Przydatne linki
Artykuł ten wyjaśnia ogólne zasady działania Web Engagement Studio – intuicyjnego rozwiązania pozwalającego projektować komunikaty przeznaczone do wyświetlania na stronie internetowej w celu przyciągnięcia uwagi odwiedzających, zwiększenia zaangażowania oraz zbierania danych typu zero-party. Dzięki prostemu interfejsowi drag-and-drop, elastycznym możliwościom układania elementów oraz kompleksowej bibliotece widżetów, Web Engagement Studio umożliwia tworzenie różnych rodzajów kreacji (takich jak strony landing page, formularze czy strony z podziękowaniem) w jednym narzędziu. Wykorzystaj je do budowania skutecznych kampanii marketingowych, które pomagają zamieniać anonimowych odwiedzających w leady.
Aby otworzyć Web Engagement Studio, przejdź do
Narzędzia WWW → Lead Generation → Web Engagement Studio
Spis treści
- Podstawowe informacje
- Web Engagement Studio: Nawigacja
- Proces tworzenia
- Podstawowe działania
- Ustawienia
- Opcje zapisu
- Poprzednie wersje
1. Podstawowe informacje
Web Engagement Studio pozwala tworzyć atrakcyjne wizualnie, przyciągające wzrok projekty, które pomagają angażować odwiedzających i zamieniać ich w leady. Obecnie możesz korzystać z tego narzędzia do tworzenia trzech rodzajów kreacji (elementów wyświetlanych na stronie internetowej):
- Strony landing page
- Formularze
- Strony z podziękowaniem
UWAGA: Formularz może zostać umieszczony na stronie landing page. W tym celu najpierw utwórz formularz i zapisz go jako aktywny (tzn. opublikuj go). Następnie, podczas tworzenia strony landing page w osobnym kreatorze, skorzystaj z widżetu Formularz. W ustawieniach widżetu wybierz odpowiedni formularz.
Przeczytaj więcej o tworzeniu formularzy w Web Engagement Studio >>
Aby przejść do Web Engagement Studio, w menu wybierz Narzędzia WWW → Lead Generation → Web Engagement Studio. Kliknij Nowy projekt w prawym górnym rogu ekranu.
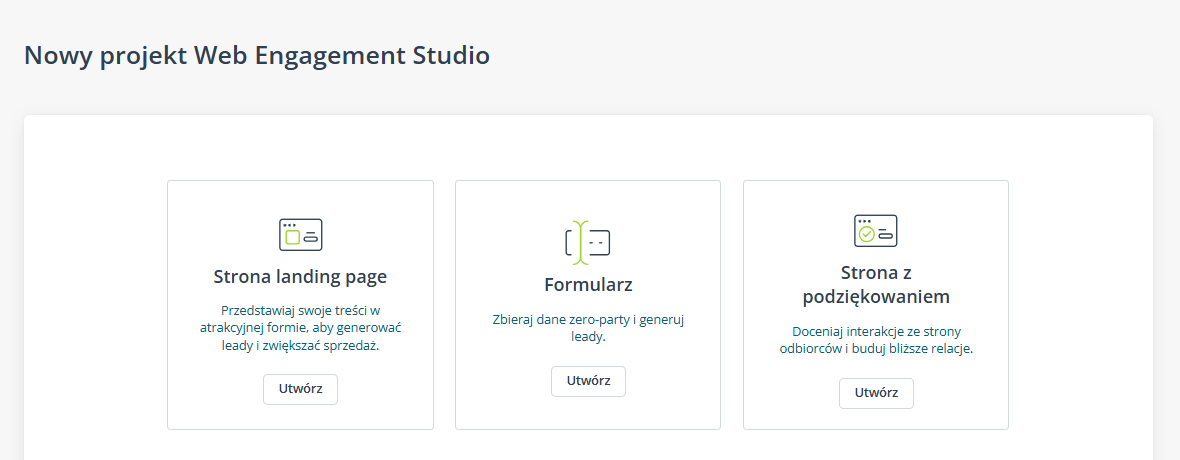
Wybierz rodzaj projektu, który chcesz utworzyć:
Teraz możesz zacząć pracę nad wybranym projektem.
2. Web Engagement Studio: Nawigacja
Web Engagement Studio oferuje podobny interfejs niezależnie od rodzaju tworzonego projektu. Szeroki wybór widżetów oraz intuicyjne zasady obsługi (“drag-and-drop”) pozwalają szybko osiągnąć doskonałe rezultaty.
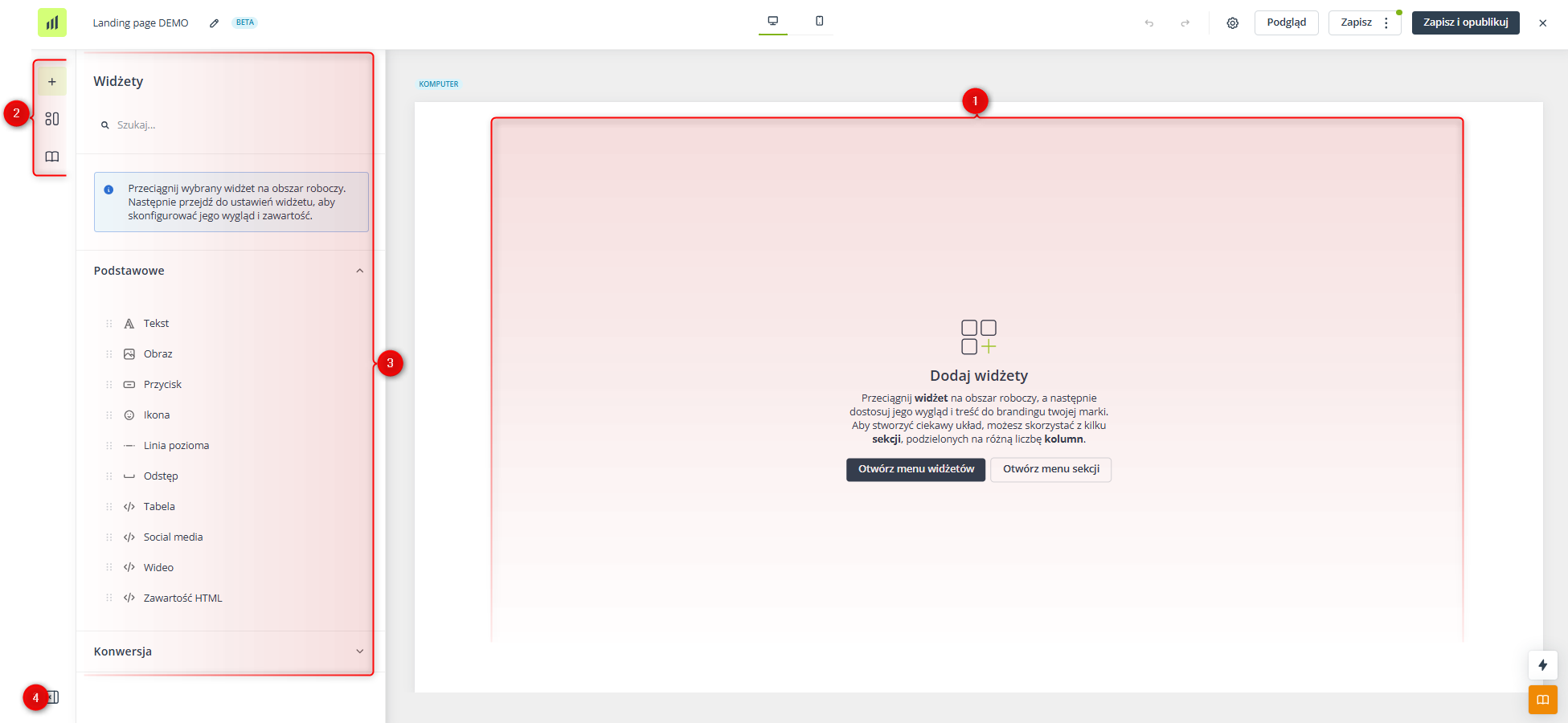
A. Obszar projektowania
[1] Obszar projektowania – Tutaj powstaje twój projekt. Przeciągaj elementy z bocznego menu i odpowiednio je układaj.
