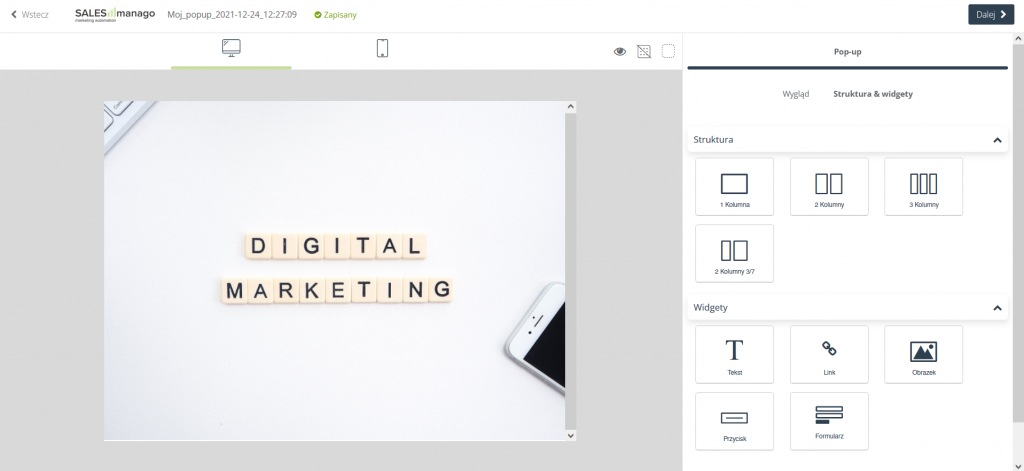
5. Edycja – widgety
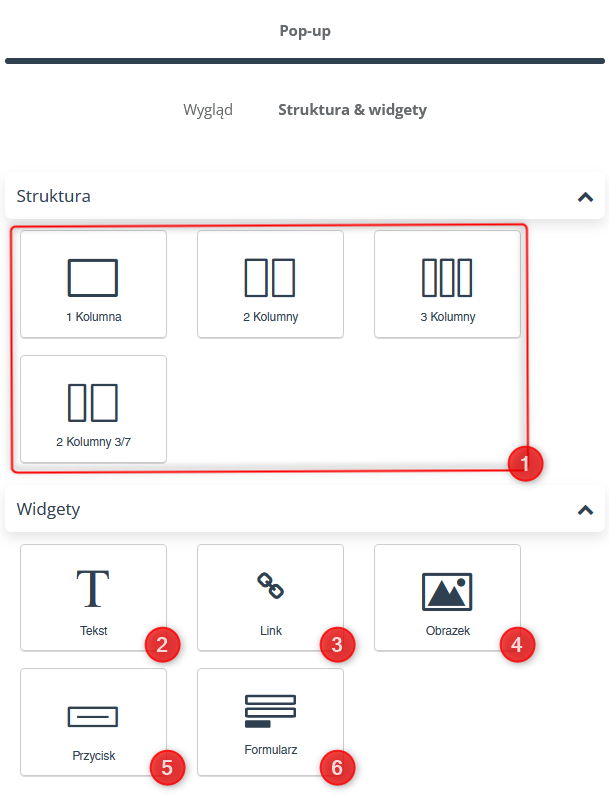
Pop-upy w Custom Modal Designerze możesz stworzyć korzystając z 9 różnych widgetów w dowolnej liczbie (poza widgetem Formularz). Dostępne opcje to:

[1] Kolumny – użyj jednego z dostępnych ułożeń kolumn, aby dodać tło dodatkowe, marginesy. Dzięki ustawieniom kolumnowym możesz dodać kilka widżetów w jednym wierszu, przeciągając je w pole wybranej kolumny. W każdej z nich możesz dowolnie dostosować następujące ustawienia:

[A] Dodaj kolor – najedź na wybraną kolumnę i wybierz kolor tła dla niej. Będzie on widoczny, np. gdy ustawisz stopień przezroczystości koloru bądź obrazu widgetu wrzuconego na kolumnę.
[B] Dodaj obrazek – możesz także użyć dowolnego obrazka z galerii lub dodać własny plik.
[C] Położenie na stronie – ta funkcja pozwala ci na określenie pozycji obrazka wybranego w punkcie [B] w tle kolumny pop-upu.
[D] Wysokość/szerokość – wybierając opcję Dopasuj skalując lub Rozciągnięcie w punkcie [F], możesz wskazać konkretną wysokość i szerokość obrazka (podawane w px).
[E] Zaznaczony element odpowiada za zmienianie się wartości wysokości oraz szerokości proporcjonalnie ze sobą i jest dostępny tylko w przypadku opcji Rozciągnięcie w punkcie [F].
[F] Wypełnienie – możesz wybrać rodzaj wypełnienia obrazka.

