W SALESmanago możliwe jest zintegrowanie różnych zdarzeń zewnętrznych, które pozwalają na rejestrowanie działań kontaktów na Twoich stronach. Te informacje pozwalają na dokładną analizę zachowań konsumenckich, czy innych interakcji pomiędzy firmą,a klientem. Jednym z przykładów takiego zdarzenia może być odtwarzanie filmu umieszczonego na monitorowanej witrynie, wtedy mówimy o Video Body Language Monitoring.
Krótkie filmy reklamowe są świetnym rozwiązaniem dla wspomagania sprzedaży. Audiowizualna forma wydaje się atrakcyjniejsza dla zmysłów niż czysty tekst czy zwykła grafika. Potencjalny klient prędzej otworzy video reklamę niż przeczyta zajawkę. W dobie wszech otaczających nas mediów cyfrowych nie łatwo jest zwrócić na siebie uwagę dlatego musisz komunikować w najefektywniejszych kanałach.
Dzięki SALESmanago możesz zintegrować zdarzenie zewnętrzne bezpośrednio związane z odtwarzaniem filmu na stronie. Funkcja Video Body Language Monitoring pozwala na rejestrowanie a następnie wyświetlenie działań klienta na jego karcie kontaktu, takich jak:
- załadowanie filmu,
- uruchomienie go,
- zatrzymanie odtwarzania,
- zakończenie odtwarzania.
Posiadając takie informacje możesz zaplanować różne akcje w zależności od tego na jakim etapie kontakt zakończył oglądanie filmu, na przykład:
- ustawić regułę automatyzacji, która będzie dodawać tagi dla kontaktów w zależności od tego na jakim etapie zakończyły odtwarzanie filmu,
- zaplanować rozbudowaną kampanię workflow, która może przemieszczać kontakty o danym tagu na różne etapy w Lejku Sprzedażowym,
- edukować kontakty o produkcie jeżeli obejrzały lub tylko załadowały film, ale nie dokonały zakupu i dzięki Lead Nurturing zmienić kontakt w klienta,
- wykorzystać e-maile dynamiczne do zaciągania produktów związanych z filmem, produktów z tej samej kategorii czy nawet samego filmu lub jego nieobejrzanego fragmentu,
- generować kupony dla tych, którzy obejrzeli video i dokonali zakupu, aby zachęcić do powrotu.
Sprawdź jakie inne zdarzenia zewnętrzne możesz zintegrować i jak to zrobić tutaj>>.
Jak zintegrować player YouTube z SALESmanago
Aby film mógł zaciągać zdarzenia zewnętrzne na kartę kontaktu strona, na której jest umieszczony musi być monitorowana przez SALESmanago.
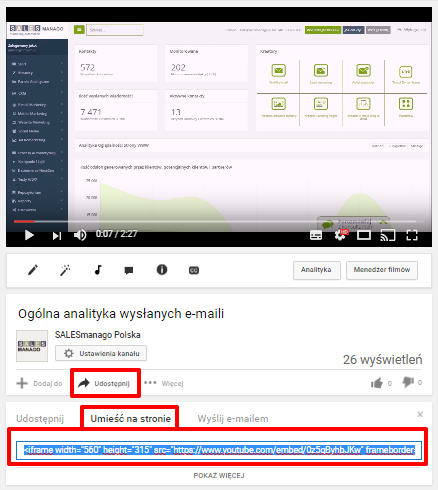
[1] Pobieranie kodu filmiku wrzuconego na portal YouTube

Aby opublikować film poprzednio załadowany na portalu YouTube, należy najpierw pobrać jego kod. Po kliknięciu w przycisk udostępnij wybieramy opcję umieść na stronie. Należy skopiować adres i wkleić go na monitorowaną stronę.
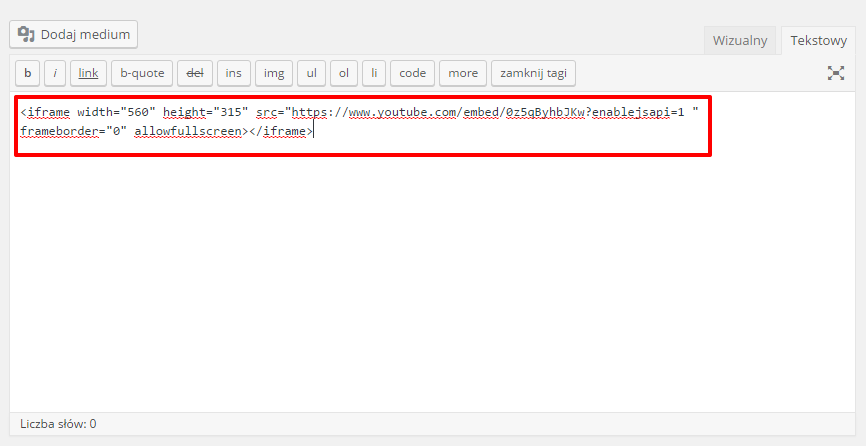
[2] Wklejanie adresu URL filmiku na stronę (na przykładzie WordPressa)

Należy wkleić wygenerowany adres na stronę, na której chcemy aby filmik się wyświetlał.