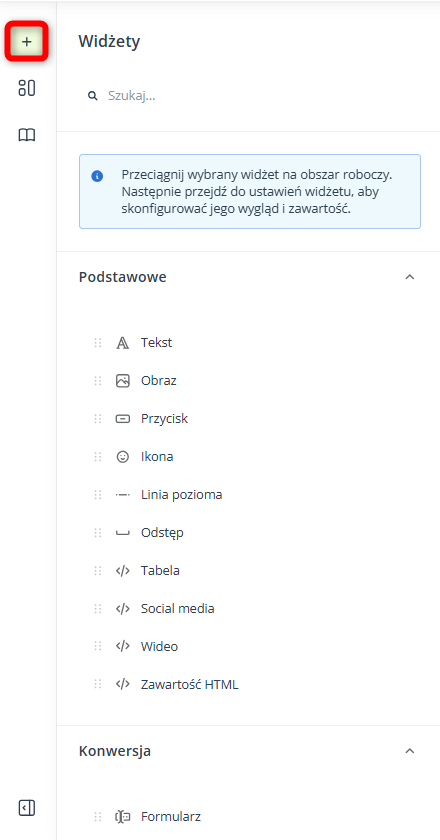
[2] Menu główne – Przełączaj się między tymi przyciskami, aby uzyskać dostęp do różnych opcji i ustawień dostępnych w Web Engagement Studio:
- Widżety – Przeciągaj i upuszczaj wybrane widżety (a w przypadku formularzy – pola danych) na obszar projektowania. Edytuj ich treść i wygląd według potrzeb.
- Układ – Określ rozmiar projektu oraz jego ogólny styl.
- Biblioteka – Zapisuj widżety i sekcje jako gotowe elementy i z łatwością wykorzystuj je ponownie w innych projektach tworzonych w Web Engagement Studio.
[3] Opcje i ustawienia – W zależności od tego, który przycisk jest obecnie wybrany w głównym menu ([2]), w tym miejscu możesz wybierać i konfigurować widżety, określać ogólny wygląd projektu lub zarządzać elementami zapisanymi w Bibliotece.
[4] Zwiń menu – Kliknij, aby zamknąć panel „opcje i ustawienia” ([3]).
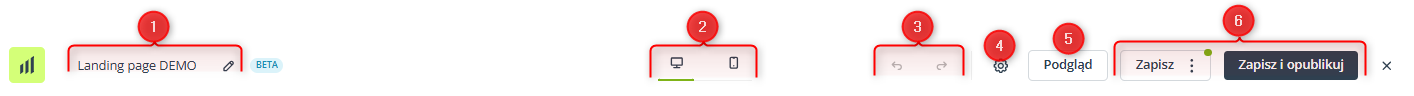
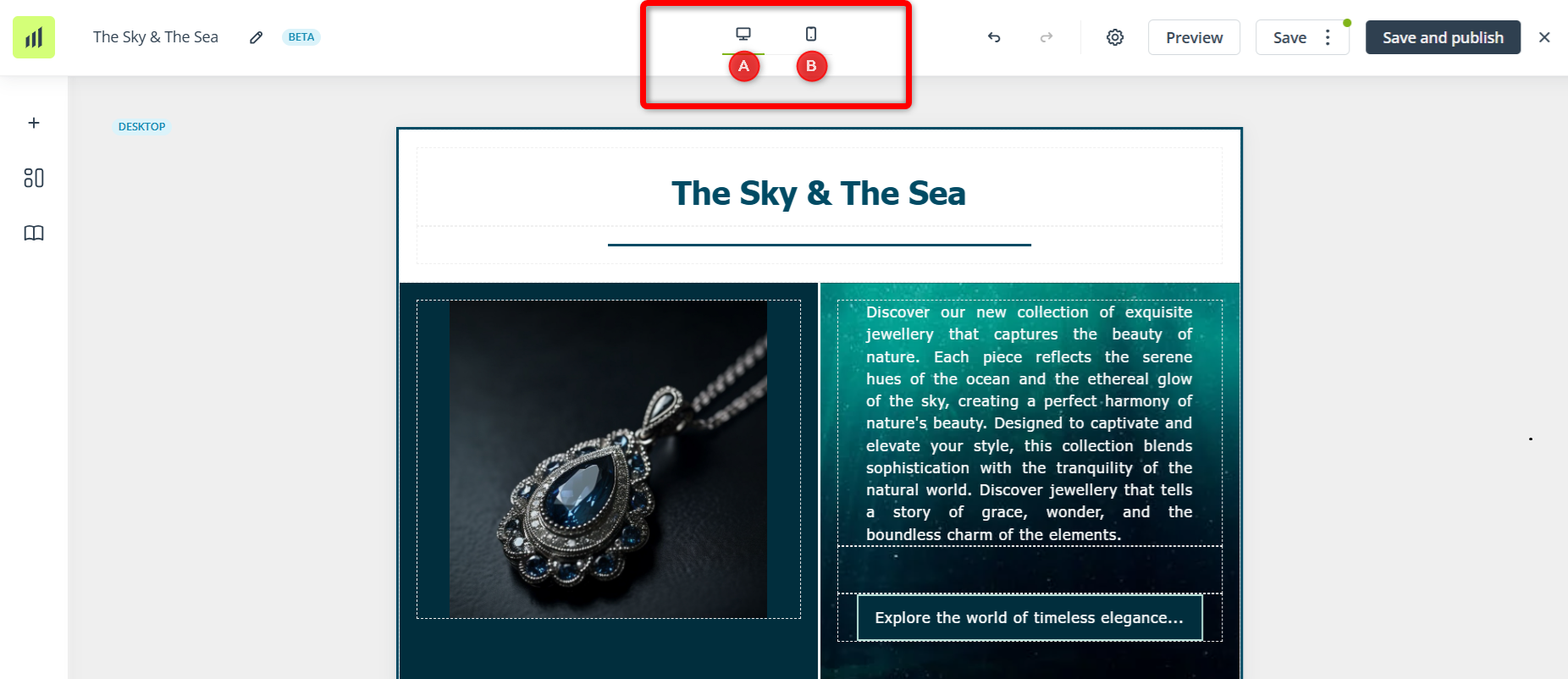
B. Górny pasek
[1] Nazwa – Tutaj możesz zobaczyć nazwę swojego projektu. Kliknij ikonę ołówka, aby ją edytować.
