Przydatne linki
W celu stworzenia szablonu w kreatorze HTML przechodzimy do zakładki
Komunikacja WWW → Lead Generation → Formularze Lead Generation → Formularze HTML
1. Tworzenie formularza
- Opcja 1. Tworzenie nowego formularza w edytorze HTML
- Opcja 2. Wgranie wcześniej przygotowanego i zakodowanego w HTML’u szablonu
2. Lista formularzy
1. Tworzenie formularza
Opcja 1. Tworzenie nowego formularza w edytorze HTML
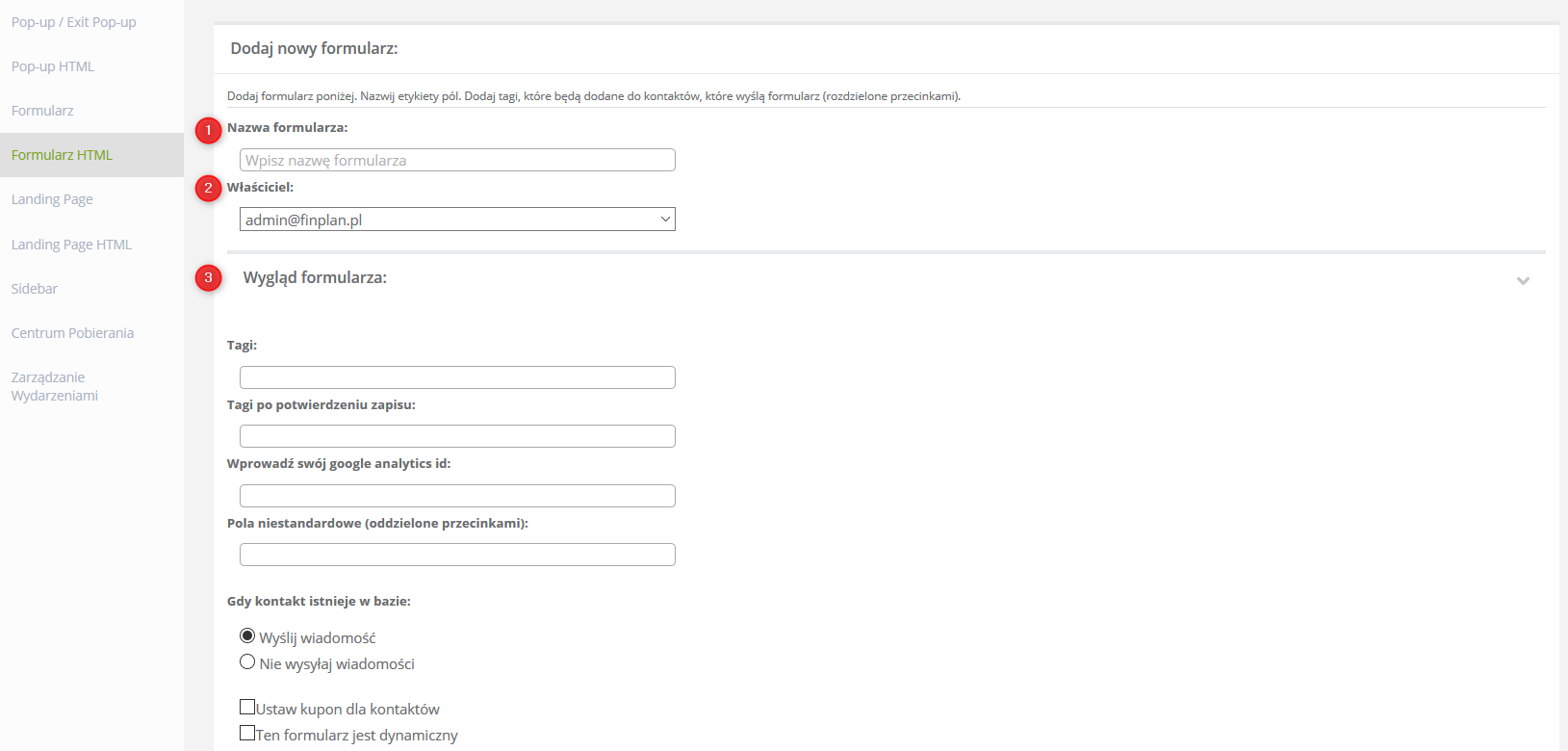
[1] Nazwa formularza – wprowadź nazwę systemową formularza. Po zapisaniu formularza w systemie będziesz mógł go odnaleźć na liście formularzy pod tą nazwą.