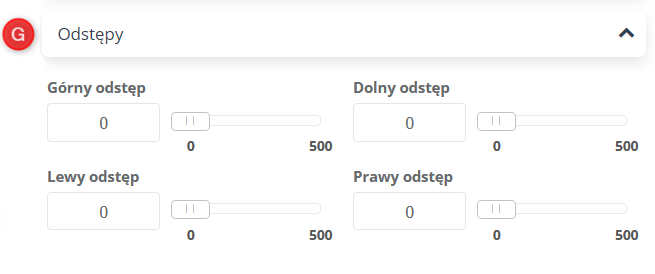
[G] Odstępy – domyślnie elementy są dociśnięte do krawędzi pola, w którym się znajdują. Przesuń suwak, aby wybrać szerokość marginesów, które będą oddzielać widżet od boków pop-upu. Możesz ustawić je w skali od 1 do 50.
WAŻNE: Zastosowanie ułożenia kolumnowego daje ci możliwość między innymi doboru długości/szerokości pól formularza. Analogicznie możesz w ten sposób dostosować rozmiar i położenie obrazków lub innych elementów:

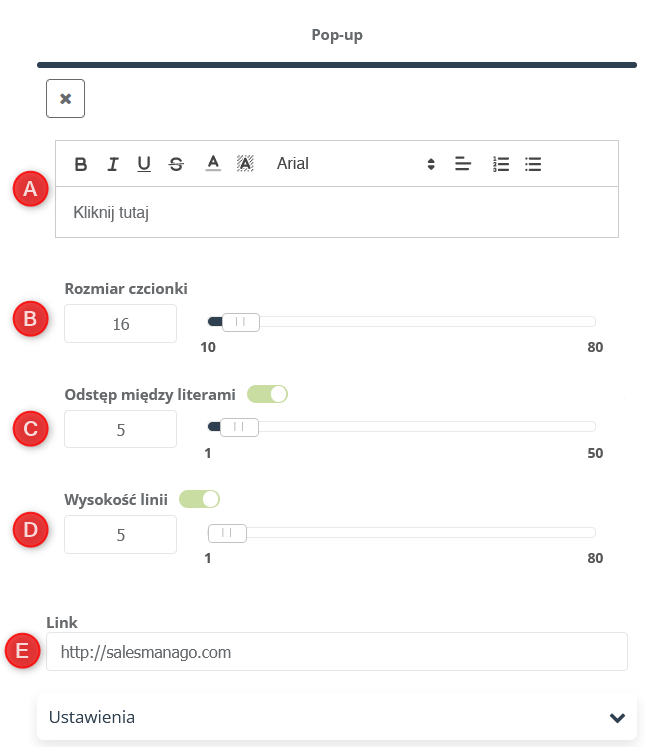
[2] Tekst – widget umożliwiający umieszczenie bloku tekstu w pop-upie. Możesz w nim dostosować następujące elementy:
[A] Pole tekstowe – w polu tekstowym możesz wprowadzać dowolną ilość tekstu. Zmiany, które dokonujesz, możesz śledzić na bieżąco po lewej stronie ekranu na podglądzie widżetu. Określ typ czcionki, a także zmieniaj jej kolory, kolor tła, pogrubienie, kursywę, podkreślenie, czy przekreślenie. Możesz także zmienić jej wyrównanie i dodawać punktory, a do tego zmieniać ich kolor.
[B] Rozmiar czcionki – ustaw wybrany rozmiar czcionki dla pola tekstowego w skali 10–80.
[C] Odstęp między literami – reguluj odległości pomiędzy konkretnymi parami znaków. Dostępna skala to 1–50.
[D] Wysokość linii – określ odległość między tekstem a ramkami widgetu.
Pozostałe ustawienia tła i odstępów działają analogicznie do pozostałych widgetów.
[3] Link – umieść widget, aby dowolnie podlinkować dany element pola.
[A] Link – w tym miejscu wpisz adres strony, na którą zostanie przekierowana osoba, która kliknie w dany element.
Pozostałe ustawienia tła i odstępów działają analogicznie do pozostałych widgetów.
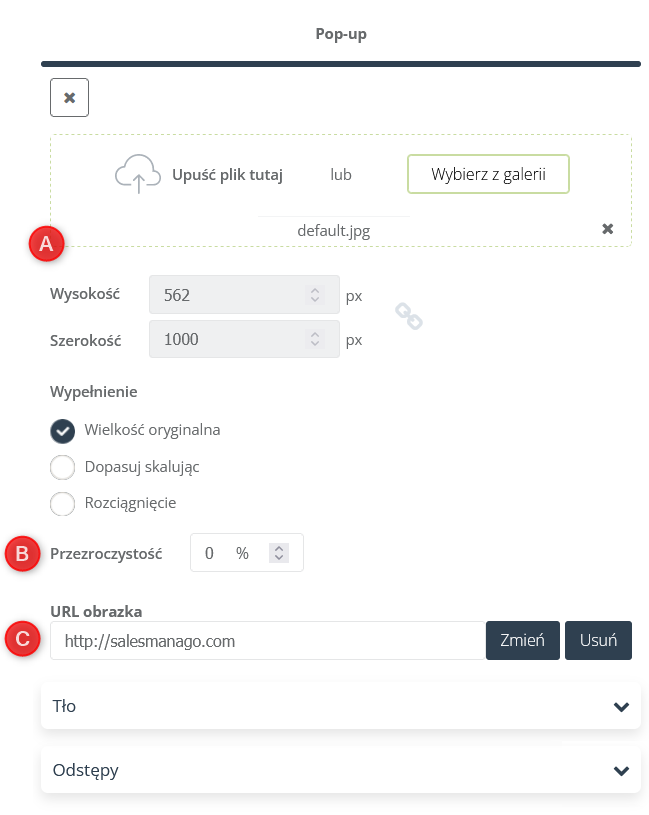
[4] Obrazek – widget umożliwiający dodanie dowolnie upuszczonego pliku z twojego komputera lub grafiki z galerii.