[2] Urządzenia – Przełączaj się między tymi ikonami w dowolnym momencie, aby sprawdzić, jak twój projekt będzie wyglądać na różnych urządzeniach.
[3] Cofnij/Ponów – Kliknij tutaj, aby cofnąć akcję lub ponowić uprzednio cofniętą akcję.
[4] Ustawienia – Tutaj możesz zdefiniować ogólne ustawienia twojego projektu, które zostały opisane szczegółowo w Sekcji 5 poniżej.
[5] Podgląd – Tutaj możesz zobaczyć, jak twój projekt będzie wyglądać na urządzeniach stacjonarnych i mobilnych. Możesz wyświetlić wersję generyczną albo wybrać z listy pojedynczy Kontakt i zobaczyć wersję spersonalizowaną, w której placeholdery zostaną zastąpione indywidualnymi danymi Kontaktu.
[6] Opcje zapisu – Tutaj możesz zapisać swoją pracę jako szkic lub jako ukończony, ale nieaktywny projekt. Możesz także zapisać projekt i od razu go opublikować (aktywować). Szczegółowe wyjaśnienie tych opcji znajdziesz w Sekcji 6 poniżej.
3. Proces tworzenia
Web Engagement Studio pozwala tworzyć różne rodzaje projektów, które pomagają angażować odbiorców i przekształcać ich w lojalnych klientów.
Strony landing page pozwalają prezentować treści w atrakcyjnej formie i generować nowe leady. Strona landing page może również zawierać formularz (utworzony osobno w dedykowanym kreatorze Web Engagement Studio).
Formularze pomagają przekształcać anonimowych odwiedzających w Kontakty oraz zbierać dane zero-party, które mogą być następnie wykorzystywane do prowadzenia wysoko spersonalizowanych kampanii.
Przeczytaj więcej o tworzeniu formularzy w Web Engagement Studio >>
Przeczytaj więcej o zbieraniu i wykorzystywaniu danych zero party przy pomocy SALESmanago >>
Strony z podziękowaniem to doskonały sposób na docenienie interakcji odbiorców z twoimi komunikatami marketingowymi, co pomaga budować i wzmacniać relacje z klientami.
A. Widżety
Web Engagement Studio oferuje szeroki wybór zaawansowanych widżetów, które umożliwiają swobodne kształtowanie treści oraz skuteczne przekazywanie komunikatów marketingowych. Listę dostępnych widżetów znajdziesz w menu po lewej stronie ekranu:
Widżety podstawowe pozwalają umieścić w projekcie kluczowe treści, takie jak tekst, obrazy, przyciski czy linki do mediów społecznościowych.
Widżety z kategorii “konwersja” mają zachęcać odbiorców do wejścia w interakcję z twoją stroną internetową.
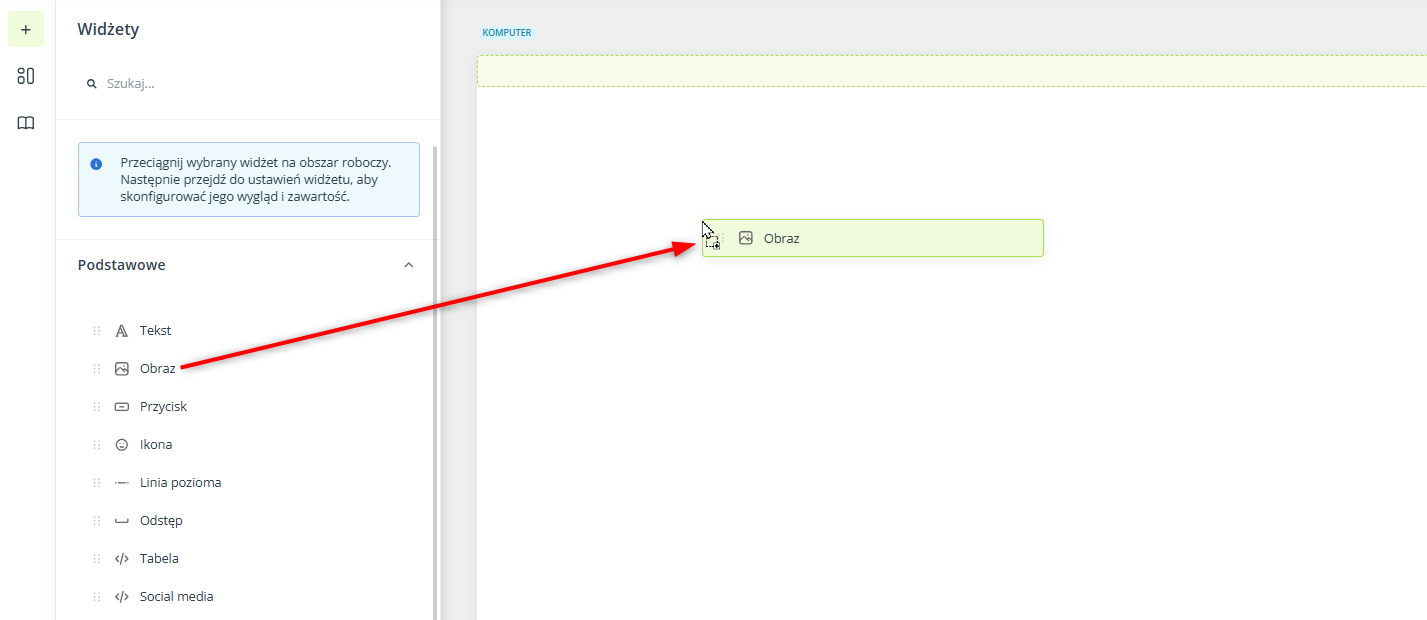
Widżety są umieszczane w sekcjach, które mogą się składać z jednej lub większej liczby kolumn. Aby umieścić widżet w kolumnie, wystarczy przeciągnąć go z menu i upuścić w wybranym miejscu na obszarze projektowania.

Aby uzyskać dostęp do ustawień widżetu, kliknij widżet, który chcesz zmodyfikować, a w panelu po lewej stronie ekranu otworzy się nowe menu.
