Zaawansowany kreator pop-up jest narzędziem służącym do tworzenia formularzy pop-up oraz exit pop-up.
Pop-up to pojawiające się okienko w przeglądarce internetowej, które zawiera określone treści. SALESmanago wykorzystuje je jako formularze kontaktowe, tym samym zamieniając pop-upy na sposób do generowania leadów w obrębie własnej strony internetowej.
Exit pop-up to okno pojawiające się w momencie, kiedy użytkownik chce przejść na inną stronę lub chce zamknąć stronę przeglądarki, czyli w momencie wyjechania kursorem myszy poza obszar witryny.
Dzięki temu zaawansowanemu kreatorowi stworzysz dowolny pop-up i zmodyfikujesz wszystkie jego opcje.
Korzyści:
- gotowe narzędzie do pozyskiwania kontaktów na stronie internetowej
- możliwość tworzenia własnych szablonów w nowoczesnym kreatorze drag&drop lub w edytorze HTML
Aby stworzyć pop-up w kreatorze zaawansowanym przejdź do
LEAD GENERATION => POP-UP / EXIT POP-UP
Spis treści
- Rozpocznij pracę
- Wybierz typ pop-upu
- Wprowadź podstawowe ustawienia
- Stwórz pop-up w kreatorze Drag&Drop
- Stwórz pop-up w edytorze HTML
- Stwórz Thank you page lub przekieruj na inną stronę
- Podgląd i ustawienia
- E-mail potwierdzający
- Opcje
- Końcowe ustawienia
- Dodaj kodu pop-upu na stronę
Rozpocznij pracę
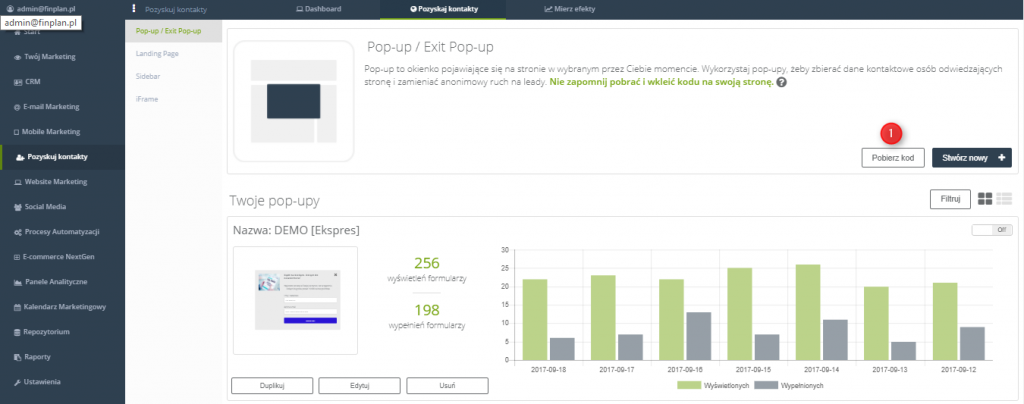
Kliknij Stwórz nowy + , aby stworzyć nowy popup.
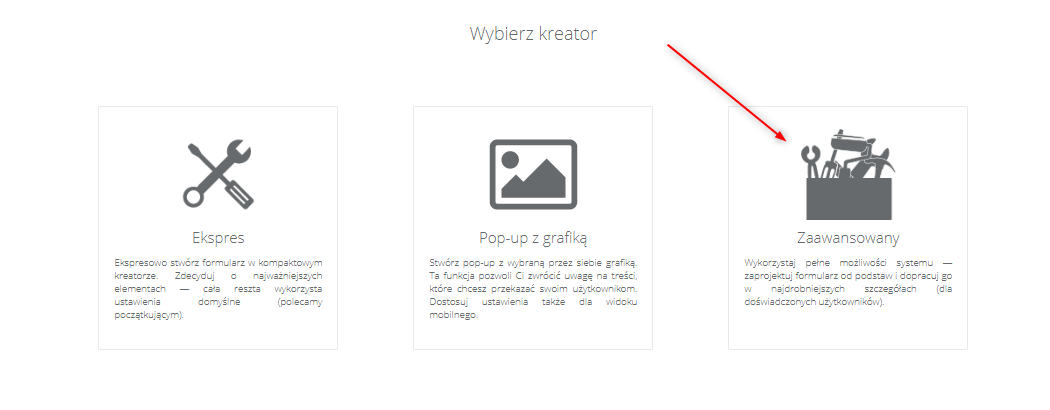
Wybierz zaawansowany kreator.
Jeśli chcesz stworzyć Ekspresowy Pop-up/Exit pop-up więcej informacji na ten temat znajdziesz tutaj.
Jeśli chcesz stworzyć Pop-up z grafiką więcej informacji na ten temat znajdziesz tutaj.