[A] Upuść plik tutaj – wybierz grafikę, którą chcesz dodać.
[B] Przezroczystość – ustaw poziom przezroczystości grafiki.
[C] URL obrazka – możesz podlinkować wybraną przez siebie grafikę, klikając przycisk Zmień.
Pozostałe ustawienia tła i odstępów działają analogicznie do pozostałych widgetów.
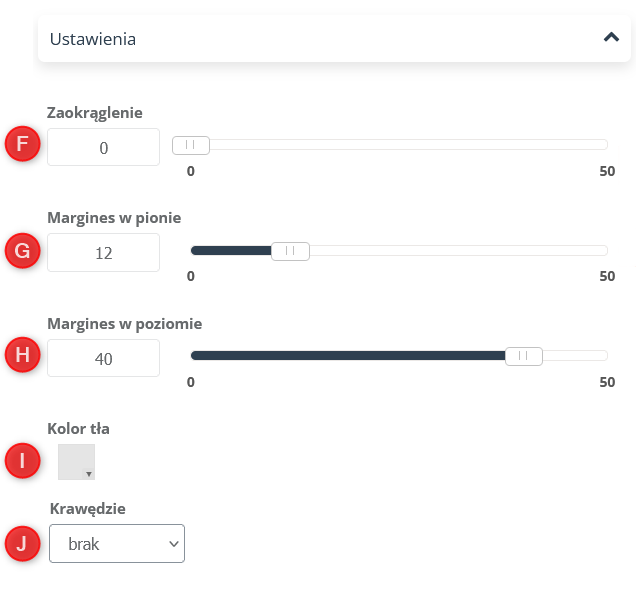
[5] Przycisk – widget umożliwiający dodanie interaktywnego przycisku, który możesz podlinkować. Dostępne ustawienia w tym widgecie:

[A] W polu tekstowym wpisz tekst, który będzie wyświetlał się na przycisku. Możesz również użyć różnych opcji do edytowania stylu.
[B] Rozmiar czcionki – ustaw wybrany rozmiar czcionki dla przycisku w skali od 10 do 80.
[C] Odstęp między literami – reguluj odległości pomiędzy konkretnymi parami znaków. Dostępna skala to 1–50.
[D] Wysokość linii – określ odległość między nagłówkami a ramkami pola formularza.
[E] Link – wpisz URL, na który zostanie przekierowany użytkownik po wciśnięciu przycisku.

