W tym artykule opisano, jak utworzyć WebFlow – Proces Automatyzacji, który pozwala reagować na zachowania internautów odwiedzających stronę bez konieczności wykonywania ręcznej pracy, za pośrednictwem różnych kanałów.
Podobnie jak proces Workflow, proces WebFlow składa się ze Zdarzeń, Warunków i Akcji (model ECA: Event-Condition-Action). WebFlow zostaje uruchomione w momencie wystąpienia konkretnego Zdarzenia; jeżeli są spełnione określone Warunki, system SALESmanago wykonuje jedną lub więcej Akcji.
WebFlow obejmuje funkcjonalności Spotlight, pozwalając na zautomatyzowanie reakcji na zachowania obu rodzajów internautów, którzy mogą odwiedzać twoją stronę: zarówno monitorowanych Kontaktów, jak i anonimowych odwiedzających.
Dzięki intuicyjnemu kreatorowi WebFlow możesz bez wysiłku skonfigurować Proces Automatyzacji idealnie dostosowany do twoich potrzeb. Wykorzystaj potencjał zaawansowanego modułu WebFlow i wynieś swoje działania marketingowe na wyższy poziom wydajności i skuteczności.

Aby utworzyć nowy proces WebFlow, przejdź do
Automatyzacja → Procesy Automatyzacji → WebFlow → + Nowe WebFlow
Spis treści
1. Podstawowe informacje
WebFlow to Proces Automatyzacji, w którym system SALESmanago wykonuje Akcję w odpowiedzi na Zdarzenie, o ile są spełnione określone Warunki.
Zdarzenia to działania podejmowane przez odwiedzających stronę (monitorowane Kontakty lub anonimowych odwiedzających), uruchamiające proces WebFlow.
Warunki pozwalają zdefiniować wymagania, które muszą zostać spełnione, aby odwiedzający mógł przejść do kolejnego etapu na ścieżce, którą podąża. Korzystając z Warunków, możesz precyzyjnie określić, w jakich okolicznościach zostanie wykonana Akcja. To z kolei pozwala na tworzenie wielu ścieżek prowadzących od jednego Zdarzenia do różnych Akcji, w zależności od tego, jakie Warunki są (lub nie są) spełnione.
Akcje to działania wykonywane przez system SALESmanago na twojej stronie.
Procesy WebFlow budowane są przy użyciu predefiniowanych elementów w postaci kafelków, które możesz przesuwać po planszy i łączyć strzałkami w celu tworzenia relacji przyczynowo-skutkowych. Szczegółowy opis wszystkich rodzajów elementów oraz zasady ich łączenia znajdziesz w dalszej części tego artykułu.
Kreator WebFlow jest częścią nowej funkcjonalności Spotlight, która pozwala docierać nie tylko do monitorowanych Kontaktów, ale także do anonimowych odwiedzających. Biorąc pod uwagę, że około 85% odwiedzających stronę to anonimowi użytkownicy, którzy nigdy nie ujawniają swoich adresów e-mail, moduł ten jest kluczowy dla personalizacji doświadczeń na twojej stronie i zwiększania zaangażowania, a w rezultacie poprawy wyników sprzedaży.
Przeczytaj więcej o Spotlight >>
2. Rodzaje elementów
Procesy WebFlow tworzone są przy użyciu następujących rodzajów elementów:
- Start – element otwierający, domyślnie obecny na planszy i niemożliwy do usunięcia. Element Start musi zostać połączony z co najmniej jednym Zdarzeniem.
- Zdarzenia – Zdarzenie to coś, co musi wystąpić na stronie i zostać zarejestrowane przez system, aby WebFlow zostało zainicjowane (w przypadku Zdarzeń inicjujących, połączonych z elementem Start), lub aby odwiedzający stronę mógł przesunąć się dalej na danej ścieżce (w przypadku Zdarzeń warunkowych, niepołączonych z elementem Start).
Każdy proces WebFlow musi zawierać co najmniej jedno Zdarzenie. Tylko Zdarzenie może zainicjować (uruchomić) WebFlow. W związku z tym wyłącznie Zdarzenia mogą być połączone z elementem Start.
Możesz łatwo odróżnić Zdarzenia od innych elementów za sprawą ich niebieskiego koloru:

- Warunki – Warunek to wymóg, który musi być spełniony, aby odwiedzający mógł przesunąć się dalej na danej ścieżce. Warunki są opcjonalne, co oznacza, że można utworzyć proces WebFlow niezawierający żadnych Warunków.
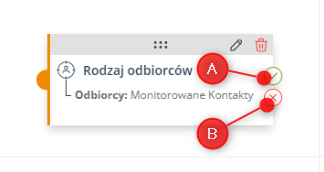
Możesz łatwo odróżnić Warunki od innych elementów za sprawą ich żółtego koloru:

Jak widać na powyższym zrzucie ekranu, domyślnie każdy Warunek ma dwa łączniki [A oraz B] przeznaczone dla dwóch różnych ścieżek: ścieżki [A], którą odwiedzający podąży, jeżeli Warunek będzie spełniony, oraz ścieżki [B], którą odwiedzający podąży, jeżeli Warunek nie będzie spełniony.
WAŻNE: Warunek: Rodzaj odbiorców pozwala sprawdzić, czy odwiedzający stronę jest monitorowanym Kontaktem czy anonimowym odwiedzającym. Jeżeli nie zawrzesz tego Warunku w swoim procesie WebFlow (lub w jego pojedynczej ścieżce), wszystkie elementy zostaną wykonane dla obu rodzajów odwiedzających.
- Akcje – Akcja to działanie podejmowane przez system SALESmanago w sytuacji, gdy wszystkie kryteria (określone za pomocą Zdarzeń i Warunków) poprzedzające Akcję na tej samej ścieżce zostały spełnione.
Każdy proces WebFlow musi zawierać co najmniej jedną Akcję. Po Akcji nie musi następować element Koniec – może po niej następować również Zdarzenie, Warunek, a nawet inna Akcja.
Możesz łatwo odróżnić Akcje od innych elementów za sprawą ich zielonego koloru:

WAŻNE: Zauważ, że większość Akcji dostępnych w module WebFlow może zostać wykonana przez SALESmanago wyłącznie pod warunkiem, że dany odwiedzający ponownie wejdzie na twoją stronę (np. Wyświetl zgodę na powiadomienia Web Push czy też Wyświetl ikonę czatu z tekstem). Jedynym wyjątkiem jest Akcja: Wyślij powiadomienie Web Push, ponieważ powiadomienia Web Push są wyświetlane poza twoją stroną.
- Inne – te elementy pełnią funkcje uzupełniające.
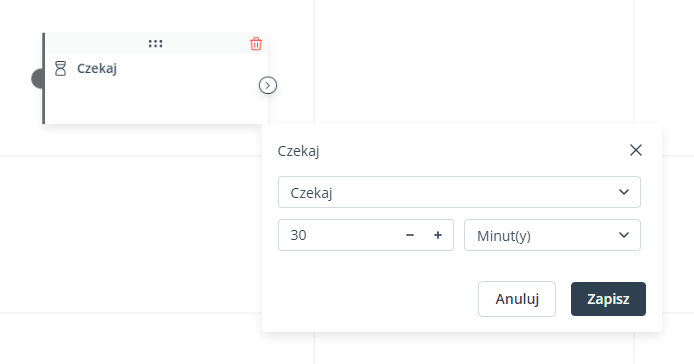
- Czekaj – użyj tego elementu, jeżeli chcesz, aby system zaczekał przez określony czas lub do określonej daty i godziny przed przejściem do następnego elementu WebFlow.