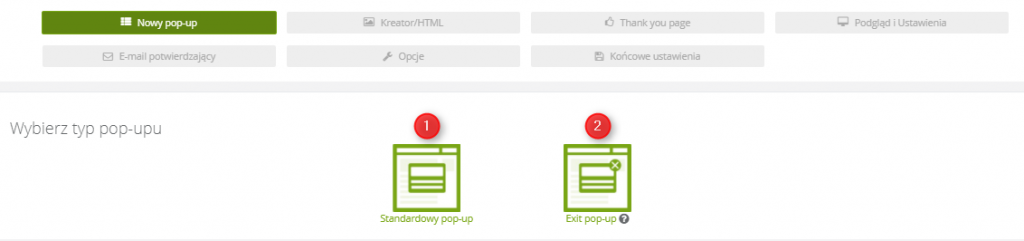
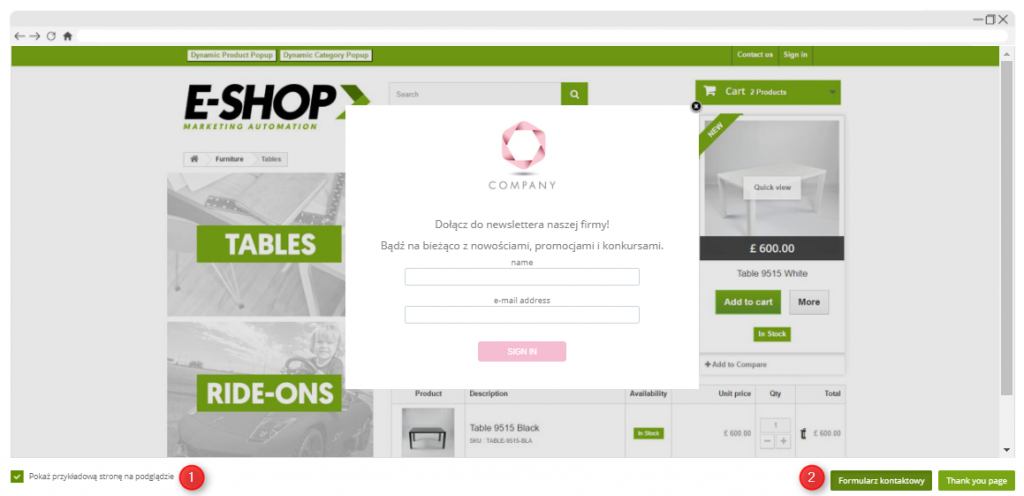
2. Wybierz typ pop-upu

[1] Standardowy pop-up.
[2] Exit pop-up – pop-up, który będzie wyświetlany podczas próby zamknięcia strony internetowej.
Zarówno w przypadku standardowego pop-upu jak i exit pop-upu musisz przejść przez podobne ustawienia.
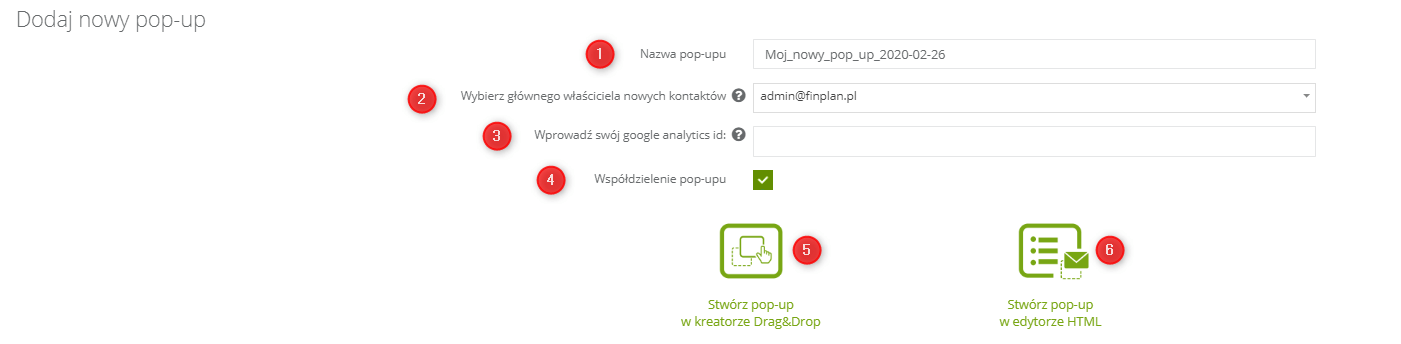
3. Wprowadź podstawowe ustawienia
[1] Nazwa pop-upu – wprowadź nazwę identyfikującą pop-up w systemie.
[2] Wybierz głównego właściciela nowych kontaktów – podaj adres e-mail użytkownika systemu, który zostanie głównym właścicielem kontaktów pozyskanych poprzez tworzony pop-up.
[3] Wprowadź swój Google Analytics ID – możesz podać swoje Google Analytics ID, żeby otrzymywać statystyki na temat utworzonego pop-upu w swoim panelu Google Analytics. Żeby znaleźć swoje ID, zaloguj się do swojego konta Google Analytics i w kolumnie Account wybierz konto z rozwijanej listy. Następnie wybierz usługę z listy w kolumnie Property i kliknij Tracking Info → Tracking Code.
[4] Współdzielenie pop-upu – oznacz tę opcję, jeśli chcesz dzielić ten pop-up z innymi użytkownikami w systemie; Więcej informacji znajdziesz tutaj.
[5] Stwórz pop-up w kreatorze Drag&Drop – wybierz tę opcję, aby w łatwy sposób dostosować wygląd formularza.
[6] Stwórz pop-up w edytorze HTML – wybierz tą opcję, aby wyświetlić edytor HTML.