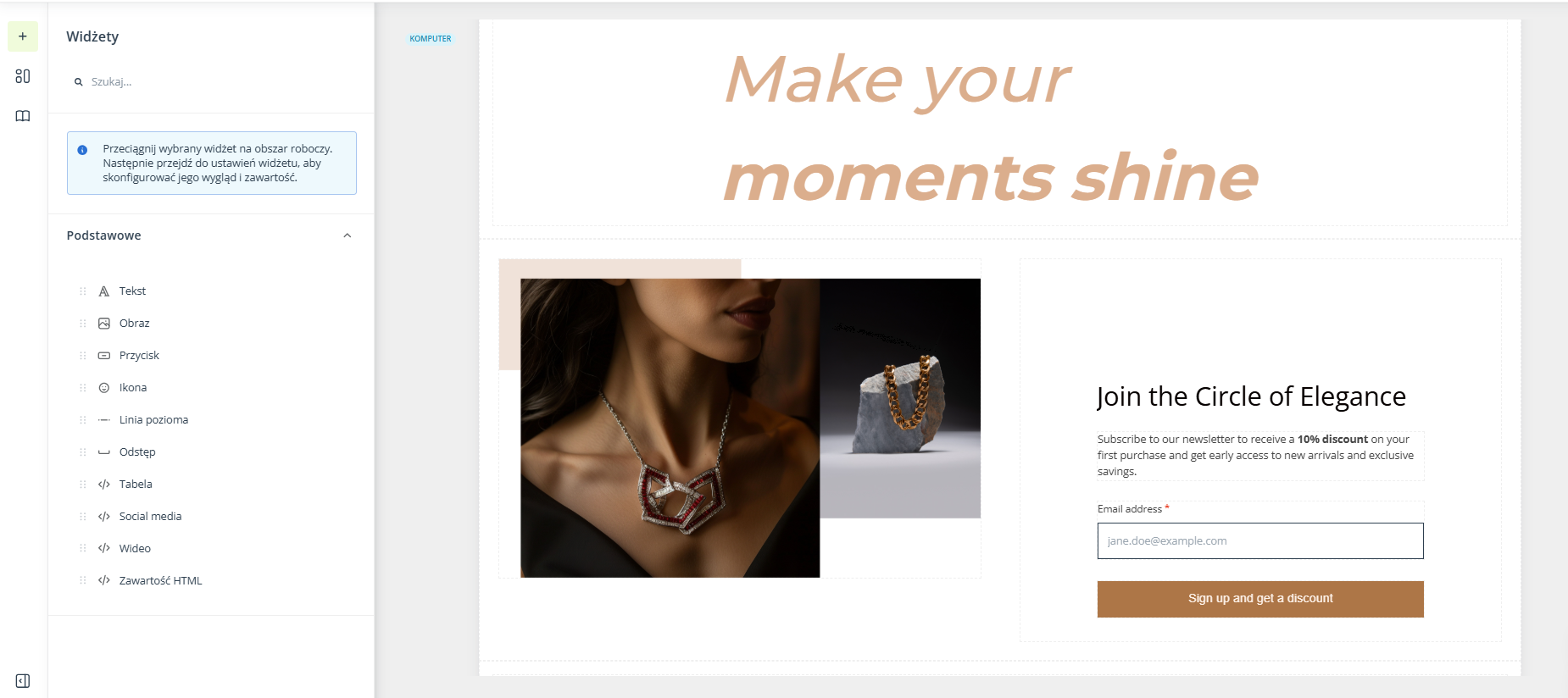
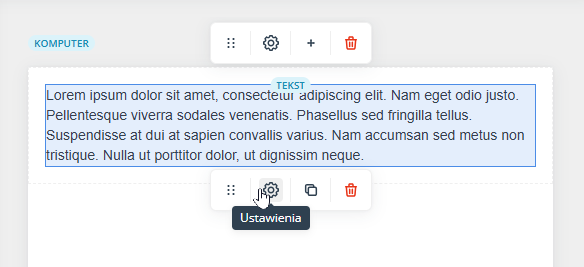
Możesz również skorzystać z małego menu, które pojawia się pod widżetem, kiedy najedziesz na niego kursorem [1].
Ustawienia mogą się różnić w zależności od widżetu. Zazwyczaj możesz zdefiniować następujące parametry:
- Styl tekstu, w tym rozmiar i kolor.
- Rozmieszczenie – Dostosowanie odstępów wokół treści widżetu.
- Ustawienia wyświetlania – Zdecyduj, czy widżet ma być wyświetlany tylko na urządzeniach stacjonarnych, tylko na urządzeniach mobilnych, czy też na obu rodzajach urządzeń.
- Link – Do wielu widżetów możesz dodać odnośnik.
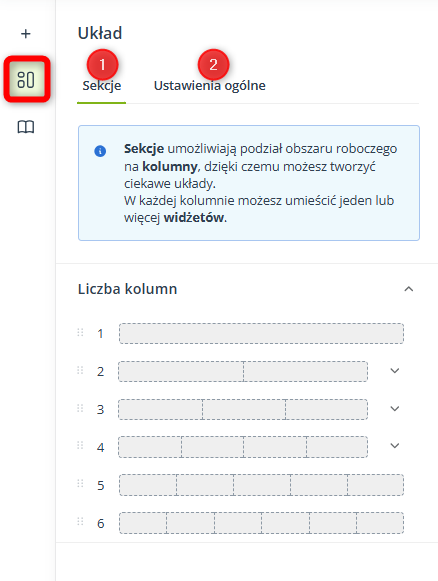
B. Układ
Ta część menu pozwala dodawać do projektu sekcje [1] oraz definiować jego ogólny wygląd [2].
Sekcja może zawierać jedną lub więcej kolumn. Kolumny działają jak ramki, które pozwalają wprowadzać do projektu pionowe podziały i w ten sposób tworzyć bardziej złożone układy. Nową sekcję możesz dodać w dowolnym momencie – wystarczy przeciągnąć ją z menu i upuścić w wybranym miejscu na obszarze projektowania.
Kolumny służą jako “kontenery” dla widżetów, co oznacza, że widżety są umieszczane w kolumnach.
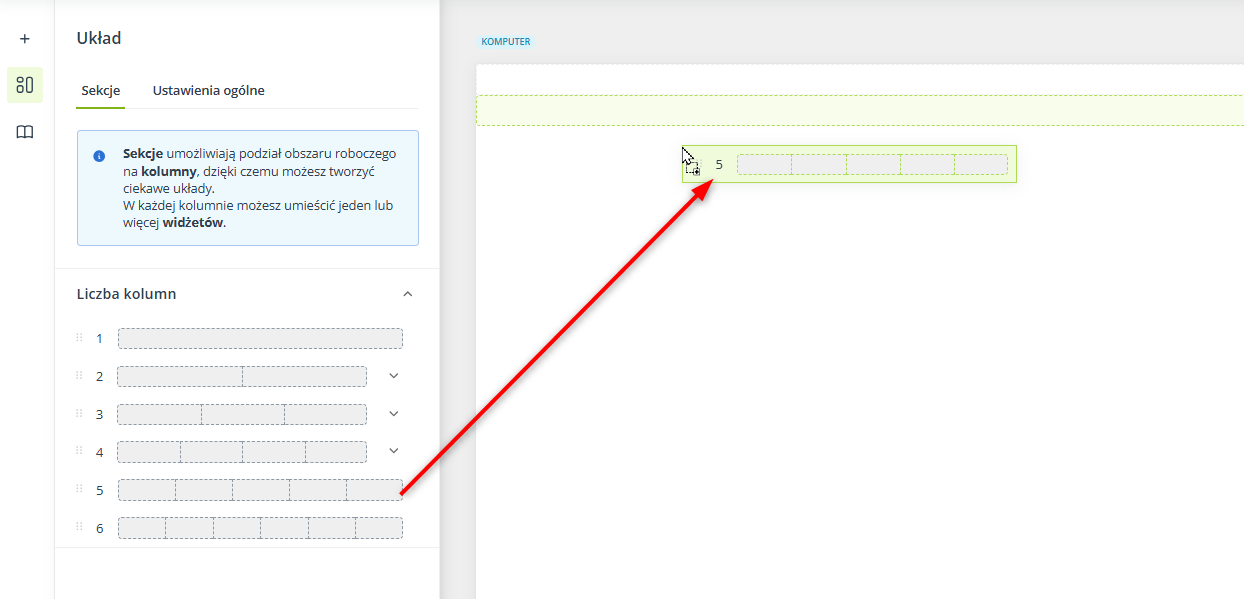
PRZYKŁAD: Jeżeli przeciągniesz i upuścisz sekcję z pięcioma kolumnami na obszar projektowania:
Od tego miejsca w dół projekt będzie podzielony na pięć kolumn — aż do momentu, gdy dodasz kolejną sekcję, przeciągając ją z menu Układ.
