Shoper to jedna z wiodących polskich platform e-commerce. Jednym z rozwiązań oferowanych przez tę platformę jest Shoper Storefront, które umożliwia tworzenie sklepu internetowego poprzez układanie gotowych modułów na zasadzie drag & drop, czyli “przeciągnij i upuść”. Sklepy oparte na szablonie Storefront wymagają specjalnego procesu integracji z platformą SALESmanago, który opisano poniżej.
Jeżeli nie korzystasz z Shoper Storefront, przeprowadź integrację zgodnie z artykułem: Integracja z platformą Shoper >>
Proces integracji
- Zainstaluj wtyczkę SALESmanago na platformie Shoper.
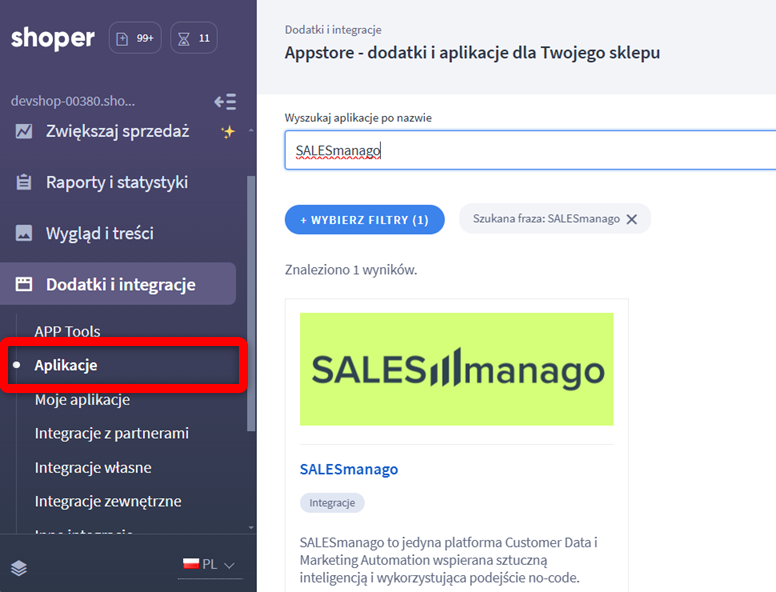
W panelu administratora na platformie Shoper wybierz z menu Dodatki i integracje → Aplikacje. Wyszukaj wtyczkę SALESmanago. Kliknij Zainstaluj aplikację.

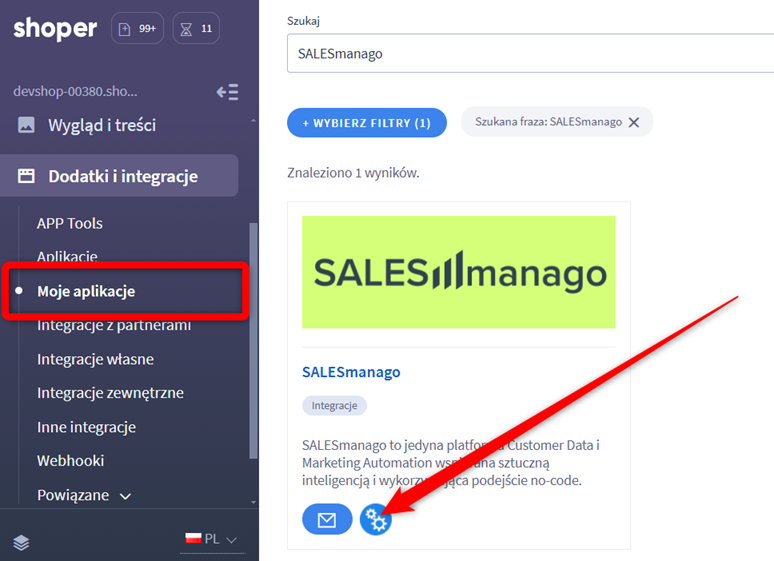
- Po zainstalowaniu wtyczki wybierz z menu Dodatki i integracje → Moje aplikacje. Wyszukaj wtyczkę SALESmanago i kliknij przycisk ustawień:

- Wprowadź adres e-mail oraz hasło, których używasz przy logowaniu się do systemu SALESmanago.
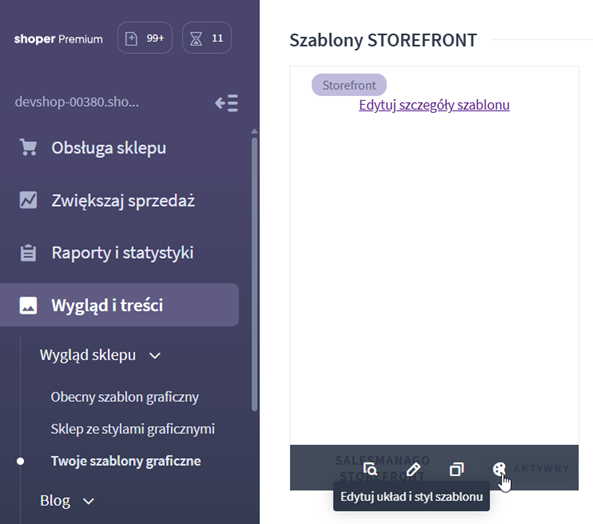
- Przejdź do Wygląd i treści → Wygląd sklepu → Twoje szablony graficzne. Znajdź na liście szablon Storefront, który chcesz zintegrować z SALESmanago. Najedź kursorem na pasek na dole kafelka i wybierz opcję: Edytuj układ i styl szablonu.

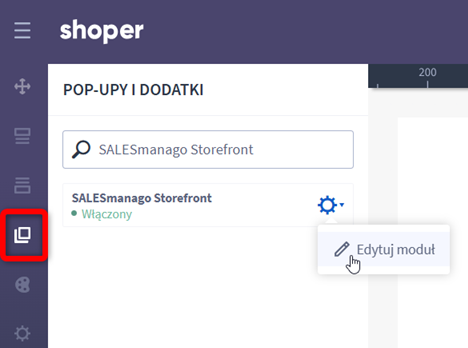
- W edytorze szablonu przejdź do zakładki: Pop-upy i dodatki. Wyszukaj moduł: SALESmanago Storefront i kliknij Edytuj moduł.

- Skonfiguruj wtyczkę, podając odpowiednie dane.
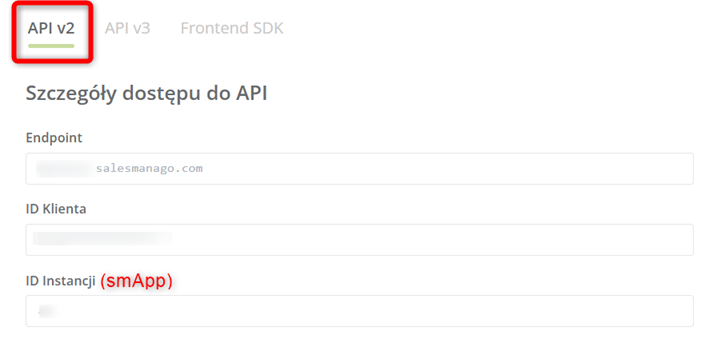
Następujące dane: ID Klienta, smApp oraz endpoint – znajdziesz w SALESmanago (Menu → Integracje → API → zakładka API v2).

- W polu Lokalizacja wprowadź identyfikator swojego e-sklepu: wartość location swojego Katalogu Produktowego lub Feedu Produktowego XML.
Podana wartość będzie widniała w polu location w Zdarzeniach Zewnętrznych przesyłanych z platformy Shoper do SALESmanago.
UWAGA: Wartość wprowadzona w tym polu musi być identyczna jak wartość w Katalogu lub Feedzie.
- W polu Owner wprowadź adres e-mail użytkownika SALESmanago, który będzie właścicielem Kontaktów przesyłanych z platformy Shoper.
- Zdefiniuj tagi, które będą dodawane do Kontaktów w następstwie określonych zdarzeń:
- Login TAG – Tag dodawany do Kontaktu po każdym zalogowaniu do twojego e-sklepu.
- Register TAG – Tag dodawany do Kontaktu po rejestracji w twoim e-sklepie.
- Purchase TAG – Tag dodawany do Kontaktu za każdym razem, gdy Kontakt dokona zakupu jako zalogowany użytkownik.
- Guest Purchase TAG – Tag dodawany do Kontaktu za każdym razem, gdy Kontakt dokona zakupu jako gość.
- Newsletter TAG – Tag dodawany do Kontaktu po wyrażeniu zgody na otrzymywanie wiadomości marketingowych drogą mailową.
- Jeżeli chcesz, aby status opt-in był nadawany Kontaktom dopiero po potwierdzeniu zapisu na newsletter poprzez kliknięcie linku w e-mailu, zaznacz pole Double Opt-In. Szablony e-mail, które będą wysyłane jako potwierdzenia subskrypcji, możesz wybrać w Menu → Kanały → Email Marketing → Ustawienia → Języki potwierdzeń subskrypcji.
- Jeżeli chcesz sprawdzić poprawność integracji w narzędziach deweloperskich, zaznacz pole Debug mode.
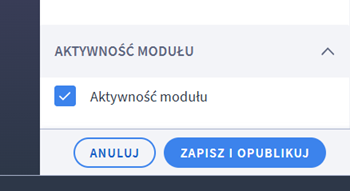
- Upewnij się, że moduł jest aktywny, po czym kliknij Zapisz i opublikuj.