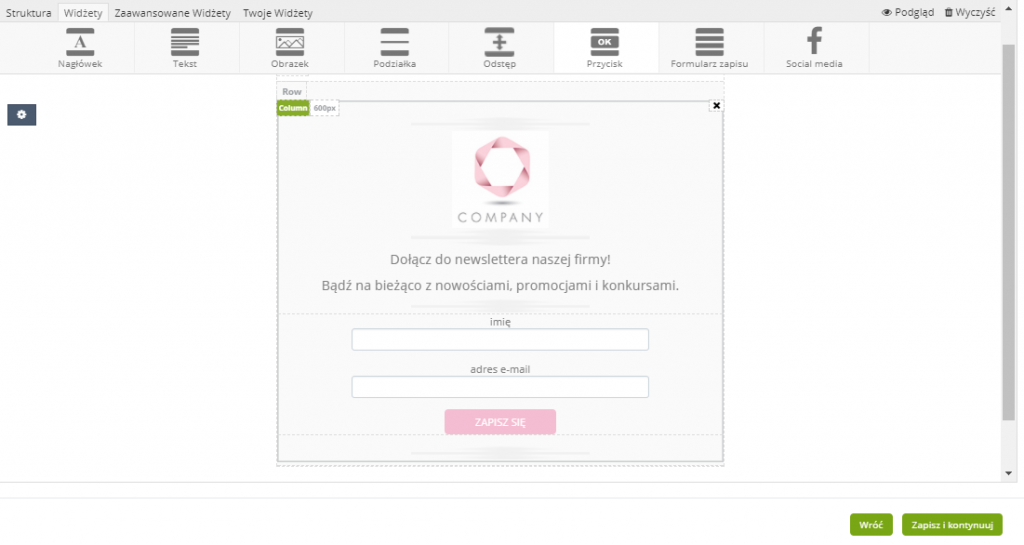
4. Stwórz pop-up w kreatorze Drag&Drop

Zacznij od wybrania struktury swojego pop-upu. Szablony struktur możesz znaleźć w zakładce Struktura. Następnie przejdź do widżetów, spośród opcji na pasku zakładki możesz wybrać elementy, przeciągać je z menu i upuszczać w wybranym miejscu. Możesz dowolnie wstawiać, przesuwać modyfikować i usuwać elementy.
Przeczytaj o ustawieniach widżetu formularza zapisu
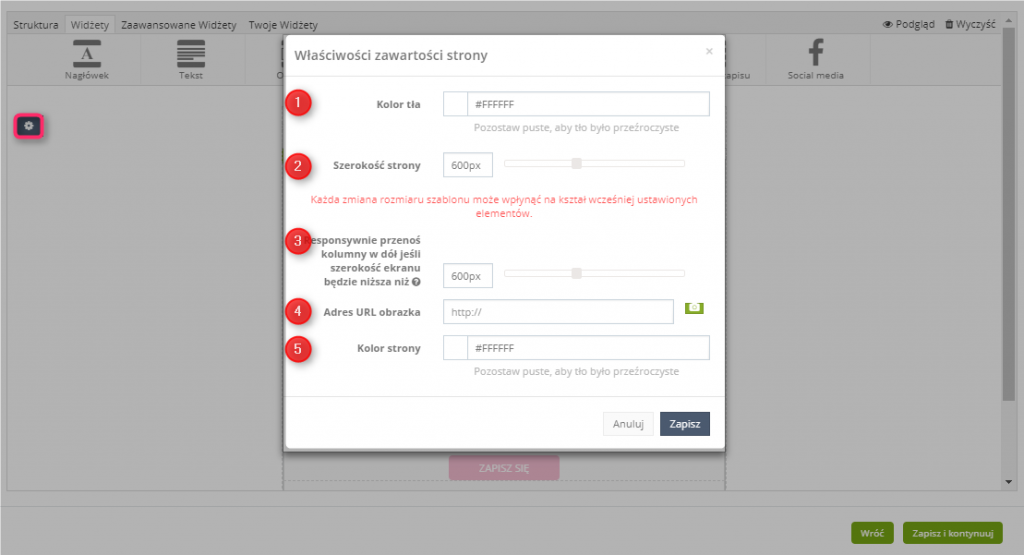
Kliknij ![]() aby wyświetlić dodatkowe ustawienia zawartości strony:
aby wyświetlić dodatkowe ustawienia zawartości strony:
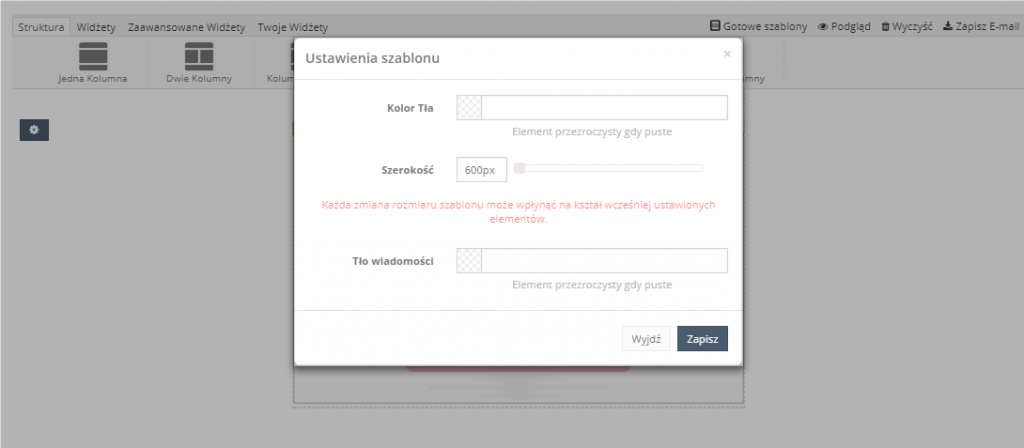
[1] Kolor tła – w tym miejscu możesz wybrać dowolny kolor tła lub pozostawić to pole puste, jeśli chcesz by tło pozostało przezroczyste
[2] Szerokość strony – za pomocą suwaka możesz dopasowywać szerokość strony w pikselach, przy czym należy pamiętać, że taka zmiana może zmienić wygląd wcześniej ustawionych elementów
[3] Responsywnie przenoś kolumny w dół jeśli szerokość ekranu będzie niższa niż – w tym miejscu możesz ustawić przy jakieś szerokości w pikselach niemieszczące się elementy zostaną responsywnie przeniesione niżej
[4] Adres URL obrazka – w tym polu możesz wkleić adres URL, na który zostanie przekierowany użytkownik po kliknięciu w obrazek umieszczony na pop-upie
[5] Kolor strony – w tym miejscu możesz ustawić kolor strony
5. Stwórz pop-up w edytorze HTML

Możesz wkleić gotowy szablon pop-up lub stworzyć go od zera używając HTML.