[F] Zaokrąglenie – możesz dowolnie nadać przyciskowi okrągły kształt, ustawiając poziom jego zaokrąglenia w skali od 0–50.
[G] Margines w pionie – zmień szerokość odstępu od górnej i dolnej granicy tekstu na przycisku.
[H] Margines w poziomie – zmień szerokości odstępu od bocznych granic tekstu na przycisku.
[I] Kolor tła – wybierz kolor tła dla swojego przycisku.
[J] Krawędzie – wybierz rodzaj obramowania przycisku.
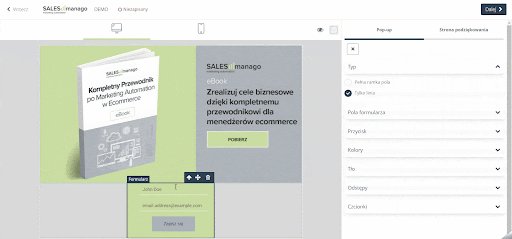
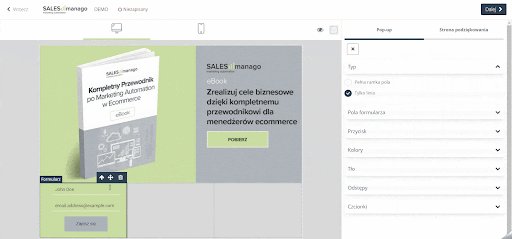
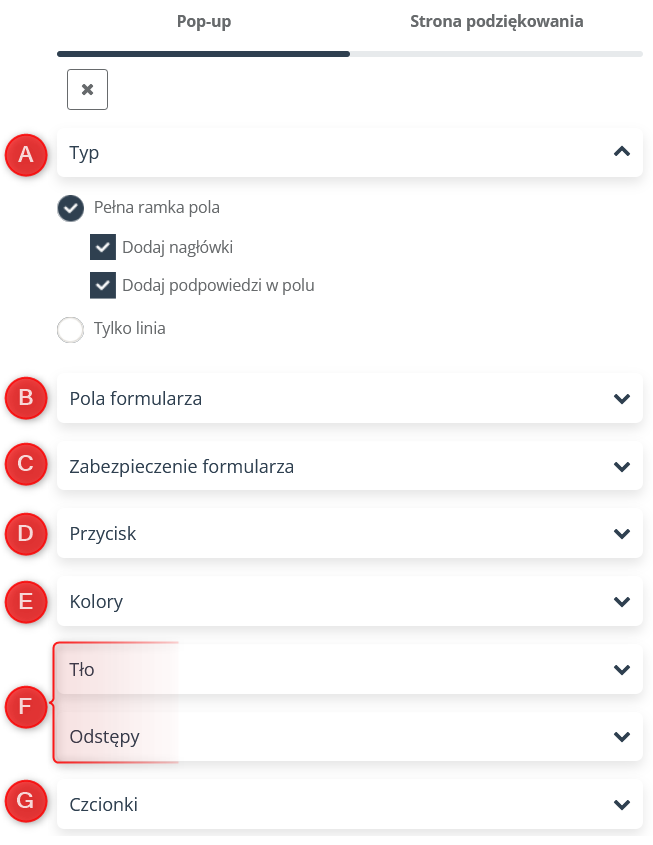
[6] Formularz – widget umożliwiający dodanie formularza do pop-upu. Custom Modal Designer umożliwia tworzenie pop-upów bez formularza. Dodanie tego widgetu jest dowolne. Dostępne w nim są następujące ustawienia:

[A] Typ – określ ustawienia wyskakującego okienka i określ, jakie informacje chcesz w nim zawrzeć:
- Pełna ramka pola – możesz wybrać opcję, aby całe pole tekstu zostało obramowane.
- Dodaj nagłówki – zzdecyduj, czy chcesz, aby nad oknami do wpisywania treści widniały ich nazwy określające, co wpisać w pustym miejscu:
- Dodaj podpowiedzi w polu – użyj funkcji podpowiedzi, aby wyświetlić je w polu wprowadzania tekstu i zasugerować wprowadzane treści użytkownikom:
- Tylko linia – zamiast obramowanego pola możesz wyświetlić pole wpisywania tekstu z użyciem tylko linii w następujący sposób:
WAŻNE: Kolor tła pola tekstowego możesz również dowolnie edytować, aby pasował graficznie do twojego formularza.
Możliwe jest także ustawienie pełnej ramki pola oraz ramki jako samej linii ze wszystkimi powyższymi ustawieniami.
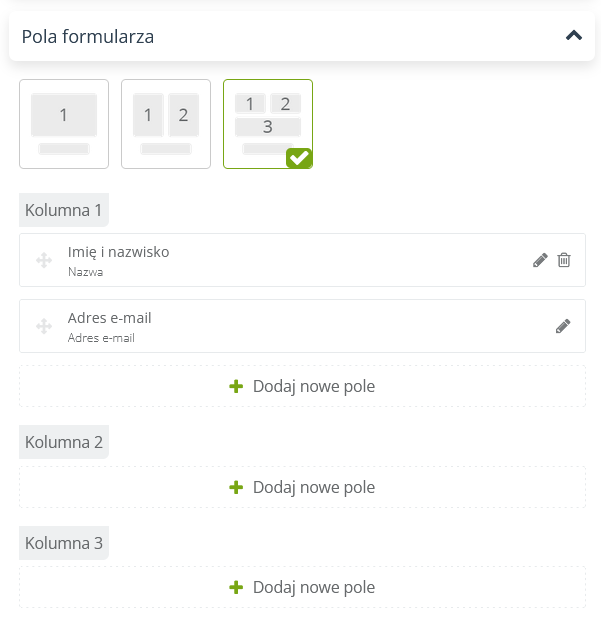
[B] Pola formularza – określ, jakie dane chcesz zebrać w swoim formularzu.

W tej sekcji możesz wybrać zarówno liczbę kolumn w formularzu, jak i poszczególne pola w każdej z nich. Do wyboru są:
- Adres e-mail,
- Nazwa,
- Numer telefonu,
- Data urodzenia,
- Ulica,
- Województwo,
- Miasto,
- Kod pocztowy,
- Państwo,
- Firma,
- Strona WWW,
- Dowolny szczegół,
- Dowolny szczegół ze słownika,
- Zgoda,
- Zgoda z listy zgód,
- Dowolny tekst,
- Opcje wyboru,
- Lista wyboru (droplista),
- Program Lojalnościowy.
WAŻNE: Pole Adres e-mail jest wymagane, aby utworzyć nowy formularz oraz kartę kontaktu dla klienta.
[C] Zabezpieczenie formularza – pozwala na dodanie do formularza reCAPTCHA, które pozwoli zabezpieczyć stronę przed spamem.

[D] Przycisk – ustawienia przycisku działają analogicznie do tych w ustawieniach widgetu Przycisk. Możesz też ustawić Górny margines, czyli odległość między przyciskiem a ostatnim polem.
[E] Kolory – dostosuj własne ustawienia kolorystyczne dla swojego formularza.
[F] Tło/Odstępy – te ustawienia działają analogicznie do pozostałych widgetów.
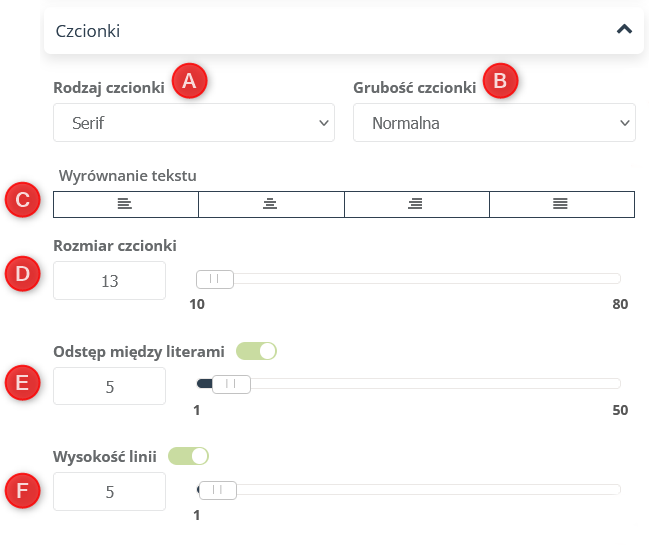
[G] Czcionki

