Zarówno powiadomienia In-App, jak i Mobile Push są dostarczane za pośrednictwem aplikacji mobilnej. Powiadomienia In-App, wyświetlane wewnątrz aplikacji, oferują jednak znacznie większą elastyczność pod względem projektowania wyglądu oraz opcji wyświetlania. SALESmanago oferuje kompleksowe, łatwe w użyciu rozwiązanie, które pozwala tworzyć powiadomienia In-App dostosowane do twoich potrzeb. Przeczytaj ten artykuł, aby dowiedzieć się, jak go używać.
Spis treści
1. Podstawowe informacje
Powiadomienia In-App to doskonały sposób na angażowanie użytkowników aplikacji mobilnej. Aby utworzyć nowy szablon In-App w SALESmanago, przejdź do Menu → Kanały → Mobile Push → Szablony. Kliknij Nowe powiadomienie i wybierz rodzaj wiadomości: In-App.

Kreator powiadomień In-App to przyjazne dla użytkownika narzędzie typu “drag and drop”, które pozwala łatwo tworzyć rozbudowane układy poprzez dostosowywanie gotowych elementów: sekcji i widżetów. W dalszej części artykułu zawarto szczegółowe informacje na temat procesu tworzenia szablonów oraz definiowania ich ustawień.
UWAGA:
- Powiadomień In-App nie można zapisywać jako szkiców. Jeżeli nie chcesz utracić efektów swojej pracy, zapisz ją jako gotowy szablon i dokończ przed wysłaniem.
- Pamiętaj, że aby móc tworzyć i wysyłać powiadomienia In-App, musisz zintegrować swoje konto SALESmanago ze swoim kontem Android i/lub iOS oraz ze swoją aplikacją mobilną.
2. Sekcje i widżety
Aby utworzyć szablon In-App, przeciągaj sekcje i widżety na obszar projektowania.
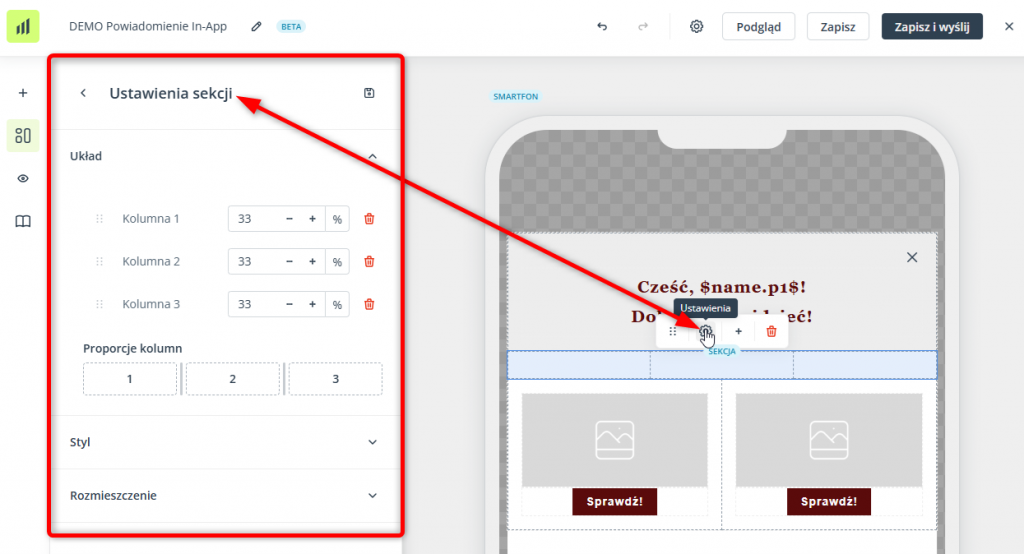
Sekcja może się składać z jednej lub większej liczby kolumn, dzięki czemu możesz tworzyć rozbudowane układy. Po umieszczeniu sekcji w obszarze projektowania, kliknij na nią, aby otworzyć jej ustawienia:

W ustawieniach sekcji możesz zdefiniować liczbę i rozmiar kolumn, kolor tła oraz odstępy.
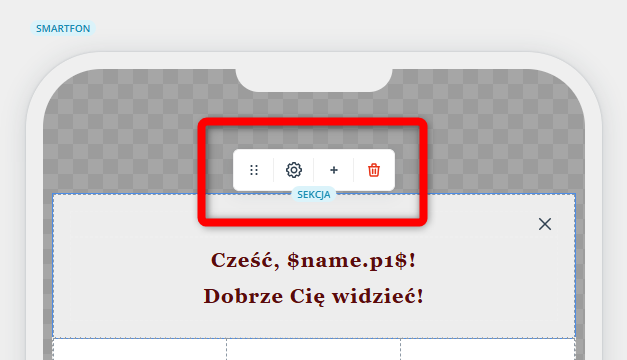
Po najechaniu kursorem (lub kliknięciu) na sekcję pojawia się nad nią małe menu, które zawiera następujące opcje:

- Przesuń – Zmień układ sekcji w szablonie.
- Ustawienia – Otwórz menu po lewej stronie ekranu, zawierające ustawienia sekcji.
- Dodaj kolumnę – Dodaj kolejną kolumnę. Po kliknięciu na ten przycisk rozmiar wszystkich kolumn w danej sekcji zostanie ustawiony na taką samą wartość. Aby usunąć kolumnę, przejdź do ustawień sekcji. Zauważ, że kolumny są numerowane od lewej do prawej.
- Usuń – Usuń sekcję z szablonu.
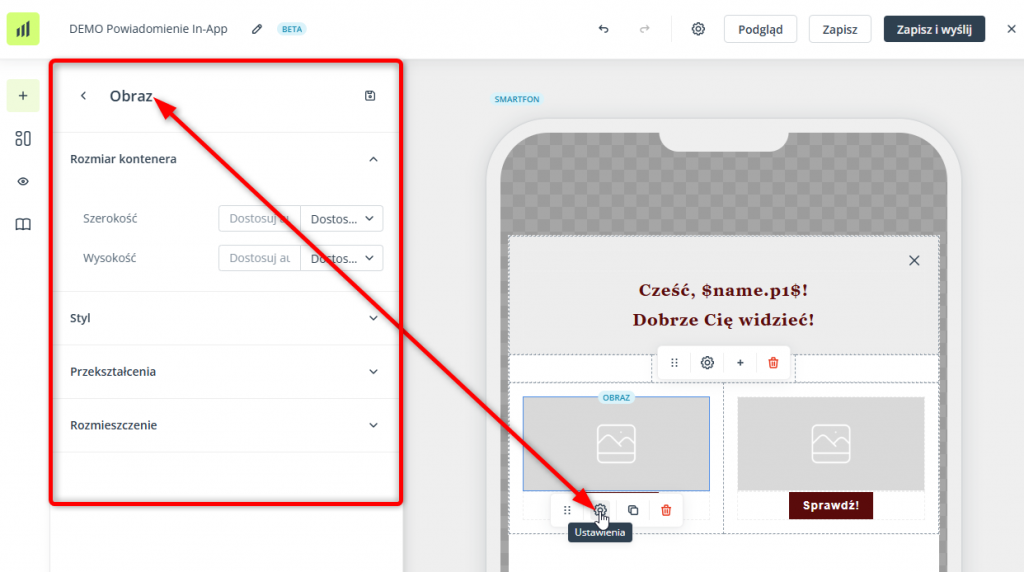
Sekcje pełnią funkcję “pojemników” na widżety. Widżety pozwalają na zawarcie w szablonie różnych rodzajów treści, takich jak tekst, obrazy czy przyciski. Po umieszczeniu widgetu w sekcji (a dokładniej – w kolumnie sekcji), kliknij na niego, aby otworzyć jego ustawienia w panelu po lewej stronie ekranu.

