Atrakcyjne grafiki przyciągają uwagę użytkowników. Dzięki kreatorowi pop-up z grafiką będziesz mógł stworzyć pop-upu, który nie będzie zawierał formularza kontaktowego, lecz dowolnie wybraną przez Ciebie grafikę. Należy jednak pamiętać, aby stworzony przez nas pop-up przyciągał uwagę użytkowników, a nie irytował ich.
Warto zatem zwrócić uwagę na elementy takie jak:
- odpowiedni dobór grafiki oraz jej rozmiar – duże reklamy irytują użytkowników, zaleca się, aby maksymalny rozmiar nie przekroczył ⅓ ekranu;
- czas, po którym zostanie wyświetlony pop-up – zbyt szybkie i gwałtowne wyświetlenie pop-upu może zniechęcić użytkownika do zapoznania się z jego treścią oraz skutkować opuszczeniem naszej strony;
- przekaz – powinien być jasny, zwięzły, bez ukrytych intencji oraz chwytliwy, tak, aby skutecznie spełnił wyznaczone przez nas zadanie;
- łatwe wyłączenie – ikona umożliwiająca wyjście z pop-upu powinna być w widocznym i intuicyjnym dla użytkownika miejscu.
Poniżej znajduje się wygląd przykładowego pop-upu
SPIS TREŚCI
- Urządzenie
- Pop-up
- Obrazek zamykający
- Ustawienia
Aby stworzyć pop-up z grafiką udaj się do:
LEAD GENERATION → POP-UP/EXIT POP-UP → STWÓRZ NOWY → KREATOR POP-UP Z GRAFIKĄ
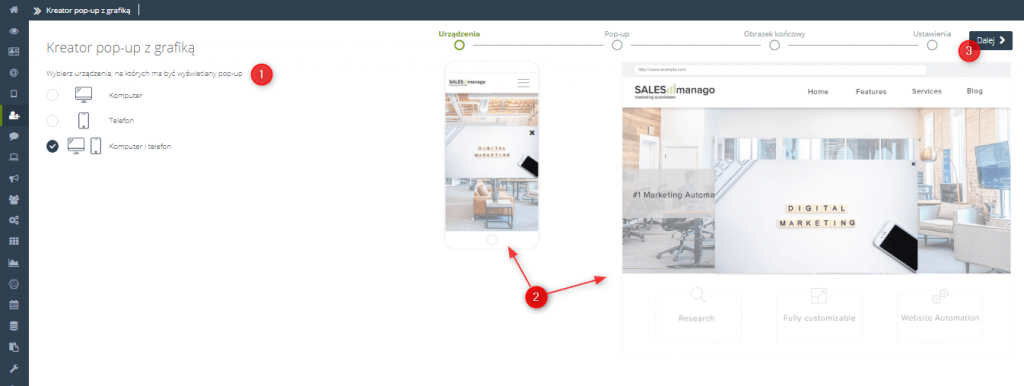
URZĄDZENIE
[1] Wybierz urządzenia, na których ma być wyświetlany pop-up – w tym miejscu możesz wybrać, czy chcesz, aby Twój pop-up był wyświetlany na komputerze, telefonie, lub obu urządzeniach; W zależności od wyboru, dalszy etap konfiguracji będzie nieznacznie różnił się.