[A] Rodzaj czcionki – wybierz font, którym będą zapisane pola formularza.
[B] Grubość czcionki – zdecyduj, czy chcesz, aby nazwy pól formularza były klasycznej grubości czy pogrubione.
[C] Wyrównanie tekstu – dowolnie formatuj położenie nazw pól formularza spośród dostępnych opcji.
[D] Rozmiar czcionki – ustaw wybrany rozmiar czcionki dla formularza w skali od 10 do 80.
[E] Odstęp między literami – reguluj odległości pomiędzy konkretnymi parami znaków. Dostępna skala to 1–50.
[F] Wysokość linii – określ odległość między nagłówkami a ramkami pola formularza.
WAŻNE: Po dodaniu formularza pojawia nam się możliwość utworzenia Strony podziękowania z dostępnych widgetów. Ich wszystkie ustawienia działają analogicznie do ustawień widgetów pop-upu.
6. Wygląd na stronie

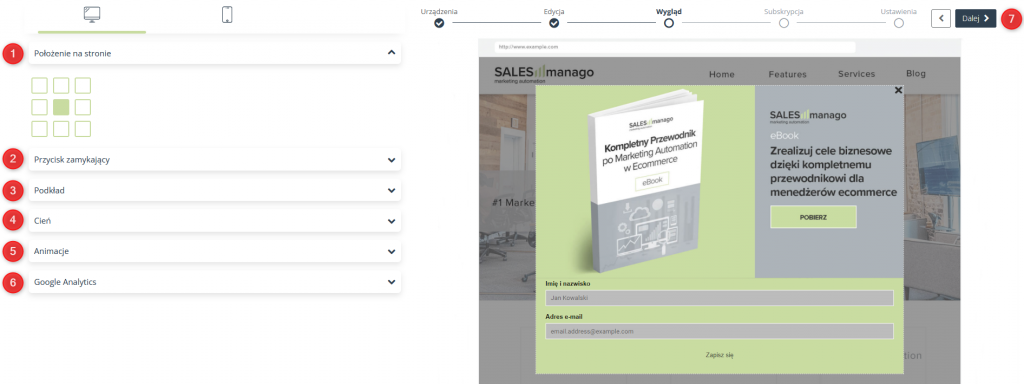
Jeśli stworzyłeś już swój pop-up w Designerze, możesz przejść do ustawień jego Wyglądu na stronie.
[1] Położenie na stronie – funkcja umożliwiająca dostosowanie lokalizacji pop-upu na stronie WWW.
[2] Przycisk zamykający – zmień ustawienia wyglądu i położenia przycisku odpowiadającego za zamknięcie pop-upu na stronie.
[A] Ikona – zaznaczenie tej opcji spowoduje ustawienie ikony jako przycisku zamykającego na pop-upie. Możesz dowolnie zmienić jej kolor, oraz wybrać kształt spośród następujących:
[B] Rozmiar – dostosuj wielkość swojej ikony wybierając spośród dostępnych rozmiarów.
[C] Obrazek – jako przycisk zamykający możesz także wybrać dowolny obraz z galerii lub upuścić zdjęcie w podane miejsce, aby dodać je prosto z komputera.
Możesz dowolnie zmienić wielkość obrazka, wpisując interesujące cię wielkości. Zaznaczony na obrazku element odpowiada za zmienianie się wartości wysokości oraz szerokości proporcjonalnie ze sobą.
[D] Położenie przycisku – funkcja umożliwiająca dostosowanie lokalizacji przycisku zamykającego na pop-upie.
[E] Przesunięcie w poziomie – ustal przesunięcie w poziomie przycisku zamykającego względem miejsca wybranego w punkcie [D].
[F] Przesunięcie w pionie – ustal przesunięcie w pionie przycisku zamykającego względem miejsca wybranego w punkcie [D].
[3] Podkład – podkład to element tła pop-upu wyświetlającego się na stronie WWW. Możesz go dowolnie dodać oraz zmienić jego ustawienia:
[A] Kolor – wybierz kolor dla tła występującego za twoim pop-upem.
[B] Przezroczystość – możesz dowolnie zmienić jego przezroczystość, tak aby komponował się z wyglądem twojej strony WWW.
[4] Cień – dodaj efekt wizualny cienia dla swojego pop-upu, możesz zmienić
[A] Kolor cienia na dowolny, wybierając z dostępnej palety kolorów, ustalić jego
[B] Przezroczystość w skali 0–100% oraz
[C] Rozmycie, czyli jego rozpiętość.
[5] Animacje – pozwala na dodanie jednego z dostępnych efektów wyświetlenia pop-upu na stronie.
[6] Google Analytics – opcjonalnie możesz dodać parametry do monitorowania efektów marketingowych w Google Analytics.

