Przydatne linki
Widżet formularza zapisu możesz znaleźć, pracując w naszym kreatorze Drag&Drop. Kreator ten służy między innymi do tworzenia szablonów pop-up, landing page, thank you page itp.
Chcąc stworzyć i projektować od podstaw szablony formularza w kreatorze Drag&Drop, musisz zacząć od stworzenia jego szkieletu, czyli struktury. Kolejnym krokiem jest wypełnienie jego struktury widżetami, czyli podstawowymi elementami graficznymi interfejsu. W tym kreatorze możesz wybrać podstawowe oraz zaawansowane widżety.
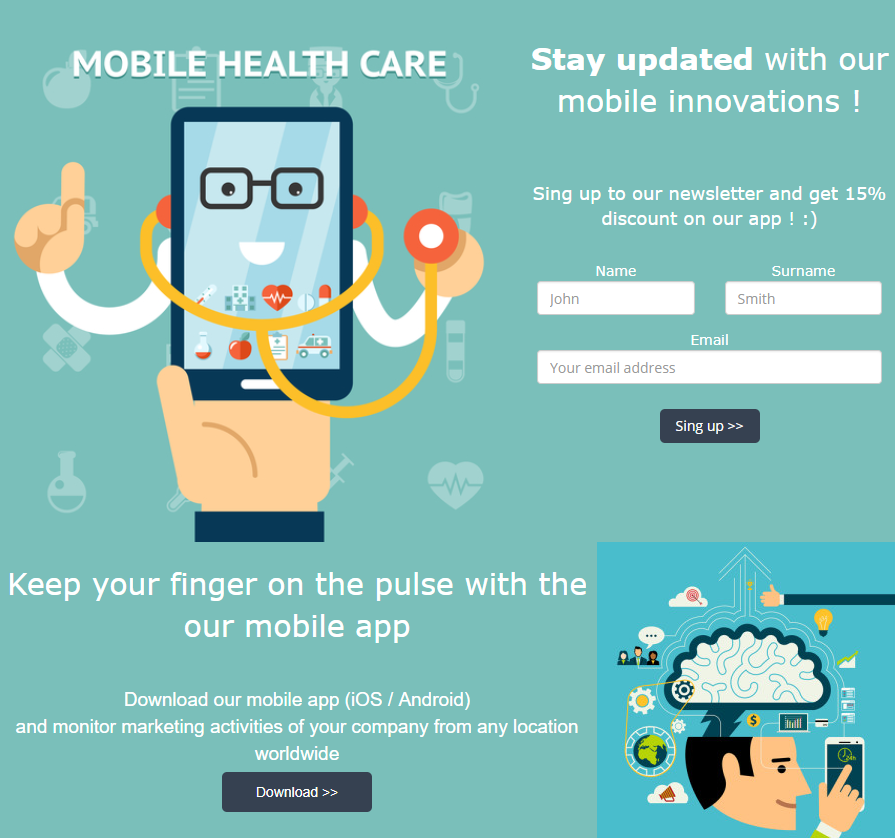
Oto przykładowy landing page stworzony w naszym kreatorze Drag&Drop:

Aby stworzyć landing page z widżetem formularz kontaktowy przejdź do
Komunikacja WWW → Lead Generation → Formularze Lead Generation → Strony landing page
Spis treści
- Struktura
- Widżety
- Zaawansowane Widżety
- Twoje widżety
-
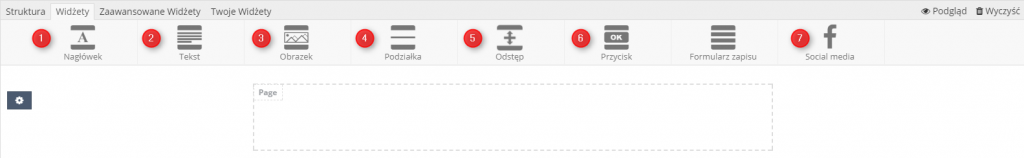
Struktura
![]()
[1] Struktura – w tej zakładce masz do wyboru siedem rodzajów struktur, które następnie wypełnisz elementami, znajdującymi się w zakładce Widżety.
[2] Widżety – w tej zakładce są to elementy, którymi możesz zapełnić szablon formularza, np. nagłówek, pole tekstowe, przycisk, obraz, itp.
[3] Zaawansowane widżety – w tej zakładce znajdziesz rozbudowane elementy, którymi możesz zapełnić formularz.
[4] Twoje widżety – w tej zakładce znajdziesz gotowe widżety, które zostały kiedyś stworzone przez ciebie i zapisane.
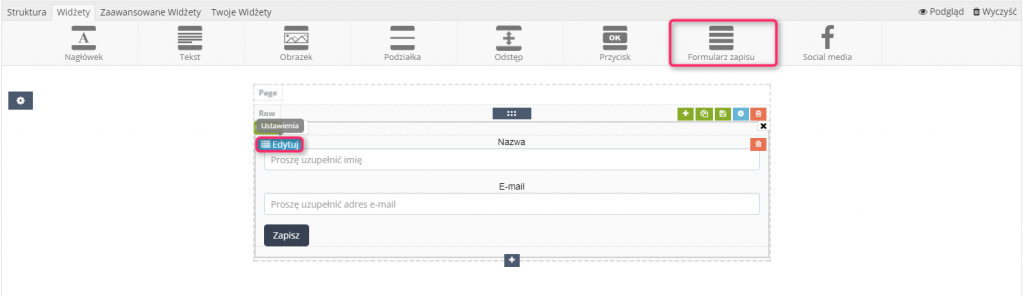
2. Widżety

Formularz zapisu umożliwia użytkownikowi zapisanie się na subskrypcję, a tym samym na dostanie się kontaktu do systemu. Formularz może składać się z dowolnej ilości pól, które możesz dodać po wejściu w ustawienia tego widżetu. Możesz w nich zapytać o różne informacje (np. dane osobowe, dane kontaktowe, adres zamieszkania).
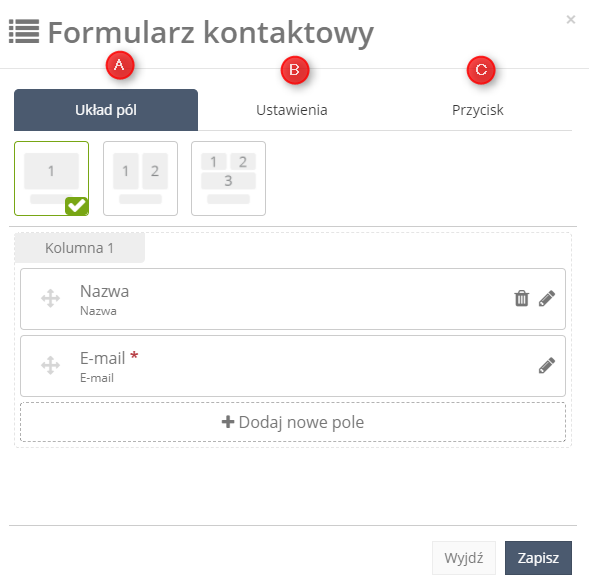
Po kliknięciu przycisku ![]() na ekranie pojawi się poniższy widok. W trzech zakładkach możesz zmieniać ustawienia dotyczące układu pól w formularzu, szczegóły wyglądu rozmieszczenia pól oraz wyglądu przycisku zapisu.
na ekranie pojawi się poniższy widok. W trzech zakładkach możesz zmieniać ustawienia dotyczące układu pól w formularzu, szczegóły wyglądu rozmieszczenia pól oraz wyglądu przycisku zapisu.
[A] Układ pól – w tym miejscu możesz wybrać jeden z trzech formatów układu pól.