UWAGA: Nową sekcję możesz umieścić nad lub pod istniejącą sekcją, ale nie pomiędzy widżetami.
Kliknij na daną sekcję, aby otworzyć jej ustawienia w panelu po lewej stronie ekranu. W ustawieniach sekcji możesz dostosować względny rozmiar poszczególnych kolumn, a także wygląd ich tła (kolor lub wypełnienie obrazem).
W zakładce Ustawienia ogólne możesz zdefiniować ogólny wygląd swojego projektu, w tym:
- Rozmiar – Szerokość i wysokość projektu. Możesz wybrać jedną z dwóch opcji:
- Automatyczny – Rozmiar projektu zostanie automatycznie dostosowany do rozmiaru kontenera div, w którym projekt zostanie umieszczony, lub – jeżeli projekt będzie wyświetlany jako podstrona na domenie SALESmanago – do rozmiaru ekranu odbiorcy.
- Stały – Określ maksymalny rozmiar twojego projektu, który nie zostanie przekroczony niezależnie od rozmiaru ekranu odbiorcy. Rozmiar nadal będzie dostosowywany do mniejszych ekranów mobilnych.
Szerokość musi wynosić co najmniej 700 px, a wysokość co najmniej 300 px.
- Styl – Tutaj możesz dostosować wygląd projektu, w tym kolor tła, obramowanie, zaokrąglenie narożników oraz odstępy.
Wszelkie zmiany wprowadzone w ustawieniach są od razu widoczne na podglądzie po prawej stronie ekranu.
C. Biblioteka
W Bibliotece możesz przechowywać widżety oraz sekcje, aby oszczędzać czas i zapewniać spójny wygląd różnych projektów. Funkcjonalność ta jest szczególnie przydatna, jeżeli przewidujesz, że dany element będzie wykorzystywany w różnych projektach.
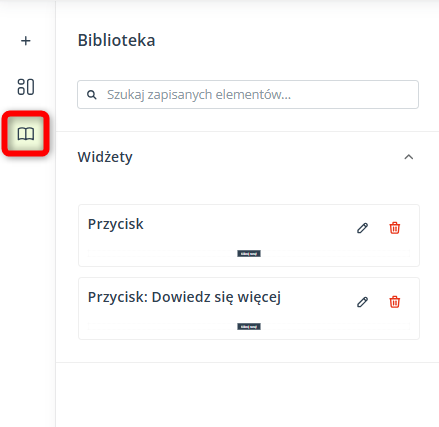
Aby przejść do Biblioteki, kliknij dedykowaną ikonę w głównym menu:
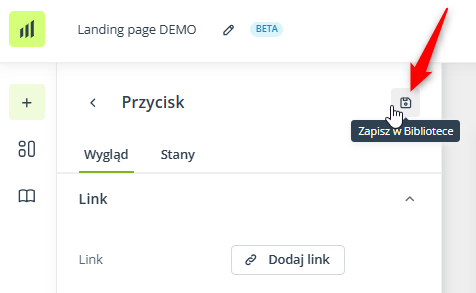
Aby dodać sekcję lub widżet do Biblioteki, otwórz ich ustawienia i kliknij ikonę w prawym górnym rogu panelu:
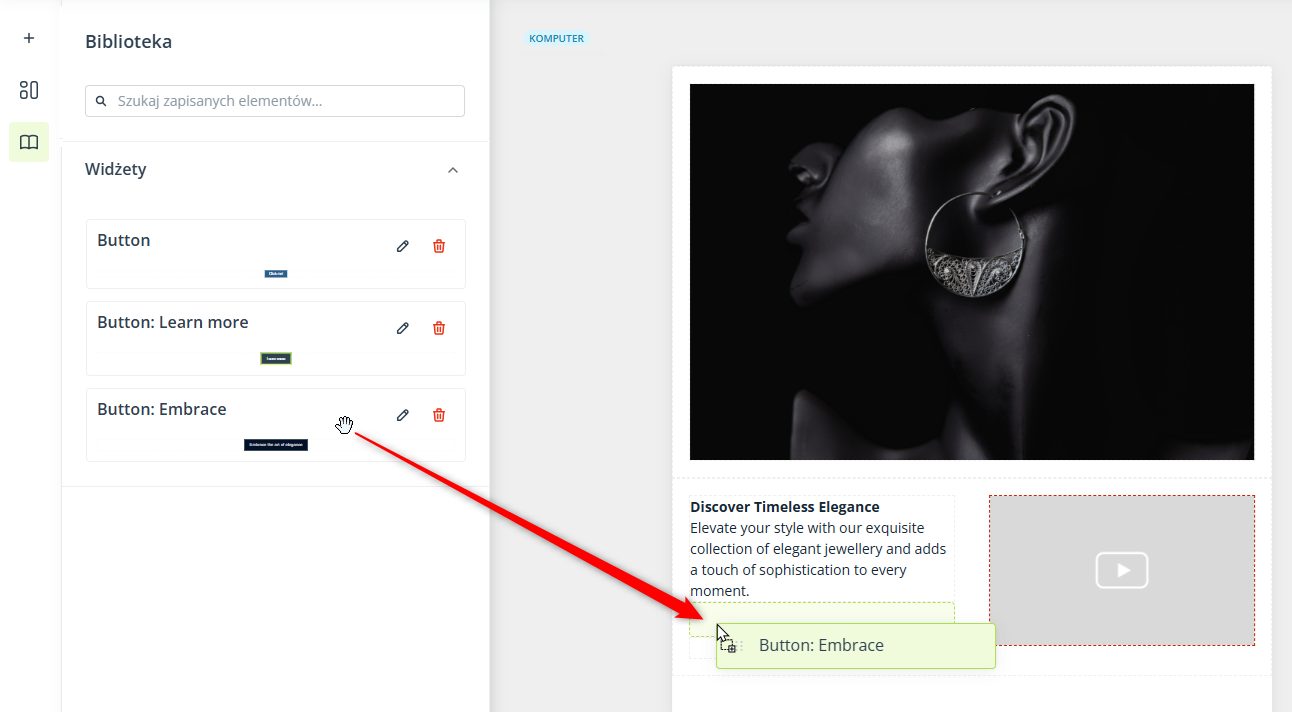
Aby użyć element zapisany w Bibliotece, wystarczy go przeciągnąć i upuścić na obszar projektowania:
Przeciągnięty i upuszczony element możesz następnie swobodnie modyfikować. Zmiany nie zostaną jednak odzwierciedlone w Bibliotece, chyba że zapiszesz element ponownie. Co ważne, ponowne zapisanie elementu nie nadpisuje go w żadnych istniejących szablonach.
