Przydatne linki
Formularz pojawia się na stronie internetowej w formie ramki, która zawiera pola do wypełnienia. SALESmanago daje Ci możliwość stworzenia i ustawienia swoich własnych formularzy kontaktowych w kreatorze Expres w zaledwie parę minut.
Korzyści:
- można go umieścić statycznie w dowolnym miejscu na stronie
- pozyskiwanie kontaktów
- można w łatwy sposób zastąpić nim inny formularz, którego integracja wymaga nakładu pracy
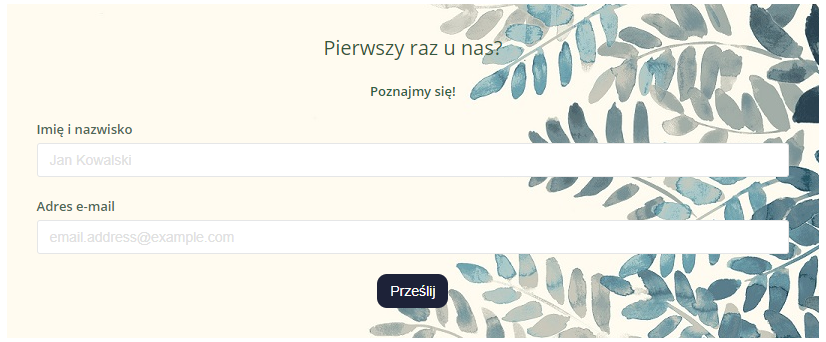
Oto przykładowy formularz zapisu na newsletter wykonany w naszym kreatorze:

Aby rozpocząć projektowanie formularza przejdź do
Komunikacja WWW → Lead Generation → Formularze Lead Generation → Formularz → + Stwórz nowy → Ekspres
Spis treści
- Wybierz typ formularza
- Dostosuj ustawienia formularza
- Dostosuj Thank You page po zapisie na formularz
- Dostosuj ustawienia wiadomości potwierdzającej zapis
- Ustawienia końcowe

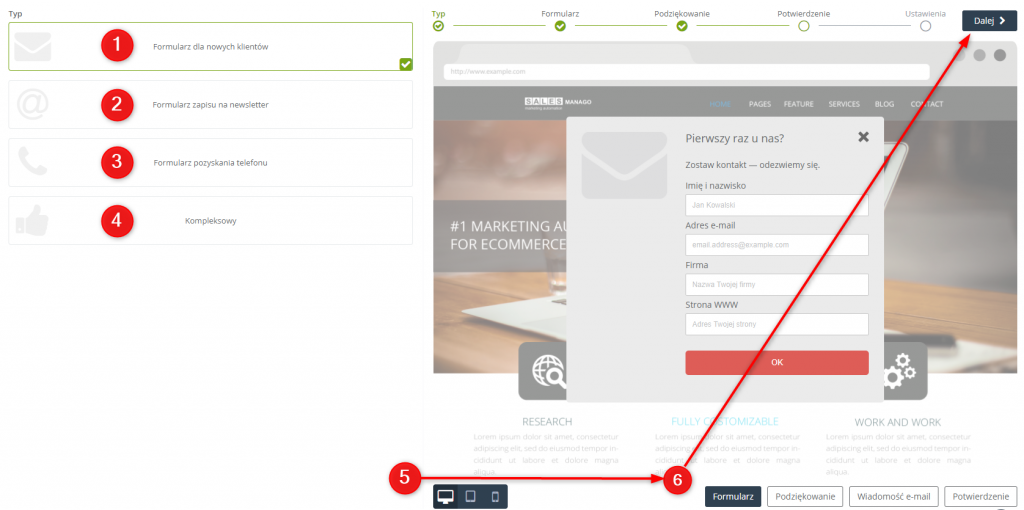
1. Wybierz typ formularza
W pierwszym kroku należy wybrać typ formularza, który będzie wyświetlał się na Twojej witrynie. Później możesz go dowolnie edytować.

[1] Formularz dla nowych klientów – wybierz formularz, który zadedykujesz specjalnie dla nowych klientów.
[2] Formularz zapisu na newsletter – wybierz formularz, który przeznaczony jest do subskrypcji.