Dodaj nowe pole
Wybierz jeden z trzech układów pól, składających się z kolumn. Następnie dodaj w każdej z nich nowe pole, w którym możesz zapytać użytkownika o różny rodzaj informacji. Informacje te wybierzesz z rozwijanej listy przy Nazwie pola na karcie kontaktu [1] (np. imię, nazwisko, adres, kod pocztowy, kraj).
Dodatkowe pole Szczegół niestandardowy: możesz wyświetlać je jako checkbox (np. w tym polu możesz napisać treść zgody na otrzymywanie powiadomień).
Wśród możliwych do wyboru znajdują się również pola o nazwie Opcje wyboru oraz Lista wyboru. Przy wyborze pola Opcje wyboru istnieje możliwość dodania do formularza radio buttonów (czyli pola do jednokrotnego wyboru) oraz checkboxów (pola do wielokrotnego wyboru). Lista wyboru (droplista), pozwala na dodanie danego zapytania z opcjami do wyboru w formie rozwijanej listy. W tym przypadku również istnieje możliwość jednokrotnego wyboru.
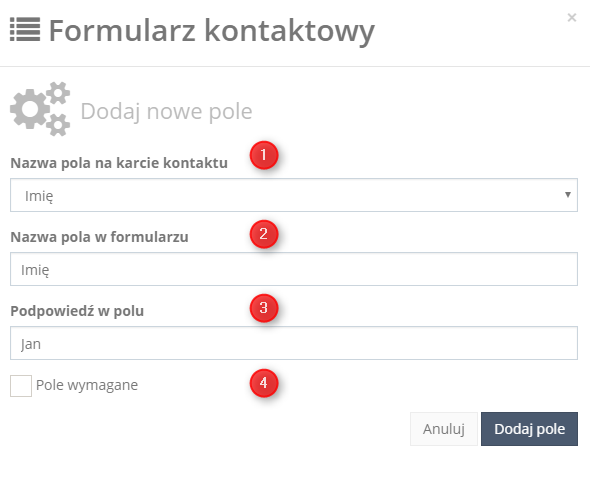
Po kliknięciu opcji Dodaj nowe pole pojawi się poniższy widok.

[1] – w tym miejscu możesz wybrać z rozwijanej listy rodzaj informacji, o jaką poprosisz użytkownika za pomocą formularza.
[2] – nazwa w tym polu pojawi się automatycznie po tym jak wybierzesz typ informacji w pierwszym polu i będzie taka sama jak w pierwszym polu. Tutaj nie możesz zmienić tej opcji, ponieważ informacja z tego pola zostanie zaciągnięta do karty kontaktu tego użytkownika i będziesz mógł ją znaleźć pod nazwą (np. jeśli wybierzesz imię, ta informacja zostanie zapisana na karcie kontaktu pod taką samą nazwą).
[3] – w tym miejscu możesz napisać podpowiedź dla użytkownika.
[4] – zaznacz, jeśli chcesz, żeby informacja w tym polu była wymagana.
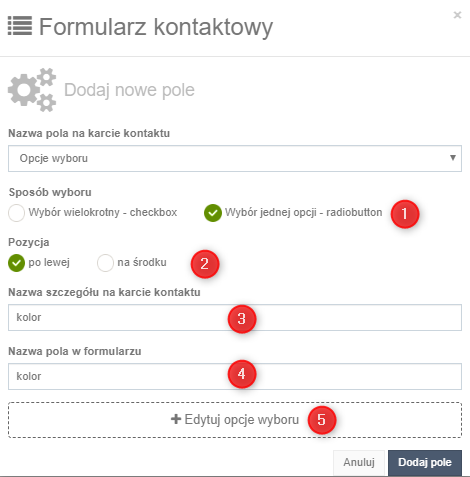
UWAGA: W przypadku wyboru pól Opcje wyboru oraz Lista wyboru, widok ustawień pola przedstawia się nieco inaczej.
Poniżej znajduje się opis ustawień opcji wyboru (radio button i checkbox) oraz listy wyboru:
[a] radio button
Dodanie radio buttonów do formularza pozwala respondentowi na wybór jednej z kilku dowolnie podanych przez nas opcji.
WAŻNE: wybrana opcja przez użytkownika podczas wypełniania formularza zostanie zapisana na karcie kontaktu jako szczegół
Wygląd przykładowego radio buttonu w formularzu:

[a1] Sposób wyboru – ta opcja pozwala na wybranie jednego z 2 dostępnych wariantów opcji wyboru – w tym przypadku: radio button
[a2] Pozycja – opcja ta pozwala na wybór umiejscowienia radio buttonu w formularzu (do wyboru: po lewej lub na środku)
[a3] Nazwa szczegółu na karcie kontaktu – tutaj należy wpisać nazwę szczegółu, który zostanie zapisany na karcie kontaktu wraz z wybraną przez użytkownika opcją (zapisaną jako wartość szczegółu).
[a4] Nazwa pola w formularzu – należy podać nazwę zapytania, która zostanie wyświetlona na pop-upie.
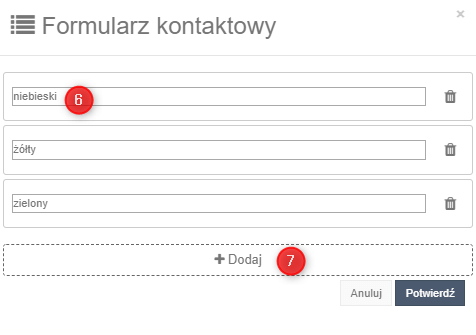
[a5] Edytuj opcje wyboru – umożliwia dodanie a następnie edycję dodanych przez nas opcji wyboru

[a6] Pole wyboru – należy wpisać możliwe opcje (odpowiedzi) do wyboru w obrębie danego zapytania. Wybrana przez użytkownika odpowiedź zostanie zapisana jako wartość szczegółu na karcie kontaktu (nazwę szczegółu podaje się w punkcie 3)
[a7] Dodaj – umożliwia dodanie kolejnych pól wyboru (odpowiedzi)
[b] checkbox
Dodanie do formularza checkboxów umożliwia kontaktowi wielokrotny wybór odpowiedzi w obrębie danego pola. Wpisując zatem wybrane dane w ustawieniach checkboxu, należy uwzględnić zarówno wartość, jak i szczegół elementów.
WAŻNE: wybrana opcja przez użytkownika podczas wypełniania formularza zostanie zapisana na karcie kontaktu jako szczegół.
Wygląd przykładowych checkboxów w formularzu:


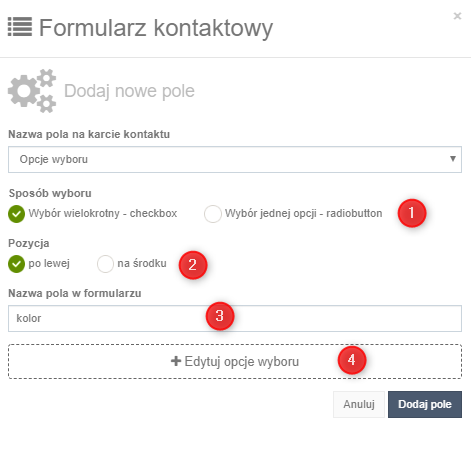
[b1] Sposób wyboru – ta opcja pozwala na wybranie jednego z 2 dostępnych wariantów opcji wyboru – w tym przypadku: checkbox
[b2] Pozycja – opcja ta pozwala na wybór umiejscowienia radio buttonu w formularzu (do wyboru: po lewej lub na środku)
[b3] Nazwa szczegółu na karcie kontaktu – tutaj należy wpisać nazwę szczegółu, który zostanie zapisany na karcie kontaktu wraz z wybraną przez użytkownika opcją (zapisaną jako wartość szczegółu).
[b4] Nazwa pola w formularzu – należy podać nazwę zapytania, która zostanie wyświetlona na pop-upie.
[b5] Edytuj opcje wyboru – umożliwia dodanie a następnie edycję dodanych przez nas opcji wyboru