PRZYKŁAD: Tworzysz przycisk i zapisujesz go w Bibliotece. Trzy miesiące później edytujesz przycisk poprzez zmianę tekstu. Usuwasz obecny przycisk z Biblioteki i w jego miejsce zapisujesz nową wersję. Teraz stara wersja musi zostać ręcznie zamieniona na nową w każdym istniejącym szablonie.
Aby edytować element zapisany w Bibliotece lub usunąć go z Biblioteki, znajdź go na liście i kliknij ikonę ołówka lub kosza:
Po kliknięciu na ikonę ołówka możesz edytować nazwę lub opis elementu. Aby zmodyfikować jego treść lub wygląd, przeciągnij go na obszar projektowania, wprowadź zmiany, a następnie ponownie zapisz go w Bibliotece.
D. Komputery i urządzenia mobilne
Jeżeli planujesz wyświetlać swój projekt zarówno na urządzeniach stacjonarnych, jak i mobilnych, rozważ dostosowanie wyglądu i treści do różnych rozmiarów ekranów. W Web Engagement Studio możesz stworzyć dwie wersje tego samego projektu:

Przełączaj się między tymi dwiema zakładkami, aby zobaczyć, jak twój projekt będzie wyglądać na urządzeniach stacjonarnych [A] oraz mobilnych [B]. Jeżeli w jednej z tych zakładek dodasz albo usuniesz sekcję lub widżet, zmiana ta zostanie odzwierciedlona również w drugiej zakładce. Każda zmiana w konfiguracji widżetu lub sekcji wprowadzona w zakładce “urządzenia stacjonarne” zostanie również odzwierciedlona w zakładce “urządzenia mobilne”. Natomiast jeżeli edytujesz ustawienia widżetu lub sekcji w zakładce “urządzenia mobilne”, element ten przestanie być połączony z wersją na urządzenia stacjonarne i wszelkie dalsze zmiany w tym elemencie zostaną zastosowane jedynie do bieżącej zakładki (innymi słowy, od tego momentu taki widżet lub sekcja muszą być konfigurowane osobno w każdej zakładce).
Możesz skorzystać z tej opcji, aby np. dodać większe odstępy albo skrócić tekst w wersji mobilnej.
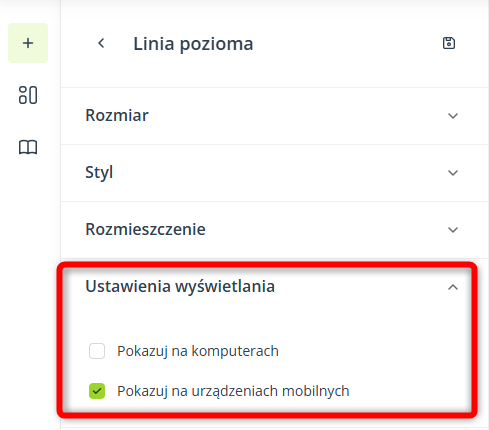
Ponadto każdy widżet posiada własne ustawienia wyświetlania, które pozwalają określić, czy dany widżet ma być wyświetlany tylko na urządzeniach stacjonarnych, tylko na urządzeniach mobilnych, czy na obu rodzajach urządzeń. Przykładowo, przy następującej konfiguracji:
Ten widżet (linia pozioma) będzie widoczny na urządzeniach mobilnych, ale ukryty (niewidoczny) na urządzeniach stacjonarnych.
4. Podstawowe działania
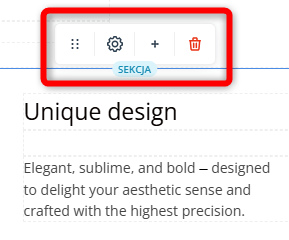
Kiedy klikniesz na dowolną sekcję, pojawi się nad nią małe menu, które zawiera następujące opcje:

- Przenieś sekcję – Kliknij, aby “chwycić” sekcję i przenieść ją w inne miejsce, np. w celu zmiany kolejności sekcji.
- Otwórz ustawienia sekcji – Kliknij, aby otworzyć boczny panel, który umożliwia dostosowanie układu i stylu kolumn.
- Dodaj kolumnę – Kliknij, aby dodać do tej sekcji kolejną kolumnę. Dodanej kolumny nie można później usunąć inaczej za pomocą przycisku Cofnij lub skrótu Ctrl + Z.
- Usuń sekcję – Kliknij, aby usunąć całą sekcję z projektu, wraz ze wszystkimi zawartymi w niej widżetami. Możesz cofnąć tę akcję za pomocą przycisku Cofnij lub skrótu Ctrl + Z.
Kiedy klikniesz na dowolny widżet, pojawi się pod nim podobne menu, zawierające następujące opcje:
- Przenieś widżet,
- Otwórz ustawienia widżetu,
- Duplikuj widżet (pod oryginałem pojawi się identyczna kopia),
- Usuń widżet.
5. Ustawienia
Aby przejść do ustawień projektu, kliknij ikonę zębatki na górnym menu:
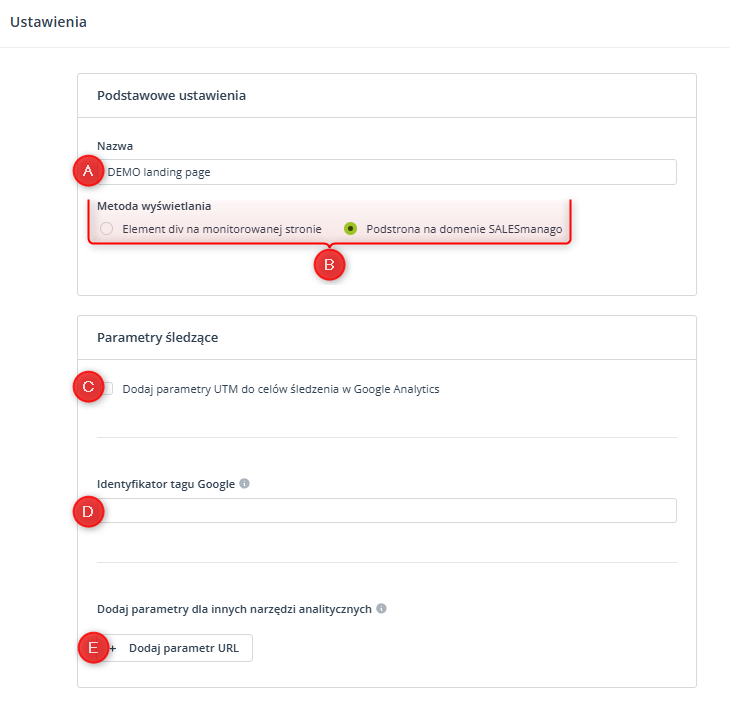
Tutaj możesz zdefiniować następujące ustawienia:
[A] Nazwa – Podaj nazwę, która pozwoli ci łatwo zidentyfikować ten projekt na liście. Jest to nazwa wewnętrzna, która nie będzie widoczna dla odbiorców.