[2] Właściciel – z rozwijanej listy wybierz adres e-mail właściciela formularza.
[3] Wygląd formularza – za pomocą tej opcji możemy w prosty sposób stworzyć formularz kontaktowy.
Opcje dostępne przy tworzeniu formularza:
Tagi po potwierdzeniu zapisu – jest to pole obowiązkowe; wprowadź nazwę tagów, które zostaną dodane do kontaktu po potwierdzeniu zapisu na formularz (to znaczy po kliknięciu w link w e-mailu potwierdzającym).
Wprowadź swój google analytics id – możesz podać swoje Google Analytics ID, żeby otrzymywać statystyki na temat utworzonego pop-upu w swoim panelu Google Analytics. Żeby znaleźć swoje ID, zaloguj się do swojego konta Google Analytics i w kolumnie Account wybierz konto z rozwijanej listy. Następnie wybierz usługę z listy w kolumnie Property i kliknij Tracking Info › Tracking Code.
Pola niestandardowe (oddzielone przecinkami) – jeśli chcesz dodać do swojego formularza niestandardowe pola, np. rozmiar buta, możesz stworzyć takie pole wpisując tutaj jego nazwę.
Gdy kontakt istnieje w bazie, możesz ponadto zaznaczyć następujące opcje: Wyślij wiadomość, Nie wysyłaj wiadomości. W ten sposób możesz dopasować wysyłkę e-maila potwierdzającego subskrypcję w zależności do tego, czy kontakt jest nowy, czy nie.
Ustaw kupon dla kontaktów (zaznacz tę opcję, a na karcie kontaktu zostanie dodany wygenerowany kupon, dzięki czemu będzie go można później wysłać do kontaktu), Ten formularz jest dynamiczny (zaznacz tę opcję, jeśli Twój fornularz będzie zawierał produkty).
Poniżej znajduje się Zawartość.
Klikając zaznaczone pole dodasz elementy graficzne.
Następnie skorzystaj z dodatkowych opcji.
[1] – dodawanie pól szablonu, które można wypełnić unikatowym tekstem. W pojawiającym się okienku podaj nazwę pola (np. nagłówek) i zatwierdź przyciskiem Wstaw.
[2] – wstawianie placeholderów.
[3] – możesz wstawić do szablonu plik, którego link umieścisz w formularzu.
[4] – przejście do widoku HTML. Jeśli posiadasz gotowy formularz, wklej jego kod do edytora HTML.
[5] – podgląd formularza.
Obowiązkowe pola to adres e-mail – $email$ oraz $submit$. Pozostałe pola, które możesz dodać do formularza to:
-
- imię i nazwisko – $name$
- telefon – $phone$
- firma – $company$
- województwo – $province$
- ulica – $street:required$
- kod – $zip:required$
- miasto – $city$
- urodziny – $birthdayDay$ $birthdayMonth$ $birthdayYear$
WAŻNE: Na karcie kontaktu wyświetli się data urodzenia jeśli podane zostaną przynajmniej 2 placeholdery (dzień oraz miesiąc). Jednak zalecane jest aby podać wszystkie 3 wartości: dzień, miesiąc, rok.
- rezygnacja, czyli wypisanie się z bazy – $resign$
- niestandardowe pola (dodatkowe szczegóły) – $cst.nazwa_detalu$ W tym wypadku musimy pamiętać, aby uzupełnić pole „Pola niestandardowe (oddzielone przecinkami):”, pod „+ Wygląd formularza”.
Jeżeli chcesz, aby któreś z pól było obowiązkowe (poza adresem e-mail), do atrybutu dodaj required, np.
$name:required$
$cst.nazwa_detalu:required$ – np. $cst.branza:required$
Jeżeli chcesz w formularzu zastosować checkbox dodaj odpowiedni kod.
Przykładowy kod dla dodania checkboxa: $cst.zgoda:checkbox$
Jeśli zaznaczenie checkboxa ma być wymagane to stosujemy: $cst.zgoda:checkbox:required$
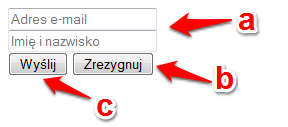
Podgląd formularza:

Tworzenie Thank you page:
Po wypełnieniu formularza użytkownikowi może wyświetlić się strona z podziękowaniem za zapis (thank you page). Możesz stworzyć ją również w podobnym trybie.