[3] Formularz pozyskania telefonu – wybierz formularz do pozyskania numeru telefonu klienta.
[4] Kompleksowy – wybierz wielozadaniowy typ formularza.
[5] Podgląd formularza – sprawdź jak wygląda formularz na ekranie monitora, tabletu i smartphone’a.
[6] Podgląd formularza – w każdej chwili możesz zobaczyć jak prezentuje się formularz i każdy ekran po zapisie na niego.
2. Dostosuj ustawienia formularza

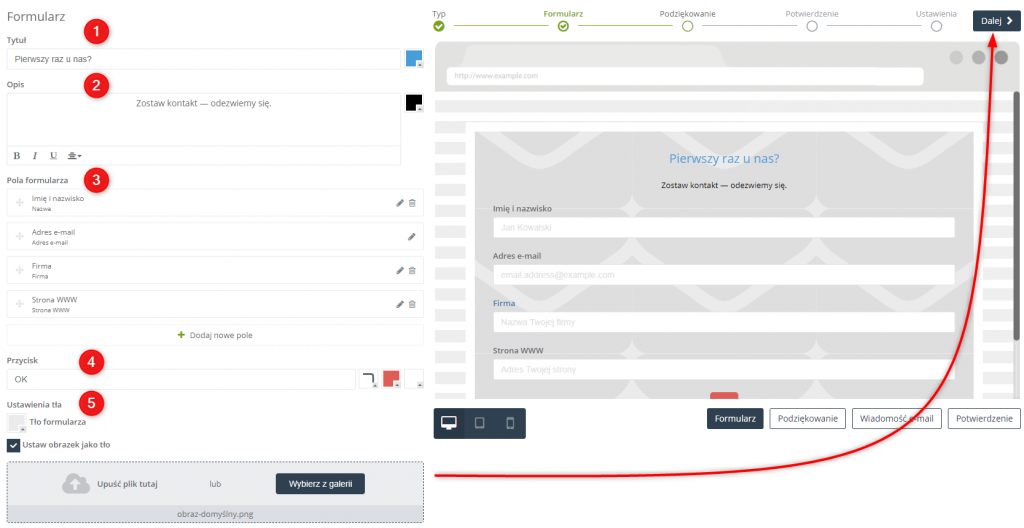
[1] Tytuł – w tym miejscu wpisz tekst, który będzie wyświetlał się jako nagłówek w formularzu. Po prawej stronie pola znajduje się selektor kolorów do zmiany koloru czcionki.
[2] Opis – w polu tekstowym napisz opis, który będzie znajdował się w formularzu pod nagłówkiem. Pole tekstowe umożliwia formatowanie czcionki (pogrubienie, kursywa, podkreślenie) oraz wyrównywanie tekstu. Obok pola tekstowego znajduje się selektor kolorów do zmiany koloru czcionki.
[3] Pola formularza – poniżej znajdują się pola wyświetlające się na formularzu. Po prawej stronie każdego z pól znajduje się ikona ołówka oraz kosza. Po kliknięciu w ikonę ołówka przejdziesz do edycji danego pola w formularzu, w ustawieniach możesz zmienić jego nazwę lub kolor czcionki oraz dodać podpowiedź w polu i zaznaczyć, czy edytowane pole ma być obowiązkowe do wypełnienia przez użytkownika.
By dodać nowe pole wystarczy kliknąć + Dodaj nowe pole i z rozwijanej listy wybrać rodzaj informacji, o którą spytasz użytkownika w formularzu. Następnie potwierdź dodanie pola po prawej stronie. Możesz również dowolnie zmieniać kolejność pól w formularzu, najeżdżając kursorem na lewą stronę formularza, przeciągając i upuszczając pole w wybranym miejscu.
![]()
WAŻNE: Nie można zmienić nazw pól w systemie, jest to związane z mapowaniem informacji z kart kontaktu do systemu. Nie można również usunąć pola z adresem e-mail, ponieważ jest on niezbędnym elementem do monitorowania kontaktów.