W przypadku, gdy chcesz samodzielnie stworzyć pop-up za pomocą edytora kodu html należy pamiętać, że aby nadać pożądany wygląd należy wykorzystać style CSS. Jest to język służący do opisu formy prezentacji. Poprzez CSS możesz ustawiać takie parametry jak: rozmiar, grubość, kolor czy krój czcionki, kolor tła, odstępy między elementami.
Kod CSS należy umieścić w sekcji head (<head>) pomiędzy znacznikami <style> a </style>. Wykorzystanie CSS w ten sposób zamiast zapisu liniowego daje nam wiele możliwości, między innymi: uzyskujemy czytelny kod, te same deklaracje możemy wykorzystać kilkukrotnie poprzez grupowanie ich w klasy.
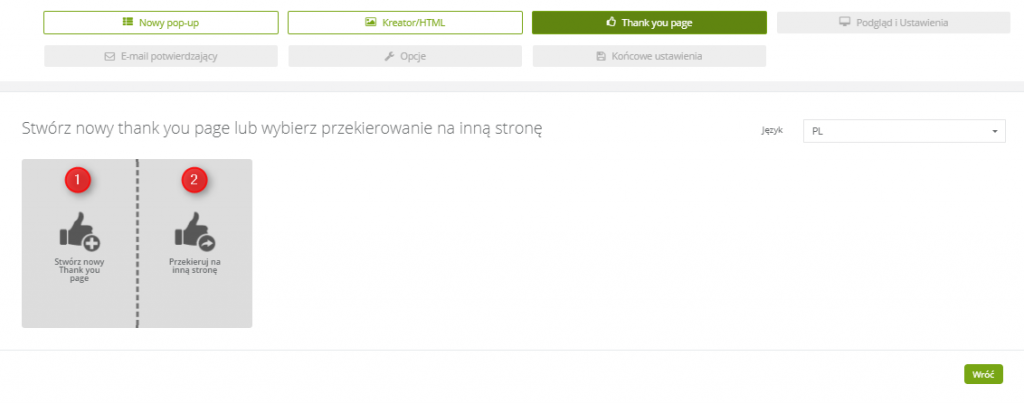
6. Stwórz Thank you page lub przekieruj na inną stronę
Po wypełnieniu formularza, kontakt zostanie przekierowany do strony z podziękowaniem za jego wypełnienie, strona jest wyświetlana w miejsc. Takie powiadomienie możemy zaprojektować, wybrać jeden z dostępnych szablonów lub ustawić przekierowanie na inną stronę.

[1] Stwórz nowy Thank you page – wybierz tę opcję, aby użyć kreatora Drag&Drop w celu dostosowania wyglądu i struktury Thank you page

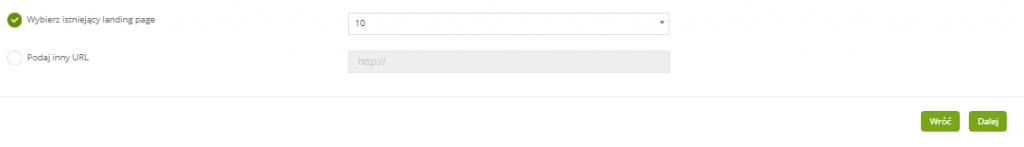
[2] Przekieruj na inną stronę – wybierz tę opcję, jeśli chcesz skorzystać z istniejącego już landing page lub podać adres URL, na który zostanie przekierowany klient.
Po ustawieniu Thank you page lub przekierowania kliknij Dalej.