[2] Podgląd pop-upu na wybranych przez Ciebie urządzeniach
[3] Dalej – przejście do kolejnego etapu tworzenia
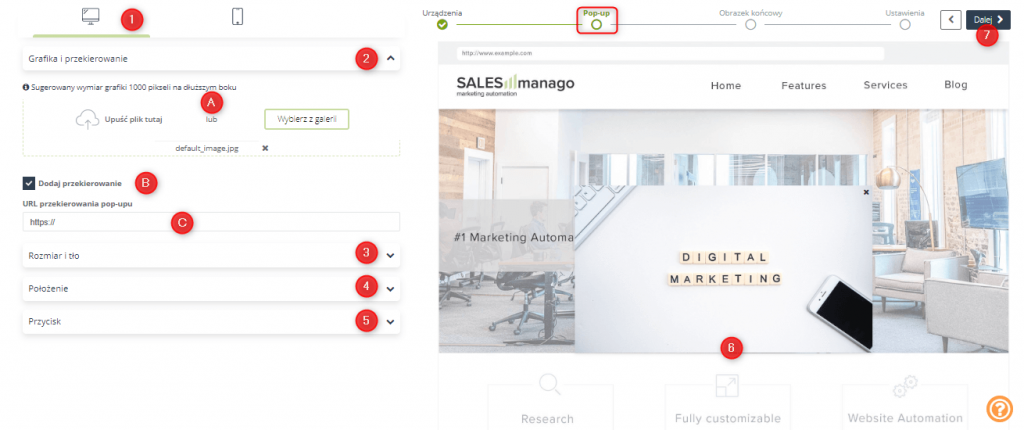
POP-UP
[1] Wybór urządzenia – dostępne przy wyborze opcji “komputer i telefon” w kroku pierwszym (wybór urządzenia) – w zależności od wybranej ikony (komputer/telefon), możliwa będzie edycja szczegółów pop-upu na danym urządzeniu
[2] Grafika i przekierowanie – pozwala na dodanie wybranej grafiki oraz wprowadzenie linku docelowego przekierowania
[A] Upuść plik tutaj lub wybierz z galerii – w tym miejscu możesz załadować zdjęcie w wybrany przez Ciebie sposób
[B] Dodaj przekierowanie – zaznaczenie tej opcji umożliwia dodanie wybranego adresu URL, na który użytkownik zostanie skierowany po kliknięciu w pop-up
[C] URL przekierowania pop-upu – w tym miejscu wprowadź adres URL, na który chcesz skierować użytkowników po kliknięciu w pop-up
[3] Rozmiar i tło – pozwala na dostosowanie rozmiaru oraz tła pop-upu
[A] Wybierz rozmiar – zaznaczenie tego pola umożliwia wybór rozmiaru pop-upu spośród 3 opcji (mały, średni, duży); nie zaznaczenie tej opcji spowoduje automatyczne ustawienie grafiki w oryginalnym rozmiarze
[B] Dodaj tło – zaznaczenie tej opcji pozwala na dodanie oraz wybór koloru tła pop-upu; tło będzie widoczne tylko w momencie, gdy wybrany rozmiar jest większy od rozmiaru obrazka np. gdy zaznaczymy opcję “duży”, a rozmiar naszej grafiki będzie mniejszy, wówczas pozostała przestrzeń zostanie wypełniona wybranym przez nas kolorem
Za pomocą suwaka możesz ustawić wysokość tła w skali od 1 do 100%, zmieniając poziom co 5%.
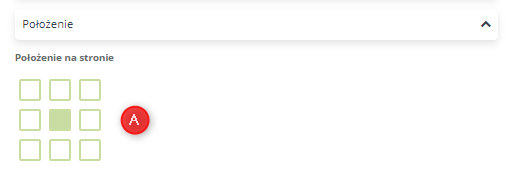
[4] Położenie – umożliwia dostosowanie lokalizacji pop-upu na stronie
[A] Położenie na stronie – wybór danego okienka determinuje położenie pop-upu (w tym przypadku – w punkcie centralnym strony)
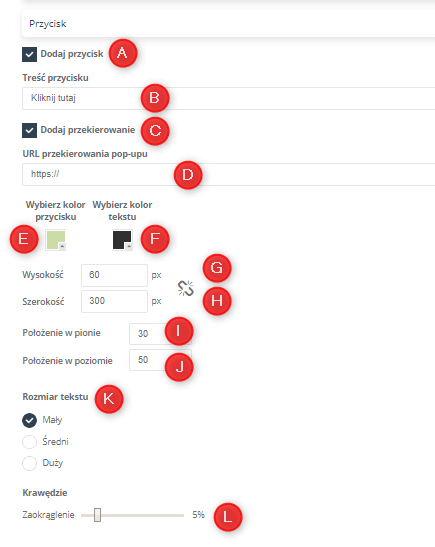
[5] Przycisk – pozwala na dodanie przycisku oraz dopracowanie jego detali
[A] Dodaj przycisk – zaznaczenie tej opcji pozwala na dodanie przycisku
[B] Tekst przycisku – w tym miejscu wprowadź tekst, który chcesz umieścić na przycisku np. Kliknij tutaj.