Możliwe do wyboru pola:
- Imię i nazwisko
- Adres e-mail
- Numer telefonu
- Data urodzenia
- Ulica
- Firma
- Miasto
- Województwo
- Kod pocztowy
- Państwo
- Stanowisko
- Strona WWW
- Dowolny tekst
- Dowolny szczegół – pola do wpisania danych kontaktowych
- Zgoda – checkbox do wyrażenia zgody na otrzymywanie wiadomości e-mail
- Opcja wyboru – pozwala na dodanie radio buttonów (czyli pola do jednokrotnego wyboru) lub checkboxów (czyli opcji wielokrotnego wyboru) do wybranego zapytania
- Lista wyboru (droplista) – pozwala na dodanie danego zapytania z opcjami do wyboru w formie rozwijanej listy.
- Program Lojalnościowy
Poniżej znajduje się opis ustawień opcji wyboru (radio button i checkbox) oraz listy wyboru:
[a] radio button
Dodanie radio buttonów do formularza pozwala respondentowi na wybór jednej z kilku dowolnie podanych przez nas opcji.
WAŻNE: wybrana opcja przez użytkownika podczas wypełniania formularza zostanie zapisana na karcie kontaktu jako szczegół.
Wygląd przykładowych radio buttonów w formularzu:
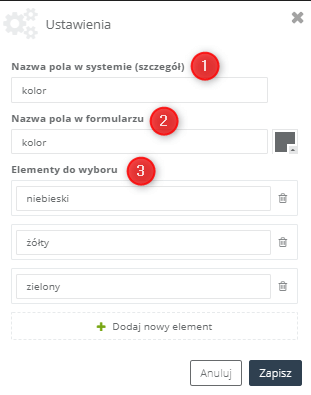
[a1] Nazwa pola w systemie (szczegół) – tutaj należy wpisać nazwę szczegółu, który zostanie zapisany na karcie kontaktu wraz z wybraną przez użytkownika opcją (zapisaną jako wartość szczegółu).
[a2] Nazwa pola w formularzu – należy podać nazwę zapytania, która zostanie wyświetlona na pop-upie.
[a3] Elementy do wyboru – możliwe opcje (odpowiedzi) do wyboru w obrębie danego zapytania. Wybrana przez użytkownika odpowiedź zostanie zapisana jako wartość szczegółu na karcie kontaktu (nazwę szczegółu podaje się w punkcie 1)
[b] checkbox
Dodanie do formularza checkboxów umożliwia kontaktowi wielokrotny wybór odpowiedzi w obrębie danego pola. Wpisując zatem wybrane dane w ustawieniach checkboxu, należy uwzględnić zarówno wartość, jak i szczegół elementów.
WAŻNE: wybrana opcja przez użytkownika podczas wypełniania formularza zostanie zapisana na karcie kontaktu jako szczegół.
Wygląd przykładowych checkboxów w formularzu:


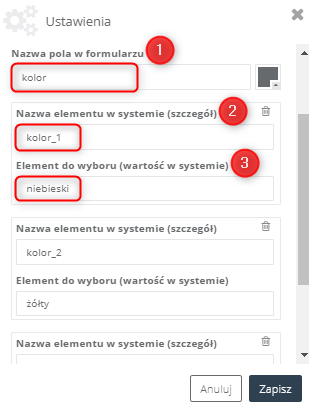
[b1] Nazwa pola w formularzu – należy podać nazwę zapytania, która zostanie wyświetlona na pop-upie.
[b2] Nazwa elementu w systemie (szczegół) – tutaj należy wpisać nazwę szczegółu, który zostanie zapisany na karcie kontaktu wraz z wybraną przez użytkownika opcją (zapisaną jako wartość szczegółu – z punktu 3).