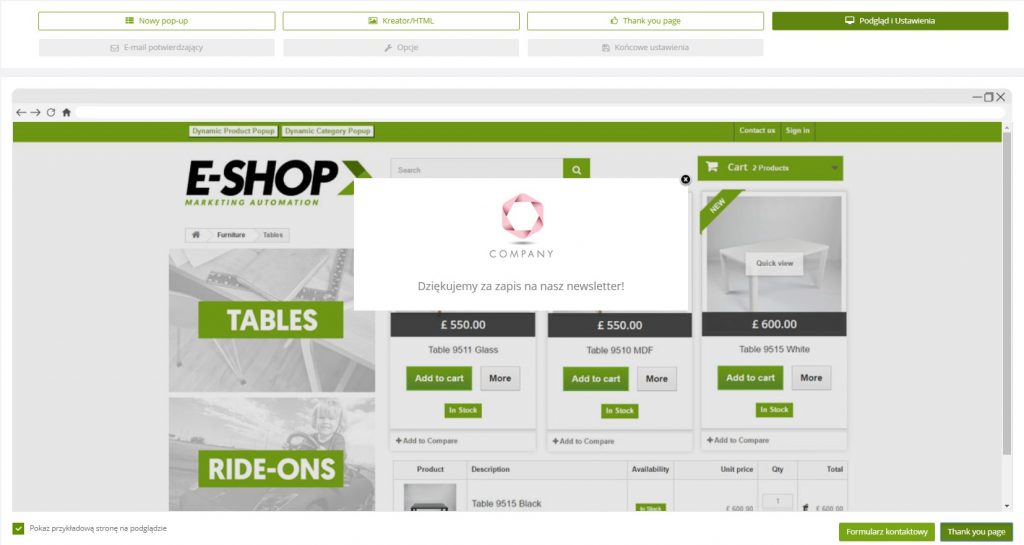
7. Podgląd i ustawienia
W podglądzie możemy przetestować czy formularz działa poprawnie, a strona z podziękowaniem wygląda jak powinna.


Następnie należy przejść przez ustawienia.
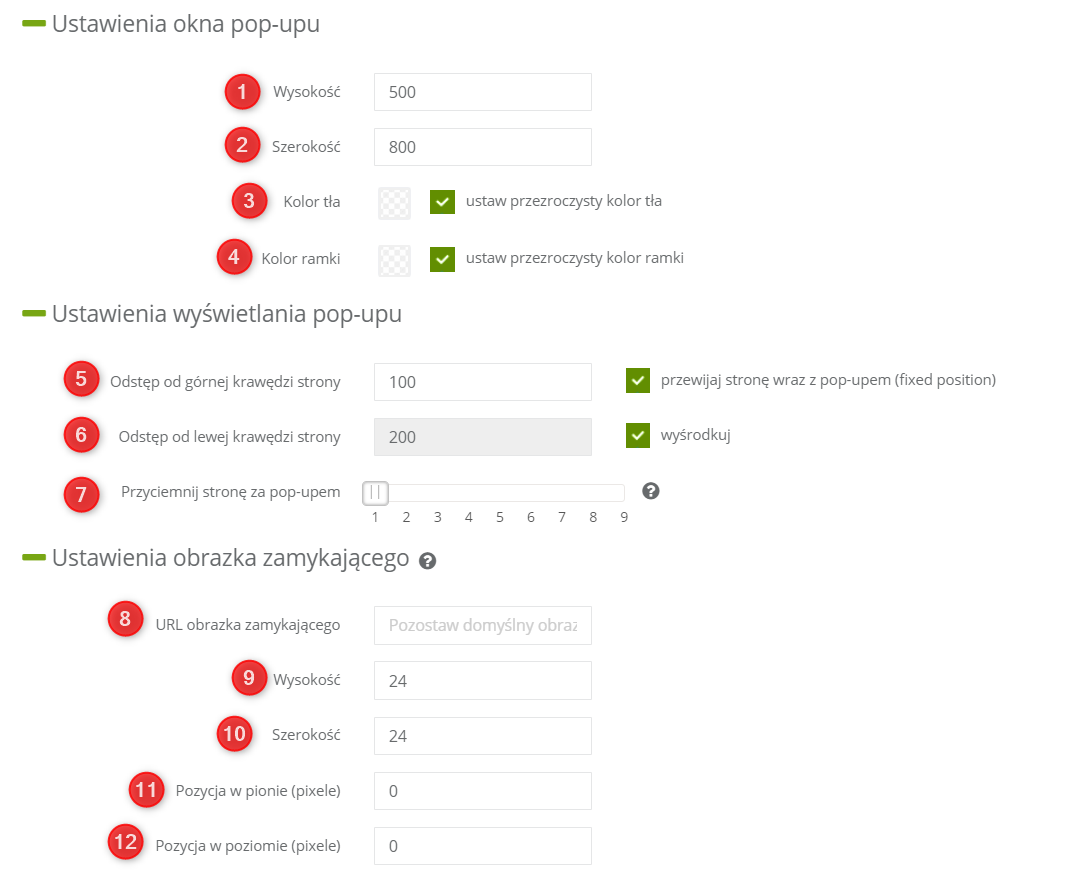
Ustawienia okna pop-upu:
[1] Ustal wysokość okna pop-upu w pikselach.
[2] Ustal szerokość okna pop-upu w pikselach.
[3] Ustal kolor tła okna pop-upu.Zaznacz opcję ustaw przezroczysty kolor tła lub wybierz kolor z palety kolorów.