- Dodaj domenę swojego e-sklepu do listy Frontend SDK.
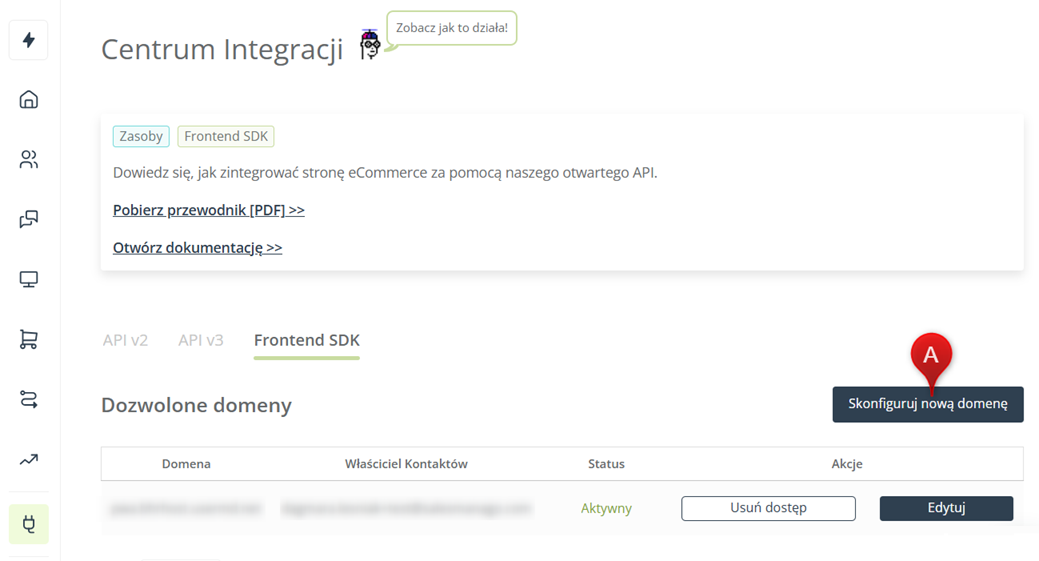
Na platformie SALESmanago przejdź do Menu → Integracje → API → zakładka Frontend SDK.
UWAGA: Jeżeli nie widzisz na tym ekranie zakładki Frontend SDK, poproś o włączenie tej funkcjonalności dla twojego konta. W tym celu napisz do nas na adres: support@salesmanago.com.
Kliknij Skonfiguruj nową domenę [A].

-
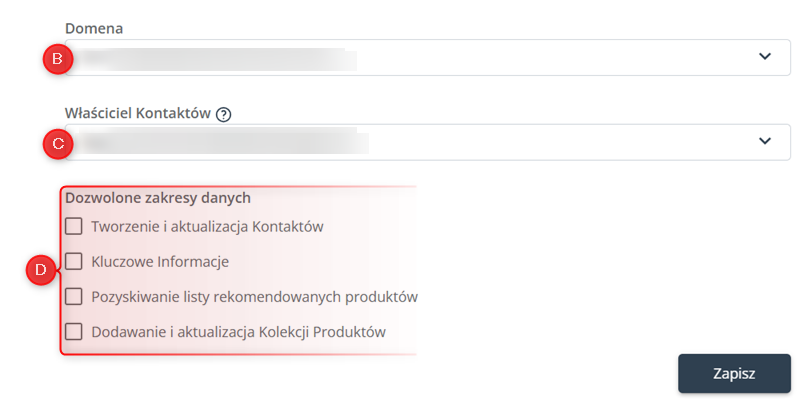
Na kolejnym ekranie wybierz adres swojego e-sklepu z listy domen [B].
UWAGA: Jeżeli nie widzisz danej domeny na liście, oznacza to, że nie został na niej wdrożony Kod Monitorujący.
Wybierz z listy tego samego właściciela Kontaktów [C], który został wybrany w ustawieniach szablonu na platformie Shoper.