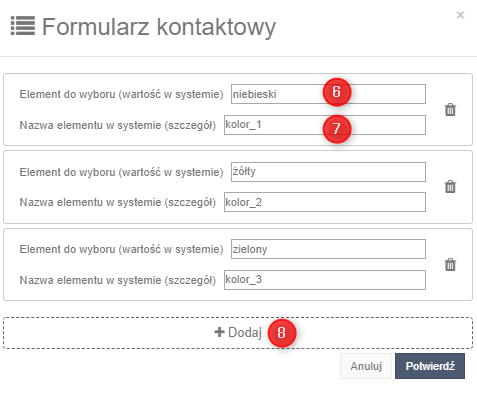
[b6] Element do wyboru (wartość w systemie) – możliwa opcja (odpowiedź) do wyboru w obrębie danego zapytania. Wybrana przez użytkownika odpowiedź zostanie zapisana jako wartość szczegółu na karcie kontaktu (nazwę szczegółu podaje się w punkcie 7)
[b7] Nazwa elementu w systemie (szczegół) – tutaj należy wpisać nazwę szczegółu, który zostanie zapisany na karcie kontaktu wraz z wybraną przez użytkownika opcją (zapisaną jako wartość szczegółu – z punktu 6)
[b8] Dodaj – umożliwia dodanie kolejnych pól wyboru (odpowiedzi)
WSKAZÓWKA:
Wyżej załączone widoki przedstawiają przykładowy schemat, zgodnie z którym należy wypełniać stosowne pola w celu dodania checkboxów do formularza. Pierwsze pole określa nazwę pola w formularzu – w tym przypadku będzie nią kolor, szczegółem zaś fraza wskazująca na dany wybór – możliwy spośród dostępnych opcji (powinna zawierać nazwę pola formularza, w celu poprawnej identyfikacji odpowiedzi na dane zapytanie) np. kolor_1→ wybór koloru niebieskiego; analogicznie: kolor_2 → tutaj: wybór koloru żółtego. Dzięki temu w szczegółach danego kontaktu znajdzie się informacja o wszystkich wyborach kontaktu dotyczących konkretnego zapytania (w tym przypadku o kolor).
[c] Lista wyboru (droplista)
Dodając pole “lista wyboru” tak, jak w przypadku radio buttonów, istnieje możliwość wyboru tylko jednej opcji, z tą różnicą, że będą one wyświetlane w formie rozwijanej listy, a nie radio buttonów.
WAŻNE: wybrana opcja przez użytkownika podczas wypełniania formularza zostanie zapisana na karcie kontaktu jako szczegół.
Wygląd przykładowej droplisty w formularzu:


[c1] Nazwa szczegółu na karcie kontaktu – tutaj należy wpisać nazwę szczegółu, który zostanie zapisany na karcie kontaktu wraz z wybraną przez użytkownika opcją (zapisaną jako wartość szczegółu).
[c2] Nazwa pola w formularzu – należy podać nazwę zapytania, która zostanie wyświetlona na pop-upie.
[c3] Edytuj opcje wyboru – umożliwia dodanie a następnie edycję dodanych przez nas opcji wyboru
[c4] Pole wyboru – należy wpisać możliwe opcje (odpowiedzi) do wyboru w obrębie danego zapytania. Wybrana przez użytkownika odpowiedź zostanie zapisana jako wartość szczegółu na karcie kontaktu (nazwę szczegółu podaje się w punkcie 1)
[c5] Dodaj – umożliwia dodanie kolejnych pól wyboru (odpowiedzi)
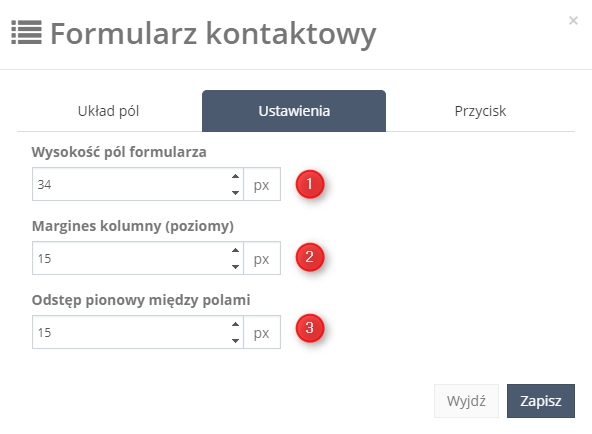
[B] Ustawienia – w tej zakładce możesz ustawić szczegóły rozkładu pól w formularzu.