[C] Dodaj przekierowanie – pozwala na dodanie do przycisku linku przekierowującego
[D] URL przekierowania pop-upu – w tym miejscu wprowadź adres URL na, który chcesz skierować użytkowników
[E] Wybierz kolor przycisku – pozwala na dostosowanie koloru przycisku
[F] Wybierz kolor tekstu – pozwala na dostosowanie koloru tekstu
[G] Wysokość – pozwala dostosować wysokość przycisku
[H] Szerokość – pozwala na dostosowanie szerokości przycisku; widoczna obok ikona pozwala na automatyczne zastosowanie proporcji
[I] Położenie w pionie – pozwala na dostosowanie położenia w pionie
[J] Położenie w poziomie – pozwala na dostosowanie położenia w poziomie
[K] Rozmiar przycisku – pozwala na dostosowanie rozmiaru przycisku (do wyboru: mały, średni, duży)
[L] Krawędzie – pozwala na dostosowanie zaokrąglenia krawędzi
[6] Google Analytics – opcjonalnie możesz dodać parametry do monitorowania efektów marketingowych w Google Analytics.
[A] Kampania – należy podać wartość parametru utm_campaign.
[B] Medium – należy podać wartość parametru utm_medium.
[7] Podgląd wyglądu pop-upu, gdzie wszystkie zmiany są automatycznie wyświetlane.
[8] Dalej – kliknij, aby przejść do kolejnego kroku edycji pop-upu.
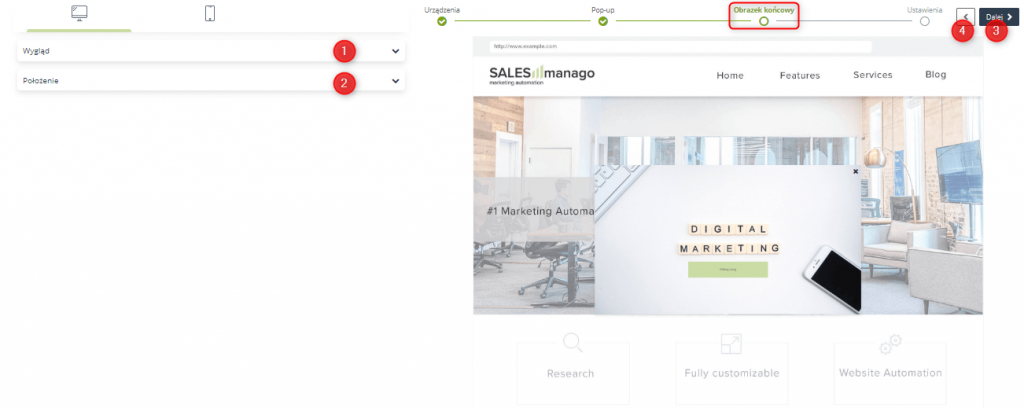
OBRAZEK ZAMYKAJĄCY
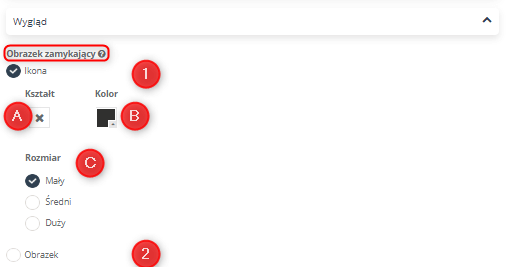
[1] Wygląd – pozwala na dostosowanie wyglądu grafiki

[1] Ikona – zaznaczenie tej opcji spowoduje ustawienie ikony jako obrazek zamykający pop-up
[A] Kształt – pozwala na wybór kształtu; kliknięcie w widoczną ikonę spowoduje pojawienie się okna z dostępnymi do wyboru ikonami
[B] Kolor – pozwala na wybór koloru ikony
[C] Rozmiar – pozwala na dostosowanie rozmiaru ikony (do wyboru: mały, średni, duży)
[2] Obrazek – zaznaczenie tej opcji umożliwia ustawienie grafiki jako obrazek zamykający pop-up
[A] Upuść plik tutaj lub wybierz z galerii – w tym miejscu możesz załadować zdjęcie w wybrany przez Ciebie sposób
[B] Wysokość – pozwala na dostosowanie wysokości grafiki
[C] Szerokość – pozwala na dostosowanie szerokości grafiki; widoczna obok ikona pozwala na automatyczne zastosowanie proporcji