[b3] Element do wyboru (wartość w systemie) – możliwa opcja (odpowiedź) do wyboru w obrębie danego zapytania. Wybrana przez użytkownika odpowiedź zostanie zapisana jako wartość szczegółu na karcie kontaktu (nazwę szczegółu podaje się w punkcie 2)
WSKAZÓWKA: Wyżej załączony widok przedstawia przykładowy schemat, zgodnie z którym należy wypełniać stosowne pola w celu dodania checkboxów do formularza. Pierwsze pole określa nazwę pola w formularzu – w tym przypadku będzie nią kolor, szczegółem zaś fraza wskazująca na dany wybór – możliwy spośród dostępnych opcji (powinna zawierać nazwę pola formularza, w celu poprawnej identyfikacji odpowiedzi na dane zapytanie) np. kolor_1→ wybór koloru niebieskiego; analogicznie: kolor_2 → tutaj: wybór koloru żółtego. Dzięki temu w szczegółach danego kontaktu znajdzie się informacja o wszystkich wyborach kontaktu dotyczących konkretnego zapytania (w tym przypadku o kolor).
[c] Lista wyboru (droplista)
Dodając pole “lista wyboru” tak, jak w przypadku radio buttonów, istnieje możliwość wyboru tylko jednej opcji, z tą różnicą, że będą one wyświetlane w formie rozwijanej listy, a nie radio buttonów.
WAŻNE: wybrana opcja przez użytkownika podczas wypełniania formularza zostanie zapisana na karcie kontaktu jako szczegół.
Wygląd przykładowej droplisty w formularzu:


[c1] Nazwa pola w systemie (szczegół) – tutaj należy wpisać nazwę szczegółu, który zostanie zapisany na karcie kontaktu wraz z wybraną przez użytkownika opcją (zapisaną jako wartość szczegółu).
[c2] Nazwa pola w formularzu –należy podać nazwę zapytania, która zostanie wyświetlona na pop-upie.
[c3] Elementy do wyboru – możliwe opcje (odpowiedzi) do wyboru w obrębie danego zapytania. Wybrana przez użytkownika odpowiedź zostanie zapisana jako wartość szczegółu na karcie kontaktu (nazwę szczegółu podaje się w punkcie 1)
[4] Przycisk – w polu tekstowym wpisz tekst, który znajdzie się na przycisku. Obok pola znajdują się trzy selektory, w których kolejno możesz zmienić ustawienia stopnia zaokrąglenia krawędzi przycisku, kolor tła oraz kolor czcionki na przycisku.

[5] Ustawienia tła
- Tło formularza – naciśnij selektor kolorów, by wybrać kolor tła formularza.
- Ustaw obrazek jako tło – zaznacz checkbox i dodaj swój własny obraz do galerii, by ustawić go jako tło formularza. Jeżeli obrazek będzie mały, nastąpi jego powielenie zamiast rozciągnięcia.
Następnie kliknij Dalej, by przejść do kolejnego kroku.
3. Dostosuj Thank You page po zapisie na formularz

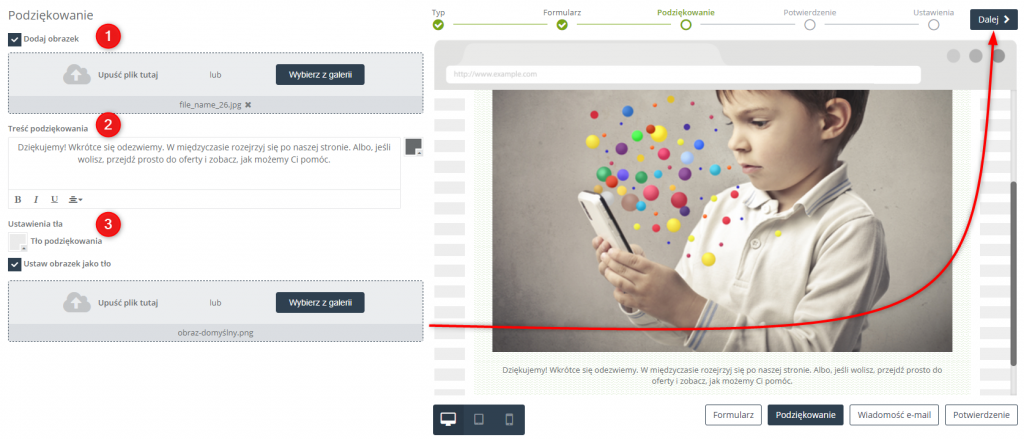
[1] Dodaj obrazek – zaznacz checkbox i dodaj swój własny obraz, który będzie wyświetlał się w ramce z podziękowaniem.