- Koniec – element Koniec oznacza moment, w którym odwiedzający ukończył WebFlow. Każda ścieżka WebFlow musi się kończyć własnym elementem Koniec.
Element ten jest obowiązkowy (każde WebFlow musi zawierać co najmniej jeden element Koniec).

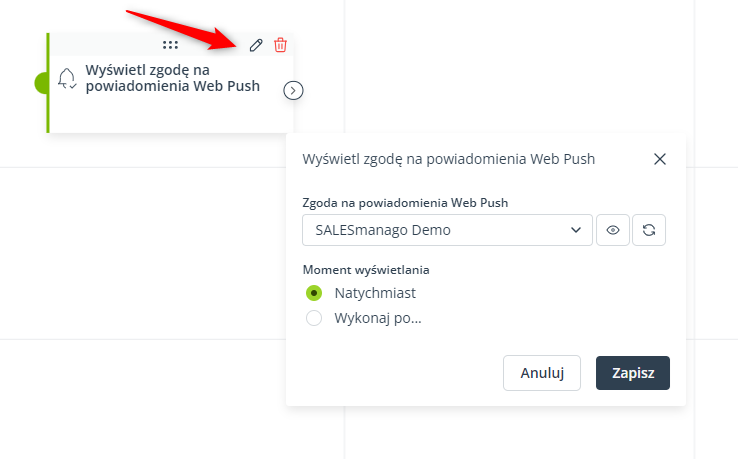
Większość elementów WebFlow ma swoje własne ustawienia, które muszą zostać zdefiniowane, aby pasowały do twoich indywidualnych potrzeb i celów. W celu skonfigurowania elementu kliknij na ikonę ołówka.
Aby usunąć element, kliknij na ikonę kosza.

Po wprowadzeniu ustawień pamiętaj, aby kliknąć przycisk Zapisz. Aby odrzucić zmiany, kliknij Anuluj.
Wszystkie elementy WebFlow muszą być połączone z innymi elementami, aby tworzyły relacje przyczynowo-skutkowe. Niezbędne instrukcje oraz podstawowe zasady łączenia elementów znajdziesz w dalszej części tego artykułu.
3. Tworzenie WebFlow
Procesy WebFlow budowane są za pomocą wygodnych, predefiniowanych elementów w postaci kafelków, które możesz przesuwać po planszy i łączyć strzałkami w celu utworzenia relacji przyczynowo-skutkowych.
Aby utworzyć nowe WebFlow, przejdź do Menu → Automatyzacja → Procesy Automatyzacji → WebFlow, a następnie kliknij + Nowe WebFlow.
A. Poruszanie się po kreatorze WebFlow
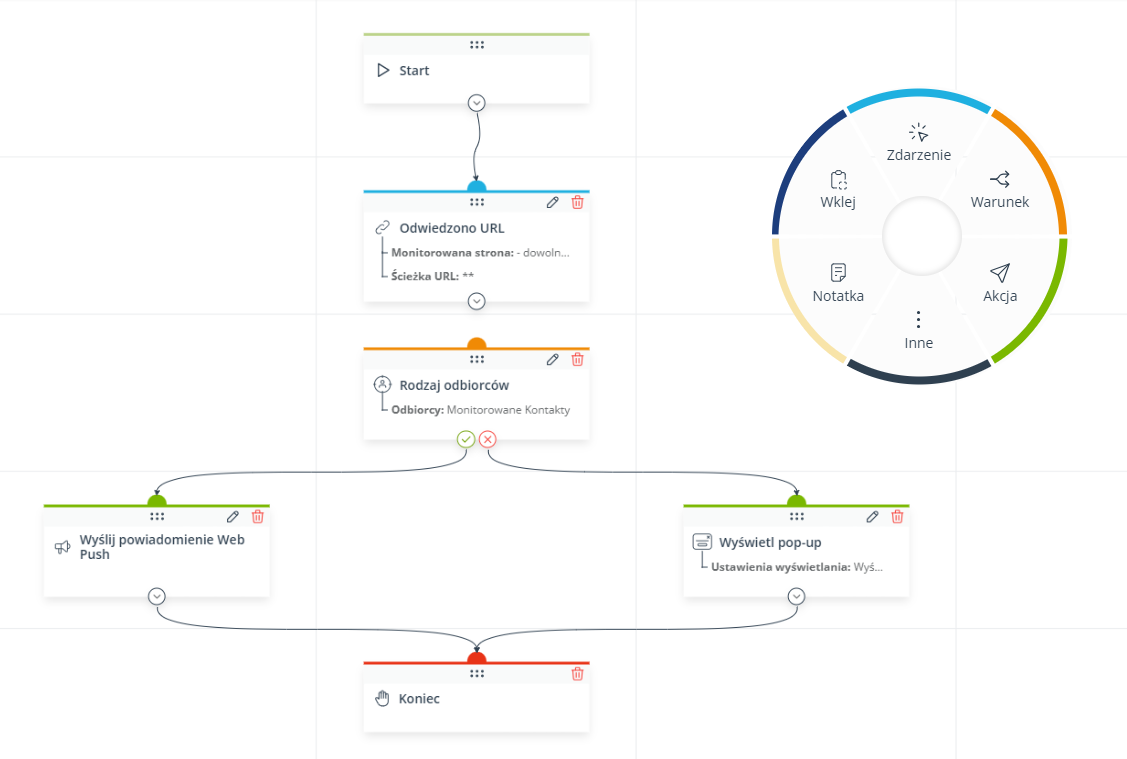
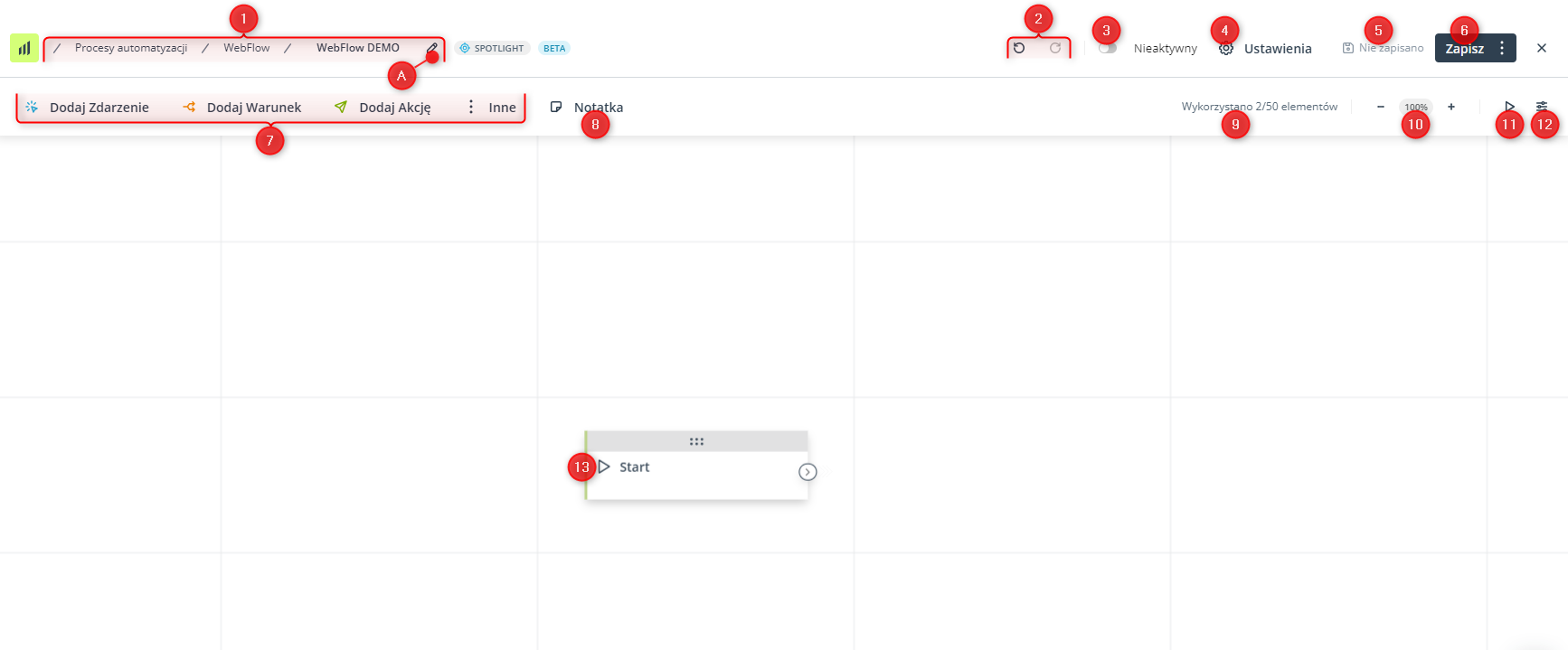
Po kliknięciu na + Nowe WebFlow zobaczysz następujący ekran:

[1] Ścieżka i nazwa – Tutaj możesz zobaczyć ścieżkę do twojego nowego WebFlow wraz z jego nazwą. Aby zmienić nazwę WebFlow, kliknij na ikonę ołówka [A].
[2] Cofnij/Ponów – Tutaj możesz cofnąć lub ponowić ostatnie akcje.
[3] Aktywny/Nieaktywny – Tutaj możesz aktywować lub dezaktywować proces WebFlow. Tylko aktywny proces WebFlow może zostać uruchomiony (zainicjowany) dla odwiedzającego stronę.
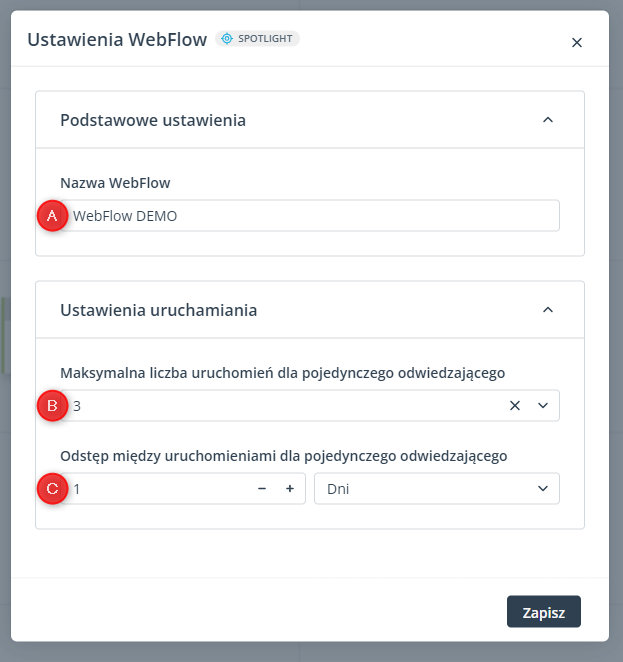
[4] Ustawienia – Kliknij tutaj, aby zmienić nazwę procesu WebFlow lub zdefiniować ustawienia uruchamiania.

[A] Nazwa WebFlow – Kliknij, aby edytować nazwę WebFlow.
[B] Maksymalna liczba uruchomień dla pojedynczego odwiedzającego – Tutaj możesz określić, ile razy ten proces WebFlow może zostać uruchomiony dla pojedynczego odwiedzającego.
[C] Odstęp między uruchomieniami dla pojedynczego odwiedzającego — Tutaj możesz określić minimalny przedział czasowy (w godzinach lub dniach) pomiędzy kolejnymi uruchomieniami dla pojedynczego odwiedzającego. Maksymalny odstęp wynosi 360 dni.
[5] Status zapisu – Tutaj możesz zobaczyć informację o statusie zapisu twojego WebFlow. Możliwe opcje to: Zapisano, Nie zapisano lub Zapisano w szkicach. Jeżeli edytujesz aktywne WebFlow, ale nie zapiszesz zmian, to przy następnej edycji tego samego WebFlow system zapyta cię, czy chcesz odrzucić czy też zaakceptować wszystkie automatycznie zapisane zmiany.
Funkcja autozapisu zapisuje zmiany na bieżąco. Jeżeli np. zamkniesz przypadkiem kartę przeglądarki lub przeglądarka się zawiesi, ostatnia automatycznie zapisana wersja będzie dostępna do odzyskania.
[6] Opcje zapisu – Kliknij i zdecyduj, czy chcesz zapisać swoją pracę jako szkic czy też gotowy proces WebFlow. Pamiętaj, że WebFlow może zostać uruchomione dla odwiedzającego wyłącznie wtedy, gdy jest aktywne (zob. punkt [3]).
[7] Dodaj element – tutaj możesz znaleźć wszystkie dostępne elementy WebFlow, podzielone na cztery kategorie. Kliknij na dowolny z tych przycisków, aby zobaczyć listę wszystkich elementów dostępnych w ramach wybranej kategorii.
[8] Notatki – Kliknij tutaj, aby dodać do swojego WebFlow notatkę. Notatki ułatwiają komunikację w zespole, pozwalając na pozostawianie pytań, komentarzy lub wyjaśnień, tagowanie innych użytkowników SALESmanago oraz dołączanie linków do zasobów zewnętrznych.
[9] Wykorzystano elementów – Tutaj możesz sprawdzić, ile elementów zostało już dodanych do WebFlow. Maksymalna liczba elementów w jednym procesie to 50.
[10] Opcje powiększania – Tutaj możesz przybliżyć lub oddalić widok.
[11] Przejdź na Start – Kliknij ten przycisk, aby wyśrodkować widok na elemencie Start. Jest to szczególnie przydatne w przypadku dużych procesów WebFlow.
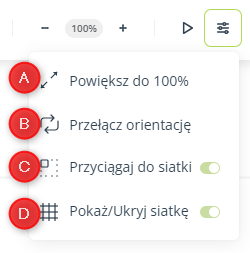
[12] Opcje widoku – Tutaj możesz dostosować ustawienia obszaru roboczego.