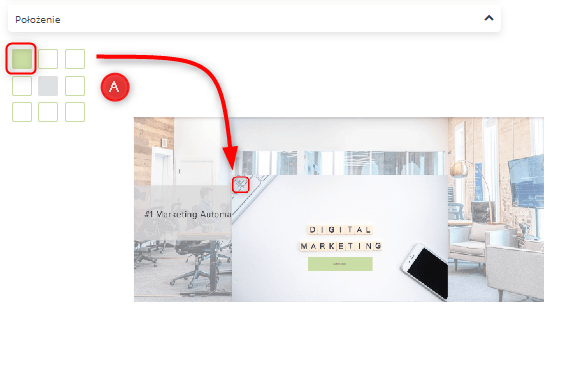
[2] Położenie – pozwala na dostosowanie położenia obrazka zamykającego
[A] Wybranie danego pola odpowiada lokalizacji obrazka zamykającego na pop-upie
[3] Dalej – wybierając dalej przejdziesz do ostatniego kroku edycji pop-upu
[4] Wróć – pozwala cofnąć się do poprzedniego kroku edycji pop-upu
USTAWIENIA
[1] Nazwa pop-upu – wprowadź nazwę pop up-upu, która później ułatwi jego identyfikację.
[2] Reguła wyświetlania – zaznaczenie opcji Nie wyświetlaj monitorowanym kontaktom, sprawi, że pop-up będzie wyświetlany jedynie kontaktom, które nie zostały wcześniej zmonitorowane przez SALESmanago.
[3] Po zamknięciu pop-upu – zaznaczenie opcji Nie pokazuj ponownie, sprawi, że pop-up nie będzie wyświetlany, gdy kontakt zamknie go podczas przeglądania strony.
[4] Moment wyświetlenia – pozwala na dostosowanie czasu od wejścia na stronę, po którym pop-up zostanie wyświetlony
- Po przewinięciu x% strony – pop-up zostanie wyświetlony po przewinięciu przez użytkownika strony o wybrany procent,
- Po x odsłonach – pop-up zostanie wyświetlony po wybranej liczbie przejrzanych stron (każda odwiedzona strona podczas wizyty liczy się jako nowa odsłona),
WAŻNE: Po rozpoczęciu nowej wizyty (po upłynięciu 3h od poprzedniego wejścia na stronę) odsłony są liczone od początku.
- Po x sekundach od wejścia – pop-up zostanie wyświetlony po upływie wybranej liczbie sekund od wejścia użytkownika na stronę,
- Przy opuszczaniu strony – pop-up zostanie wyświetlony w momencie, w którym użytkownik będzie chciał opuścić stronę.
WAŻNE: Exit pop-upy nie działają na urządzeniach mobilnych.
[5] Częstotliwość wyświetlania:
- Przy każdej wizycie – wyświetlaj pop-up przy każdej wizycie użytkownika na stronie. Pamiętaj, że jedna wizyta jest liczona raz na 3 godziny,
- Co „x” wizyty – wyświetlaj pop-up co daną liczbę wizyt, np. dla ustawienia co dwie wizyty pop-up wyświetli się przy pierwszej, trzeciej, piątej itd. wizycie,
- Od „x” do „y” wizyty – pop-up zostanie wyświetlony w wybranym przedziale wizyt.