Tworzenie e-maila potwierdzającego subskrypcję:
Po zapisie na formularz, użytkownik otrzyma e-mail na podany adres e-mail w formularzu, w którym będzie znajdować się link z potwierdzeniem subskrypcji.
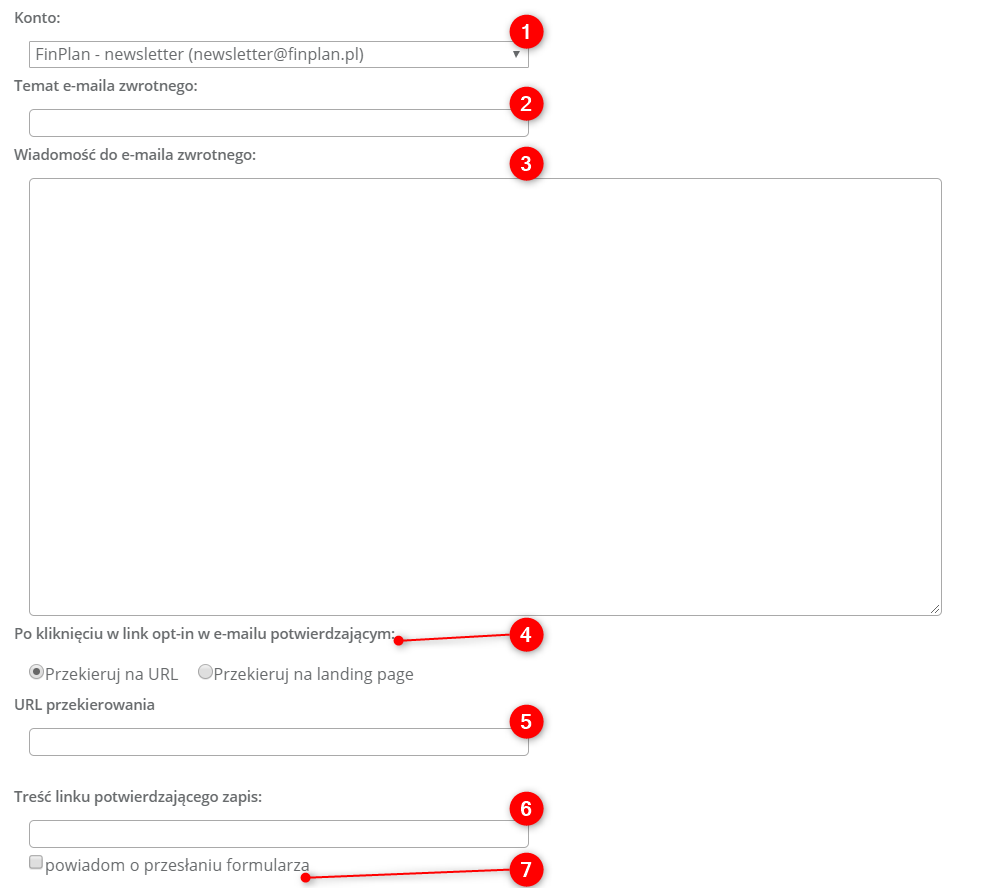
[1] Konto – wybierz z rozwijanej listy adres e-mail, z którego zostanie wysłany e-mail potwierdzający subskrypcję.
[2] Temat e-maila zwrotnego – wprowadź temat e-maila potwierdzającego subskrypcję.
[3] Wiadomość do e-maila zwrotnego – wprowadź treść, jaką będzie zawierał e-mail potwierdzający subskrypcję.
[4] Po kliknięciu w link opt-in w e-mailu potwierdzającym – wybierz co się stanie po tym, jak użytkownik kliknie w link potwierdzający subskrypcję – a) przekieruj na URL, b) przekieruj na landing page. W przypadku wybrania opcji b) wyświetli się lista landing page stworzonych w systemie. Wybierz z listy landing page, na który chcesz przekierowywać użytkownika po potwierdzeniu zapisu.
[5] URL przekierowania – wprowadź link, na który będzie przekierowywany użytkownik po potwierdzeniu zapisu (jeśli wcześniej wybrano opcję przekieruj na URL).
[6] Treść linku potwierdzającego zapis – wpisz treść która będzie podlinkowana linkiem potwierdzającym subskrypcję, np. kliknij tutaj.