W ustawieniach widżetu możesz dostosować treść widżetu (np. poprzez wybranie obrazu z Galerii) oraz jego wygląd, w tym jego kolory, obramowanie, zaokrąglenie narożników i rozmieszczenie.
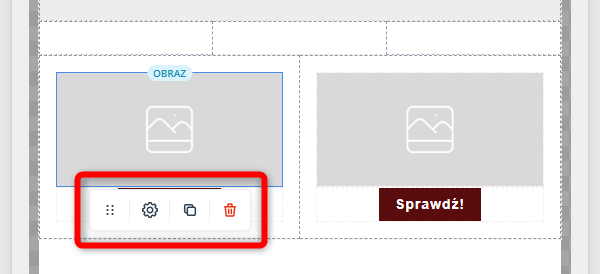
Po najechaniu kursorem (lub kliknięciu) na sekcję pojawia się pod nią małe menu, które zawiera następujące opcje:

- Przesuń – Zmień układ widżetów w szablonie.
- Ustawienia – Otwórz panel po lewej stronie ekranu, zawierający ustawienia widżetu.
- Duplikuj – Utwórz identyczną kopię widżetu, która pojawi się tuż pod oryginałem.
- Usuń – Usuń widżet z szablonu.
3. Opcje zamykania
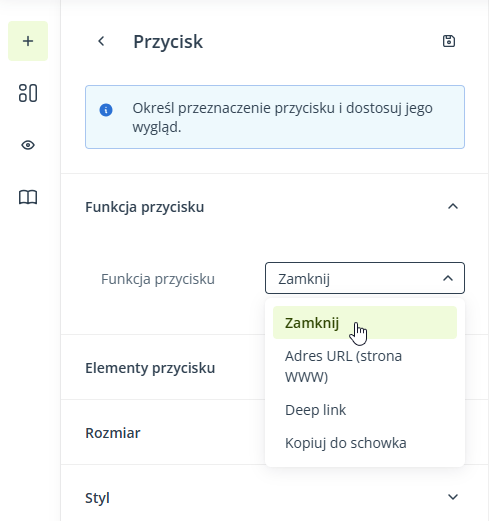
Powiadomienie In-App musi zawierać przycisk zamykania. Kiedy tworzysz nowy szablon, przycisk zamykania jest w nim już domyślnie zawarty. Możesz go jednak dodać również za pomocą widżetu Przycisk:

W ustawieniach widżetu wybierz funkcję: Zamknij, tak jak pokazano na powyższym zrzucie ekranu. Następnie wybierz ikonę, która będzie jasno wskazywać działanie przycisku.
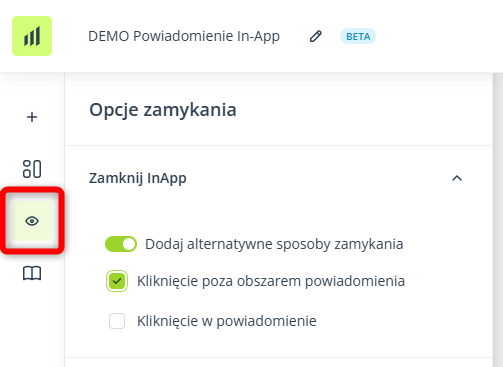
Aby włączyć dodatkowe opcje zamykania (kliknięcie na obszar powiadomienia lub poza nim), wybierz Opcje zamykania z głównego menu:

Ustaw przełącznik na aktywny i zaznacz pola obok tych opcji, które chcesz zastosować.
4. Biblioteka
Podobnie jak w Email Design Studio czy Web Engagement Studio, możesz skorzystać z Biblioteki, aby przechowywać gotowe, skonfigurowane elementy (sekcje i widżety), z których chcesz korzystać ponownie w przyszłości.
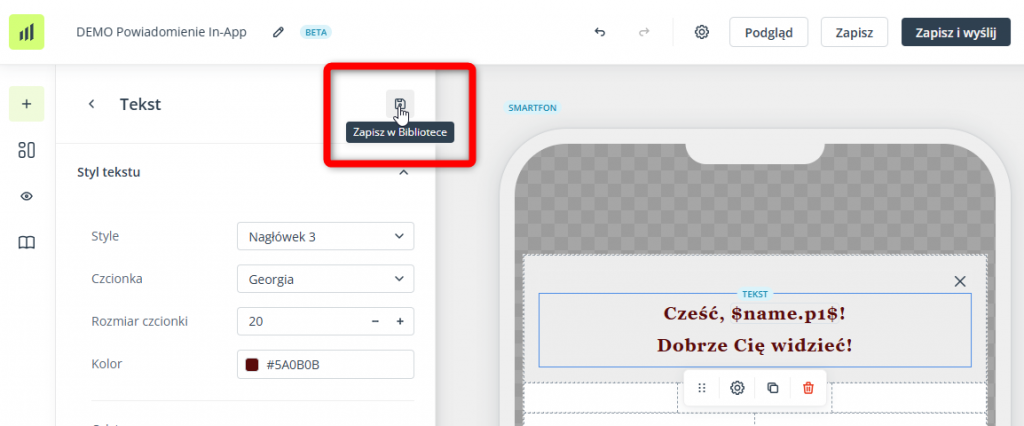
Aby zapisać element w Bibliotece, kliknij na niego, aby otworzyć jego ustawienia w panelu po lewej stronie ekranu. Następnie kliknij na ikonę dyskietki:

Aby ponownie użyć elementu zapisanego w Bibliotece, przeciągnij go na obszar projektowania.
WAŻNE: Jeżeli zmodyfikujesz zapisany element po przeciągnięciu go na obszar projektowania, zmiany te nie będą odzwierciedlone w Bibliotece.
5. Ustawienia
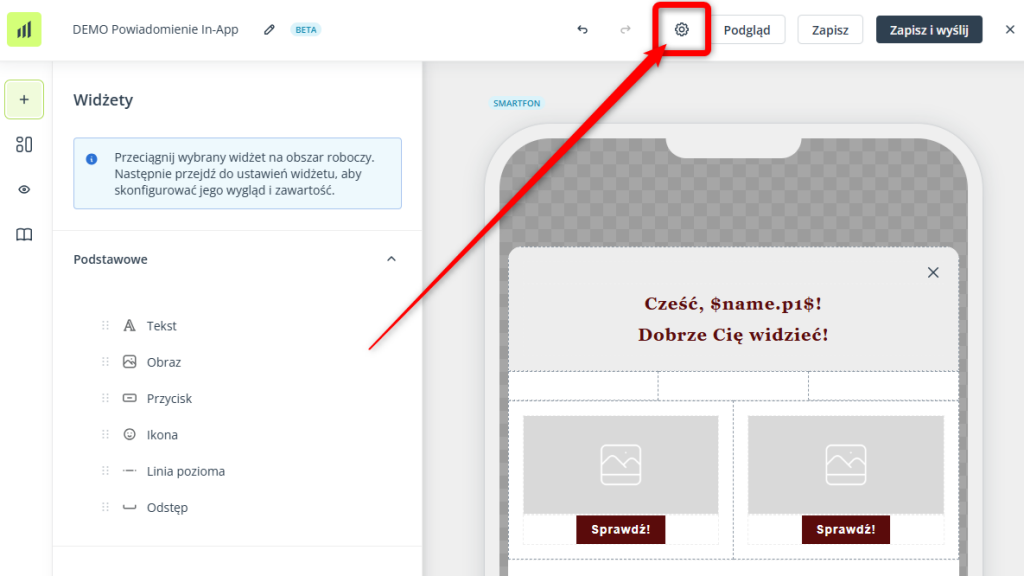
Kiedy treść powiadomienia będzie gotowa, przejdź do Ustawień (dostępnych pod ikoną zębatki na górnym pasku narzędzi):

Tutaj możesz edytować nazwę szablonu, wybrać klucze FCM oraz APNs, których chcesz użyć do wysyłki tego szablonu, a także zdefiniować parametry śledzące, które zostaną dodane do wszystkich linków zawartych w tym powiadomieniu In-App.