[4] Ustal kolor ramki okna pop-upu. Zaznacz opcję ustaw przezroczysty kolor ramki lub wybierz kolor z palety kolorów.
Ustawienia wyświetlania pop-upu:
[5] Ustaw odstęp od górnej krawędzi strony w pikselach. Zaznacz opcję Przewijaj stronę wraz z pop-upem (fixed position), jeśli chcesz, aby pop-up nie przemieszczał się na stronie w przypadku przewijania.
[6] Ustaw odstęp od lewej krawędzi strony w pikselach lub wybierz opcję center, aby umieścić pop-up na środku ekranu.
[7] Przyciemnij stronę za pop-upem – użyj suwaka, aby ustawić przyciemnienie strony od najjaśniejszego 1 do najciemniejszego 9.
Ustawienia obrazka zamykającego:
Domyślnym obrazkiem zamykającym jest krzyżyk w prawym górnym rogu. Możesz to jednak dowolnie modyfikować i wprowadzić własną grafikę.
[8] URL obrazka zamykającego – podaj URL wybranej grafiki, która zastąpi domyślny obrazek zamykający.
[9] Ustal wysokość obrazka zamykającego w pikselach
[10] Ustal szerokość obrazka zamykającego w pikselach
[11] Ustal przesunięcie w pionie obrazka zamykającego względem prawego górnego rogu ramki pop-upu.
[12] Ustal przesunięcie w poziomie obrazka zamykającego względem prawego górnego rogu ramki pop-upu.
Możesz na bieżąco śledzić zmiany w okienku podglądu. Jeżeli wszystko się zgadza należy kliknąć Dalej.
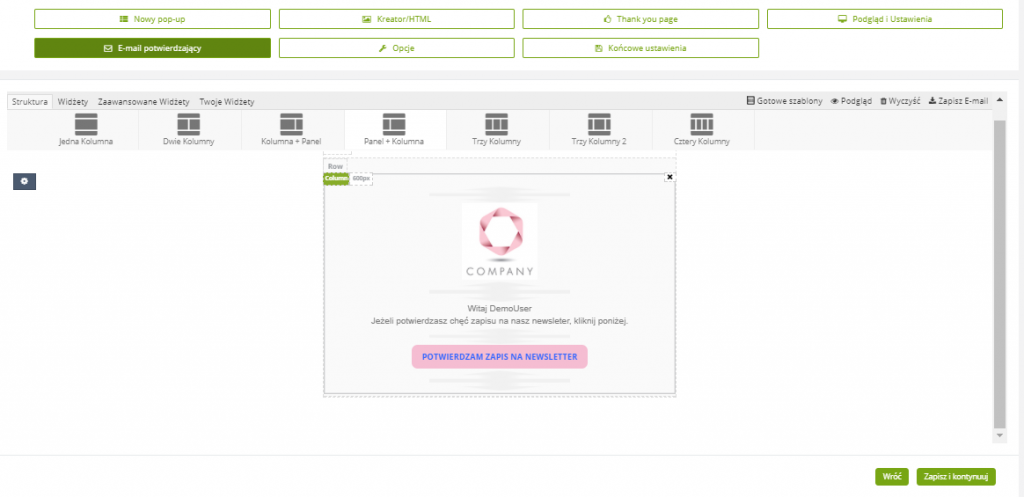
8. E-mail potwierdzający
W następnych dwóch krokach skonfiguruj automatyczną wiadomość dla kontaktów, które podały dane kontaktowe w formularzu. Ta wiadomość ma na celu potwierdzić zapis kontaktu do bazy.

Przeciągaj wybrane elementy wiadomości potwierdzającej za pomocą drag&drop. W każdym e-mailu potwierdzającym musi znaleźć się link potwierdzający subskrypcję $opt-in$. Można go przeciągnąć jako widżet do formularza bądź podlinkować dowolne słowo. Jest to konieczna czynność, ponieważ bez tego klient nie potwierdzi subskrypcji.

Kliknij ![]() aby wyświetlić dodatkowe ustawienia szablonu, w których możesz zmienić kolor i przezroczystość tła oraz szerokość.
aby wyświetlić dodatkowe ustawienia szablonu, w których możesz zmienić kolor i przezroczystość tła oraz szerokość.
Po stworzeniu e-maila potwierdzającego wybierz Dalej.
9. Opcje

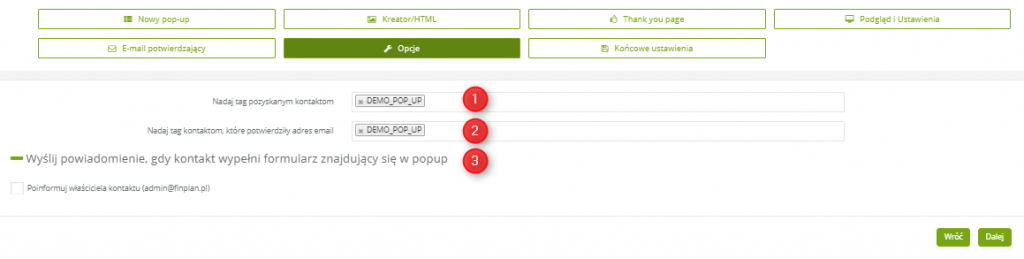
[1] Nadaj tag pozyskanym kontaktom – jeżeli kontakt wypełnił formularz to może zostać do niego automatycznie przypisany tag. Należy wpisać nazwę tagu, jaki chcemy aby został przypisany do kontaktu po wypełnieniu formularza.