[7] Powiadom o przesłaniu formularza – zaznacz opcję, jeśli chcesz byc informowany o przesłaniu wypełnionego formularza za każdym razem.
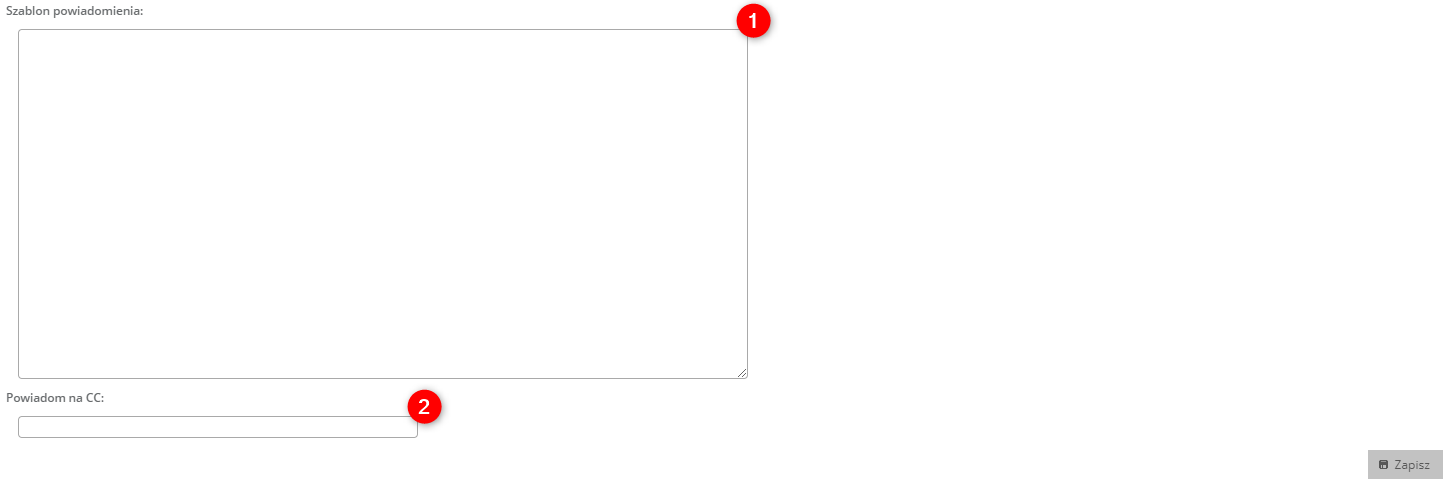
[1] Szablon powiadomienia – wprowadź szablon powiadomienia o przesłaniu formularza do systemu.
[2] Powiadom na CC – wprowadź adresy e-mail, które będą załączone w kopii powiadomień o przesłaniu formularza do systemu.
Opcja 2. Wgranie wcześniej przygotowanego i zakodowanego w HTML’u szablonu
Drugą opcją tworzenia szablonu jest wgranie wcześniej przygotowanego i zakodowanego w języku html formularza. Aby to zrobić pomijamy etap Wygląd Formularza, natomiast bezpośrednio w oknie zawartość, przechodzimy do edycji HTML i przyklejamy przygotowany kod html.