[1] – w tym miejscu możesz ustawić wysokość pola w pikselach.
[2] – w tym miejscu możesz ustawić marginesy w pikselach.
[3] – w tym miejscu możesz ustawić odstęp między polami.
[C] Przycisk – w tej zakładce możesz dostosować wygląd przycisku.

[1] – w tym polu możesz wpisać dowolny tekst, który będzie wyświetlał się na przycisku.
[2] – ustaw kolor tła przycisku.
[3] – ustaw kolor czcionki.
[4] – ustaw zaokrąglenie krawędzi w pikselach.
[5] – ustaw położenie przycisku.
[6] – ustaw wysokość przycisku.
[7] – ustaw szerokość przycisku.
W zakładce Widżety znajduje się siedem innych, edytowalnych elementów:

[1] Nagłówek – po przeciągnięciu tego elementu do struktury pojawi się w nim pole nagłówka, w którym możesz wpisać dowolny tekst.
[2] Tekst – upuszczenie tego elementu do struktury twojego formuarza sprawi, że pojawi się w nim pole tekstowe, w którym wpiszesz dowolną ilość formatowalnego tekstu.
[3] Obrazek – ten element widżetu umożliwia załadowanie dowolnego obrazka w twoim formularzu. W ustawieniach możesz dodać adres URL do obrazka, na który będzie przekierowywany użytkownik po kliknięciu w obrazek. Dodatkowo, możesz zachować oryginalny rozmiar obrazka i ustalić jego marginesy w pikselach.
[4] Podziałka – służy do podzielenia przestrzeni wewnątrz formularza. Możesz dowolnie stylizować wygląd podziałki, która może przybrać postać linii np. ciągłej lub przerywanej, możesz zmienić jej kolor, rozmiar, długość, górny i dolny margines.
[5] Odstęp – tym elementem widżetu zrobisz odstęp w swoim formularzu. Z dodatkowych opcji, możesz ustalić wysokość odstępu.
[6] Przycisk – upuszczając ten element widżetu do struktury, stworzysz przycisk potwierdzenia w formularzu. Możesz samodzielnie ustawić kolor tła przycisku, kolor krawędzi, a także jego wysokość i szerokość. Ponadto możesz zdecydować o pozycji przycisku na formularzu, a także o obramowaniu i rozmiarze jego krawędzi.
[7] Social media – gdy upuścisz ten element do struktury swojego formularza, umożliwi to podlinkowanie do twoich profili na portalach społecznościowych tj. Facebook, Twitter, Google+, LinkedIn, Youtube, Vimeo, Pinterest, Instagram, Flickr, WordPress, Tumblr, WeChat oraz Youku. Oprócz tego możesz ustawić kształt, pozycję oraz odstęp w pikselach logo portalu społecznościowego na swoim formularzu.
3. Zaawansowane widżety
W zakładce Zaawansowane widżety możesz znaleźć bardziej rozbudowane elementy.
![]()
[1] Obrazek + Tekst – upuszczając ten element do struktury twojego formularza w efekcie pojawi się pole tekstowe w połączeniu z polem na obrazek. Możesz wybrać dowolny obrazek z galerii lub załadować swój własny.
[2] Ramka produktowa – ten element umożliwia dodanie ramki produktowej. Ramka produktowa wyświetla kontaktowi ostatnio przez niego oglądane produkty. Możesz ustalić w niej typ rekomendacji (Rekomendacja AI lub ostatnio oglądane produkty przez użytkownika), kolor tła ramki i maksymalną liczbę produktów w wierszu.
[3] Menu – ten element umożliwia wstawianie menu do formularza. W ustawieniach tego widżetu możesz zmienić czcionkę.
[4] Baner – po upuszczeniu tego elementu pojawi się pole, gdzie będziesz mógł umieścić baner. Wybierz obrazek z domyślnej galerii obrazów lub załaduj swój. Dodatkowo możesz zachować oryginalny rozmiar obrazka i ustawić jego marginesy.
4. Twoje widżety
W tej zakładce możesz skorzystać z gotowych widżetów, które zostały kiedyś stworzone i zapisane przez ciebie.
![]()
Po zakończeniu pracy w kreatorze, kliknij Zapisz i kontynuuj.