[6] Lokalizacja – pozwala na ustalenie lokalizacji pop-upu. Wybierz domenę, na której chcesz wyświetlić pop-up; jeden pop-up może wyświetlać się na jednej domenie:
- Na każdej stronie i podstronie w wybranej domenie,
- Tylko na głównej stronie,
- URL zawiera frazę – pop-up będzie wyświetlany na wszystkich stronach, których adres URL zawiera wybraną frazę,
- URL nie zawiera frazy – pop-up będzie wyświetlany tylko na stronach, których adres URL nie zawiera wybranej frazy.
WAŻNE: Wizyty oraz odsłony są liczone tylko wtedy, gdy są spełnione założenia lokalizacji pop-upu, czyli liczą się wyłącznie odsłony oraz wizyty z wybranej domeny.
PRZYKŁAD: pop-up ma wyświetlać się tylko na stronie głównej (warunek lokalizacji), co 2 wizyty (warunek częstotliwości wizyt) i po 2 odsłonach (warunek częstotliwości odsłon):
|
Akcja na stronie |
Liczba wizyt | Liczba odsłon | Pop-up | Powód |
|
KROK 1 wejście na stronę główną |
1 |
1 |
nie wyświetla się |
niespełniony warunek odsłon |
|
KROK 2 odświeżenie strony głównej |
1 |
2 |
nie wyświetla się |
niespełniony warunek odsłon |
|
KROK 3 dowolna ilość odwiedzin na podstronach |
1 |
2 |
nie wyświetla się |
niespełniony warunek lokalizacji |
|
KROK 4 powrót na stronę główną |
1 |
3 |
wyświetla się |
wszystkie warunki spełnione |
|
KROK 5 powrót na stronę główną po przynajmniej 3 godzinach |
2 |
1 |
nie wyświetla się |
niespełniony warunek odsłon i wizyt |
|
KROK 6 odświeżenie strony głównej |
2 |
2 |
nie wyświetla się |
niespełniony warunek odsłon i wizyt |
|
KROK 7 odświeżenie strony głównej |
2 | 3 | nie wyświetla się |
niespełniony warunek wizyt |
|
KROK 8 powrót na stronę główną po przynajmniej 3 godzinach |
3 | 1 | nie wyświetla się |
niespełniony warunek odsłon |
|
KROK 9 odświeżenie strony głównej |
3 | 2 | nie wyświetla się |
niespełniony warunek odsłon |
|
KROK 10 dowolna ilość odwiedzin na podstronach |
3 |
2 |
nie wyświetla się |
niespełniony warunek lokalizacji |
| KROK 11
powrót na stronę główną |
3 | 3 | wyświetla się |
wszystkie warunki spełnione |
Pop-up nie wyświetli się ponownie tylko dla kontaktów, które wcześniej wypełniły dany formularz.
[7] Podgląd wyglądu pop-upu na urządzeniu mobilnym.
[8] Podgląd wyglądu pop-upu na komputerze.
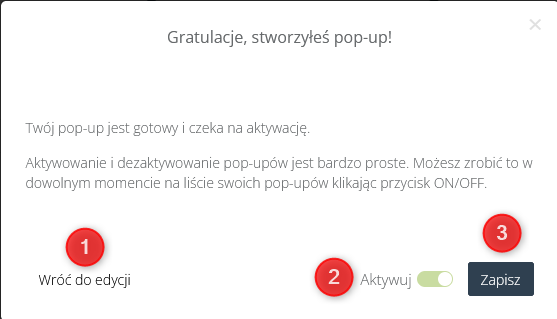
[9] Zakończ – wybranie tej opcji zakończy proces tworzenia pop-upu; po kliknięciu w przycisk na ekranie pojawi się następujące okno:
[1] Wróć do edycji – po wybraniu tej opcji będziesz mógł kontynuować edycję pop-upu
[2] Aktywuj – odpowiednio klikając przycisk, możesz zaktywować lub zdeaktywować pop-up.
[3] Zapisz – zapisz stworzony pop-up.