[2] Dodaj tag kontaktom, które potwierdziły adres e-mail – jeżeli kontakt potwierdził subskrypcję w formularzu to może zostać do niego automatycznie przypisany tag. Należy wpisać nazwę tagu, jaki chcemy aby został przypisany do kontaktu po potwierdzeniu subskrypcji.
Te ustawienia są opcjonalne.
WAŻNE: Rekomendujemy wprowadzanie tagów, które będą definiować miejsce pozyskania kontaktów. Jest to przydatne na przykład przy generowaniu Analityki Lead Generation gdzie należy podać źródło pozyskania kontaktów.
[3] Wyślij powiadomienie, gdy kontakt wypełni formularz znajdujący się w pop-up – Zaznacz opcję Poinformuj właściciela kontaktu, jeśli chcesz, aby właściciel kontaktu otrzymał powiadomienie o nowym kontakcie.
Po ustawieniu opcji kliknij Dalej.
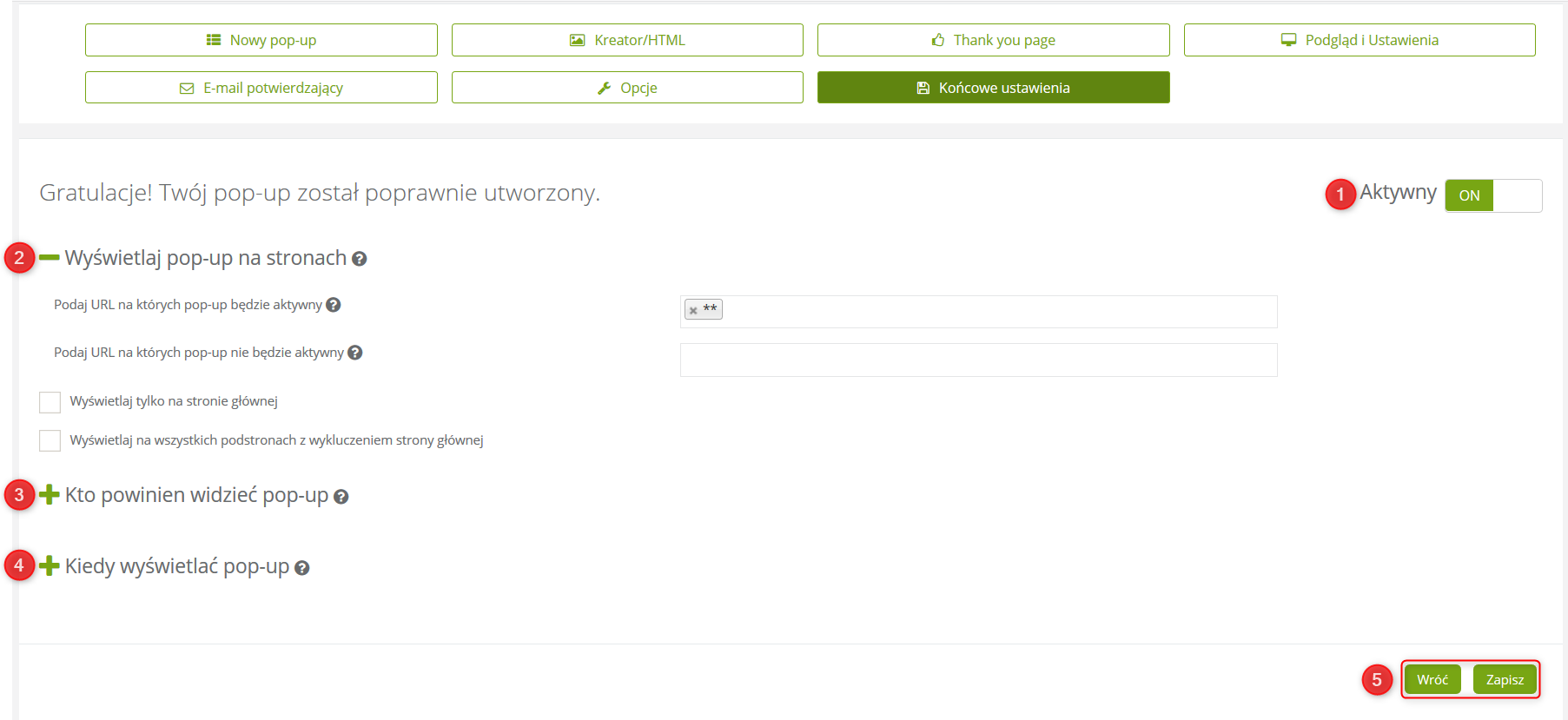
10. Końcowe ustawienia
[1] Aktywny – opcja aktywacji i dezaktywacji pop-upu
[2] Wyświetlaj pop-up na stronach – pole do zamieszczenia adresów URL, na których będzie wyświetlał się pop-up oraz tych na których pop-up nie będzie aktywny. Maksymalna liczba znaków w tym polu to 255.