[A] Powiększ do 100% – Powróć do widoku 100% po przybliżeniu lub oddaleniu widoku.
[B] Przełącz orientację – Wybierz, czy chcesz budować WebFlow pionowo (od góry do dołu) czy też poziomo (od lewej do prawej). Zauważ, że jeśli zmienisz orientację już po umieszczeniu jakichś elementów na planszy, ich układ może wymagać ręcznego dostosowania.
[C] Przyciągaj do siatki – Włącz ten przycisk, jeżeli chcesz, aby system SALESmanago automatycznie wyrównywał układ elementów do siatki (tak, aby każdy element leżał idealnie pośrodku komórki siatki).
[D] Pokaż/Ukryj siatkę – Skorzystaj z tego przełącznika, aby pokazać lub ukryć siatkę. Siatka to cienkie szare linie przecinające planszę w poziomie i pionie. Linie te mogą być przydatne, jeżeli chcesz rozmieścić elementy WebFlow w staranny i przejrzysty sposób.
[13] Element Start – Ten element jest wymagany i domyślnie obecny na planszy. Połącz go z jednym lub kilkoma Zdarzeniami, aby rozpocząć tworzenie WebFlow.
Aby zbudować WebFlow, najpierw musisz umieścić jego elementy na planszy. Możesz to zrobić na dwa sposoby:
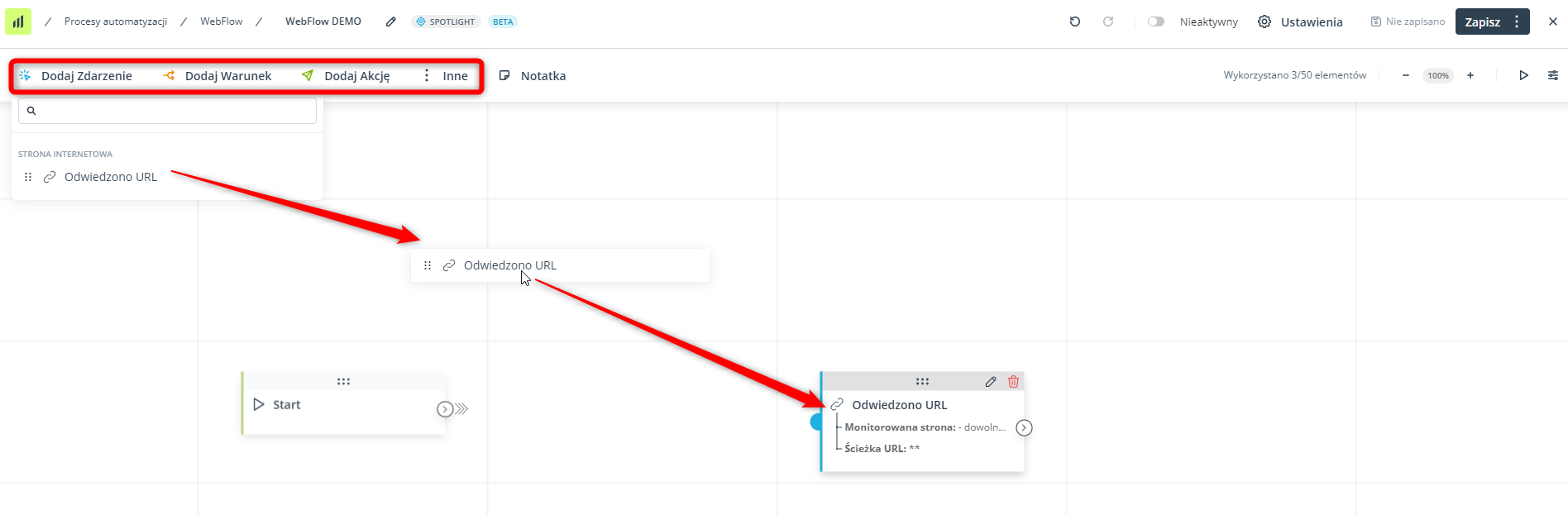
- Wybierz element z jednego z menu u góry ekranu i przeciągnij go na planszę:

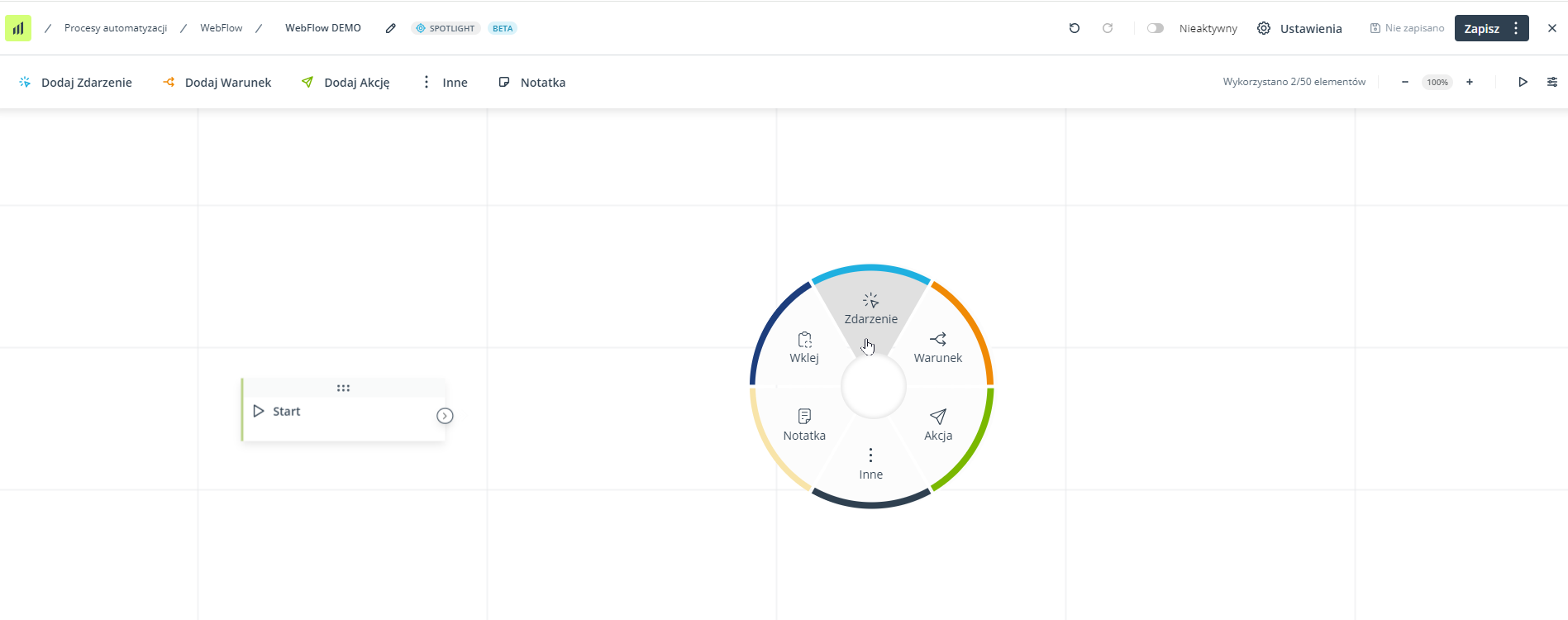
- Kliknij prawym przyciskiem myszy w dowolnym miejscu na planszy. Pojawi się okrągłe menu. Wybierz akcję, którą chcesz wykonać: dodaj Zdarzenie, Warunek, Akcję lub inny element Workflow, dodaj Notatkę bądź wklej skopiowany element.