[2] Treść podziękowania – w polu tekstowym wpisz treść podziękowania. Tekst jest edytowalny, można pogrubić czcionkę, ustawić kursywę lub podkreślenie, a także ustawić wyjustowanie tekstu. Po prawej stronie przy polu tekstowym znajduje się selektor kolorów czcionki pola tekstowego.
[3] Ustawienia tła
- Tło podziękowania – naciśnij selektor kolorów, by wybrać kolor tła podziękowania.
- Ustaw obrazek jako tło – zaznacz checkbox i dodaj swój własny obraz do galerii, by ustawić go jako tło podziękowania.
Następnie kliknij Dalej, by przejść do kolejnego kroku.
4. Dostosuj ustawienia wiadomości potwierdzającej zapis

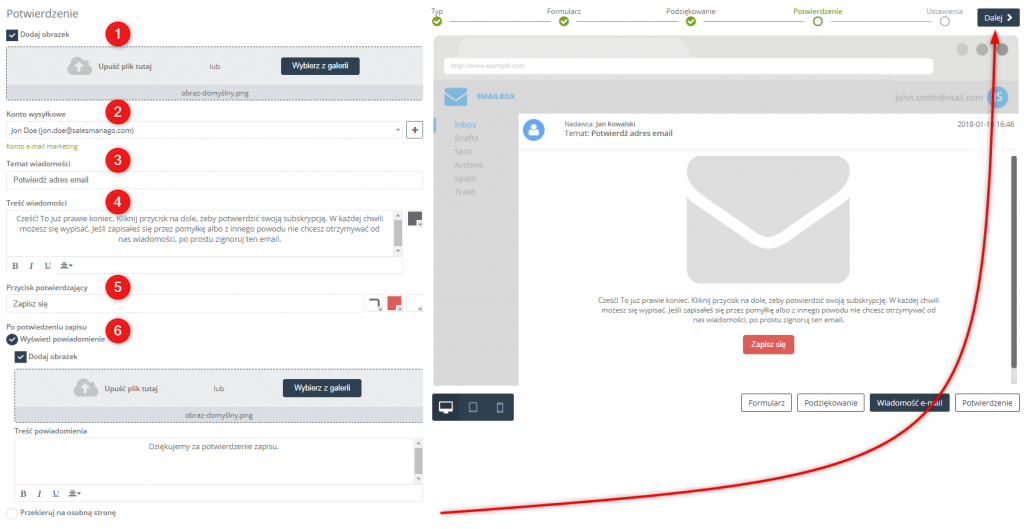
[1] Dodaj obrazek – zaznacz checkbox i załaduj swój obrazek, który dodasz w e-mailu z prośbą o potwierdzenie subskrypcji.
[2] Konto wysyłkowe – z rozwijanej listy wybierz konto wysyłkowe, z którego zostanie wysłanie e-mail z prośbą o potwierdzenie subskrypcji. Po prawej stronie znajduje się przycisk [ + ], który umożliwi Ci szybkie dodanie konta wysyłkowego.
[3] Temat wiadomości – wpisz w polu temat wiadomości.
[4] Treść wiadomości – w polu tekstowym możesz wpisać dowolną ilość formatowalnego tekstu, który będzie treścią wiadomości e-mail z prośbą o potwierdzenie subskrypcji. Czcionkę można dowolnie edytować i zmieniać jej wyrównanie. Po prawej stronie pola tekstowego znajduje się selektor kolorów czcionki.
[5] Przycisk potwierdzający – w polu tekstowym wpisz tekst, który znajdzie się na przycisku potwierdzającym subskrypcję. Obok pola znajdują się trzy selektory, w których kolejno możesz zmienić ustawienia stopnia zaokrąglenia krawędzi przycisku, kolor tła oraz kolor czcionki na przycisku.
[6] Po potwierdzeniu zapisu
- wyświetl powiadomienie
dodaj obrazek – zaznacz checkbox, by dodać obrazek.
treść powiadomienia – w polu tekstowym wpisz treść powiadomienia.
- przekieruj na osobną stronę
URL strony – wpisz adres strony URL na którą zostanie przekierowany użytkownik po potwierdzeniu zapisu.