W tym miejscu możesz również zaznaczyć jeden z dwóch checkboxów:
- Wyświetlaj tylko na stronie głównej
- Wyświetlaj na wszystkich podstronach z wykluczeniem strony głównej
[3] Kto powinien widzieć pop-up – w tym miejscu możesz wybrać grono odbiorców formularza. Można wybrać między anonimowymi i zidentyfikowanymi kontaktami. Ale można też zaadresować formularz pop-up do wszystkich kontaktów.
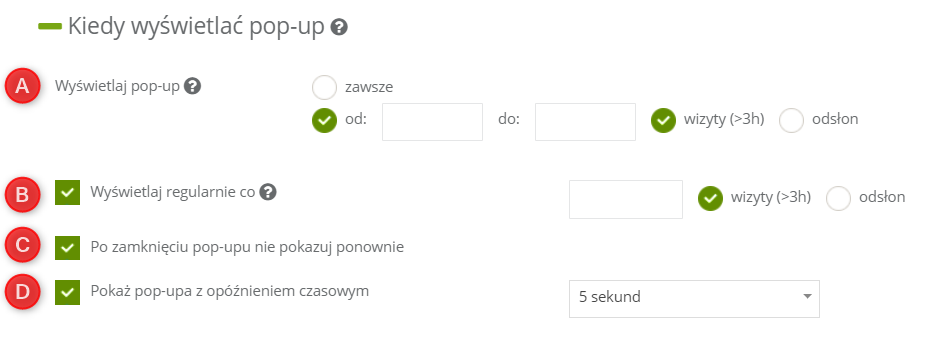
[4] Kiedy wyświetlać pop-up – opcja służąca do ustawienia czasu wyświetlania pop-upu lub exit pop-upu:
WAŻNE: Jeśli użytkownik wypełnił już formularz i dołączył do bazy Twoich kontaktów, ustawiony pop-up nie pojawi się ponownie.
[A] Wyświetlaj pop-up – określ kiedy chcesz, aby pop-up został wyświetlony:
- Zawsze – pop-up wyświetlać się będzie dla wszystkich kontaktów niezależnie od ilości wizyt i odsłon.
- od: X do: Y – pop-up będzie wyświetlony w stosunku wybranej ilości przejrzanych stron (każda odwiedzona strona podczas wizyty liczy się jako nowa odsłona) do określonej ilości odsłon. Analogicznie zasada działa z wizytami. Pamiętaj, że jedna wizyta liczona jest co 3h.
Np. Wybierzmy opcję wyświetlaj pop-up od 2-5 wizyty. Pop-up wyświetlał się będzie przy 2, 3, 4 i 5 wizycie, chyba, że użytkownik wcześniej wypełni formularz.
UWAGA: Po rozpoczęciu nowej wizyty (po upłynięciu 3h od poprzedniego wejścia na stronę) odsłony są liczone od początku.
[B] Wyświetlaj regularnie co – wyświetlaj pop-up co określoną ilość wizyt lub odsłon:
- Wizyty – wprowadź, ile razy kontakt ma odwiedzić stronę, aby wyświetlił mu się pop-up/exit pop-up. Nowa wizyta liczona jest po 3h nieaktywności kontaktu na stronie.
- Odsłony – wprowadź, ile razy kontakt ma odświeżyć stronę, aby wyświetlił mu się pop-up/exit pop-up. Odsłona liczona jest jako każde przeładowanie, odświeżenie strony.
[C] Po zamknięciu pop-upu nie pokazuj ponownie – jeśli użytkownik zamknie pop-up nie pokaże się on, aż do następnej jego wizyty na stronie.
[D] Pokaż pop-up z opóźnieniem czasowym – pop-up zostanie wyświetlony po upływie wybranej ilości sekund od wejścia użytkownika na stronę.
Dodaj kod pop-upu na stronę

[1] Pobierz kod – kliknij, aby wyświetlić kod do umiejscowienia na stronie internetowej. Otworzy się okno z kodem pop-up do skopiowania i umieszczenia na stronie (patrz poniżej).

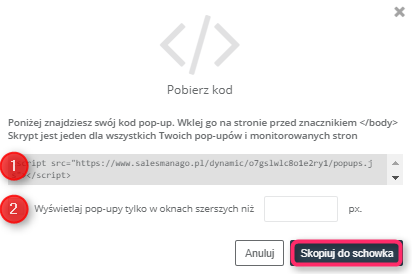
[1] Twój kod pop-up – wklej ten kod na swojej stronie przed sekcją <body/>. Wystarczy, że zrobisz to raz – później każdy pop-up wyświetla się poprzez aktywacje i dezaktywacje. Możesz używać tego samego kodu na wielu stronach.
[2] Wyświetlaj pop-upy tylko w oknach szerszych niż x pikseli – możesz ograniczyć wyświetlanie pop-upów do ekranów o określonym rozmiarze. Skorzystaj z tej opcji, jeśli uznasz, że wyświetlenie pop-upu na małym ekranie (np. smartfona) może utrudnić użytkownikom korzystanie ze strony.
Na koniec kliknij Skopiuj do schowka i wrzuć kod na stronę. Od tego momentu pop-upy będą na niej aktywne.
WAŻNE: Jeden kod umożliwia działanie wszystkim pop-upom na danej stronie, więc przy tworzeniu kolejnych pop-upów na tę stronę nie musisz umieszczać na niej kodu ponownie.