- Do iframe dodajemy parametr id=”player”
- A do adresu URL parametr enablejsapi=1
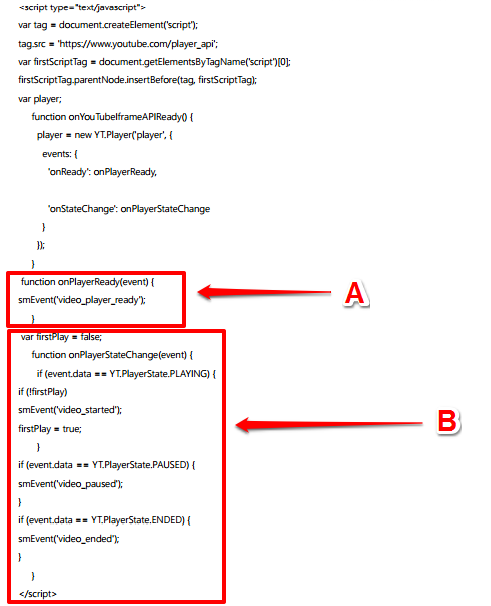
[3] Implementowanie skryptu obsługującego integrację

Tu znajdziesz skrypt do wklejenia >>
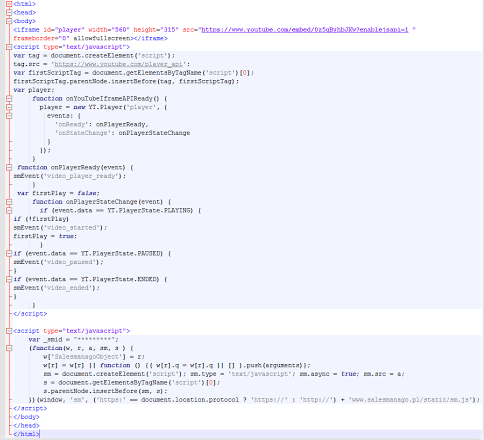
Powyższy skrypt należy wkleić w stopce naszej strony, na przykład nad kodem monitorującym.
[A] Funkcja odpowiadająca za załadowanie odtwarzacza.
[B] Funkcja odpowiadająca za przesyłanie zdarzeń zmiany stanu odtwarzania.
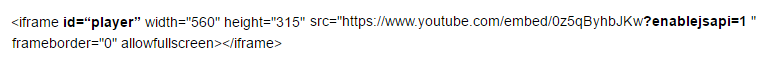
Jak skrypt powinien wyglądać w kodzie:

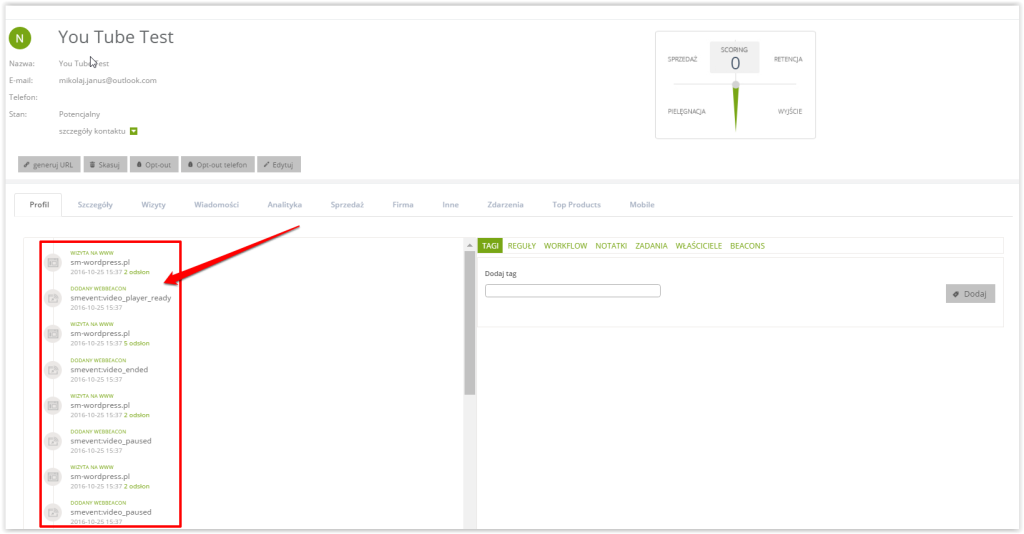
Informację o załadowaniu filmu, uruchomieniu go, zatrzymaniu odtwarzania oraz zakończeniu odtwarzania znajdziesz na karcie kontaktu, w zakładce Profil, po lewej stronie ekranu.
SALESmanago rejestruje szczegółowe zdarzenia JavaScript, w tym aktywność odwiedzających kontaktów na osadzonych na stronie filmach z youtube.
Kod może śledzić następujące zdarzenia dla filmu, lub filmów:
- ready (wczytano player)
- started (uruchomienie filimu)
- pause (każde klikniecie w player w trakcie odtwarzania, czyli zarówno zatrzymanie jak i wznowienie)
- ended (zakończenie filmu)
Kod skryptu można zmodyfikować żeby wysyłał do systemu wydarzenia typu smevent dla wszystkim filmów razem, albo dla każdego osobno.