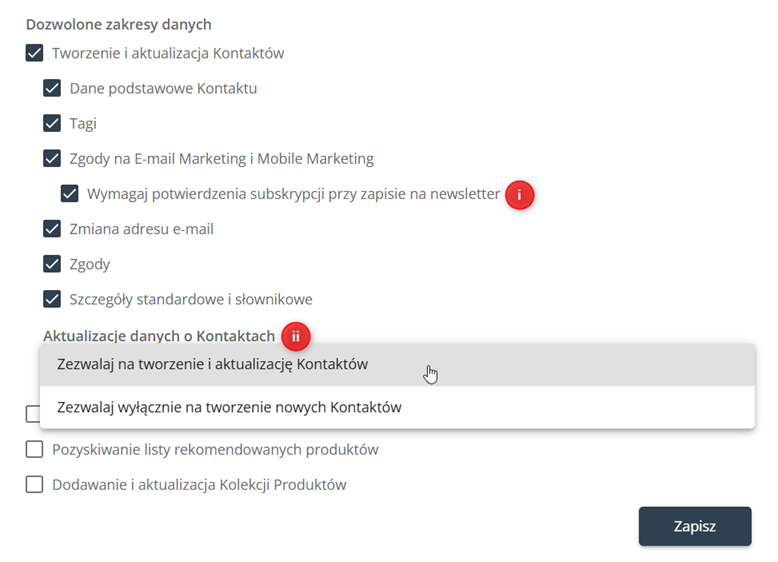
- Określ, jakie rodzaje danych [D] mogą być przesyłane z wybranego e-sklepu do SALESmanago. Zalecamy zwłaszcza zaznaczenie wszystkich opcji wymienionych pod polem “Tworzenie i aktualizacja Kontaktów”.

- Jeżeli podczas konfiguracji na platformie Shoper zaznaczono opcję Double Opt-In, zaznacz pole Wymagaj potwierdzenia subskrypcji przy zapisie na newsletter [i].
Zwróć również uwagę, czy chcesz zezwalać jedynie na tworzenie Kontaktów, czy także na aktualizację ich danych (ii).
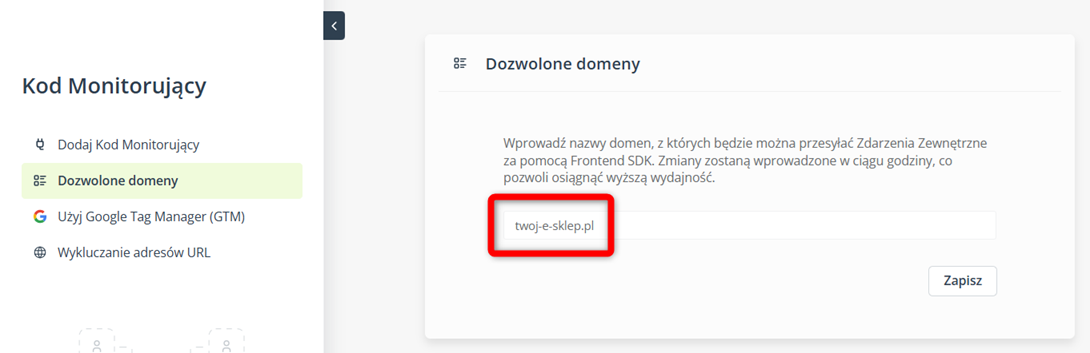
- Dodaj domenę swojego e-sklepu na listę dozwolonych domen w systemie SALESmanago.
W SALESmanago przejdź do Menu → Integracje → Kod Monitorujący → Dozwolone domeny. Wpisz domenę swojego e-sklepu i kliknij Zapisz.
UWAGA: Jeżeli nie widzisz na tym ekranie zakładki Dozwolone domeny poproś o włączenie tej funkcjonalności dla twojego konta. W tym celu napisz do nas na adres: support@salesmanago.com.

- UWAGA: Dodanie domeny do listy może potrwać do 1 godziny.
Gotowe! Twoje konto SALESmanago zostało zintegrowane ze sklepem na platformie Shoper używającym szablonu typu Storefront.