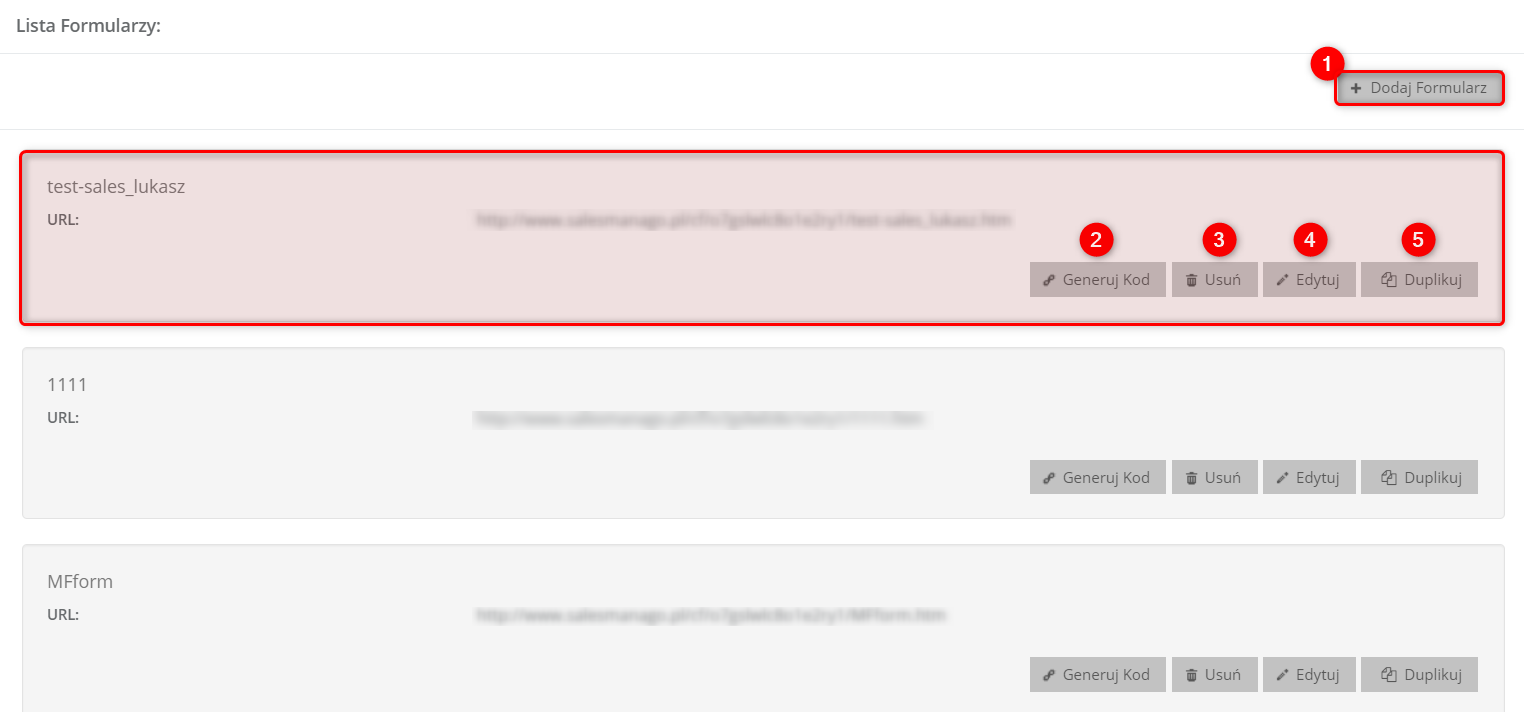
2. Lista formularzy
Stworzone formularze możesz znaleźć przechodząc do Menu → Komunikacja WWW → Lead Generation → Formularze Lead Generation → Formularze HTML
[1] Dodaj Formularz – wybierz, jeżeli chcesz stworzyć formularz od podstaw.
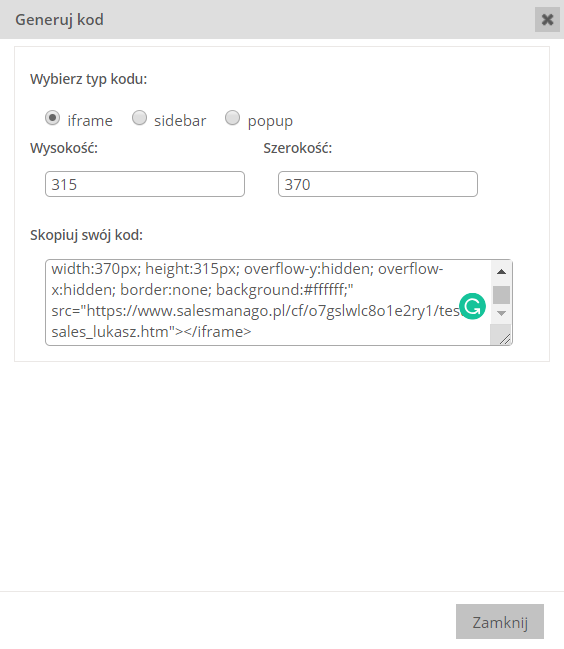
[2] Generuj kod – naciśnij, jeżeli chcesz uzyskać dostęp do kodu formularza, by móc wkleić go w źródło strony internetowej. Możesz również zadecydować, czy chcesz wyświetlać swój formularz jako iframe, sidebar lub pop-up, a także określić jego parametry takie jak wysokość czy szerokość.
[3] Usuń – opcja usuwania formularza.
[4] Edytuj – przejdź do trybu edycji formularza utworzonego w systemie.
[5] Duplikuj – opcja powielania formularza.