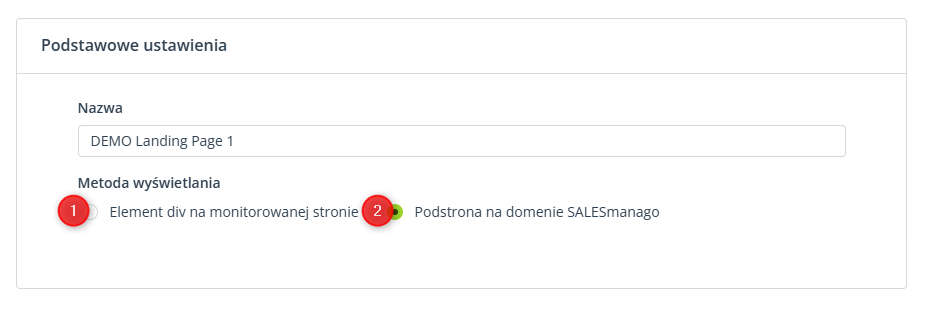
[B] Metoda wyświetlania – Opis tych opcji znajdziesz w Sekcji 5.A poniżej.
[C] Dodaj parametry UTM do celów śledzenia w Google Analytics – Tutaj możesz podać parametry medium i campaign dla Google Analytics, które zostaną dodane do wszystkich linków zawartych w twoim projekcie.
[D] Identyfikator tagu Google – To ustawienie jest opcjonalne. Tutaj możesz podać swój identyfikator tagu Google, aby śledzić interakcje użytkowników (takie jak kliknięcia przycisków czy przewijanie strony) w Google Analytics.
Jeżeli podasz identyfikator tagu Google, do kodu strony, na której wyświetlany jest twój projekt, zostanie dodany skrypt Google Tag Managera (gtag.js). W efekcie informacje o interakcjach użytkowników będą przesyłane do Google Analytics i będą widoczne na dashboardzie Google Tag Managera.
Identyfikator tagu Google ma następujący format: prefiks „G-” lub „AW-”, po którym następuje kombinacja liter i cyfr, na przykład: G-PSW1MY7HB4.
Aby znaleźć swój identyfikator tagu Google w Google Analytics 4, przejdź na stronę Administracja. W sekcji Ustawienia usługi wybierz Strumienie danych. Kliknij nazwę wybranego strumienia danych. W sekcji Szczegóły strumienia skopiuj identyfikator pomiaru (zaczynający się od „G-” lub „AW-”).”
[E] Dodaj parametry dla innych narzędzi analitycznych – Tutaj możesz dodać maksymalnie trzy dodatkowe parametry służące do śledzenia wyników w narzędziach innych niż Google Analytics. Parametry te zostaną dodane do wszystkich linków zawartych w twoim projekcie.
A. Metody wyświetlania
W przypadku stron landing page oraz formularzy należy wybrać jedną z dwóch metod wyświetlania:

[1] Element div na monitorowanej stronie
Wybierz tę opcję, jeśli chcesz umieścić projekt w elemencie div umieszczonym na twojej własnej domenie. Należy podać ID tego elementu oraz wybrać monitorowaną domenę, na której będzie on wyświetlany.
WAŻNE: Upewnij się, że na wybranej stronie jest wdrożony Kod Monitorujący SALESmanago.
Upewnij się, że na twojej domenie rzeczywiście istnieje element div o podanym ID. System SALESmanago automatycznie generuje div ID dla każdego projektu. Możesz skopiować i wdrożyć to ID na swojej stronie albo zastąpić automatycznie wygenerowane ID własnym ID.
Opcja ta jest zalecana, jeżeli nie chcesz wyświetlać projektu w oknie umieszczonym na domenie SALESmanago (co może wpłynąć na zaufanie odbiorców).
Jeżeli wybierzesz tę metodę, nie musisz określać czasu publikacji ani dezaktywacji. Projekt stanie się aktywny natychmiast po kliknięciu Zapisz i opublikuj, pod warunkiem, że na twojej stronie znajduje się element div o podanym ID.
[2] Podstrona na domenie SALESmanago
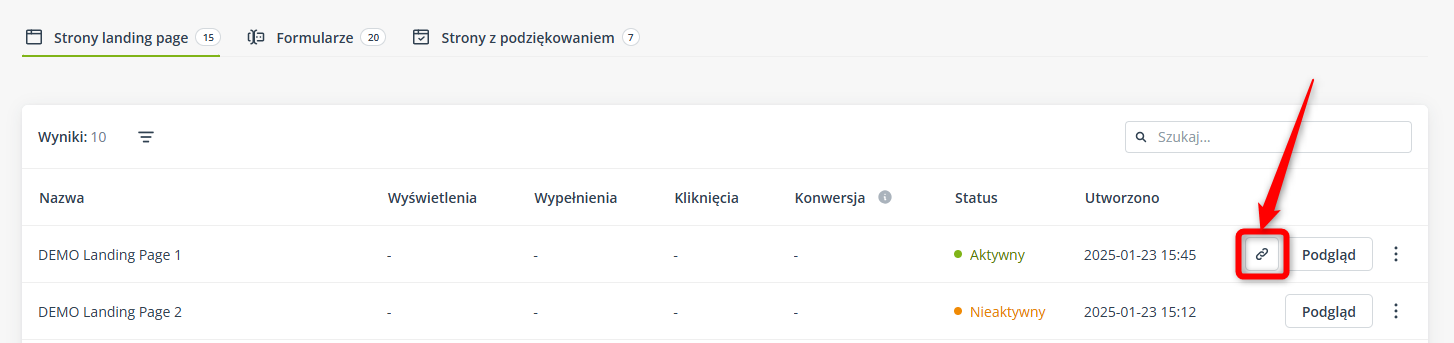
Ta opcja nie wymaga dodatkowej konfiguracji po twojej stronie. Po kliknięciu Zapisz i opublikuj, system SALESmanago automatycznie generuje adres URL, który jest od razu wyświetlany w nowym oknie. Jeżeli w przyszłości będziesz potrzebować tego adresu URL, możesz najechać kursorem na dany projekt na liście i skorzystać z przycisku kopiowania.

