Z tego poradnika nauczysz się umieszczać na swojej stronie taki pop-up, który pojawi się po tym, jak użytkownik kliknie wybrany przycisk na stronie. Zanim zaczniesz, upewnij się, że w systemie SALESmanago masz zapisany przynajmniej jeden formularz kontaktowy.

.
1. Umieszczenie skryptów w pliku header.php
Najpierw, ze strony autora pobierz odpowiednie skrypty >>
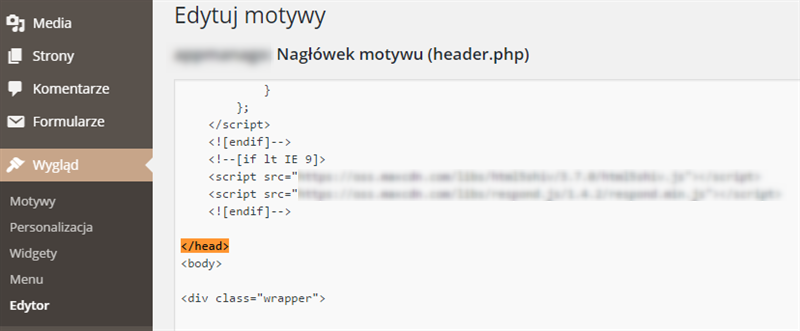
Następnie, w panelu administracyjnym WordPress, przejdź do Wygląd → Edytor, a następnie edytuj plik header.php oraz wklej odnośniki do skryptów przed zakończeniem sekcji head (tzn. przed </head>).



Adresy skryptów umieść na serwerze, a następnie zaktualizuj poniższe ostatnie dwa linki (pogrubione):
<link rel="stylesheet" href="https://code.jquery.com/ui/1.12.1/themes/base/jquery-ui.css"> <script src="https://ajax.googleapis.com/ajax/libs/jquery/3.1.1/jquery.min.js"></script> <script src="https://sm-shop.pl/zad/jquery.bpopup.js"></script> <script src="https://sm-shop.pl/zad/jquery.bpopup.min.js"></script>
.
2. Umieszczenie funkcji oraz stylowanie pop-upu
Kod funkcji wyświetlającej pop-up oraz jego stylowanie umieść w sekcji head przed jej zakończeniem. Kod funkcji możesz skopiować z ramki poniżej.
<script>
;(function($) {
// DOM Ready
$(function() {
// Binding a click event
// From jQuery v.1.7.0 use .on() instead of .bind()
$('#my-button').bind('click', function(e) {
// Prevents the default action from being triggered.
e.preventDefault();
// Triggering bPopup when a click event is recorded.
$('#element_to_pop_up').bPopup({
content:'iframe', //'ajax', 'iframe' or 'image'
contentContainer:'.content',
loadUrl:'https://dinbror.dk/blog' //Uses jQuery.load()
});
});
});
})(jQuery);
</script>
<style>
#element_to_pop_up { display:none; }
</style>.
3. Umieszczenie przycisku oraz formularza na stronie
Teraz na stronie możesz umieścić kod iframe wygenerowany w systemie oraz wyświetlić przycisk otwierający pop-up. Przykładowy kod iframe możesz zobaczyć na przykładzie poniżej.
<!-- The button that triggers the popup -->
<button id="my-button">POP IT UP</button>
<!-- The element that will pop up -->
<div id="element_to_pop_up"><iframe id="salesmanagoIframe" style="margin: 0; padding:
0; width:450px; height:350px; overflow-y:hidden; overflow-x:hidden; border:none;
background:#ffffff;" src="https://www.salesmanago.pl/cf/88vk41bhnn4dcwl3/testnn.htm">
</iframe></div>.