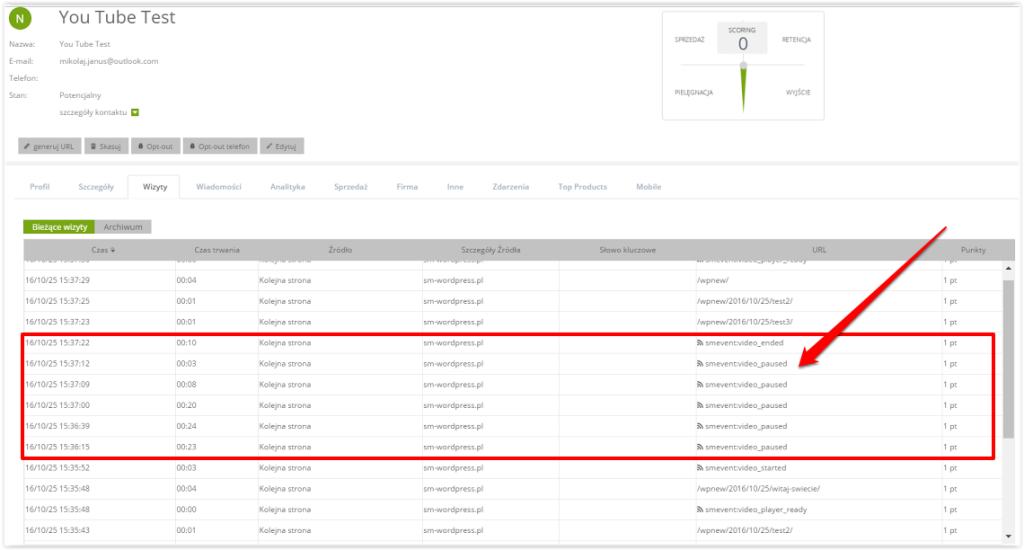
w zakładce Wizyty,

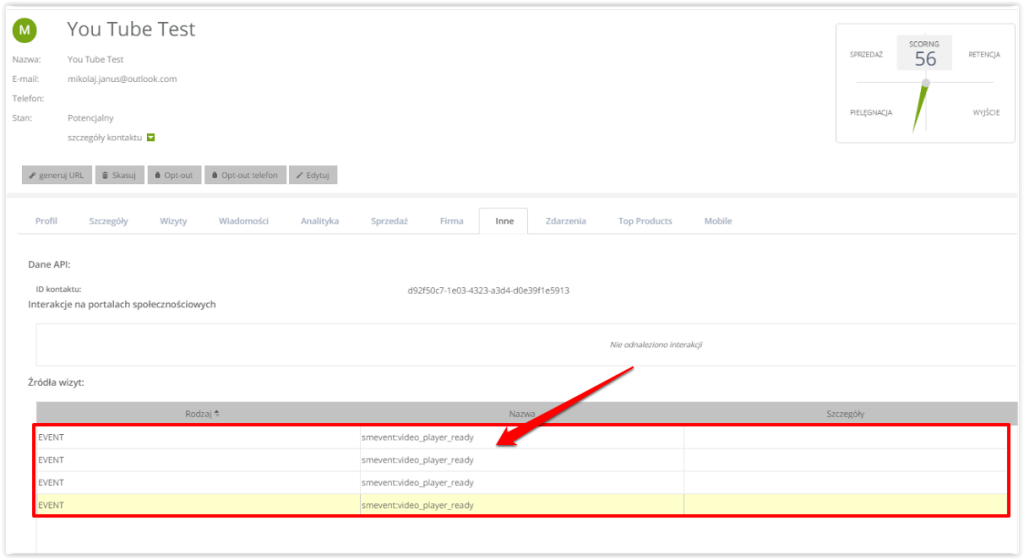
oraz ogólną informację o przejściu na stronę filmu w zakładce Inne.