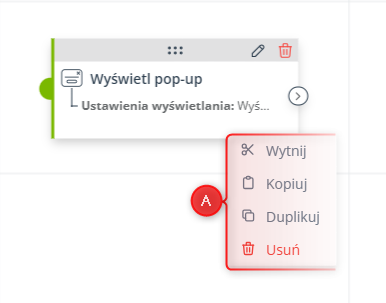
Jeżeli klikniesz na dany element prawym przyciskiem myszy, wyświetli się menu kontekstowe z dodatkowymi opcjami [A]:

Po wycięciu elementu możesz go wkleić w dowolnym miejscu na planszy. Kliknij prawym przyciskiem myszy w wybranym miejscu i wybierz Wklej z okrągłego menu.
Opcja Kopiuj umożliwia skopiowanie elementu, a następnie wklejenie go w dowolnym miejscu na planszy. Kliknij prawym przyciskiem myszy w wybranym miejscu i wybierz opcję Wklej z okrągłego menu. Zauważ, że kopia ma takie same ustawienia jak oryginał.
Za pomocą opcji Duplikuj możesz utworzyć kopię elementu tuż pod oryginałem. Zauważ, że duplikat ma takie same ustawienia jak oryginał.
WSKAZÓWKA: Element (lub grupę elementów – zob. Sekcja A.1. poniżej) skopiowany z jednego WebFlow możesz wkleić do innego WebFlow. Aby to zrobić, kliknij na element prawym przyciskiem myszy i z menu kontekstowego wybierz Kopiuj. Następnie zapisz ten proces WebFlow, przejdź do Listy WebFlow, otwórz inny proces WebFlow, kliknij prawym przyciskiem myszy w dowolnym miejscu na planszy i wybierz Wklej z okrągłego menu.
Możesz również otworzyć dwa lub więcej procesów WebFlow w osobnych kartach przeglądarki i przełączać się między nimi, kopiując i wklejając elementy.
A.1. Zaznaczanie wielu elementów
Możesz zaznaczyć wiele elementów, aby wykonać tę samą akcję dla nich wszystkich jednocześnie.
Możesz to zrobić na dwa sposoby:
- Naciśnij klawisz Ctrl i kliknij kolejno na każdy element, który chcesz zaznaczyć.

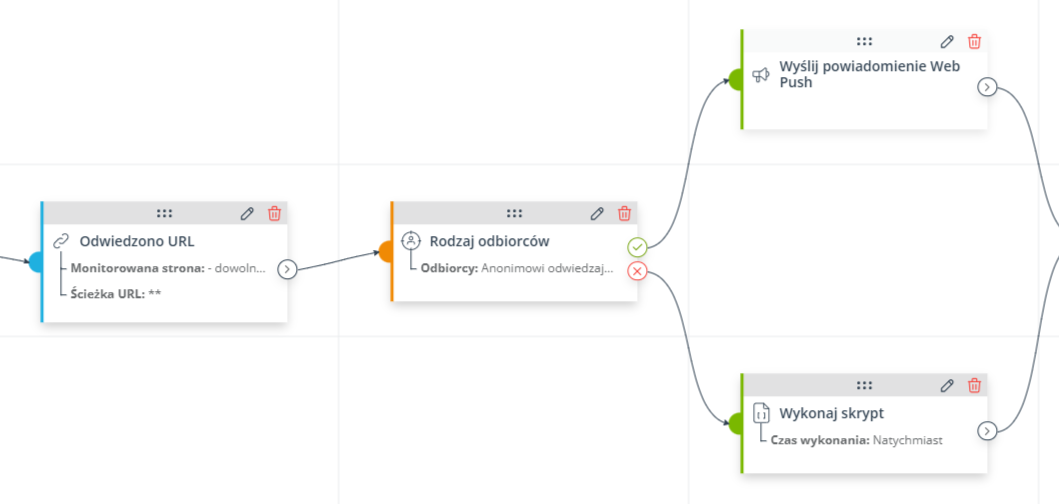
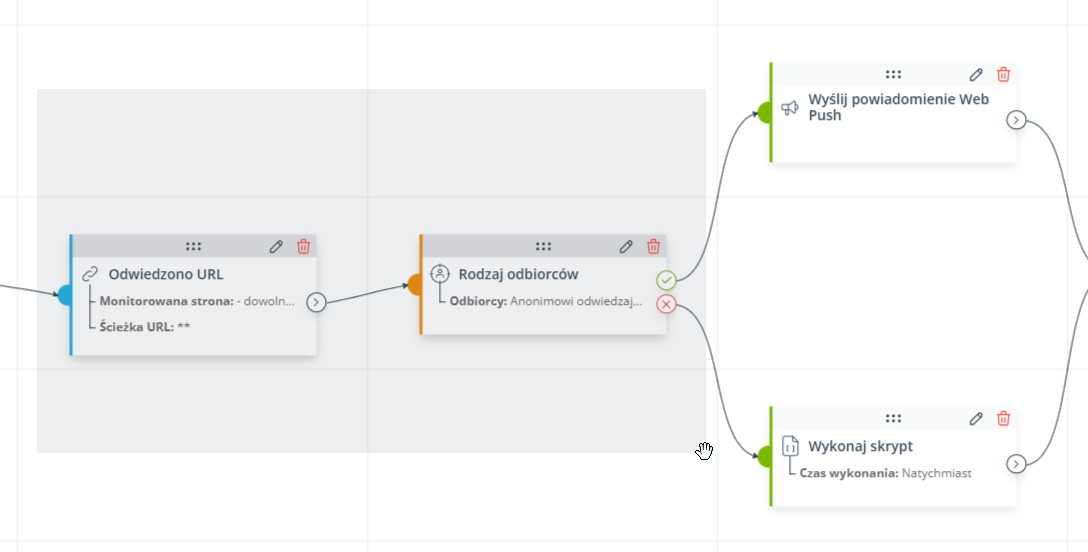
- Naciśnij klawisz Ctrl i narysuj obszar zaznaczenia, klikając obok jednego z elementów i przeciągając kursor nad obszarem, który chcesz zaznaczyć (jak pokazano na poniższym zrzucie ekranu).

Zauważ, że górne paski zaznaczonych elementów zmienią kolor na ciemniejszy.
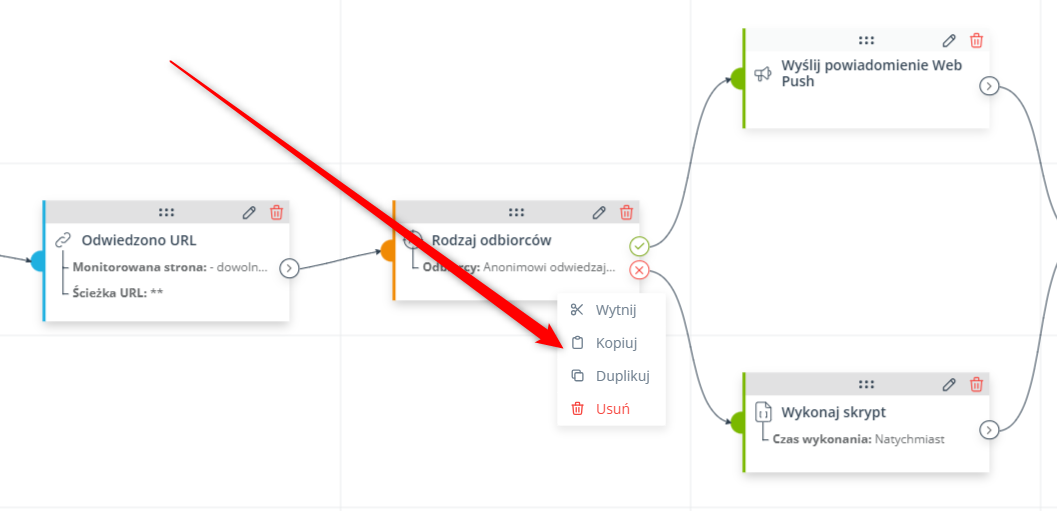
Po wybraniu kilku elementów możesz przemieścić je wszystkie naraz bądź kliknąć prawym przyciskiem myszy na dowolny z nich, aby otworzyć menu kontekstowe:

Akcja wybrana z menu kontekstowego zostanie zastosowana do wszystkich podświetlonych elementów. W ten sposób możesz wycinać, kopiować, duplikować bądź usuwać wiele elementów naraz.
Zauważ, że grupa elementów jest kopiowana bądź duplikowana wraz ze wszystkimi ustawieniami poszczególnych elementów oraz połączeniami (strzałkami) między nimi.
WSKAZÓWKA: Element (lub grupę elementów) skopiowany z jednego WebFlow możesz wkleić do innego WebFlow.
A.2. Skróty klawiszowe
Za pomocą skrótów klawiszowych możesz wykonać następujące akcje:
- Zmienianie orientacji.
- Naciśnij Ctrl + strzałka w dół, aby zmienić orientację na pionową.
- Naciśnij Ctrl + strzałka w prawo, aby zmienić orientację na poziomą.
- Przybliżanie/oddalanie.
- Naciśnij Ctrl + plus, aby przybliżyć widok.
- Naciśnij Ctrl + minus, aby oddalić widok.
- Naciśnij Ctrl + 0, aby powrócić do widoku 100%.
- Możesz także przybliżać/oddalać widok, naciskając Ctrl i używając kółka przewijania myszy.
- Kopiowanie i wklejanie.
- Naciśnij Ctrl + C, aby skopiować podświetlony element lub grupę podświetlonych elementów.
- Naciśnij Ctrl + V, aby wkleić skopiowany element lub grupę elementów.
B. Łączenie elementów
Kiedy element, którego chcesz użyć, znajduje się już na planszy i został przesunięty na wybrane przez ciebie miejsce, połącz go z elementami występującymi przed nim oraz po nim za pomocą strzałek.
Kliknij na łącznik [A] i narysuj linię prowadzącą do następnego elementu.

Elementy połączone strzałkami tworzą ścieżkę, która zawsze musi się kończyć elementem Koniec. Pojedyncze WebFlow może się składać z wielu ścieżek, z których każda posiada własne Zdarzenia, Warunki i Akcje, i która zawsze kończy się elementem Koniec.
Strzałki wskazują kierunek, w którym odwiedzający będzie podążać daną ścieżką, czyli kolejność, w jakiej połączone elementy będą przetwarzane przez system SALESmanago.
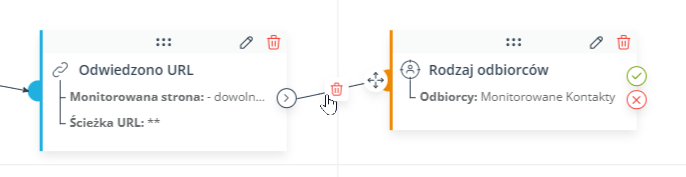
Aby usunąć połączenie, najedź na linię kursorem myszy i kliknij na ikonę kosza, która się pojawi:

Zasady łączenia elementów WebFlow znajdziesz w dalszej części tego artykułu.
C. Budowanie WebFlow: Przykład
Moduł WebFlow oferuje ogromną elastyczność i pozwala na zbudowanie Procesu Automatyzacji idealnie dostosowanego do twoich potrzeb. Istnieją jednak pewne zasady, których należy zawsze przestrzegać. Ta sekcja przeprowadzi cię przez proces tworzenia przykładowego WebFlow, jednocześnie dostarczając niezbędnych instrukcji.
USE CASE: Chcesz stworzyć WebFlow, w którym anonimowym odwiedzającym wyświetli się pop-up z zaproszeniem do zapisania się do newslettera. Z kolei Monitorowane Kontakty zobaczą czat z wiadomością zawierającą podziękowanie za ponowne odwiedzenie strony.
Każdy proces WebFlow musi zaczynać się od elementu Start, który jest domyślnie obecny na planszy i którego nie można usunąć. Element Start musi być połączony z co najmniej jednym Zdarzeniem inicjującym.
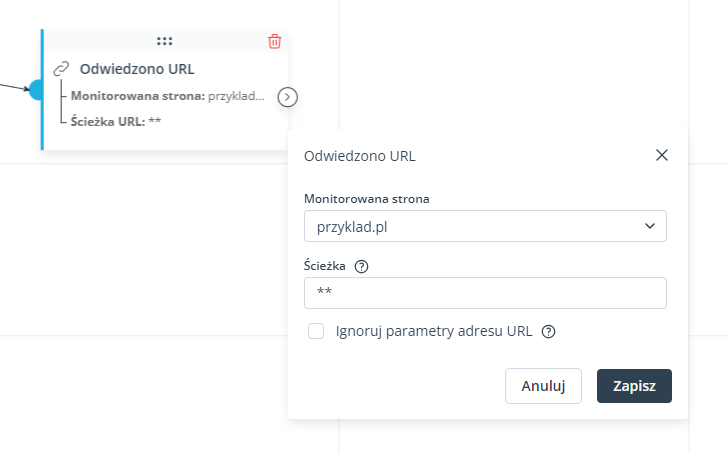
Umieść na planszy Zdarzenie: Odwiedzono URL. Skonfiguruj Zdarzenie zgodnie z twoimi indywidualnymi potrzebami i celami. W tym przypadku WebFlow ma zostać uruchomione, kiedy internauta odwiedzi dowolne miejsce na twojej monitorowanej witrynie.
Skonfiguruj Zdarzenie w następujący sposób:

Proces WebFlow zostanie zainicjowany dla odwiedzającego w momencie wystąpienia Zdarzenia inicjującego.
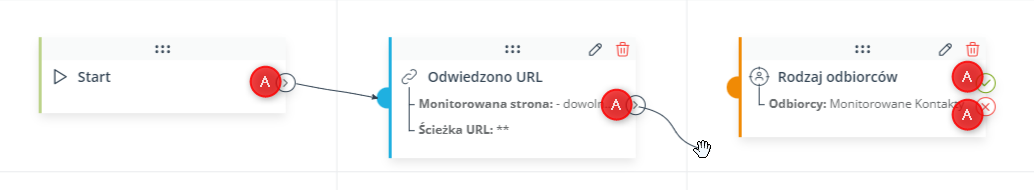
Ktoś wszedł na twoją stronę – ale ty chcesz jeszcze sprawdzić, czy był to monitorowany Kontakt czy anonimowy odwiedzający. Dodaj Warunek: Rodzaj odbiorców, po czym połącz go ze Zdarzeniem. Następnie otwórz ustawienia Warunku.