[A] Kampania – należy podać wartość parametru utm_campaign.
[B] Medium – należy podać wartość parametru utm_medium.
[7] Dalej – kliknij, aby przejść do kolejnego etapu kreatora.
7. Subskrypcja – potwierdzenie wypełnienia formularza
Jeśli w swoim pop-upie zamieściłeś formularz kontaktowy pojawi ci się dodatkowe okno ustawień. Są to ustawienia subskrypcji:
[1] Potwierdzenie – aby dołączyć do twojej bazy kontaktów, klient musi potwierdzić zapisanie się na wysyłki wiadomości, w tym celu:
[A] Wybierz e-mail – wybierz jeden z wcześniej utworzonych wzorów e-maila potwierdzającego subskrypcję.
[B] Podgląd – możesz kliknąć przycisk podglądu, aby podejrzeć sposób jego wyświetlania się odbiorcom.
[C] Stwórz nowy – kliknij, aby przejść do E-mail Designera i utworzyć nową wiadomość potwierdzającą subskrypcję.
[D] Konto wysyłkowe – wybierz konto, z którego wysłany zostanie e-mail.
[2] Kontakt – formularze w Custom Modal Designerze są progresywne, jeśli chcesz, aby kontakty, które wyraziły wcześniej zgodę na otrzymywanie wiadomości
e-mail, nie otrzymały wiadomości potwierdzającej subskrypcję, zaznacz poniższy checkbox:
[3] Alert – opcja pozwala na wysłanie alertu informującego o pojawieniu się nowego kontaktu w twojej bazie kontaktów.
[A] Treść alertu – wpisz treść wiadomości e-mail, którą otrzymasz, gdy nowy kontakt wypełni formularz. Maksymalna liczba znaków to 255.
[B] Wyślij alert na adres e-mail – wybierz adres e-mail, na który otrzymasz powiadomienie. Możesz wpisać tylko jeden adres.
[4] Dalej – kliknij, aby przejść do ostatniego etapu kreatora.
8. Ustawienia wyświetlania
[1] Nazwa Pop-upu – wprowadź nazwę pop up-upu, która później ułatwi jego identyfikację na liście twoich formularzy.
[2] Moment aktywacji – określ czas, w którym twój pop-up będzie wyświetlał się na stronie WWW.
[A] Aktywuj – kliknij, aby twój pop-up wyświetlał się użytkownikom od razu po jego utworzeniu. Jeśli tego nie zrobisz, możesz go aktywować później, korzystając z listy utworzonych formularzy.
[B] Harmonogram wyświetlania – określ czas, w jakim pop-up będzie dostępny na twojej stronie internetowej:
- Pokazuj zawsze – pop-up będzie wyświetlany dla użytkowników całą dobę.
- Ustaw tygodniowy harmonogram wyświetlania – możesz ustawić dostępność pop-upu w zależności od danej godziny w tygodniu.
WAŻNE: Z rozwijanej listy wybierz strefę czasową, do której będą odnosić się wybrane dane.
[3] Tagi – dodaj wybrany tag do kontaktu:
[A] Po kliknięciu – gdy kontakt kliknie w element z linkiem lub przycisk. Zalecana opcja w szczególności, gdy ustawiamy pop-up bez formularza.
[B] Po wypełnieniu formularza – gdy kontakt wypełni formularz, ale nie potwierdzi jeszcze zapisu na wysyłkę wiadomości.
[C] Po potwierdzeniu zapisu – gdy kontakt wypełni formularz i potwierdzi zapis na wysyłkę wiadomości.
[4] Kontakty – określ, jakim kontaktom wyświetli się pop-up:

[A] Monitorowanym – czyli kontaktom zapisanym przez formularz, który został utworzony w systemie SALESmanago (sidebar, formularz, pop-up, landing page) i którym automatycznie przypisze się ciasteczko smclient.
[B] Anonimowym – czyli kontaktom, które nie zapisały się poprzez żaden formularz utworzony w systemie SALESmanago.
[C] Wszystkim – każdemu użytkownikowi, odwiedzającemu twoją stronę www.
[D] Ze statusem opt-in – czyli kontaktom zapisanym na wysyłki.
[E] Ze statusem opt-out – czyli kontaktom wypisanym z wysyłki.
[F] Posiadającym tag – czyli kontaktom posiadającym dany tag.
[5] Miejsce wyświetlania – określ, na jakich stronach wyświetlać się będzie utworzony pop-up:
[A] Lokalizacja – wybierz dostępną na liście domenę, na której ma wyświetlać się będzie pop-up.
[B] Na każdej stronie i podstronie w wybranej domenie – pop-up będzie wyświetlać się na wszystkich stronach dla wybranego w punkcie [A] adresu WWW.
[C] Tylko na stronie głównej – pop-up nie będzie widoczny na żadnej z podstron.
[D] URL zawiera frazę – pop-up będzie się wyświetlał na wszystkich stronach w obrębie domeny, których adres URL zawiera podaną frazę.
[E] URL nie zawiera frazy – pop-up będzie się wyświetlał tylko na stronach, których adres URL nie zawiera podanej frazy.
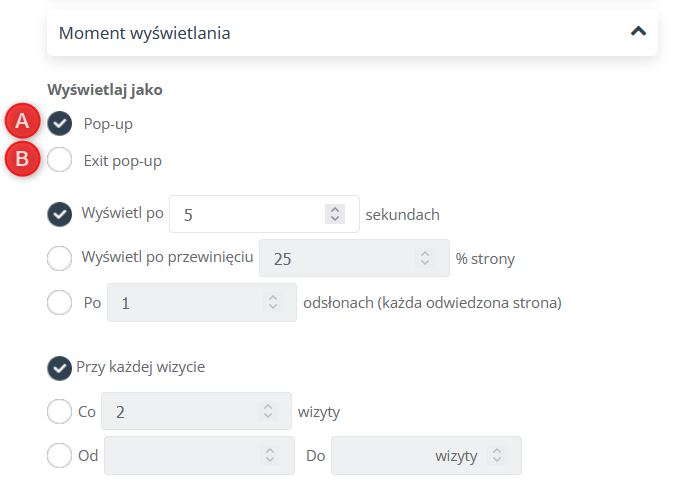
[6] Moment wyświetlania – pozwala na dostosowanie czasu od wejścia na stronę, po którym pop-up zostanie wyświetlony:

[A] Wyświetlaj jako pop-up – okienko będzie wyskakiwać po wejściu na stronę, biorąc pod uwagę ustawione warunki wyświetlania, czyli:
- Wyświetl po „x” sekundach – pop-up zostanie wyświetlony po upływie wybranej liczby sekund od wejścia użytkownika na stronę.
- Wyświetl po przewinięciu x% strony – pop-up zostanie wyświetlony po przewinięciu przez użytkownika strony o wybrany procent.
- Po „x” odsłonach – pop-up zostanie wyświetlony po wybranej liczbie przejrzanych stron (każda odwiedzona strona podczas wizyty liczy się jako nowa odsłona).
- Przy każdej wizycie – wyświetlaj pop-up przy każdej wizycie użytkownika na stronie. Pamiętaj, że jedna wizyta jest liczona raz na 3 godziny.
- Co „x” wizyty – wyświetlaj pop-up co daną liczbę wizyt, np. dla ustawienia co dwie wizyty pop-up wyświetli się przy pierwszej, trzeciej, piątej itd. wizycie.
- Od „x” do „y” wizyty – pop-up zostanie wyświetlony w wybranym przedziale wizyt.
[B] Wyświetlaj jako exit pop-up – pop-up zostanie wyświetlony w momencie, w którym użytkownik będzie chciał opuścić stronę.
[7] Moment wstrzymania wyświetlania – pozwala na zablokowanie ponownego wyświetlania się pop-upu, gdy:
[A] Użytkownik kliknie w przycisk zamykający – kliknięcie przycisku „x” zablokuje ponowne wyświetlanie się pop-upu.
[B] Użytkownik kliknie w podkład – pop-up nie zostanie ponownie wyświetlony, jeśli użytkownik kliknie w obszar poza nim.
[C] Użytkownik kliknie w podlinkowany element – opcja zalecana dla pop-upów bez formularza. Kliknięcie w dowolny link lub przycisk zablokuje ponowne wyświetlanie się pop-upu.
[8] Zakończ – kliknij, aby utworzyć pop-up.
WAŻNE: Stworzony w Custom Modal Designerze pop-up będzie widoczny na liście twoich pop-upów wraz z analityką wyświetleń, wypełnień oraz kliknięć.