Ustawianie niezależnych powiadomień smevent dla osobnych filmów na stronie
W tym celu potrzebna jest drobna modyfikacja w kodzie, którą może wykonać nawet osoba niezaznajomiona z html. Poniżej można zapoznać się z podstawowym kodem skryptu:
<script type="text/javascript">
var tag = document.createElement('script');
tag.src = 'https://www.youtube.com/player_api';
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player;
function onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
}
function onPlayerReady(event) {
sm('event', { name: 'video_player_ready' });
}
var firstPlay = false;
function onPlayerStateChange(event) {
if (event.data == YT.PlayerState.PLAYING) {
if (!firstPlay)
sm('event', { name: 'video_started' });
firstPlay = true;
}
if (event.data == YT.PlayerState.PAUSED) {
sm('event', { name: 'video_paused' });
}
if (event.data == YT.PlayerState.ENDED) {
sm('event', { name: 'video_ended' });
}
}
</script>
Pamiętaj, że monitorowana strona powinna zawierać kod iframe, do którego będzie mógł odnieść się system. Poniżej można zapoznać się z przykładowym kodem.
<iframe id="player" width="560" height="315" src="https://www.youtube.com/embed/0z5qByhbJKw?enablejsapi=1" frameborder="0" allowfullscreen></iframe>
Aby dodać kolejny film należy do nowego iframe przypisać inne ID np. player2 tak jak na przykładzie poniżej.
<iframe id="player2" width="560" height="315" src="https://www.youtube.com/embed/X3MsjVHHR68?enablejsapi=1" frameborder="0" allowfullscreen></iframe>
Następnie należy odpowiednio zmodyfikować kod skryptu poprzez dodanie nowej zmiennej var player2 i w funkcji onYouTubeIframeAPIReady() dodać kolejnego playera.
player2 = new YT.Player('player2', {
events: {
'onReady': onPlayerReady2,
'onStateChange': onPlayerStateChange2
}
});
3/
W tym celu kopiujemy funkcje onPlayerReady oraz onPlayerStateChange zmieniając odpowiedno ich nazwy, np. dla player2 musimy utworzyć dwie nowe funkcje: onPlayerReady2 i onPlayerStateChange2 które będą przesyłały odpowiednio nazwane smeventy. Jeżeli wszystko wykonamy poprawnie skrypt zacznie działać dla każdego filmu z osobna. Poniżej przykład kodu zmodyfikowanego według instrukcji (zmiany w kodzie pogrubione):
<script type="text/javascript">
var tag = document.createElement('script');
tag.src = 'https://www.youtube.com/player_api';
var firstScriptTag = document.getElementsByTagName('script')[0];
firstScriptTag.parentNode.insertBefore(tag, firstScriptTag);
var player; var player2;
function onYouTubeIframeAPIReady() {
player = new YT.Player('player', {
events: {
'onReady': onPlayerReady,
'onStateChange': onPlayerStateChange
}
});
player2 = new YT.Player('player2', {
events: {
'onReady': onPlayerReady2,
'onStateChange': onPlayerStateChange2
}
});
}
function onPlayerReady(event) {
sm('event', { name: 'video_player_ready' });
}
var firstPlay = false;
function onPlayerStateChange(event) {
if (event.data == YT.PlayerState.PLAYING) {
if (!firstPlay)
sm('event', { name: 'video_started' });
firstPlay = true;
}
if (event.data == YT.PlayerState.PAUSED) {
sm('event', { name: 'video_paused' });
}
if (event.data == YT.PlayerState.ENDED) {
sm('event', { name: 'video_ended' });
}
}
function onPlayerReady2(event) {
sm('event', { name: 'video_player_ready_new' });
}
var firstPlay2 = false;
function onPlayerStateChange2(event) {
if (event.data == YT.PlayerState.PLAYING) {
if (!firstPlay2)
sm('event', { name: 'video_started_new' });
firstPlay2 = true;
}
if (event.data == YT.PlayerState.PAUSED) {
sm('event', { name: 'video_paused_new' });
}
if (event.data == YT.PlayerState.ENDED) {
sm('event', { name: 'video_ended_new' });
}
}
</script>