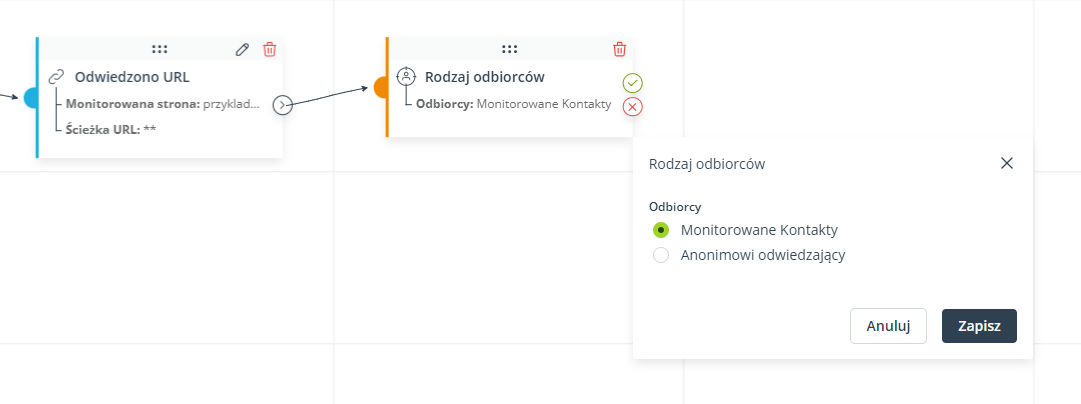
W tym przykładzie wybierzemy rodzaj odbiorców: Monitorowane Kontakty. Teraz połącz Warunek z odpowiednimi Zdarzeniami.
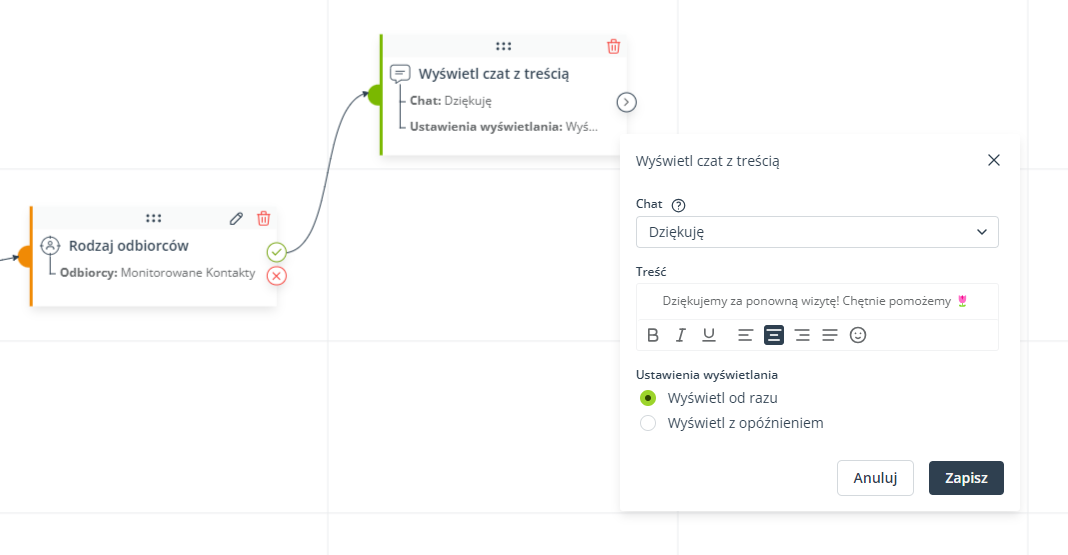
Jeżeli Warunek jest spełniony (tzn. odwiedzający jest monitorowanym Kontaktem), chcesz wyświetlić temu Kontaktowi okno czatu z podziękowaniem za powrót na stronę.
Dodaj na planszę Akcję: Wyświetl czat z treścią i narysuj linię prowadzącą od zielonego łącznika Warunku do tej Akcji. Następnie otwórz ustawienia Akcji i wprowadź tekst dostosowany do twoich potrzeb:

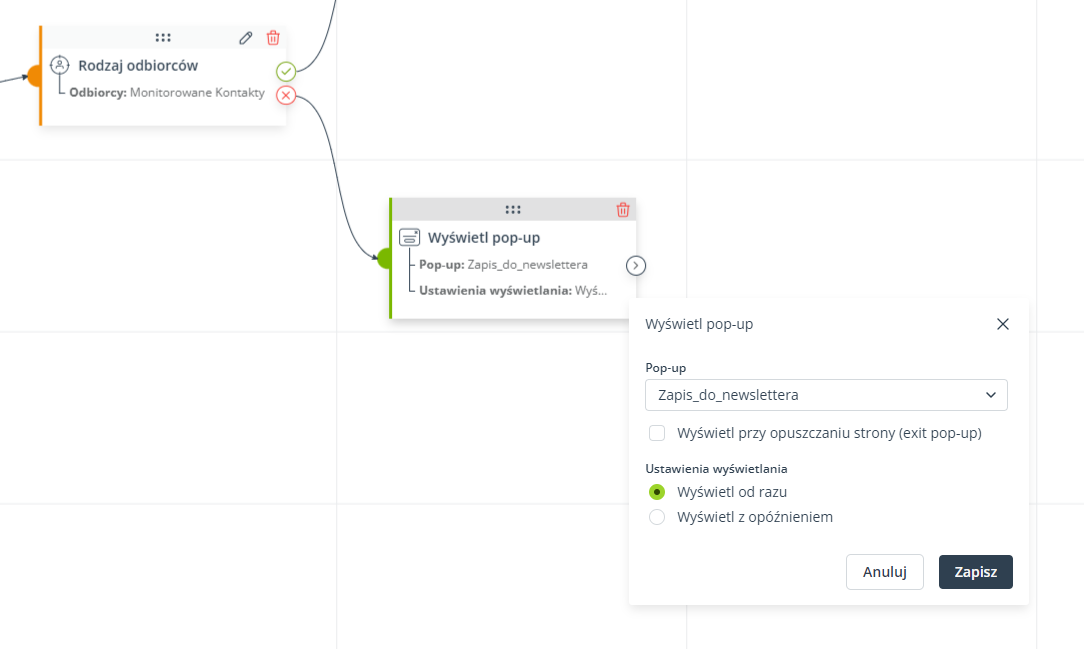
Jeżeli jednak Warunek nie jest spełniony (tzn. odwiedzający jest anonimowy), chcesz wyświetlić pop-up z zaproszeniem do zapisania się na newsletter.
Dodaj na planszę Akcję: Wyświetl pop-up i narysuj linię prowadzącą od czerwonego łącznika (X) do tej Akcji. Następnie skonfiguruj Akcję w następujący sposób:

Jak widać, Akcja została skonfigurowana w taki sposób, aby system wyświetlił pop-up natychmiast po osiągnięciu tego etapu WebFlow przez odwiedzającego.
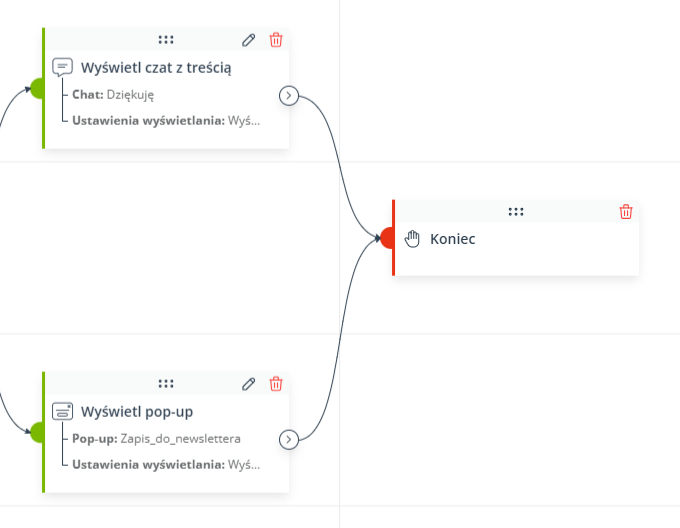
Nie chcesz już dodawać do tej ścieżki kolejnych elementów – ścieżki (oraz całe WebFlow) powinny się kończyć na tych Akcjach, zarówno dla monitorowanych Kontaktów, jak i anonimowych odwiedzających. Dlatego dodaj element Koniec i połącz go z obiema Akcjami:

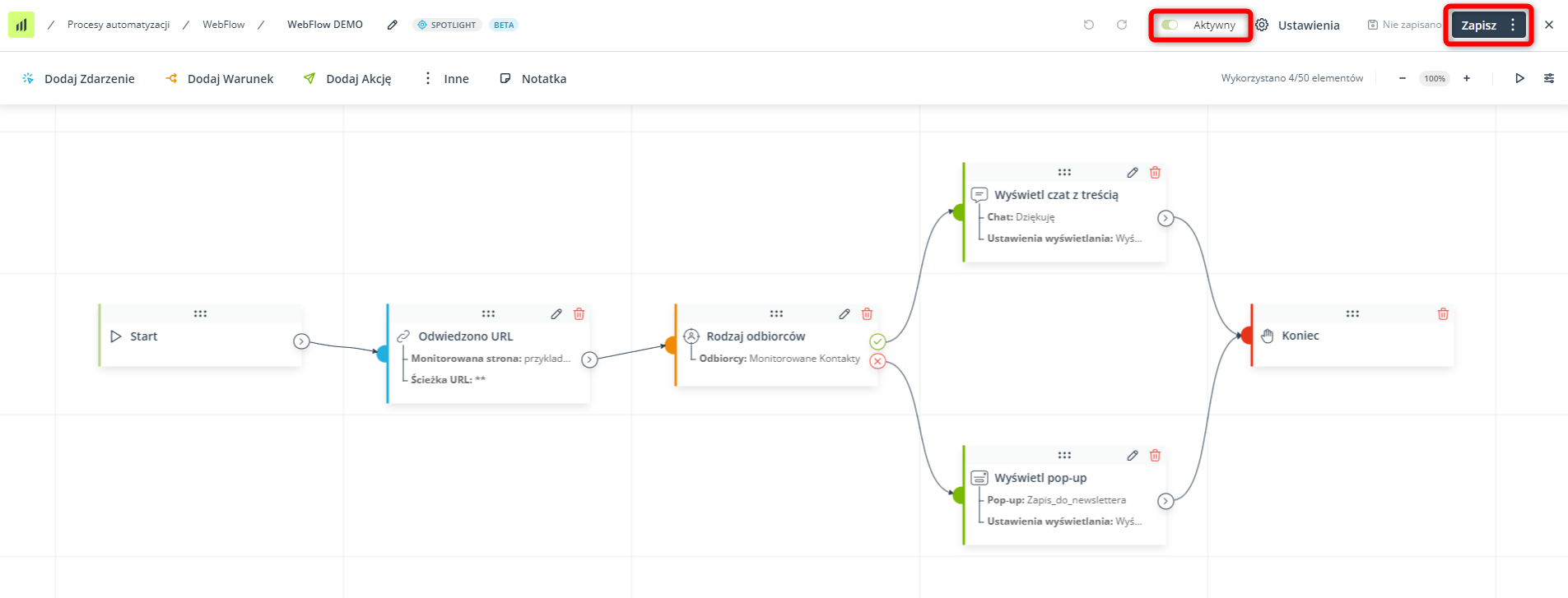
Jeżeli chcesz od razu zacząć korzystać z nowego procesu WebFlow, aktywuj go i zapisz jako gotowy:

Gotowe! Utworzyliśmy bardzo prosty proces WebFlow, oparty na podstawowej konfiguracji elementów: Zdarzenie → Warunek → Akcja.
D. Podstawowe zasady tworzenia WebFlow
Poniżej znajdziesz listę podstawowych zasad, o których należy pamiętać przy używaniu procesów WebFlow.
Elementy wymagane oraz podstawowe połączenia
- Każde WebFlow musi się zaczynać od elementu Start połączonego ze Zdarzeniem.
- Z elementem Start można połączyć jedynie Zdarzenia.
- Z elementem Start możesz połączyć więcej niż jedno Zdarzenie. Jeżeli element Start jest połączony z więcej niż jednym Zdarzeniem inicjującym, Zdarzenia te są połączone operatorem OR (LUB). Oznacza to, że WebFlow zostanie uruchomione, gdy tylko wystąpi jedno z tych Zdarzeń.
- Jeżeli jednocześnie wystąpi więcej niż jedno Zdarzenie inicjujące, system losowo wybierze ścieżkę, którą podąży odwiedzający.
- Każde WebFlow musi zawierać co najmniej jedno Zdarzenie i co najmniej jedną Akcję.
- Wszystkie ścieżki w procesie WebFlow muszą być zakończone elementem Koniec.
Odwiedzający w procesie WebFlow
- Odwiedzający, który wszedł do procesu WebFlow, zawsze podąża tylko jedną ścieżką. Innymi słowy, odwiedzający nie może się jednocześnie znajdować w kilku miejscach w pojedynczym procesie WebFlow.
- Odwiedzający, który wszedł do procesu WebFlow, nie może wejść do tego samego WebFlow, zanim nie dotrze do elementu Koniec w tym pierwszym procesie (tzn. przed zakończeniem tego pierwszego procesu). Natomiast odwiedzający, który już ukończył dany proces WebFlow, może ponownie wejść do tego samego WebFlow.
- Odwiedzający może uczestniczyć jednocześnie w kilku różnych procesach WebFlow.
Aktywacja i dezaktywacja WebFlow
- Proces WebFlow może zostać uruchomiony tylko jeżeli został zapisany i aktywowany.
- Jeżeli edytujesz aktywne WebFlow, wszelkie modyfikacje będą na bieżąco zapisywane jako szkic. Aby rzeczywiście wdrożyć zmiany, zapisz WebFlow.
- Jeżeli dezaktywujesz aktywne WebFlow, proces zostanie wstrzymany dla wszystkich odwiedzających stronę, którzy obecnie znajdują się w tym WebFlow. Kiedy WebFlow zostanie ponownie aktywowane, odwiedzający będą dalej podążać tą samą ścieżką od miejsca, w którym się zatrzymali. Zauważ jednak, że dane anonimowych odwiedzających są przechowywane przez 7 lub 30 dni, w zależności od twojego planu Spotlight. Jeżeli niektóre dane przestaną być dostępne, to możliwe, że dla niektórych anonimowych odwiedzających WebFlow nie będzie kontynuowane.