Skopiowany link możesz zawrzeć w swoich komunikatach, na przykład w szablonie e-mail (dodany do przycisku lub obrazu) lub w elemencie iframe na swojej stronie internetowej.
Zauważ, że twój projekt będzie wyświetlany w oknie umieszczonym na domenie SALESmanago.
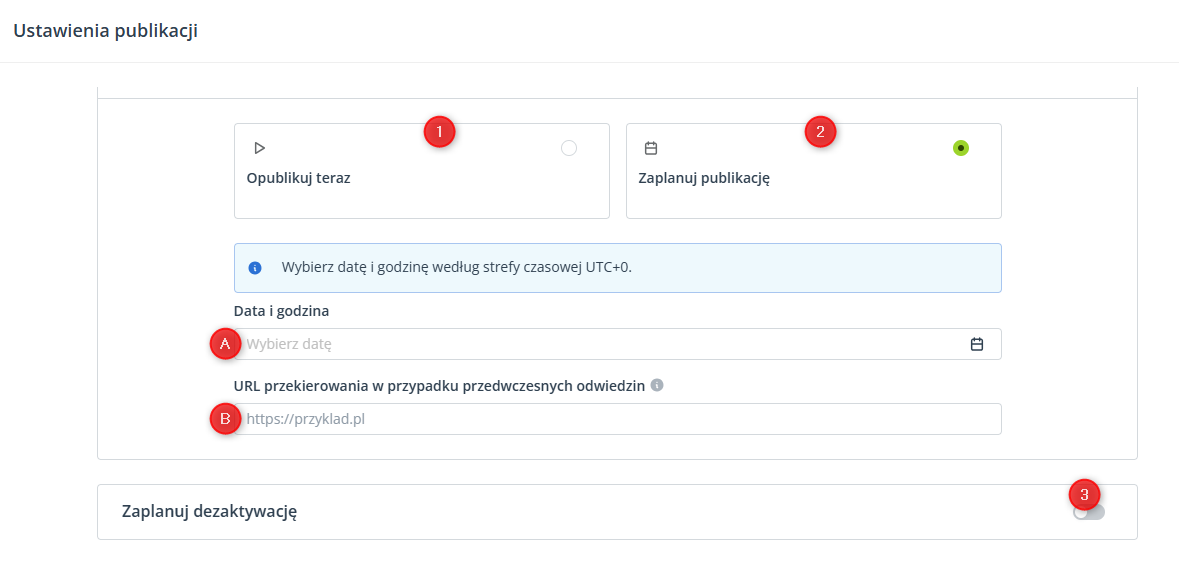
Jeżeli wybierzesz tę opcję, możesz określić datę i godzinę publikacji, a opcjonalnie – również datę i godzinę dezaktywacji. Kiedy klikniesz Zapisz i opublikuj, pojawi się następujący ekran:

[1] Opublikuj teraz – Wybierz tę opcję, jeśli chcesz, aby twój projekt stał się aktywny (dostępny) natychmiast po ponownym kliknięciu na Zapisz i opublikuj.
[2] Zaplanuj publikację – Wybierz tę opcję, jeśli chcesz zaplanować aktywację projektu na później. Określ datę i godzinę [A] oraz podaj URL przekierowania w przypadku przedwczesnych odwiedzin [B].
URL podawany w polu [B] stanowi adres „awaryjny”. Każdy, kto kliknie na link prowadzący do twojego projektu przed zaplanowanym momentem publikacji, zostanie przekierowany właśnie na ten adres. Pozwala to zabezpieczyć treści przed przedwczesnym dostępem.
[3] Zaplanuj – Niezależnie od tego, czy wybierzesz opcję [1] czy [2], możesz zaplanować dezaktywację swojego projektu. Określ datę i godzinę, kiedy projekt przestanie być aktywny. Następnie podaj URL przekierowania – adres „awaryjny”, na który zostanie przekierowana każda osoba, która kliknie link do projektu po jego dezaktywacji.
6. Opcje zapisu
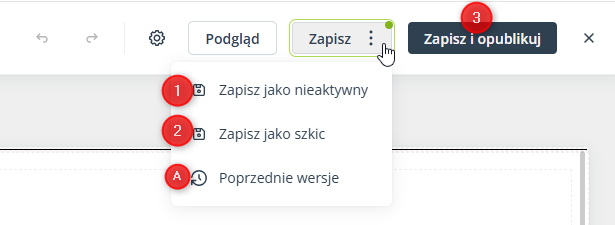
Kiedy chcesz zakończyć pracę z Web Engagement Studio, możesz wybrać spośród trzech opcji zapisu (znajdujących się w prawym górnym rogu ekranu):
[1] Zapisz jako nieaktywny – Wybierz tę opcję, jeżeli twój projekt jest ukończony, ale nie chcesz go jeszcze publikować.
[2] Zapisz jako szkic – Wybierz tę opcję, jeżeli twój projekt nie jest jeszcze gotowy i wymaga dalszej pracy.
[3] Zapisz i opublikuj – Wybierz tę opcję, jeżeli twój projekt jest ukończony i chcesz go opublikować natychmiast bądź zaplanować jego publikację na później.
[A] Poprzednie wersje – Tutaj możesz zobaczyć historię zmian w danym projekcie. W razie potrzeby możesz przywrócić wcześniejszą wersję. Więcej informacji znajdziesz w Sekcji 7 poniżej.
Wszystkie zapisane projekty znajdziesz w Menu → Narzędzia WWW→ Lead Generation → Web Engagement Studio, pod odpowiednią zakładką: Strony landing page, Formularze lub Strony z podziękowaniem. W kolumnie Status możesz sprawdzić, czy projekt został zapisany jako szkic, jako aktywny (opublikowany) czy też jako nieaktywny.
7. Poprzednie wersje
Poprzednie wersje przechowują historię zmian wprowadzonych do twojego projektu na przestrzeni czasu. W razie potrzeby możesz przywrócić wcześniejszą wersję (a także wrócić do późniejszej wersji).
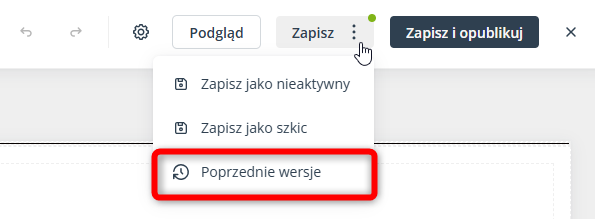
Poprzednie wersje znajdziesz w menu Zapisz:
W Web Engagement Studio nowa wersja jest zapisywana:
- Kiedy użytkownik po raz pierwszy zapisuje szkic lub ukończoną wersję (aktywną bądź nieaktywną).
- Kiedy użytkownik zapisuje projekt jako ukończony (aktywny bądź nieaktywny) po dodaniu lub usunięciu widżetu, po dodaniu lub usunięciu sekcji, lub po dodaniu kolumny do sekcji.
Automatycznie zapisane wersje nie są przechowywane w historii. Wersja jest zapisywana wyłącznie wtedy, gdy zostanie zapisana przez użytkownika.