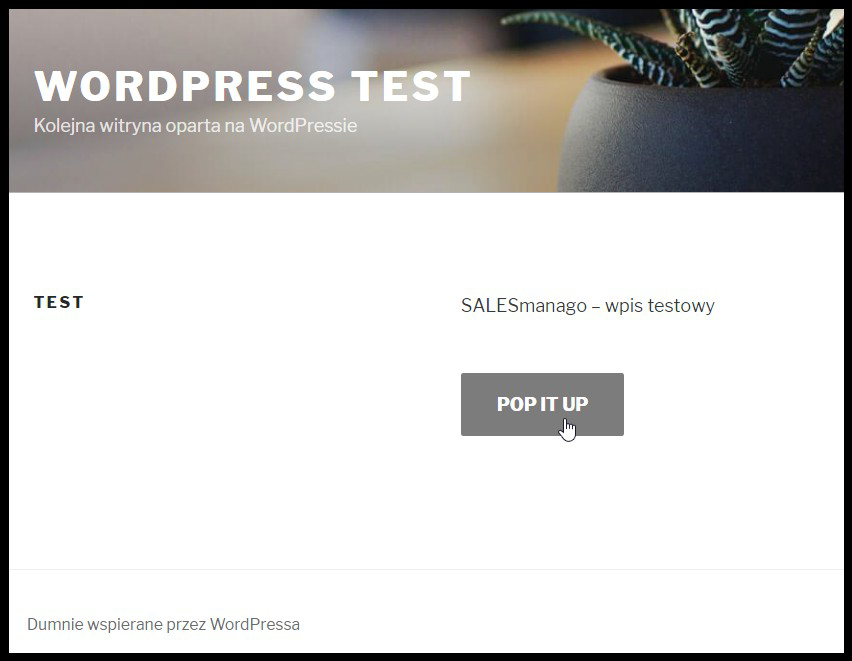
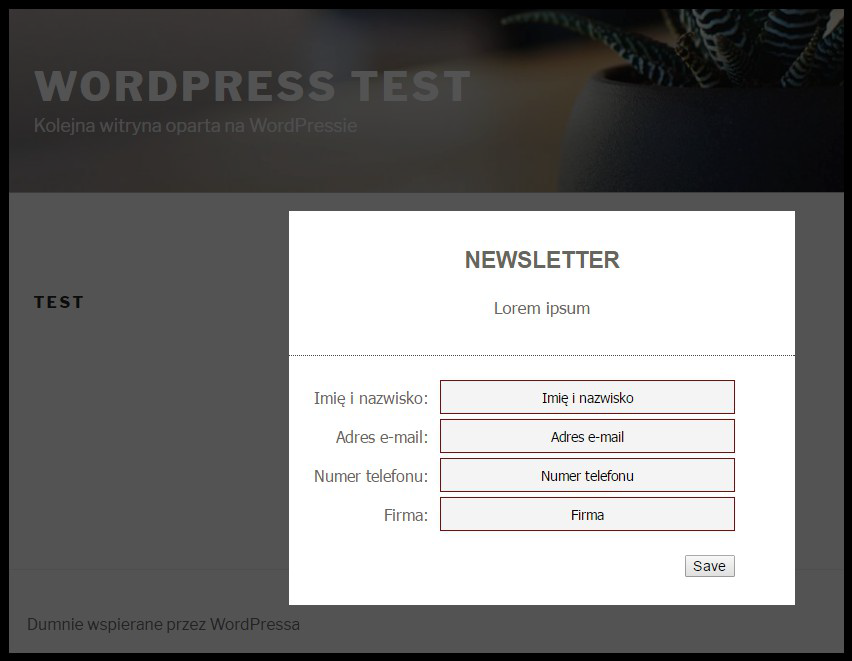
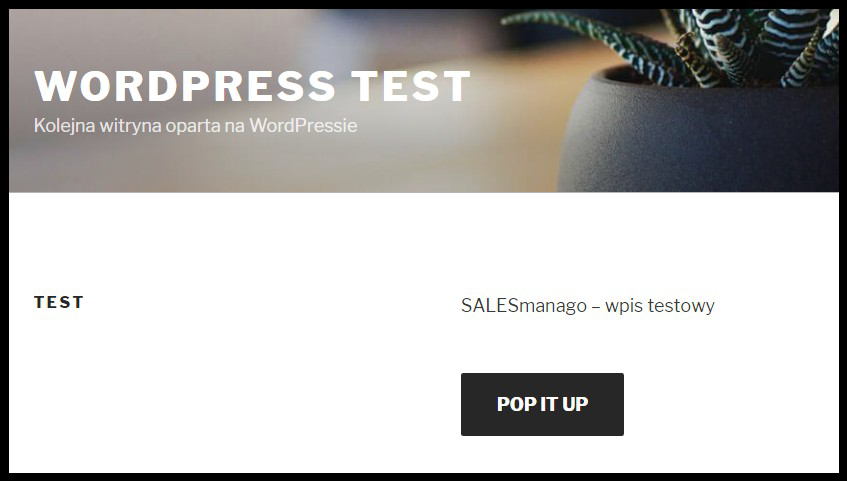
4. Efekt działania na przykładowym pop-up