Następnie kliknij Dalej, by przejść do kolejnego kroku.
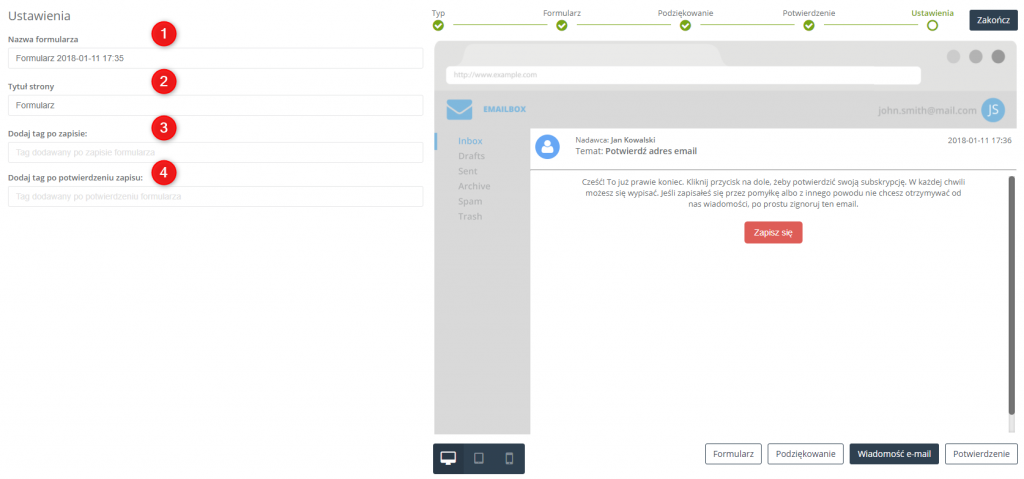
5. Ustawienia końcowe
Dostosuj ustawienia końcowe formularza.

[1] Nazwa formularza – w polu wpisz nazwę formularza, pod którą znajdziesz go w systemie.
[2] Tytuł strony – wpisz tekst, który wyświetli się na zakładce przeglądarki w przypadku gdy na stronie wyświetlać będzie się tylko formularz.
[3] Dodaj tag po zapisie – wpisz nazwy tagów przypisywanym kontaktom, które dokonują zapisu na formularz.
[4] Dodaj tag po potwierdzeniu zapisu – wpisz nazwy tagów, które zostaną przypisane kontaktom, które potwierdzą subskrypcję.
Następnie kliknij Zakończ, by zapisać formularz.
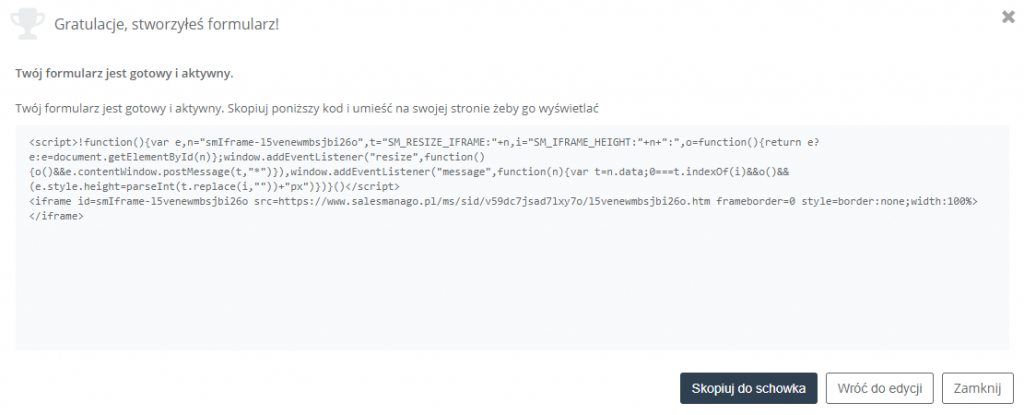
Następnie wyświetli się powiadomienie z wygenerowanym kodem, który należy wkleić na stronę.
WAŻNE: Kod jest responsywny, dlatego nie trzeba dostosowywać parametrów w kreatorze, ponieważ kod dostosuje się do wielkości strony i się zeskaluje.